WordPressテーマSWELLをレビュー!実際に使って分かったメリットデメリットや評判をご紹介

こんにちは、Sakiです!
 シュガー
シュガーWordPressテーマSWELL(スウェル)ってよく聞くけど、どうですか?実際に使ったレビューや評判が知りたいです!
このような質問にお答えします。
- SWELLの料金や基本情報
- SWELLを使ってみたレビュー
- SWELLを実際に使って制作したホームページ事例
- SWELLの評判・口コミ
- 導入するメリット・デメリット
- 装飾やおすすめの機能
- SWELLの購入&WordPressへのインストール手順
SWELLは機能が豊富で、ブログにもホームページにも使えるおすすめ万能テーマです!
操作が簡単なのでブログを作りたい初心者さんはもちろん、自由自在にサイトをデザインしたいWebデザイナーさんにもおすすめです!



当ブログでもSWELLを使用しており、Webデザイナーとしての仕事でも使っています。機能も操作面も充実していて、とても気に入っています♪
この記事では、SWELLを実際に使った正直なレビューと、SWELLのメリットデメリットや評判、購入からWordPressへのインストール手順まで解説しています。
- 初心者でも直感で簡単に操作できる
- コードや難しい知識不要
- ホームページにもブログにも対応
- Webデザイナーに嬉しい100%GPL
- 利用者も多い人気テーマ
\SWEL公式サイトはこちら/
WordPressテーマSWELLの料金や基本情報


| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| ライセンス | GPL100%テーマ(複数のサイトで利用できる) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB )※銀行振り込みは不可 |
こちらがSWELLの基本情報です。
価格は17,600円なので、値段だけで見ると少し高いと感じる方もいらっしゃるかもしれません。



実は私も購入するまで、「ちょっと高いよな~」「合わなかったら困るしな」と躊躇していたんです。
ですが百聞は一見に如かずということで、思い切って購入してみれば、
なんとSWELLに乗り換えて以降は、他のテーマを使っていません。
いつもは新しいテーマに変えても「もう少しココがこうだったらな」と思うことがありますが、SWELLに関してはそういった現象が全然ありません。



それぐらいSWELLは超気に入っています!
\SWEL公式サイト/
【万能すぎ】WordPressテーマSWELLを正直レビュー!


結論から言うと、「超最高!もっと早く使いたかった!」です。
実際にSWELLを使ってみたレビューを正直に書いていきます。
簡単すぎて初心者でも問題なく操作できる!


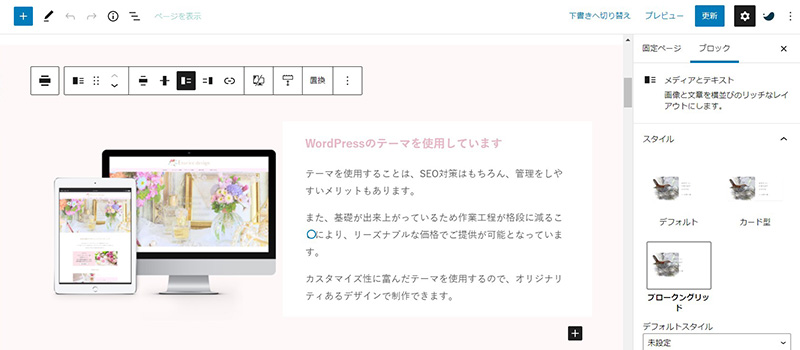
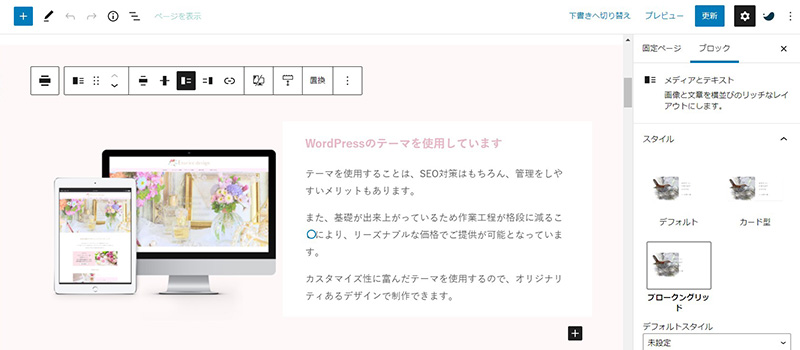
画像はSWELLでページを作成しているときのものです。
難しいコードは必要なく、画像のようなSWELLに入っている機能を使いながら、直感的に操作していきます。



枠の用意も画像の挿入も、クリックだけで簡単にできますよ!
私はWebデザイナーとして、お客様のサイトを制作していますが、その時も「SWELL」を使っています!
納品後はお客様自身に修正をお願いしていますが、皆さんご自身で編集できるぐらい、とっても操作が簡単なんです!
私は一応デザイナーとしての知識がある身ですが、完全初心者さんでも操作可能なぐらい簡単ですよ!



パソコン苦手と言ってた方でも「すんなり操作できた!」と聞いて、SWELLの簡単さを実感する日々です!
プラグインもほぼ必要ない「難しい知識も不要」
SWELLにはほとんどの機能があるので、プラグインはほぼ必要なしで利用ができます。
SWELLを利用しているときに、プラグインを入れるなら下記ぐらいです。
- アニメーション効果系
- セキュリティ系
- SEO対策系
- お問い合わせフォーム作成
アニメーション効果はホームページ作成の時に使うこともありますが、ブログの場合は必要ありません。
あとはセキュリティ関係や、お問い合わせフォームを作成するプラグインぐらいです。



デザインや装飾に関しては、元々豊富すぎてプラグイン無しでも全然問題ないですよ!
推奨プラグインでSEO対策もしやすい
SEO対策は、ホームページやブログの運営に必須のものですが、
SWELLでは、SEO対策用のプラグインとして「SEO SIMPLE PACK」が推奨されています。



実は「SEO SIMPLE PACK」は、SWELLの開発者が作ったものなので、とても相性がいいんです!
SEO対策のプラグインは他にもいろいろありますが、なんせ機能がありすぎて難しいんです、、。
でも「SEO SIMPLE PACK」なら、名前の通りシンプルなので、誰でも使いやすく重宝しています!!
SWELLはサイトの作成時だけでなく、作成後の運営までしやすいので、全体を通して本当におすすめできるテーマです!
WordPressテーマSWELLを使って制作したサイト事例紹介
私が実際にSWELLを使って制作させていただいたお客様のサイトを、いくつか例としてご紹介します!
これらのサイトはすべて、簡単な修正ならお客様自身でも行っていただけるようになっており、実際に写真などを差し替えているお客様もいらっしゃいます。



操作のレクチャー用マニュアルをお渡ししているとはいえ、パソコン初心者の方でも問題なく操作できていらっしゃいます!
WordPressテーマSWELLを実際に使った人の評判・口コミ
実際にWordPressテーマSWELLを使ってる皆さんの、評判や口コミを調査してみました!



SNSから見つけた評判・口コミをいくつかご紹介します!
ブログを書くのが快適で楽しい!
SWELLがどんどんアップデートされて使いやすくなってく!
— りんぺい@ポイ活パパ (@rinpei_pt) June 20, 2022
WordPressのテーマに悩んでいる方は、SWELLおすすめです♪
ブログ書くのが快適で楽しくなります! https://t.co/FX8Oy3Mxoz
簡単におしゃれなサイト型にできた!
swellのコメント多いですね♪私はJINからswellに乗り換えました♪swellおすすめです😊
— さくら♡仮想通貨×ママブロガー (@sakuramamalife) June 11, 2022
簡単にトップページをおしゃれなサイト型にできて、大満足ですよー♪高いだけあって、回収しなきゃ・・!とブログ運営もやる気がでました^^
ブロックエディタも使いやすい!
ブロックエディター意外と使いやすいぞ
— アニキ@FIRO目指して ブログ制作中 (@uichi0530) August 21, 2022
昔からの感覚でクラシックがベターだと思ってたけど
慣れれば、ブロックでもサクサクいける!
SWELLいいね。#wordpress #swell #エディター
WordPressテーマSWELLを使うメリット3つ
WordPressテーマSWELLを使うメリットを3つご紹介します!
- ホームページにもブログにも利用できる
- 利用者が多いから検索すればだいたい解決する
- Webデザイナーに嬉しい100%GPL
ホームページにもブログにも利用できる
SWELL1つあれば、どんなサイトも作ることができる万能テーマです!
当サイトでは「ブログ」としてSWELLを使っていますが、ホームページにしたときの参考として、サンプルサイトを作ってみました。



下記が私が作ったサンプルサイトです。ぜひご覧ください!
このように、レイアウトやデザイン次第で自由自在なサイトが完成します。
多くのテーマはブログに特化、ホームページに特化など、それぞれに分かれていたりします。
なので目的ごとにテーマの購入が必要ですが、SWELLは1つあればどちらにも対応できます!
どちらにも対応できることのメリットは下記です。
- ホームページからやっぱりブログに変えたい
- 用途別に2種類のサイトを持ちたい
- Webデザイナーとしていろんなお客様の制作に対応したい
こんな感じで、いろんな目的をSWELL1つで解決できるので、超コスパがいいんです!!
SWELLは利用者が多いから検索すればだいたい解決する
WordPressテーマSWELLは、Webデザイナーやブロガーなど、利用者が多いテーマです。
なので分からないことがあっても、調べればだいたい解決できます!
とくに初心者の方は、テーマに関してたくさんのことを調べる機会があると思います。
検索するとすぐに情報が出てきて解決できるのは、テーマ選びにおいて重視したいことです!



公式からのマニュアルもありますが、それ以外にも幅広く情報が出ているので安心です!
WordPressテーマSWELLはWebデザイナーに嬉しい100%GPL
WordPressテーマSWELLは、100%GPLテーマとなっています。
SWELLは、WordPressの思想を尊重し、100%GPLテーマとしています。
一度ご購入いただければ、サイトごとのライセンス制限などは一切ございません。
SWELL公式サイトより
使うテーマによっては、「サイトの所有者ごとに購入が必要」と制限されていることがあります。
ですがSWELLは100%GPLなので、自分の所有サイトに限らず「誰のサイト制作でも新たに購入せずに使っていい」というわけです!
つまり1回購入すれば、自分のサイトはもちろん、お客様のサイト制作にも使用できるということです!



1つの購入だけで済むなら、テーマ代の出費を減らせるのでありがたいですよね!
それに、自分とお客様のホームページのテーマが同じなら、修正や変更があったときも対処しやすいです。
WordPressテーマSWELLを使うデメリット2つ
WordPressテーマSWELLを使うデメリットも少し書いておきます。
- ホームページ仕様は少しパソコンの操作力が必要
- カスタマイズ性が高くてデザインに悩む
ホームページ仕様は少しパソコンの操作力が必要
先ほどSWELLは、ホームページにもブログにも対応していると書きました。
ブログの場合は心配いらないですが、ホームページを作る場合は、いろいろカスタマイズしないといけない分、少しパソコンの操作力が必要になります。


SWELLにはこのような項目が用意されており、これらを追加することでデザインを作ることができます。
基本的なパソコン操作ができるなら大丈夫ですが、「全くできない、、」という方には少し不安があるかもしれません。
とはいえ、私のお客様でも「パソコン苦手、、」と言いつつ、問題なく操作できているので、そこまで心配する必要もないかもしれません!
カスタマイズ性が高くてデザインに悩む
SWELLは自由自在にアレンジできる分、カスタマイズ性が高くてデザインに悩みます。



自由過ぎるがゆえに、構成やデザインを考えることに、苦戦する場合があります。
Webデザイナーや、自分ですべて決めたい!という方には、完全オリジナルデザインができるので楽しいかと思います。
しかしデザインを考えるのは自信ないな、、という方には、デメリットになることもあります。
ですがSWELLは、総合的にはめちゃくちゃおすすめのテーマです!
「デザインには自信ないけどSWELLを使いたい!」という方は、下記の記事を参考にしてください!
SWELLを使ったコーポレートサイトの作り方を解説しているので、企業サイトや会社ホームページを作るときに役立つかと思います!


WordPressテーマSWELLのおすすめの装飾や機能を6つご紹介
WordPressテーマSWELLの、おすすめの装飾や機能を6つご紹介します!



全部クリック1つで簡単に使えるので、とても便利ですよ!
アイコンいろいろ便利なリスト
まずはリストです。
- あ
- い
こんな感じですが、当ブログでも頻繁に使っています。
- あ
- い
- あ
- い



アイコンはもちろん、背景色も変更できるので、とても便利で重宝しています!
用途に合わせてデザインを選べるボタン
ボタンはホームページのデザインでも、記事の中でも使えます。
ボタンは3色設定できますが、管理画面からクリックだけで簡単に変更できますよ!
色違いやデザイン違いで、下記のように雰囲気を変えられます。



難しいコードも必要ないので、初心者さんでも大丈夫ですよ!
内容を見やすくするキャプションボックス
キャプションボックスも当ブログでは頻繁に登場します。
あいうえお
文章を書くときは、できるだけ読みやすくすることを心がけています。
キャプションボックスを使えば手軽に読みやすい記事にできるので、ぜひ使ってみてくださいね!
あいうえお



こちらもボタン同様に、3色で設定できます!
ホームページにもブログにも使えるタブ
タブはブログではあまり使いませんが、ホームページ作成ではよく使っています!
説明1
ホームページではサービスの説明を書くことが多いですが、文章だけでは読みづらく、伝わりにくいんです。
そこでタブを使用することで、ユーザーが使いやすいサイトになるようにしてますよ!
デザインを変えられるQ&A
Q&Aもホームページでよく使っています。



Q&Aもデザインを選べるので、サイトのコンセプトや雰囲気に合わせられますよ!
内部リンクの関連記事でSEO対策も簡単
内部リンクというのは、SEO対策では必要な作業になります。


こんな感じで関連記事を表示させるんですが、分かりやすいデザインのうえに追加も簡単です!
SEO対策のようなサイトに必須のことは、できるだけ「手軽」に済ませたいですよね。
WordPressテーマSWELLの購入やダウンロードの手順
ここからは、WordPressテーマSWELLの購入からダウンロードまでの手順を解説します!
下記の流れで進めていきます。
- 公式ページからお支払い、購入
- SWELLをダウンロード
- SWELLの子テーマをダウンロード
3つめの「子テーマ」というのは、テーマのアップデートがあったときに、影響を受けないようにするために必要なものです。
テーマには親テーマ・子テーマがありますが、子テーマを使わずカスタマイズしていると、アップデートによってカスタマイズが元に戻ってしまった、なんてこともあります。
これはWordPressの仕組みが関係しており、少し難しい話ですが、「SWELLを使うなら子テーマを利用する」とだけ覚えておいてください!



ちなみにテーマによっては、子テーマが無いものもあります!
それでは手順を解説していきます!
WordPressテーマ「SWELL」の購入とテーマのダウンロード
まずは下記のリンクから、SWELLの購入ページへ進んでください。


- 少し下の画像の部分まで移動
- 「利用規約」の同意にチェックを入れる
- 「SWELLを購入する」をクリック


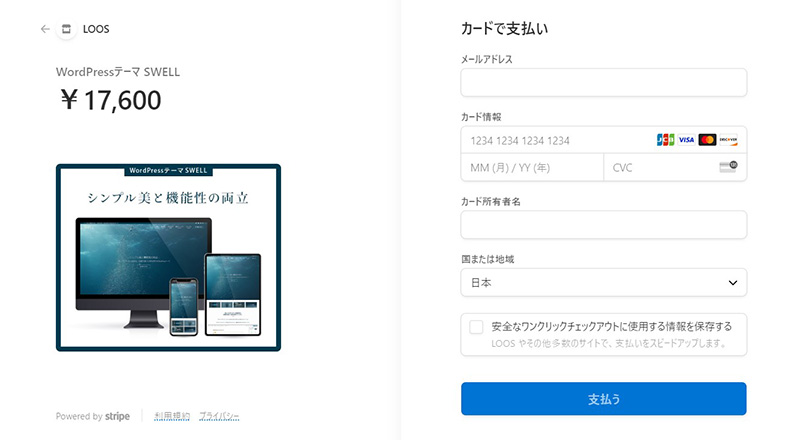
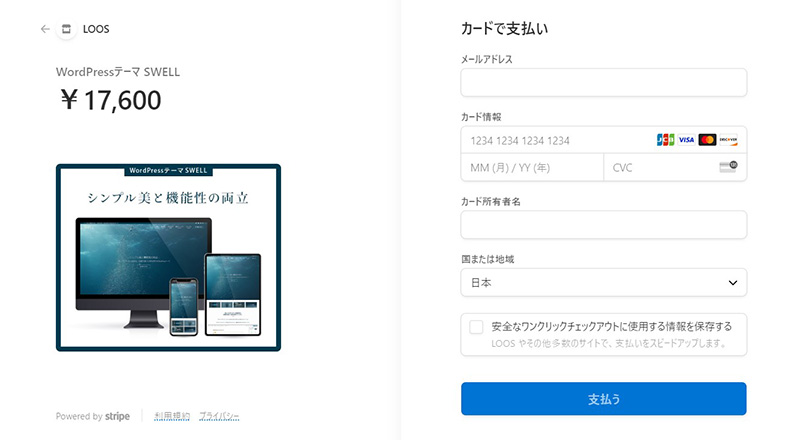
- この画面でクレジットカードの情報を入力
- 「支払う」をクリック
支払いが完了したら、SWELLのダウンロードページへ移動します。
- 「SWELLをダウンロード」をクリック
このときに.zipファイルがダウンロードされますが、解凍しないでください!
たまに解凍されたファイルがダウンロードされることもあるようです。
その場合は、ご自身で.zipファイル形式にしてください!
SWELLの「子テーマ」をダウンロード
次にSWELLの子テーマをダウンロードします!




- 下の方にあるこの部分まで移動
- 子テーマの「swell child.zip」をダウンロード



以上で完了です!子テーマも解凍しないようにしてくださいね!
WordPressにSWELLをインストールする手順
購入したSWELLのテーマを、WordPressにインストールする手順を解説します!
もしドメインとサーバーの契約、WordPressのインストールがまだの方は、下記の記事から開設してください!




- 管理画面「外観」→「テーマ」を選択
- 上にある「新規追加」をクリック


- 「テーマのアップロード」をクリック
- 「ファイルを選択」から先ほどダウンロードしたSWELLを選択
- 「今すぐインストール」をクリック



購入したSWELLの「.zipファイル」をアップロードしてくださいね!


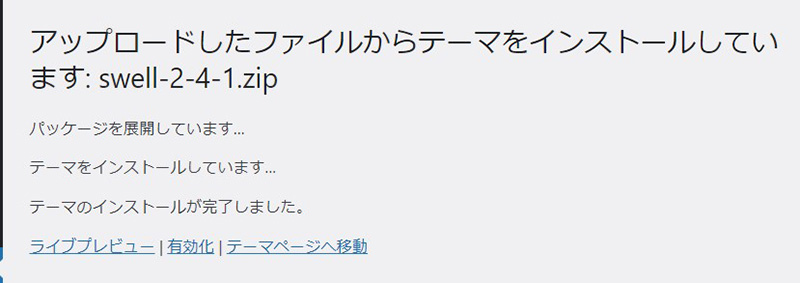
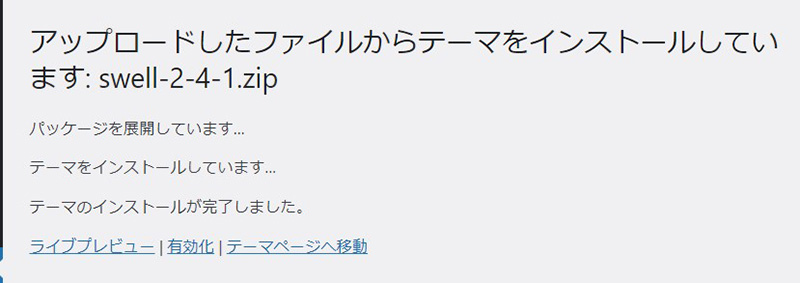
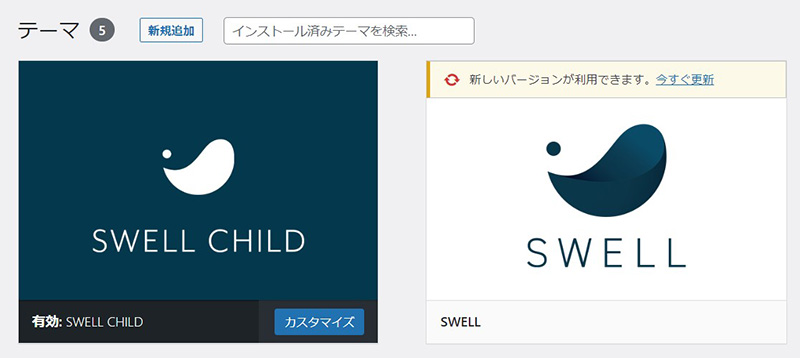
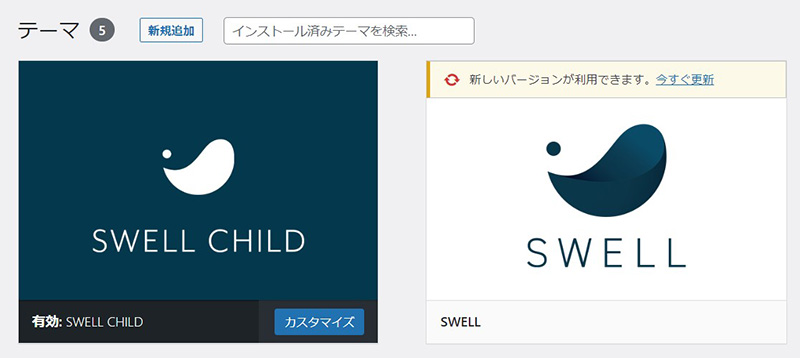
- この画面になったら「有効化」を選択


画像のようにテーマ一覧の中にSWELLが入って、「有効」と出ていたら完了です。
SWELLの子テーマをアップロード
もう一度同じ手順で、次はSWELLの子テーマをアップロードしてください!



今度は2つ目にダウンロードした、「swell_child」のファイルです!


もう一度テーマの一覧を確認して、「SWELL CHILD」が有効化されていたら完了です!



お疲れ様でした!これでWordPressへのSWELLの導入が完了しました!
WordPressテーマSWELLは超万能!導入して素敵なサイトを作ろう!
WordPressテーマSWELLは、とっても万能でメリットも多い、コスパの高いテーマです!



操作も簡単で、素敵なサイトが作れるので、ぜひ初心者さんにも使ってほしいです!
SWELLのカスタマイズに悩んだら、ぜひ当ブログの他の記事も参考にしてください!
手順に沿って進めるだけで、おしゃれなホームページが作れますよ♪


デザインの参考には、下記の記事でご紹介しているギャラリーサイトがおすすめです!



