ホームページに地図(グーグルマップ)を表示させる方法「ルート(経路)の作り方と表示方法も」

 シュガー
シュガーホームページに地図を表示させるにはどうすればいいですか?
ホームページに地図を表示させるには、
- 画像で地図を作成して載せる
- グーグルマップを埋め込む
このような方法があります。
どちらのやり方でもいいですが、私のおすすめとしてはグーグルマップを埋め込む方法です。
画像を作成して載せる場合は、スマホからだと画像や文字が小さく見づらいことがありますが、
グーグルマップなら見づらいなどの心配もなく、場所や住所なども正確に伝えられるからです!
というわけでこの記事では、ホームページにグーグルマップの地図を表示させる手順を解説します。



ルート(経路)を表示させた地図の作り方も解説していますが、やり方はとても簡単なので、ぜひ参考にしてください!
ホームページに地図(グーグルマップ)を表示させる方法
それではさっそく、ホームページに地図(グーグルマップ)を表示させる方法を解説していきます!
手順としては、
- Googleマップからコードを取得
- ホームページに貼り付ける
この2ステップでOKです。
下記は東京駅を示すものですが、この手順でグーグルマップを載せると、下記のように表示させることができますよ!
①グーグルマップからコードを取得する


- Googleで目的の場所を検索
- 「地図」を開く



今回は「東京駅」と検索してから地図を出しましたが、グーグルマップを開いてから住所を検索するのでもOKです!


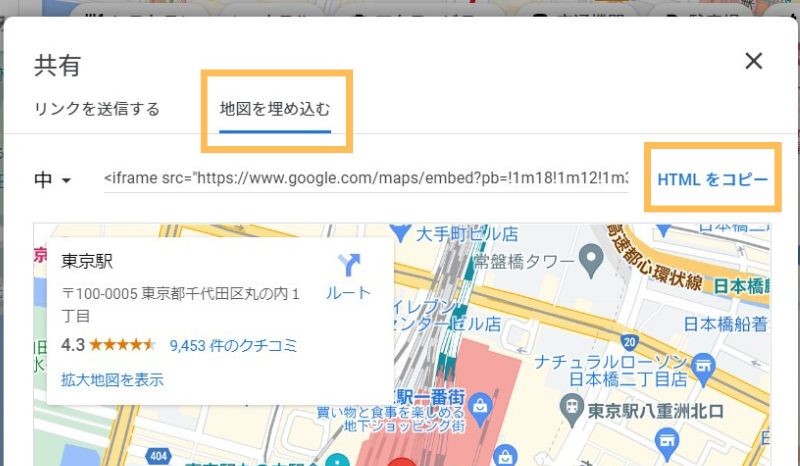
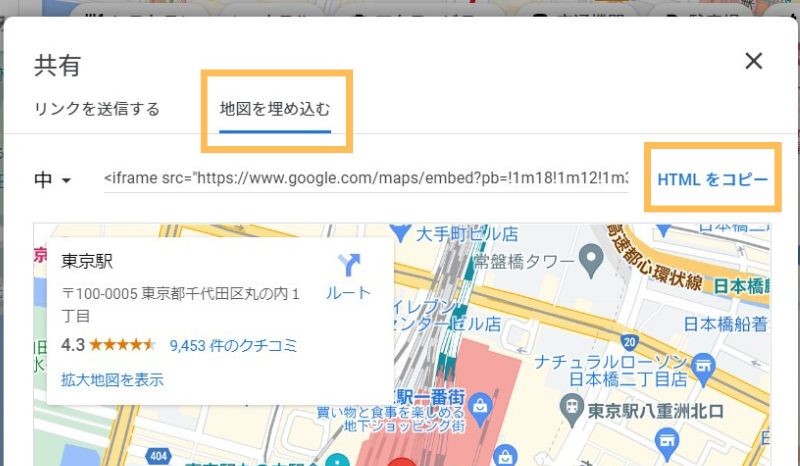
- 「共有」を選択


- 「地図を埋め込む」を選択
- 「HTMLをコピー」をクリック
地図のサイズを変更したい場合は、HTMLコードの左側にあるプルダウンから変更できます!



これでグーグルマップでのコード取得は完了です。次はホームページに貼り付けていきましょう!
②ホームページに貼り付ける
また画像はWordPressテーマ「SWELL」



全く同じ手順ではなくても、どのテーマでもHTMLコードを貼り付けられるものはあると思うので、それで代用してください!




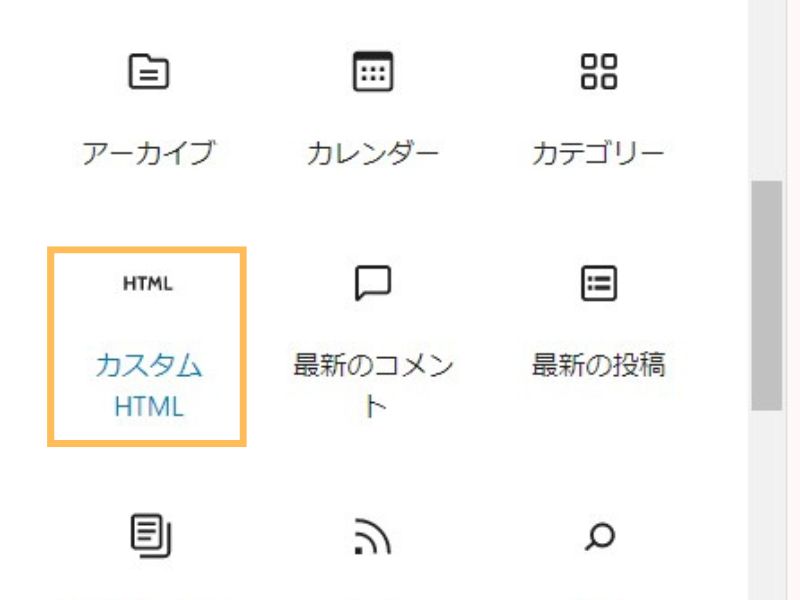
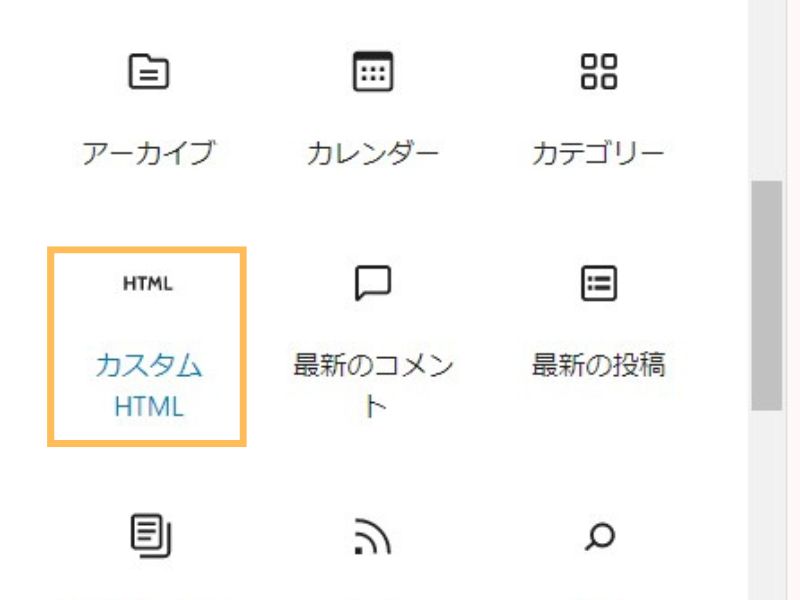
- メニューの中から「カスタムHTML」を追加


- 先ほどコピーしたコードを「カスタムHTML」に貼り付ける





コードを貼り付けると、このような呪文のような内容になりますが、これでOKです!
- 右上の「公開」もしくは「更新」をクリック
これでホームページを確認すると、グーグルマップからの地図が表示されていると思います。
グーグルマップのルート(経路)の作り方とホームページに表示させる方法
ここからは、グーグルマップのルート(経路)の作り方と、ホームページに表示させる方法を解説していきます。
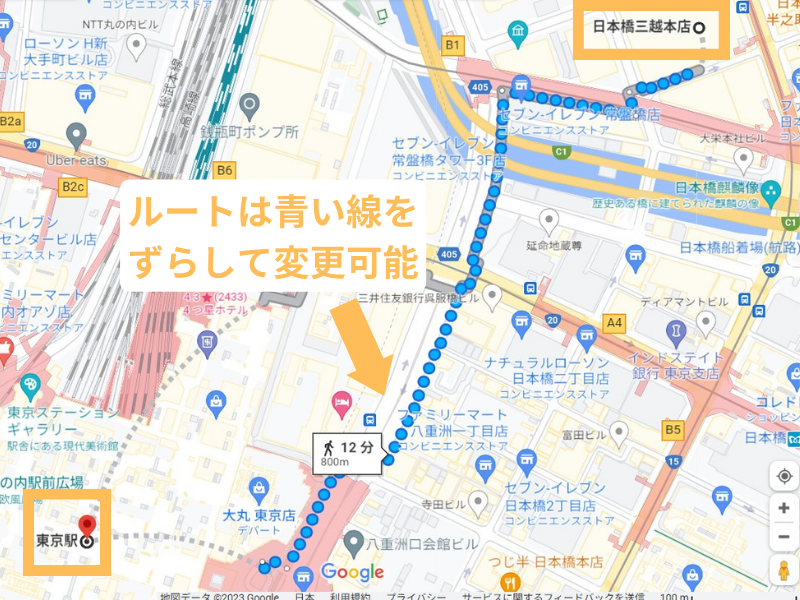
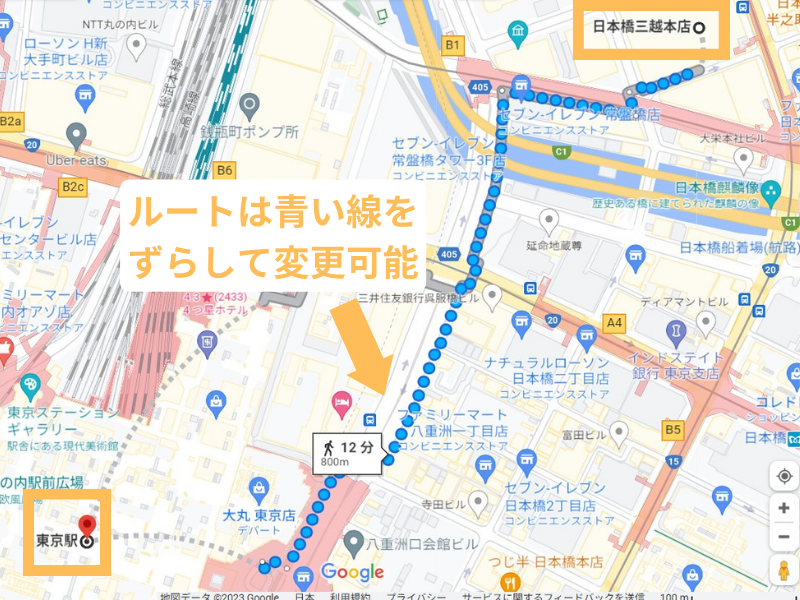
下記は「東京駅から日本橋三越本店」までのルートが表示されたグーグルマップです。
駅や目印の場所からの道順が、地図上に表示されている方が分かりやすい場合は、この手順を試してみてください!



ルートを作成したグーグルマップの表示は、先ほどとほとんど同じ手順でできますよ!


- 目的地を表示した状態で「ルート・乗換」を選択


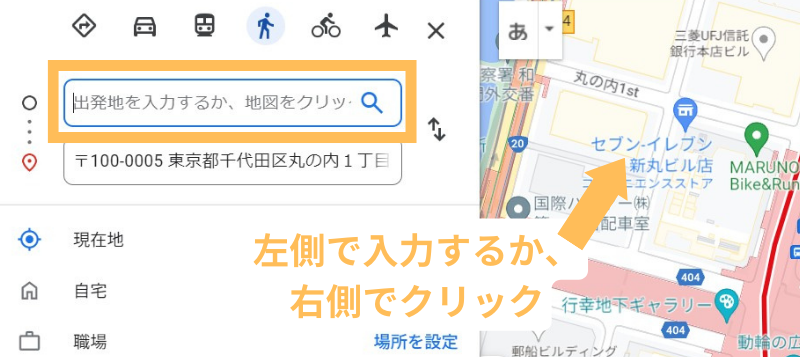
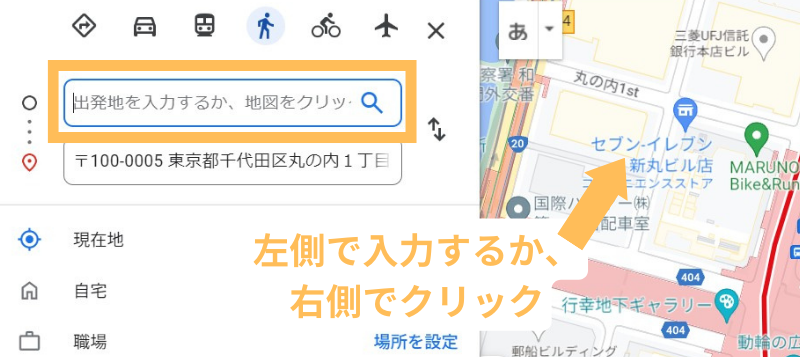
- もう1つの目的の場所を、左側で入力するか、右側の地図からクリック


するとこのように、青い線でルートが表示されると思います。
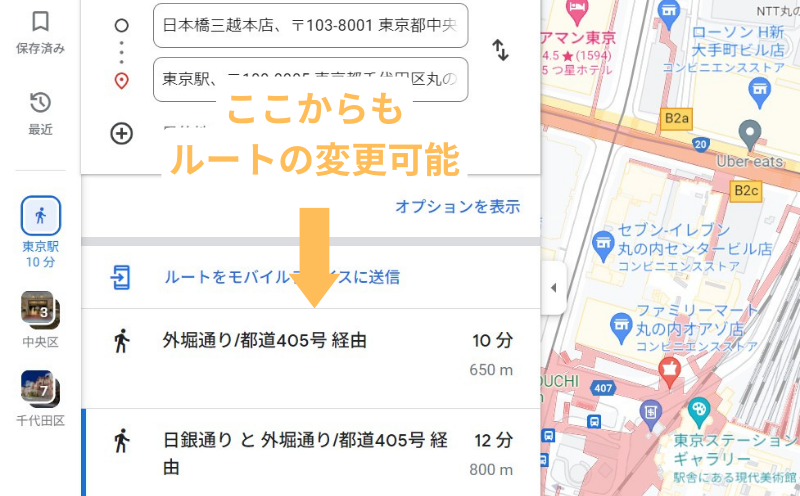
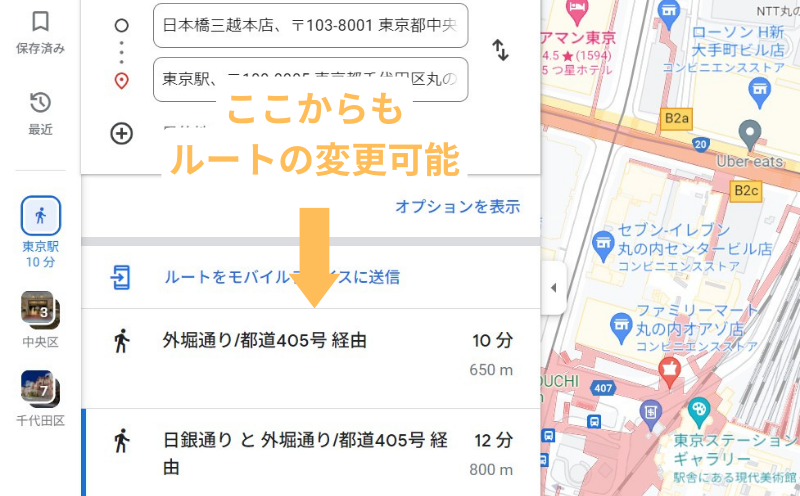
この線を選択することで、ルートの変更も可能なので、最適な道順になるように合わせてください!


ちなみに左側からルートを選ぶこともできます!


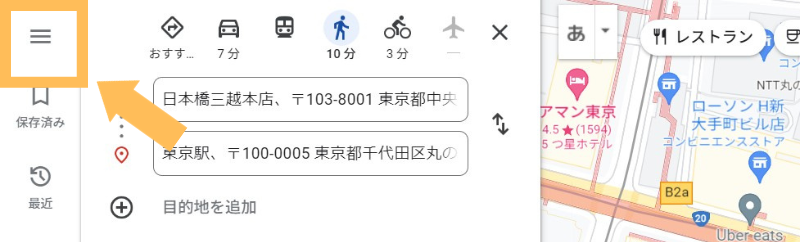
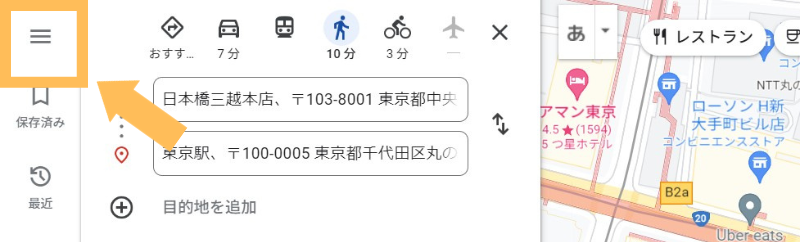
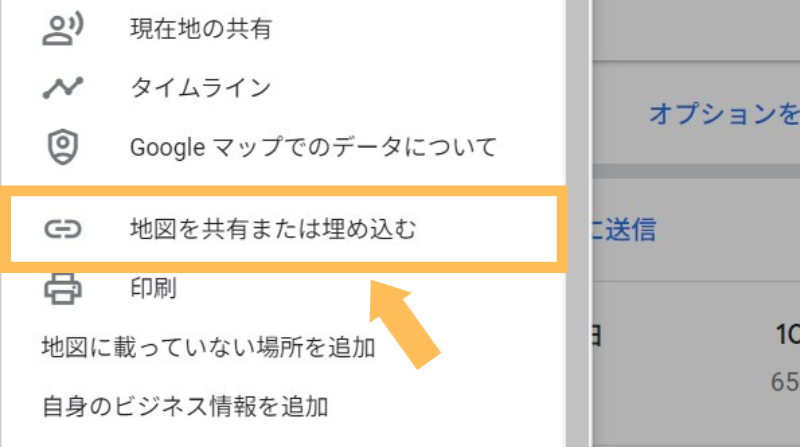
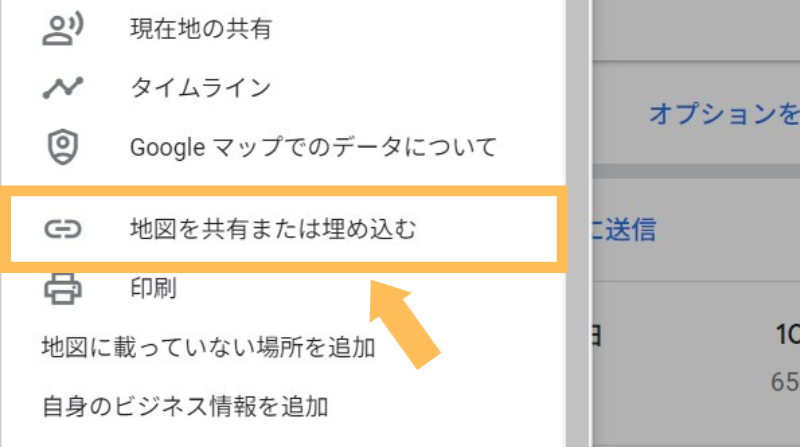
- 左のバーにある「三本線」をクリック


- 「地図を共有または埋め込む」を選択


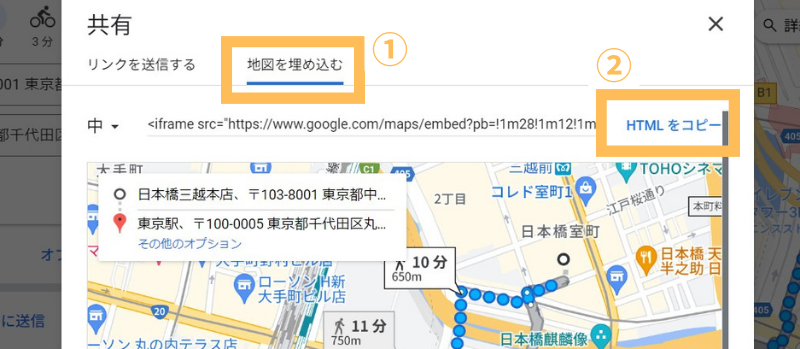
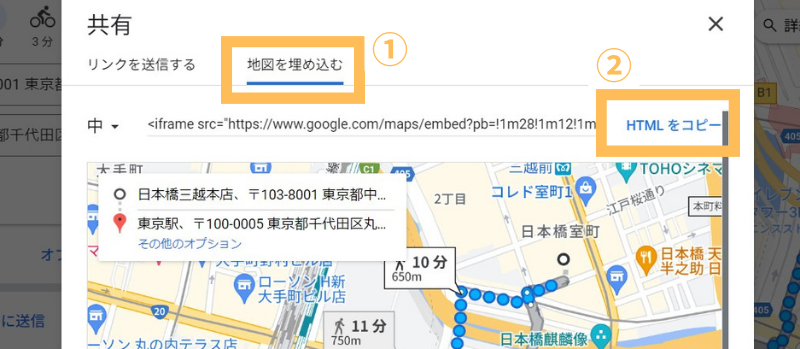
- 「地図を埋め込む」を選択
- 「HTMLをコピー」をクリック
以上で、ルート付きのグーグルマップのコードの取得が完了です!



あとは先ほどと同じ手順で、ホームページ上に地図を表示させてください!

