Webデザイナーに必要なものを現役女性Webデザイナーがご紹介!

 Saki
Sakiこんにちは、Etorire-designとしてフリーランスWebデザイナーをしているSakiです!



Webデザイナーってなにが必要ですか?パソコンやソフトなど、必要なものを詳しく教えてください!
この記事では現役フリーランスWebデザイナーが、これからWebデザイナーを目指す方に必要なものをご紹介しています!
- パソコン
- マウスやキーボードなどのPCツール
- Webデザインソフト
- フォント
- ドメイン・サーバー
Webデザイナーの必需品だけでなく、作業効率を良くするためにおすすめのPCツールもご紹介しています!



自身のWebデザイナー経験から、本当に必要で本当におすすめできるものをご紹介しているのでぜひ参考にしてください!
Webデザイナーに絶対必要なパソコンについて


パソコンはWebデザイナーにとって絶対必要なものです。
- Webデザイナーに必要なパソコンの性能(スペック)は?
- デスクトップパソコンとノートパソコンどっちがいい?
- WindowsとMacどっちがいい?



この3つに分けて解説していきます!
Webデザイナーに必要なパソコンの性能(スペック)は?


Webデザイナーに必要なパソコンの性能(スペック)はこちらです。
- CPU:Intel core i5以上
- メモリ:最低8GB(16GB以上推奨)
- モニターのサイズ:デスクトップ20インチ以上、ノート15インチ以上
パソコンには他にもグラフィックボードなど、いろんな性能がありますが、
ひとまず最低限これらの性能(スペック)があるものならOKです!
このなかでもとくにメモリは、IllustratorやPhotoshopなどの操作スピードにも関係する部分です。
最低8GBと書いていますが、それ以上であるほどにサクサク快適に操作できるようになります。



私は32GBのものを使っています!
最初は8GBのものを使っていましたが、IllustratorとPhotoshopを同時に使うと動きがカクカク止まるので、GB数を大きくしました!
モニターのサイズは、とくにノートパソコンの場合は画面が小さすぎると作業がしづらいので、15インチ以上がおすすめです。
デスクトップパソコンとノートパソコンどっちがいい?


デスクトップパソコンとノートパソコンについては、結論としてはどちらでも大丈夫です。
ですが選び方の基準がほしいという方に、下記にそれぞれの目安をご紹介するので、自分に合う方を選んでみてください!
デスクトップパソコンがおすすめな人
デスクトップパソコンがおすすめなWebデザイナーはこんな人です。
- できるだけ大きな画面で作業したい
- 自宅での作業のみで持ち運びすることがない
- 持ち運び用にノートパソコンは別で購入予定
このように、基本的に自宅での作業がメインで、持ち運ばない人に合っています。
また、外で作業する場合でも、そのとき用には別でノートパソコンを買う方にもおすすめです。
ノートパソコンがおすすめな人
ノートパソコンがおすすめなWebデザイナーはこんな人です。
- 外での作業が多く頻繁に持ち運ぶ
- 15インチ以上を購入予定
- デスクトップほどの大きさは必要ない
このように、外で作業するために持ち運ぶ機会が多い人に合っています。
また、15インチ以上を購入するのであれば、ノートパソコンでの作業でも問題ありません。
ノートパソコン+モニターというのもおすすめ
もしデスクトップもいいし、ノートパソコンいいな、と思って決めきれない場合は、
ノートパソコン+モニターという使い方もおすすめです!
ひとまずノートパソコンを購入しておいて、やっぱり画面が小さいなと思ったときにモニターを購入すれば無駄もありません。
ノートパソコンの画面をモニターに出力するだけなので、デスクトップとはまた異なりますが、



モニターなら画質を重視しても、デスクトップより安く購入できますよ!
\安くて発色も抜群/
WindowsとMacどっちがいい?
WindowsかMacかは、Webデザイナーのパソコン選びで多くの人が気になることかと思います。
結論としては、WindowsでもMacでもどちらでも大丈夫です!
- 操作性に大きな差はない
- どちらの利用者も一定数いる
このようなことから、WindowsでもMacでも好きな方でOKです。
ちなみに私のこれまでの経緯から使ってきたパソコンをご紹介すると、
- Webデザインスクール:Windows
- 制作会社:Mac
- 現在:Windows
このような感じです。



WindowsもMacも両方使いましたが、キーボードの名称や配列が少し違うだけで、操作などはほとんど変わりませんでした。
とはいえ少しずつ差はあるので、下記にそれぞれのおすすめな人と合わせて、詳しく解説します!
Windowsがおすすめな人
Windowsは下記のような人におすすめです。
- できるだけ安くパソコンを購入したい
- MicrosoftでもAppleでもどっちでもいい
- ExcelやWordなどのOfficeソフトを使いたい
- クライアントが使うパソコンに合わせたい
とくにMicrosoftやMacにこだわりがなければ、安く購入できるWindowsがおすすめです!



家電量販店のスタッフさん情報ですが、同じスペックで比べるとWindowsの方が安い傾向だそうです。
また、Windowsには無料でOfficeのコードがついている場合が多いです。
MacでもOfficeを購入すれば使えますが、有料なのがデメリットです。
また、Webデザイナー側はMacが多い傾向もありますが、クライアント側にはWindowsが多いです。
WindowsとMacでは色の見え方が異なったり、パソコンの使い方も微妙に異なるので、



Windowsがいいけど、もう少しMacのようなスタイリッシュなデザインならな、、。
もしWindowsがいいけど「デザイン性も重視したい」と考えるなら、「Surface」がおすすめです!
私が持っているパソコンの1つですが、Macのようにスタイリッシュなデザインで、薄いので持ち運びにも便利です。



中身はWindowsでありながら見た目はおしゃれなので、Webデザイナーにおすすめです!
Macがおすすめな人
Macは下記のような人におすすめです。
- Appleがいい、iPhoneやiPadを連携したい
- 見た目やデザイン性を重視したい
- Webデザイナーに人気のパソコンを使いたい
- ある程度お金に余裕がある
Webデザイナーの利用者が多いMacは、デザイン性や周りの人気を重視したい人におすすめです!
また、iPhoneやiPadなど身の回りのものをAppleで揃えていて、連携したい人にもおすすめです!
ただMacは値段が高く、上でご紹介したSurfaceと同じぐらいの画面サイズで比較しても、20万円台後半~となります。
容量なども含めると完全な比較対象ではありませんが、ある程度お金の余裕がある人におすすめです!
Webデザイナーに必要なPCツール「おすすめのマウスやキーボード」


続いておすすめのマウスやキーボードなど、Webデザイナーに必要なパソコン周りのツールをご紹介します!
マウス


マウスはパソコンを購入したときにも付いてきますが、できれば下記のマウスを使うのがおすすめです!
このマウスは横にもボタンが2つ付いており、自分で好きな操作に設定できるんです!
たとえば横のボタンの、
- 上側をページの進む/下側をページの戻る
- 上側をコピー/下側をペースト
などに設定すれば、作業効率をかなり上げられます。



私は今までコピペはキーボードの「Ctrl+C」「Ctrl+V」でやっていましたが、マウスでやるようにしてからさらにスピードが上がりました!
キーボードの「Ctrl+C」でも通常より効率はいいですが、たまに押し間違えたり、手元を見て「C」を探すなどの無駄がありました。
ですがマウスなら横ボタンをポチポチするだけなので、間違えることもなくめちゃくちゃ気に入っています!
マウスパッド
作業の快適さを追求するなら、マウスと一緒に忘れてはならないのがマウスパッドです。
Webデザイナーは長時間パソコンと向き合いますが、案外マウスを使う手も疲れているものです。
下記のマウスパッドは私が実際に使っているものですが、このマウスパッドは、
リハビリテーションセンターと共同開発されており、手首や腕、肩までの位置を考えて形状が作られています。
手首にあたる部分が柔らかくなっており、これが疲労軽減にかなり役立っています!



上の写真のマウスパッドの下の方に、電気の反射で光っている部分がありますが、そこが柔らかくなっている部分です!
疲れにくさと手首の心地よさが抜群です♪
正直なところ元々私はマウスパッドを重視しておらず、「柔らかくて良さそう!」の気軽な気持ちで購入しましたが、
今は手のために考えたマウスパッドの必要性を実感しています!



裏面のシリコン素材も机としっかり密着してくれるので、マウスパッドがずれるストレスもありませんよ♪
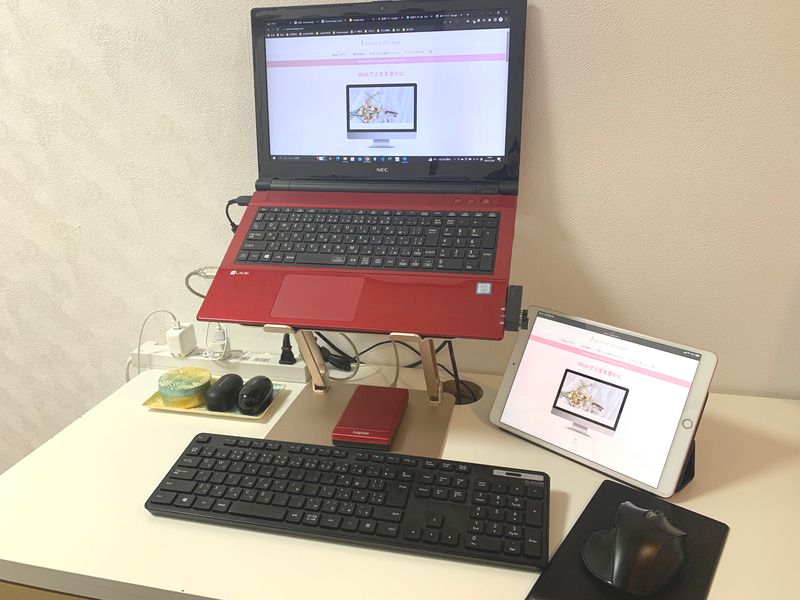
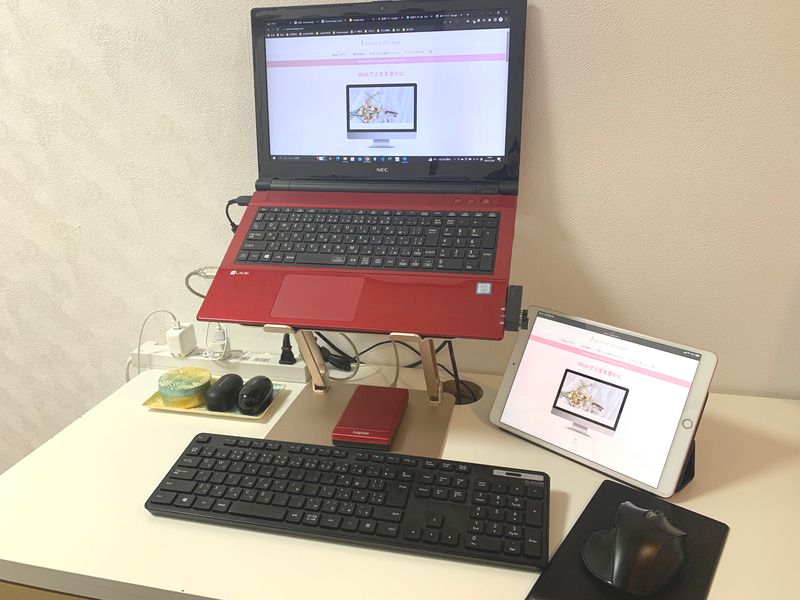
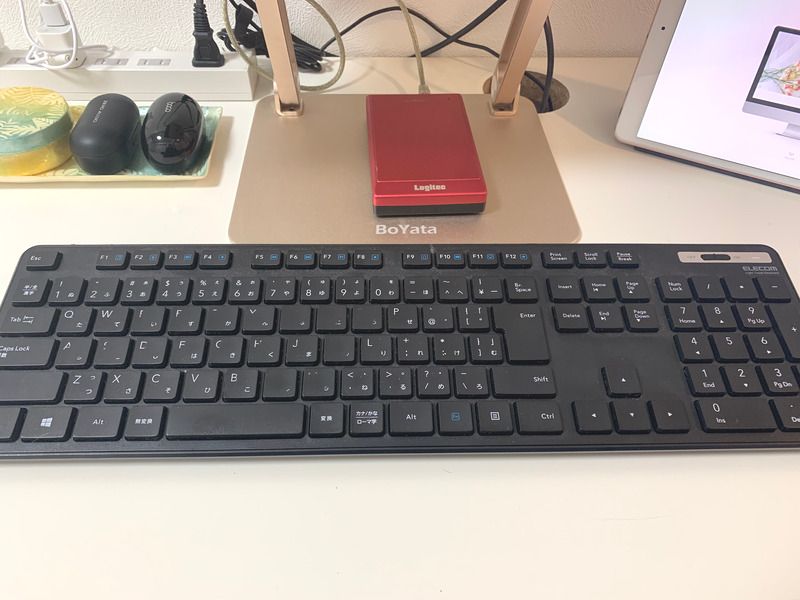
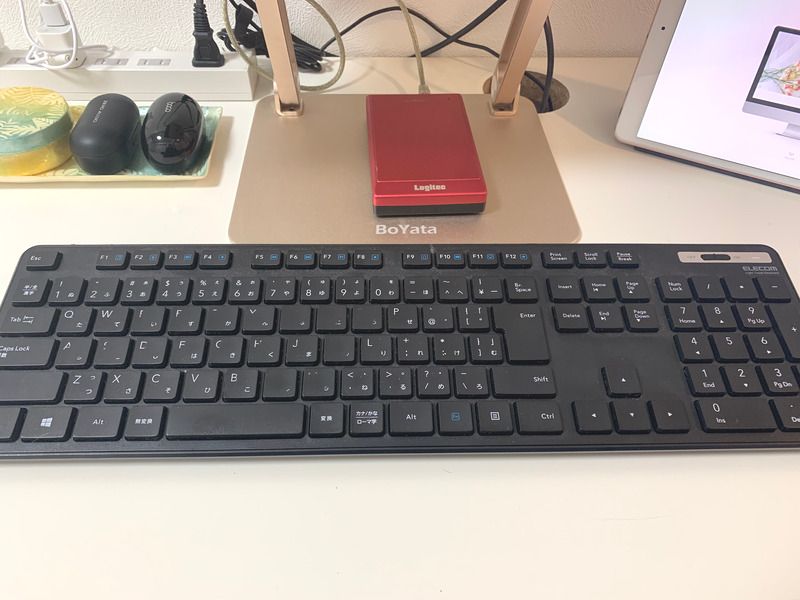
ノートパソコンスタンド


ノートパソコンを使うなら、ノートパソコンスタンドもおすすめです!
ノートパソコンを使う場合、どうしても目線が下向きになるので猫背になりやすいです。



首も前のめりになるので、いわゆる「スマホ首・ストレートネック」となり、痛めてしまう危険性もあります。
前のめりの姿勢で体が歪むと、だんだん座っているのも辛くなってきます。
そうなると作業の悪化にも直結するので、少しでも楽に作業するためにも、ぜひノートパソコンスタンドを取り入れてみてください!



私は下記のBoYataのシャンパンゴールドを使っています!
上品なカラーで、ちょっとしたインテリアのアクセントにもなっています!
キーボード


ノートパソコンスタンドを使うとなると、キーボードも必要です。



スタンドにパソコンを乗せた状態ではキーボードが遠いので、合わせて購入しておきましょう!
私は下記のエレコムのキーボードを使っていますが、各キーが薄型に作られているので打ち込みやすいです。
あとは、キーボードの裏側に角度調整のスタンドが付いているので、多少手首が楽だと感じます!
私は見た目よりも機能性重視なので、デザインはシンプルなものばかりですが、
Webデザイナーに必要なAdobeのデザインソフト


Webデザイナーにはデザインソフトも必要です。
デザインソフトやツールも最近はいろいろありますが、基本的にはAdobeを利用するのがおすすめです!
Webデザイナーに必要になるAdobeソフトは下記の3つです。
- Illustrator(デザイン用)
- Photoshop(デザイン用)
- Dreamweaver(コーディング用)
Illustrator・Photoshop(デザイン用)


IllustratorとPhotoshopはデザイン用に使うAdobeソフトです。
- Illustrator→図形などを用いてデザインするときに使用、名刺やチラシ制作・ロゴ制作にも
- Photoshop→写真の加工や切り抜きに使用
このような違いがあり、Illustratorはイラスト系、Photoshopは写真系に強いと覚えると分かりやすいです。
Webサイト制作にはどっちを使うべき?
Webサイトの構成やデザイン制作で、IllustratorとPhotoshopのどちらを使うべきか悩む人が多いですが、
どちらでも使いやすい方でOKです!
Illustratorで作る人もいれば、Photoshopで作る人、XDを使う人などさまざまです。
Webデザインスクールでも制作会社でも、その場所ごとに使われているものが異なります。
なので自分の好みで選ぶ感じで大丈夫です!



私はIllustratorの方が扱いに慣れているので、グラフィック系だけでなく、WebサイトもIllustratorで制作しています!
Dreamweaver(コーディング用)


Dreamweaverは、コーディングをするときに使うAdobeソフトです。
HTMLやCSSなど、Webサイトを組むときに使用します。
ちなみにDreamweaverは、無料のテキストエディタの代用でも問題ありません。



私は「Visual Studio Code」を使っています!
ですが中には、
- Adobeのソフトを使いたい
- 受講してるスクールがDreamweaverを使ってる
という方もいると思うので、Dreamweaverでも無料のテキストエディタでも、好みで選んでOKです!
3万円以上もお得にAdobeプランを購入する方法


Adobeでは、
- ソフトの単体購入
- 「Creative Cloudコンプリートプラン」ですべてのソフトを購入
この2つのプランから購入方法を選べます。
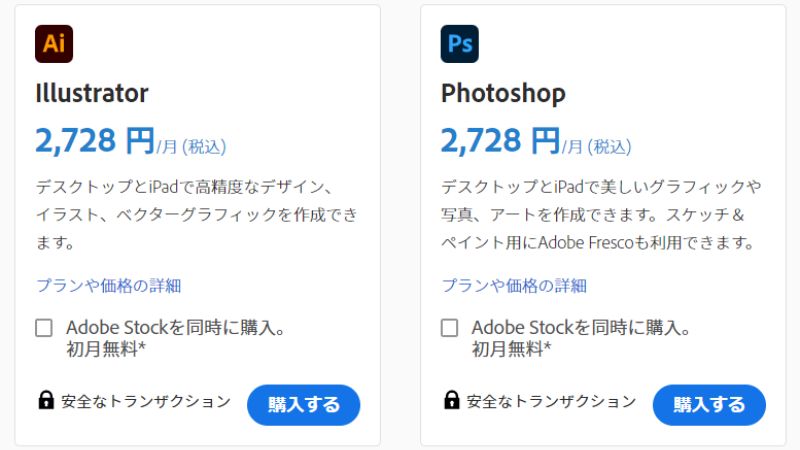
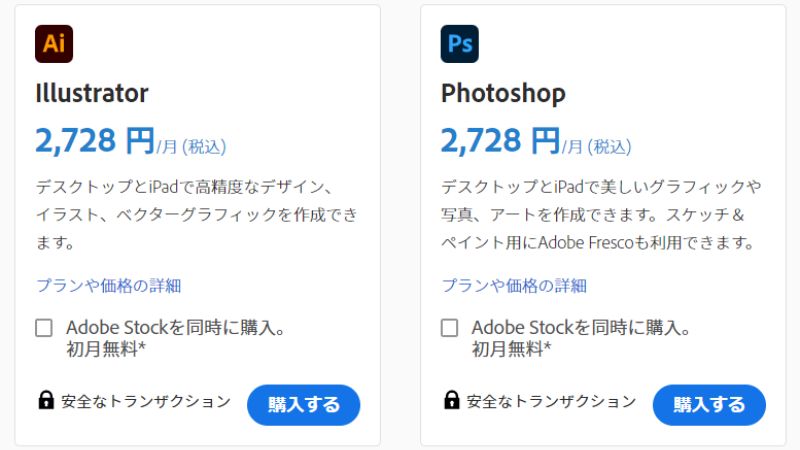
ソフトの単体購入をする場合は、3種類の支払いプランがあり、
- 月々プラン:3,828 円/月
- 年間プラン(月々払い):2,728 円/月
- 年間プラン(一括払い):28,776 円/年
1番お得に購入できる「年間プラン(一括払い)」でも、28,776円かかります。
しかしこれは1つ分のソフトの料金なので、
- Illustrator・Photoshop・Dreamweaverすべて購入する場合は、合計86,328円
- Dreamweaverを代用する場合は、IllustratorとPhotoshopの2つで合計57,552円
このような合計金額となります。
そして「Creative Cloudコンプリートプラン」なら、1番安くても「年間プラン(一括払い)」72,336円です。



AdobeのソフトはWebデザイナーに必要ですが、利用料金がめちゃくちゃ高いんです。
ですが実は、Dreamweaverも含めたすべてのソフトが使えるコンプリートプランを、約3万円もお得に購入する方法があるんです!
その方法とは、デジハリオンラインのAdobeマスター講座
Adobeマスター講座なら、39,980円(税込)でAdobeのソフトがすべて使えます!



私は毎年Adobeマスター講座の購入で、Adobeをお得に利用しています♪
Adobeマスター講座については下記の記事で詳しく解説しています。
少しでもお得にAdobeソフトを使いたい方はぜひ参考にしてください!


Webデザイナーにおすすめのフォントサービス


ホームページや名刺などのデザインでは、フォントが必要な場合がほとんどだと思いますが、
このフォント選びが、デザインを大きく左右するほど超重要です!
しかし元々パソコンに入っているフォントのみでは種類が少ないので、フォントサービスからダウンロードするのがおすすめです!



フォントサービスでダウンロードしたものは、IllustratorやPhotoshop、Webサイト上で使えます!
Webデザイナーにおすすめのフォントサービスは、Adobeが提供している「Adobe Fonts」と、Googleが提供している「Google Fonts」です。
- Adobe Fonts:Adobeに無料登録で「制限あり」で使える、いずれかのAdobeプランの購入で「制限なく」使える
- Google Fonts:誰でも無料で利用可能
フォントの種類を増やすことで、デザインの幅がぐんと広がります。
どちらも無料で使えるので、ぜひダウンロードしてWeb制作に役立ててくださいね!
Webサイト制作に必要なドメイン・レンタルサーバー


ホームページやブログなどのWebサイトを制作するには、ドメインとレンタルサーバーが必要です。
ドメインとサーバーは家で例えると、
- ドメイン=住所
- サーバー=土地
これらの役割をしていると言われています。



家を建てるには土地と住所が必要ですが、ホームページを作るにはドメインとサーバーが必要です!
ドメインとサーバーの会社はいろいろありますが、私の経験からは下記の2社がおすすめです!
- エックスサーバー:当ブログの利用サーバー。国内シェアNo.1で実績も豊富。迷ったらココにすれば間違いなし!
- ConoHa WING:料金も機能もバランスOK。ただ歴は浅いので、新しいもの好きにおすすめ!
この2つの中でも1番おすすめなのが、当ブログでも利用しているエックスサーバーです!
老舗会社でもあるので実績も豊富で、利用者数も多いので調べればだいたいのことは解決します!
機能面や料金でいうとConoHa WINGも似ていますが、エックスサーバーに比べて歴が浅いので、まだまだ情報は少ないです。
また、私が実際に使ってみた感想としては、エックスサーバーの方がより初心者向けだと思います。
管理画面の分かりやすさや使いやすさ、設定の簡単さは、長く使うには大事な部分です。
下記の記事ではエックスサーバーを使ってみた感想や、他社との比較を解説しているので、ぜひ参考にしてください。


エックスサーバーでドメインとサーバーを契約する手順は、下記の記事で解説しています。
初心者でも10分でできるので、こちらも参考にしてください!


Webデザイナーに必要なもの【まとめ】
この記事では、現役フリーランスWebデザイナーが、Webデザイナーに必要なものをご紹介しました。
まとめると、Webデザイナーには下記のものが必要です。
- パソコン
- マウスやキーボードなどのPCツール
- Webデザインソフト
- フォント
- ドメイン・サーバー
マウスやキーボードなどのPCツールは、自分に合ったものを使うことで、作業効率や快適さがアップします!
他にもWebデザインソフトやサーバーなど、Webデザイナーに必要なものはたくさんありますが、ぜひ自分に合ったものを取り揃えてくださいね!







