Webデザイナーに必要なAdobeプランは?3万円以上安くコンプリートプランを購入する方法も!

 シュガー
シュガーWebデザイナーにはAdobeのどのソフトが必要?



なにをするかにもよるけど、、Illustrator・Photoshop・Dreamweaverかな!



というかAdobe高すぎ!私には負担が大きすぎる、、。



実は3万円以上も安く購入する方法があるよ!しかもコンプリートプランだから全部使えるよ!
AdobeはWebデザイナーにとって必須のツールですが、どのプランを購入すればいいのか悩みますよね。
この記事では普段からAdobeを愛用している現役Webデザイナーが、Webデザイナーに必要なAdobeプランをご紹介したいと思います!
また、Adobeのソフトはずっと必要なものですが、料金がけっこう高いのがネックなところ。。
でも実はある方法でAdobeを購入すれば、コンプリートプランを約3万円も安く手に入れられるんです!



私はいつもこの方法でAdobeを購入しているので、ぜひ参考にしてください!
Webデザイナーに必要なAdobeのソフト


まず、WebデザイナーがAdobeで使うソフトは主に、
- Illustrator(デザイン用)
- Photoshop(デザイン用)
- Dreamweaver(コーディング用)
これらの3つです!
IllustratorとPhotoshopは、デザイン用として必須のソフトです。
IllustratorとPhotoshopは、Webデザインスクールでも企業でも使われているので、必ず用意しておきましょう!
Dreamweaverはコーディング用のソフトですが、これはAdobe製品以外のものを代用でもOKです!



使い心地や好みから選ぶのでOKですが、私は「Visual Studio Code」を使っています!
最初は私もWebデザインスクールで使われていた関係から、Dreamweaverを使っていました。
ですが試しに「Visual Studio Code」を使ってみたところ、そんなに大差ないと感じたので、それ以来ずっと「Visual Studio Code」を使っています!
【Adobe】Webデザイナーにおすすめのプランはどれ?
Adobeでは、
- ソフトの単体購入
- 「Creative Cloudコンプリートプラン」ですべてのソフトを購入
この2つのプランから購入方法を選べます。



残念ながらIllustrator・Photoshop・Dreamweaverがセットになったプランはないので、2つから選ぶしかありません。
では「WebデザイナーにはどちらのAdobeプランがおすすめか?」ですが、
これは、Dreamweaverを購入するかどうかで変わります!
次の項目で、単体購入する場合と、コンプリートプランを購入する場合で、料金をシミュレーションしながら解説しますね!
Adobeのソフトを単体購入する場合の料金


Illustrator・Photoshop・Dreamweaverすべて、単体購入した場合の料金は下記です。
- 月々プラン:3,828 円/月
- 年間プラン(月々払い):2,728 円/月
- 年間プラン(一括払い):28,776 円/年



Adobeには、これらの3種類の支払いプランがありますよ!
このプランをそれぞれ「月々」と「年間」で比べると、下記の表になります。
| 月々プラン | 年間プラン (月々払い) | 年間プラン (一括払い) | |
|---|---|---|---|
| 月々あたり | 3,828円 | 2,728円 | 2,398円 |
| 年間あたり | 45,936円 | 32,736円 | 28,776円 |
「月々プラン」と「年間(一括払い)プラン」だと、1ヶ月あたり1,430円の差があります。
そして1年間あたりで考えると、17,160円もの差があります!
そしてこれらは単体購入の料金なので、3つすべてのソフトを購入する場合は、×3の料金となります。
計算してみると、、
| 月々プラン | 年間プラン (月々払い) | 年間プラン (一括払い) | |
|---|---|---|---|
| 3つ分の合計 | 137,808円 | 98,208円 | 86,328円 |
このような料金になります。
Dreamweaverを代用する場合
もしDreamweaverを代用するとして、IllustratorとPhotoshopの2つのみ購入する場合でも計算してみますね。
| 月々プラン | 年間プラン (月々払い) | 年間プラン (一括払い) | |
|---|---|---|---|
| 2つ分の合計 | 91,872円 | 65,472円 | 57,552円 |
このような料金になります。



1番安くても5万円台だなんて、Adobe恐ろしい!!!(笑)
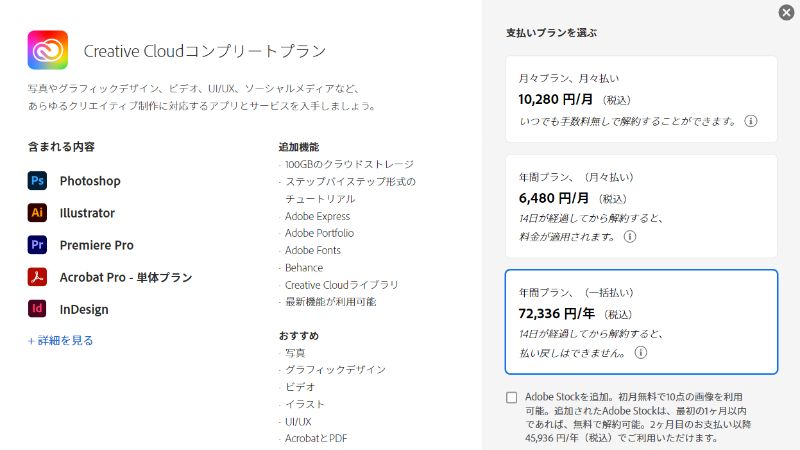
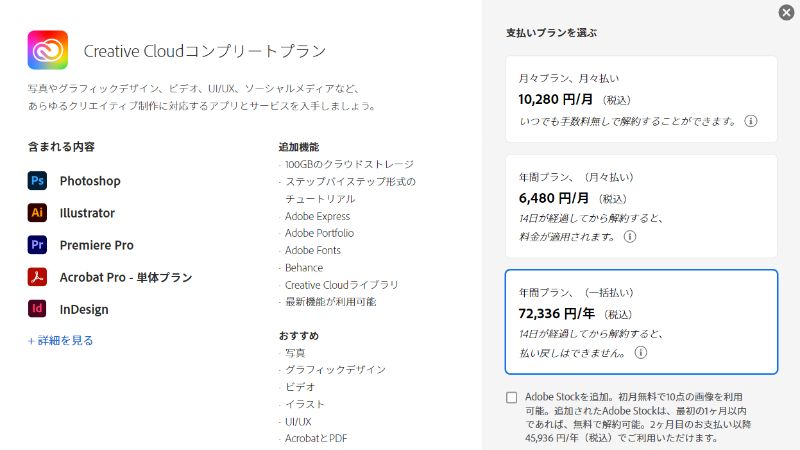
Adobe「Creative Cloudコンプリートプラン」の料金


続いてAdobeのソフトがすべて使える、「Creative Cloudコンプリートプラン」の料金はこちらです。
- 月々プラン:10,280円
- 年間プラン(月々払い):6,480円
- 年間プラン(一括払い):72,336円
また先ほどと同じように、「月々」と「年間」で比べると下記の表になります。
| 月々プラン | 年間プラン (月々払い) | 年間プラン (一括払い) | |
|---|---|---|---|
| 月々あたり | 10,280円 | 6,480円 | 6,028円 |
| 年間あたり | 123,360円 | 77,760円 | 72,336円 |
Dreamweaverも使うならコンプリートプランの方がお得!
「ソフトの単体購入」と「コンプリートプラン」、どちらも1番お得な「年間プラン(一括払い)」で考えた場合、
Dreamweaverも使うなら、コンプリートプランの方がお得です!
- ソフト単体購入:3つ分で合計86,328円
- コンプリートプラン:72,336円
このような料金となり、コンプリートプランの方が13,992円お得です!
とはいえ、、コンプリートプランで7万円台、安く抑えようとDreamweaverを諦めても5万円台。
とにかく高すぎる!!(泣)



Adobeはどれだけ高くても必須のツールなので、契約せざる負えないのがWebデザイナーの悩みどころです。
で・す・が!
実はDreamweaverも含めたすべてのソフトが使えるコンプリートプランを、約3万円もお得に購入する方法があるんです!
Webデザイナーが3万円以上安くAdobeコンプリートプランを購入する方法
Webデザイナーが3万円以上安くコンプリートプランを購入する方法はこちらです。
1番お得にAdobeコンプリートプランを購入するならデジハリオンライン!


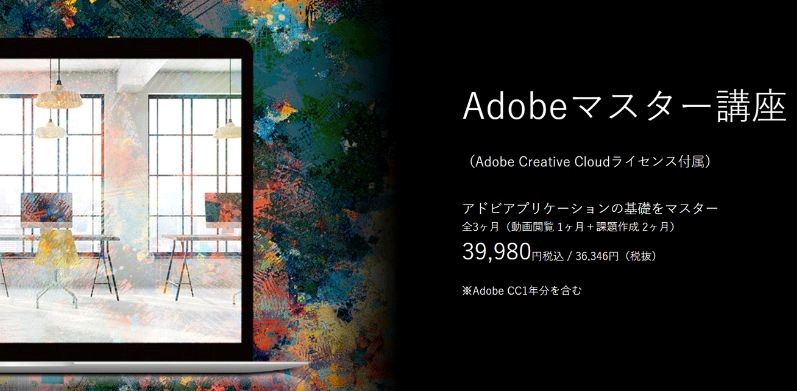
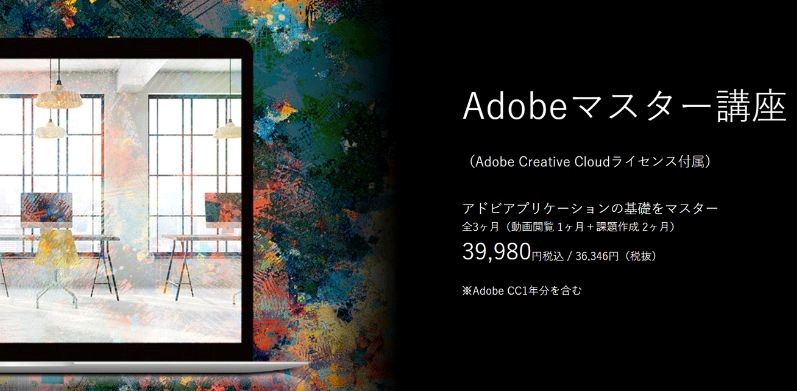
WebデザイナーがAdobeコンプリートプランを安く購入する方法は、デジハリオンラインのAdobeマスター講座39,980円(税込)を購入することです!
そして「Adobeマスター講座」とは、デジハリオンラインから出されている、Adobeアプリケーションの基礎をマスターするための講座です。
簡単にまとめると、
「Adobeの使い方を学ぶ講座」を購入することで、「Adobeコンプリートプラン」も一緒についてくるというイメージです!
Adobeマスター講座の詳しい内容はこちらです。
- AdobeCC学生・教職員版ライセンス1年分
- 基礎が学べる約46時間分のオンライン動画教材
- 1ヵ月の動画視聴期間
- 2ヵ月の課題添削期間
なんと39,980円で、Adobe Creative Cloudが1年間使い放題!
しかもAdobeの動画教材視聴+課題添削まで受けられます!
ちなみに講座で学べる内容はこちらです。
- Illustrator
- Photoshop
- HTML/Dreamweaver
- After Effects/Premiere
- InDesign
Adobe公式サイトのコンプリートプランは、安くても72,336円ですが、



すべてのAdobeソフトが使えて、しかも4万円以下なのでかなり助かります!
私は毎年デジハリオンラインから「Adobeマスター講座」を購入して、Adobeコンプリートプランを使ってます♪
\講座の購入はこちらから/
デジハリオンライン「Adobeマスター講座」の特徴やメリット
ここからは、デジハリオンライン「Adobeマスター講座」の特徴やメリットを、さらに詳しくご紹介します!
アドビシステムズ株式会社認定だから安心


デジタルハリウッドは、デジタルクリエイティブ教育に貢献してきた実績が評価され、
Adobe社から日本でも数少ない「プラチナスクールパートナー」に認定されています。
なので購入場所が「公式サイトじゃなくても大丈夫?」と心配な方も、
そしてきちんと認定されているので、Adobeのすべてのソフトが使えるだけでなく、Adobe FontsなどのWebサービスも同じように利用できます!
なんで公式サイトよりも外部スクールの方が安くなるの?
とてもお得なデジハリオンライン「Adobeマスター講座」ですが、
- なんでデジハリはソフトだけでなく、サポートもついてるのに、Adobe公式サイトより安いの?
- 実は他にも請求されたりして?なんだか怪しい!
このように考える方もいらっしゃるかもしれません。
実はこれは「学割」にカラクリがあって、、
デジハリから「Adobeマスター講座」を購入することで、デジハリの学生となります。
ちなみにAdobe公式サイトでも、学割購入であれば、コンプリートプランが26,136円で購入できます。
しかしそれは学生でないと購入できないので、普通に仕事で使う社会人は、定価の72,336円で購入するしかないんです。
なので価格順で言うと、
Adobe公式(学割) < デジハリ(Adobeマスター講座) < Adobe公式(定価)
となります!



現在学生ならAdobe公式サイトの学割が1番安いですが、社会人ならデジハリの講座を利用するのが、1番お得に購入できます!
次年度以降も継続して申し込める
デジハリオンラインの「Adobeマスター講座」は、1年分のライセンスですが、
初回のみなどの縛りがなく、ずっと39,980円でAdobeコンプリートプランを使い続けられるのは嬉しいですよね!



私もこの方法を知ってからは、毎年のAdobeの更新も怖くありません!
納品が早いからすぐにAdobeコンプリートプランが使える
デジハリオンラインでは支払いが完了すると、即座にシリアルコードが送られてきます。
土日や祝日の申し込みでも大丈夫で、365日・24時間受付やシリアルコードの発行をしてもらえます!



すぐに使えるようにするためにも、支払いはクレジットカード、もしくはコンビニ払いがおすすめですよ!
商用利用でも使えるライセンス
デジハリオンラインの「Adobeマスター講座」で購入できるライセンスは、商用利用でもOKです!
安く購入できても個人利用のみだと意味ないですが、商用でも大丈夫なので、
ちなみに1ライセンスにつき、2台のパソコンまでAdobeソフトのインストールが可能です。
自宅ではデスクトップパソコン、外出先ではノートパソコンなど、使い分けている場合でも利用できるので便利です!



ただし2台同時に同じソフトは使えないので、1台ずつで使用してくださいね!
講座だけど課題や学習ノルマはない
「Adobeマスター講座」という名称で、一応講座の購入ではありますが、課題や学習のノルマはありません!
始めてAdobeを利用する場合は、動画教材や添削を有効活用するのもおすすめですが、
もし必要ない場合は、無理に使わなくても問題ありません。
講座といっても面倒なことは一切ないので、Adobeのコンプリートプランをお得に購入する方法として、気軽に利用してみてくださいね!
\Adobeをお得にゲットしよう♪/
他社の通信講座付きAdobeコンプリートプランの料金と比較


実はデジハリ以外にも、通信講座付きのAdobeコンプリートプランを購入できるスクールがあります。
- デジハリ:39,980円
- ヒューマンアカデミー「たのまな」:39,980円
- アドバンスクール:51,700円
料金はそれぞれこのような感じですが、私はこの記事でご紹介しているデジハリが1番おすすめだと思っています!
デジハリ「Adobeマスター講座」が1番おすすめな理由はこちらです。
- 安くAdobeコンプリートプランを購入できる
- 即使うことができる
- AdobeのWebサービスも利用できる
- 教材が動画タイプだから学習しやすい
- 課題添削もしてもらえる
この中でも重要なポイントは「即使うことができる」です!
アドバンスクールは価格が高いので、比べるのは「デジハリ」と「ヒューマンアカデミーのたのまな」かと思います。
「たのまな」はデジハリと同じ料金ですが、利用できるまでに数日かかるんですね。
たのまなは、シリアルコードの送付が「入金確定後1-3営業日」必要です。また、土日・祝日や年末年始、大型連休中は休みとなっています。
Adobeを安く購入できても、必要なときにすぐに利用できないと困りますよね。
それに2年目以降も利用する場合は、教材や課題添削が必要ないことも多いと思いますが、そんな状況ではやはり「使えるまでのスピード」が重要だと思います。
なので土日や祝日関係なく、365日・24時間シリアルコードを発行してもらえるデジハリが、1番おすすめです!
\安く購入できて今すぐ使える/
WebデザイナーはAdobeじゃないとダメ?みんながAdobeを使う理由


最近はAdobe以外にも、Webデザインができるソフトやツールが増えています。



ですがまだまだWebデザイナーは、Adobeを利用している人が多いですよね。
ここでは、みんながAdobeを使う理由や、WebデザイナーはAdobeじゃないとダメなのか?について解説します!
スクール・制作会社・クライアントもAdobeを使ってる人が多いから
個人的に使う分にはAdobe以外を使っても問題ないですが、周りがAdobeを利用しているので、Adobeにせざるを得ない状況があります。
たとえば制作会社やクライアントにデータの共有を求められた場合、
同じAdobeじゃないと交換性がなく、データが開けなかったり不具合が起きることがあります。



安さや使い心地で別のものを利用していても、不具合が起きれば仕事が進められません。
誰かと共有することが無いなら自由に選んでいいですが、自分以外の誰か・どこかと共有する可能性があるなら周りに合わせた方が安心です。
印刷会社もAdobeメインが多い
印刷会社もデザインソフトは、Adobeを採用しているところが多いです。
WordやPDFで入稿できるところもありますが、品質やクオリティを保つにはデザインツールでの入稿が必要です。
そしてこのデザインツールとして、Adobeを採用している印刷会社ばかりなので、こちらもAdobeを使わざる負えない理由となります。



Webデザイナーとしてグラフィックなど印刷物も制作するなら、印刷会社に合わせることも必要です!
まだまだ利用されるAdobeにしておくのが無難
最後は私の感想となりますが、「今はまだまだ利用されるAdobeにしておくのが無難」です。
デザインソフトやツールにはCanvaやFigma、Affinityなどもありますが、まだまだ情報も少なく浸透していない部分もあります。
ちらほら他のサービスを利用している人も増えていますが、上でも書いたように、
クライアントや印刷会社などとの関わりがあるなら、Adobeの利用が安心です。
個人的に使う分には何を使ってもいいですが、
Webデザイナーは安くAdobeコンプリートプランを購入しよう!


社会人はAdobeコンプリートプランを購入する場合、Adobe公式サイトだと安くても72,336円ですが、デジハリのAdobeマスター講座だと39,980円で購入できます!



デジハリを利用すると、公式サイトに比べて3万円以上もお得に購入できます!
Webデザイナーの必需品であるAdobeは、毎年必要なものなので、1番安くお得に購入しましょう!
\安く購入できて今すぐ使える/
もし今からWebデザイナーに必要なものを揃える場合は、下記の記事もおすすめです。
Webデザイナーの作業環境をさらに良くするための、おすすめのマウスやキーボードなどもご紹介しているので、合わせて参考にしてください!


これからWebデザイナーの勉強を始めるという方は、下記の記事も参考になると思います。


安くておすすめのWebデザインスクールをご紹介していますが、Adobeと同じく費用を抑えて、賢くコスパ良く学んじゃいましょう♪

