WordPressに【reCAPTCHA v3】を導入する方法!Contact Form7をお使いの方におすすめ!
当サイトにはプロモーション広告が含まれる場合があります

この記事では、WordPressにGoogle reCAPTCHAを導入・設定する方法を解説しています!
【reCAPTCHA v3】とは、セキュリティ対策に役立つものです。
WordPressのお問い合わせフォーム用のプラグインとして、Contact Form7をお使いの方におすすめです!
 Saki
SakiWordPressのお問い合わせフォームやコメント欄からの、スパム対策になるのでぜひ参考にしてください!
目次
WordPressにreCAPTCHA v3を導入する方法


Google reCAPTCHAの導入は、下記の流れで進めます。
- reCAPTCHAでAPIキーを取得
- WordPressに設定
reCAPTCHAでAPIキーを取得
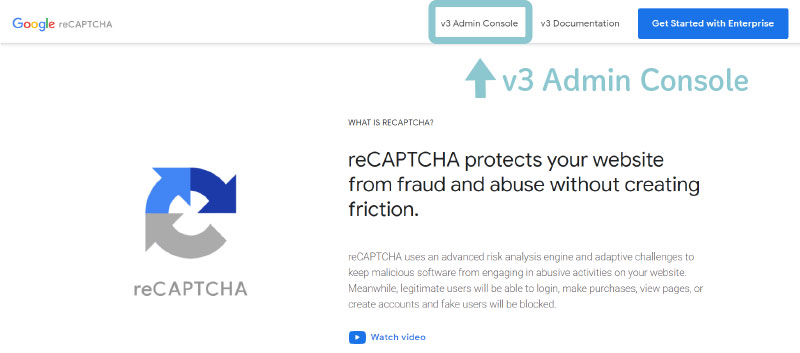
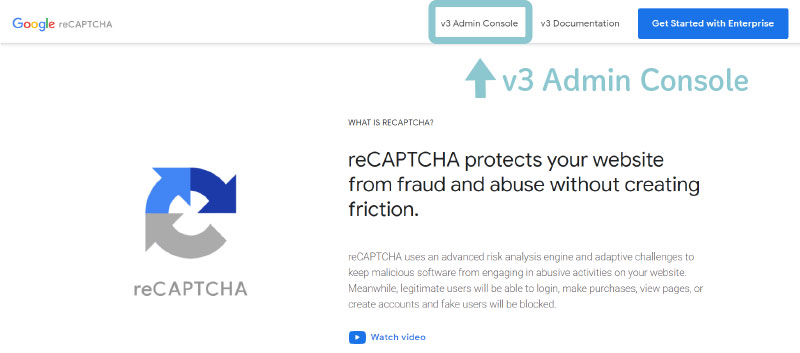
まずはre Captchaのサイトを開きます。


- 上のバーから「v3 Admin Console」をクリック


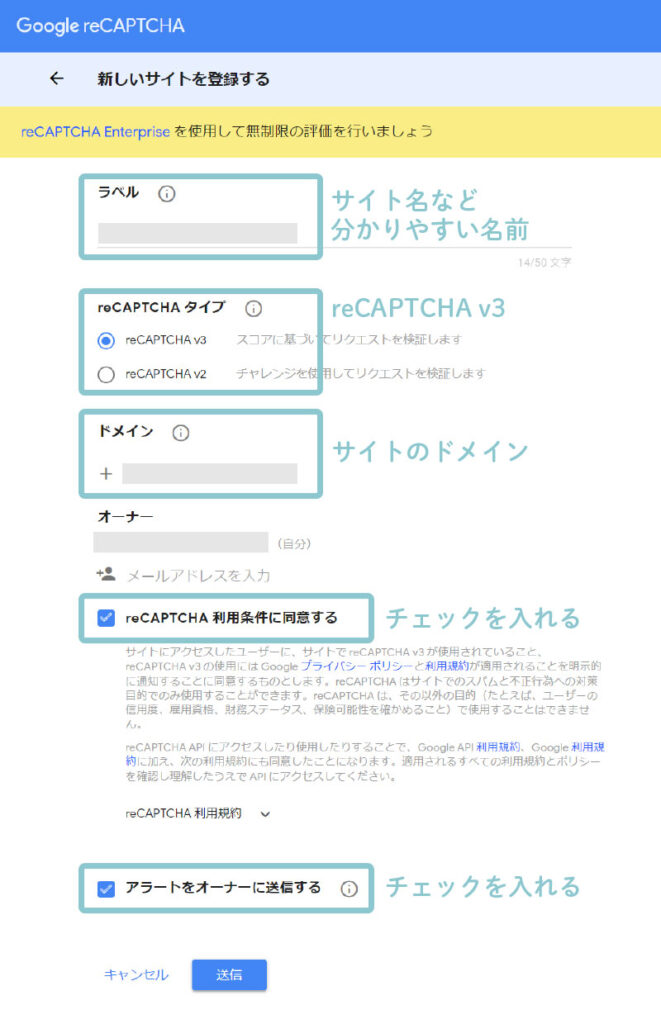
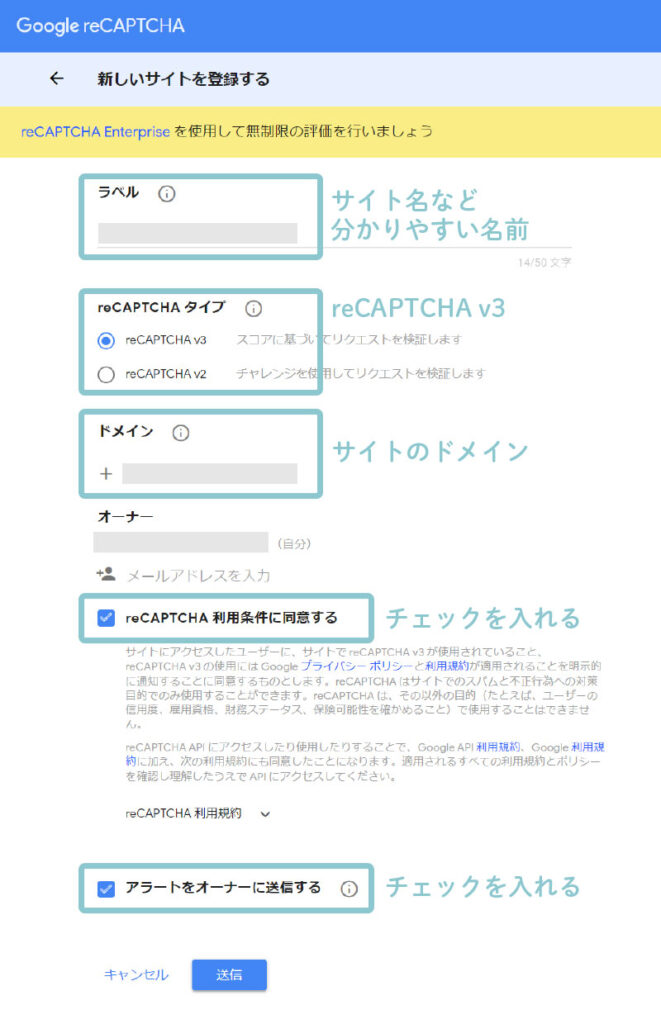
上から順に情報を入力していきます。
- ラベル→サイト名など管理しやすい名前
- reCAPTCHA→「reCAPTCHA v3」にチェック
- ドメイン→サイトのドメインを入力
- 利用条件に同意するにチェック
- アラートをオーナーに送信するにチェック
「オーナー」の部分では、Gmailアドレスが間違っていないか確認しておいてください!
問題なければ「送信」をクリックします。
ちなみにreCAPTCHA v2とv3の違いは、簡単にいうと「ユーザー側に手間がかかるかどうか」です。
v2はお問い合わせなどの送信前に画像などの選択を求められますが、v3ではそのような手間なく送信することができます!


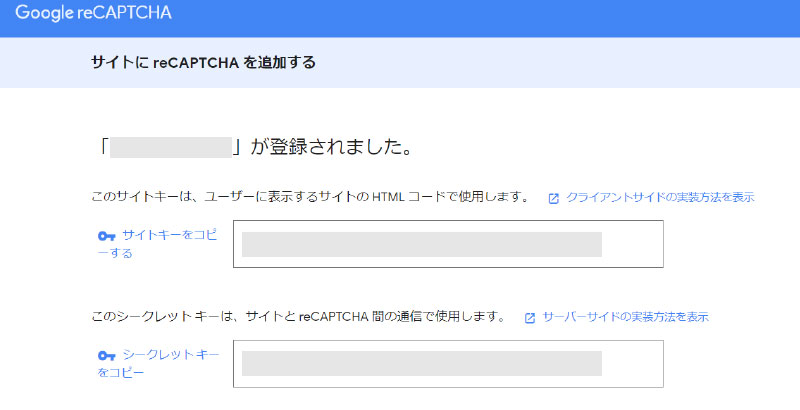
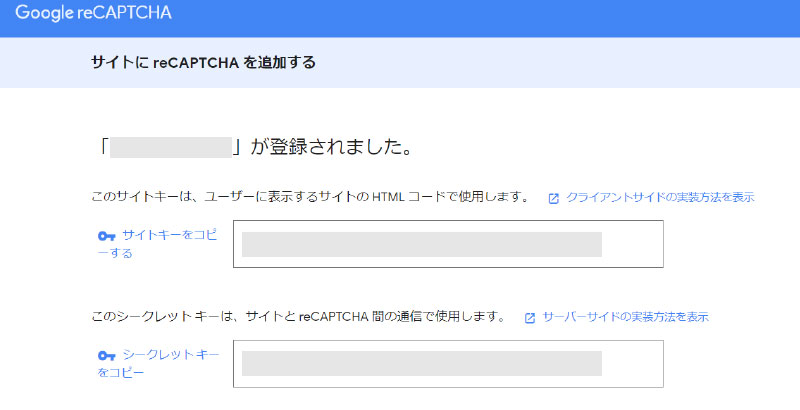
このようなキーが記載された画面が出てきます。
reCAPTCHAをWordPressに設定
次にWordPress側でreCAPTCHAを設定していきます!


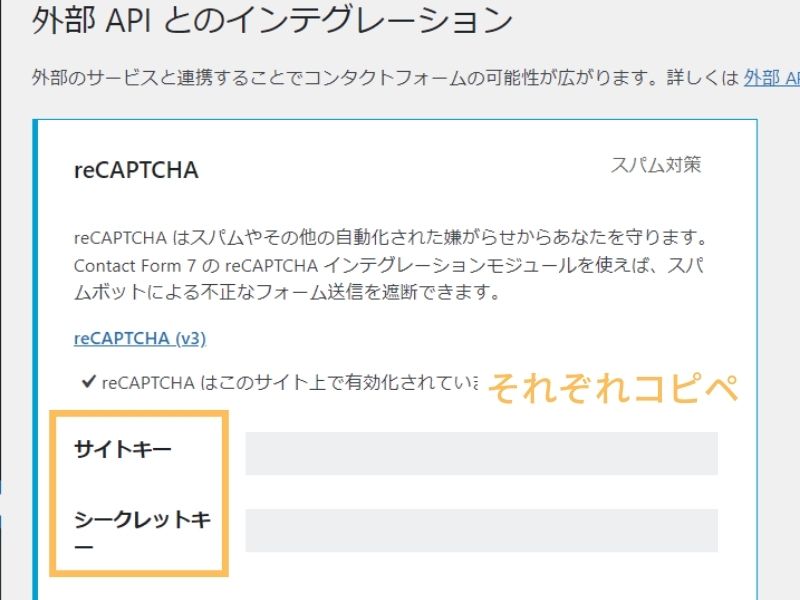
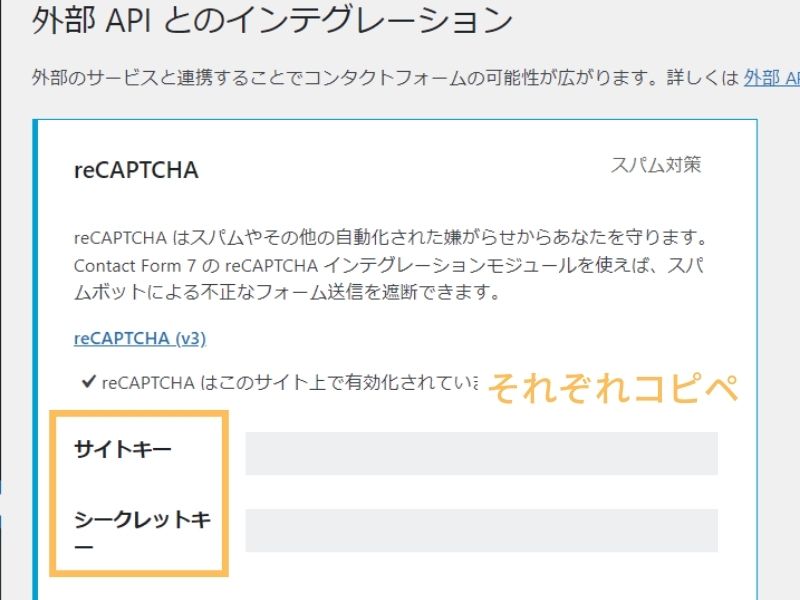
- 管理画面のお問い合わせから「インテグレーション」を選択
- 「reCAPTCHA」の部分にある「インテグレーションのセットアップ」をクリック


- 先ほどコピーしておいた「サイトキー」と「シークレットキー」をそれぞれ貼り付ける


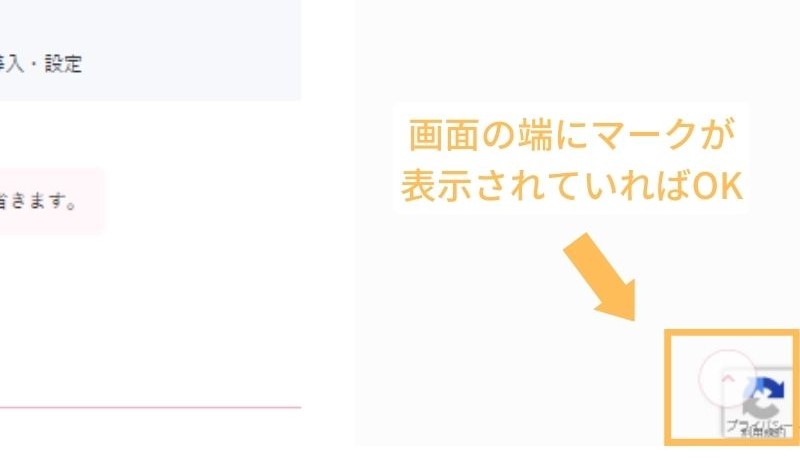
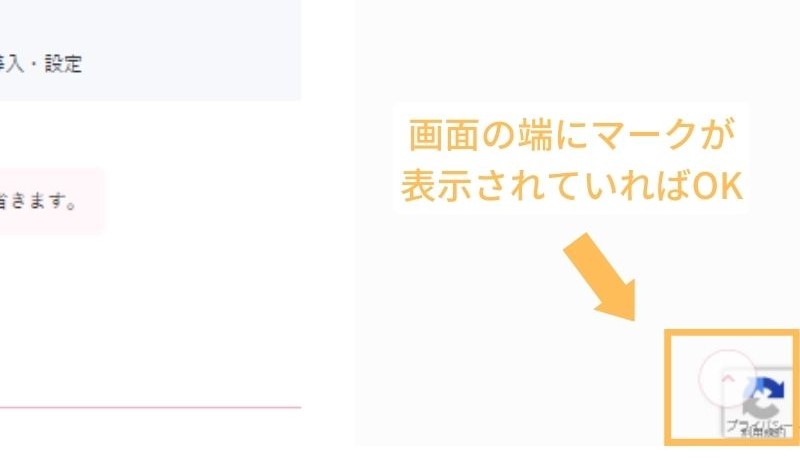
サイトを更新して、画面の端にこのようなマークが表示されていればOKです!
WordPressに【reCAPTCHA v3】を導入する方法!まとめ
この記事では、WordPressにGoogle reCAPTCHAを導入・設定する方法を解説しました。
手順を参考にすれば意外と簡単に設定できるので、ぜひこの機会に導入して、スパム対策やセキュリティ強化をしてください!
WordPressのセキュリティ対策には、WordPressを常に最新の状態にしておくのも大切です。
下記の記事では、WordPressの更新手順を初心者向けに解説してるので、こちらも参考にしてください!
あわせて読みたい




WordPressの更新手順【エラーが起きた時の対処方法も】
こんにちは、Sakiです! WordPressに更新通知が来てるけど、普通に更新してもいいですか?エラーが起きるときもあるそうですが、その場合の対処方法も教えてください! …

