【超簡単】気になるサイトのWordPressテーマを調べる2つの方法

 シュガー
シュガー他の人の気になるサイトがあるんですが、使っているWordPressテーマを調べる方法はありますか?
いろんなホームページやブログなどを見ていると、素敵なデザインでどこのWordPressテーマを使っているのか気になるときありますよね。
実はどんなWordPressテーマを使っているかは、とても簡単に調べられるんです!
この記事では、他の人の気になるサイトのWordPressテーマを調べる方法を、2つご紹介したいと思います。



使っているWordPressテーマが分かれば、自分のサイトにも役立てられるので、ぜひ試してみてください!
ちなみにWordPressを利用しているサイトでないと、当然ながらWordPressテーマは調べられません。
そもそも気になるサイトがWordPressを利用しているのかを確認する方法も解説しているので、ぜひ参考にしてください。
気になるサイトのWordPressテーマを調べる2つの方法
気になるサイトのWordPressテーマを調べる方法ですが、この記事では、
- WP-Searchを使う方法
- ソースコードから調べる方法
これらの2つの方法でご紹介していきます。
もしどちらで調べるか悩んだ場合は、①の「WP-Search」がおすすめです。
どちらも超簡単で、Webの難しい知識がなくても誰でもできる方法ですが、「WP-Search」の方が気になるサイトのURLを入力するだけでOKなので、1番簡単です。
ただ「WP-Search」も1つのサイトであり、いつ消えてしまうかは分かりません。
ソースコードで調べる方法なら、外部サイトに頼らずにWordPressテーマを調べられるので、こちらも一緒に解説しておきたいと思います!
WP-Searchで気になるサイトのWordPressテーマを調べる方法
まずは「WP-Search」で気になるサイトのWordPressテーマを調べる方法を解説します。
最初にWP-Searchのサイトへ飛んでください。





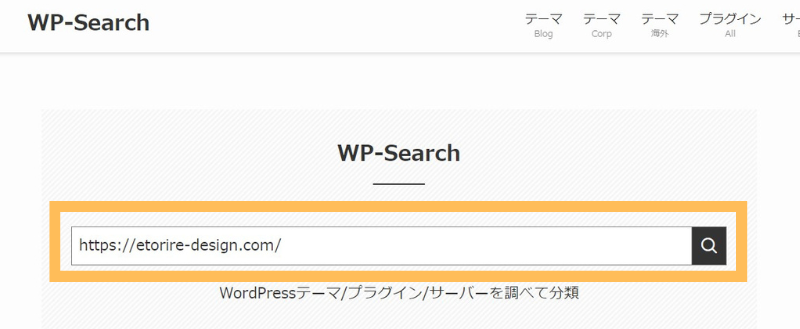
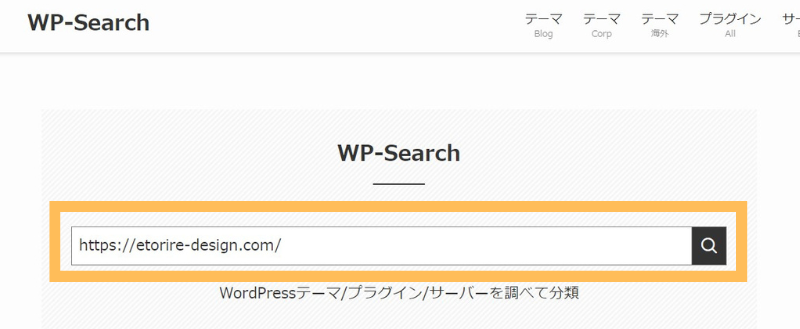
こちらがWP-Searchのサイトです!
- 検索ボックスの中に気になるサイトのURLを入力


たったこれだけで、サイトの情報が分かります!
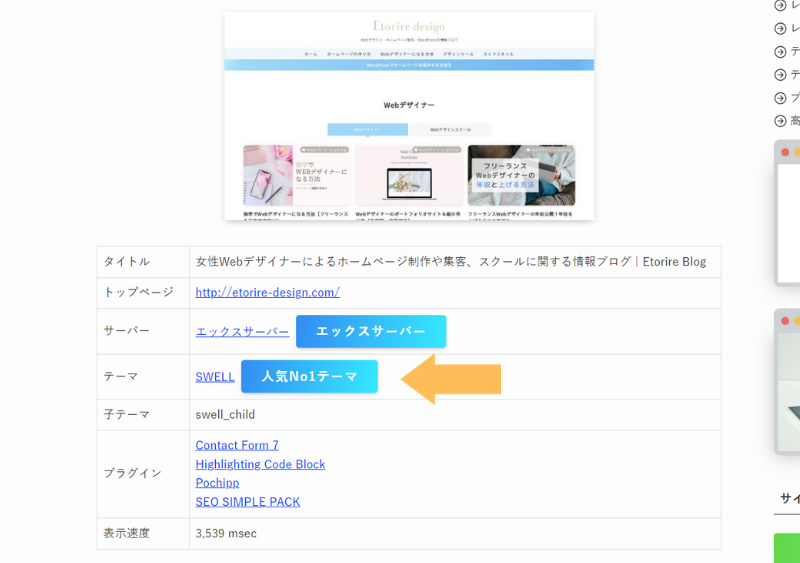
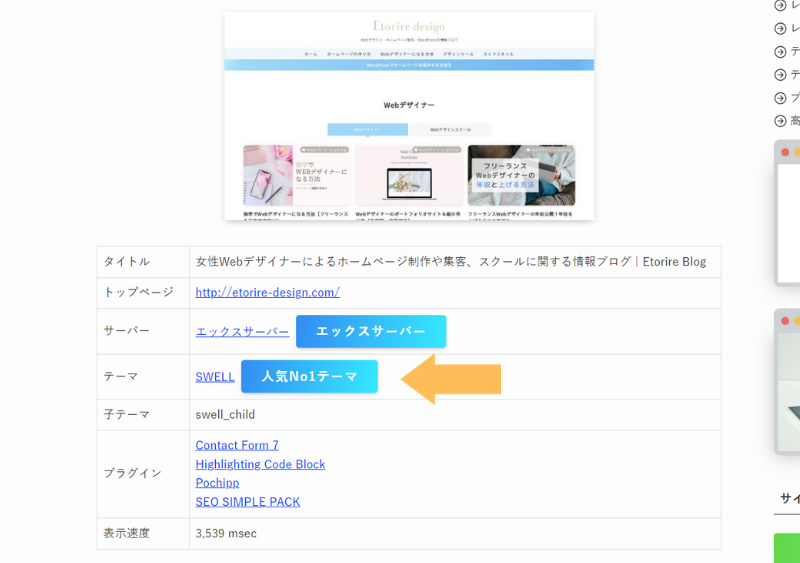
WP-Searchではテーマ以外にも、
- サーバー
- プラグイン
このような情報も調べられます。
ちなみに画像では当サイトについて調べており、使用しているWordPressテーマ「SWELL」



WP-SearchはサイトのURLを入力するだけでいろんな情報が一発で分かるので、ブックマークしておくと便利ですよ!
もしサイトの情報が出てこなかったら、、、


もしURLを入力しても、「WordPressやCMSを検出できません」というメッセージが出て、サイトの情報が出てこなかった場合。
恐らくそのサイトは、WordPressを利用していないものと思います。
気になるサイトがWordPressを利用しているか確認する方法も解説しているので、ぜひ次の項目の手順で確認してみてください。
気になるサイトがWordPressを利用しているか調べる方法
気になるサイトがWordPressを利用しているかどうかは、「isitwp」というサイトで調べられます。
>>isitwpのサイトへ行く


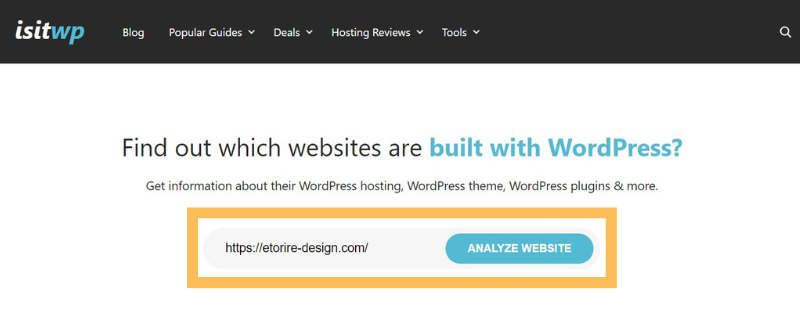
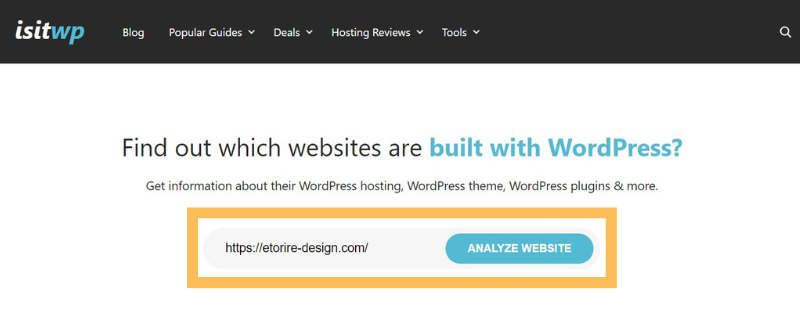
- 検索ボックスの中に気になるサイトのURLを入力


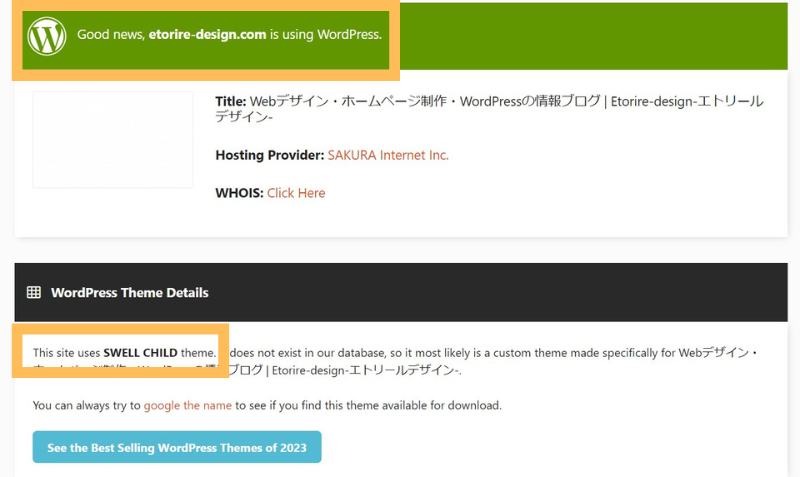
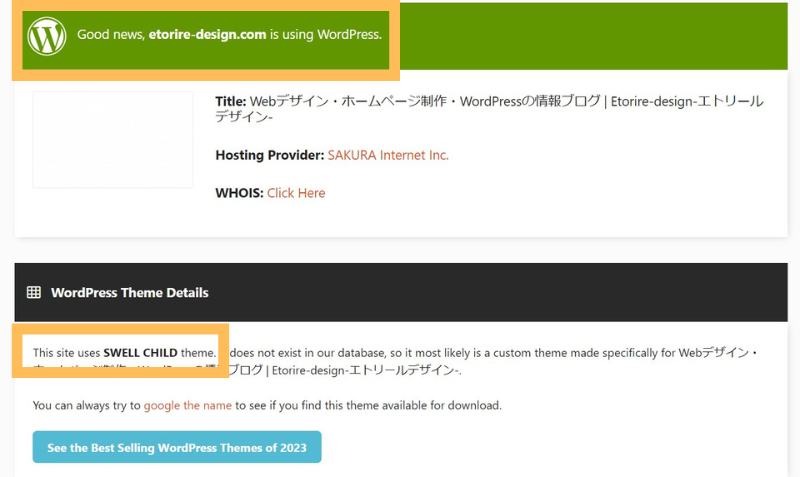
このように、
「Good news, etorire-design.com is using WordPress.(良いニュースです。etorire-design.comはWordPressを使用しています。)」
と表示されれば、そのサイトはWordPressで作られています。
ちなみに「isitwp」でもWordPressテーマは調べられますが、少し見づらいことや情報が少ないので、先ほどの「WP-Search」で調べるのがおすすめです!


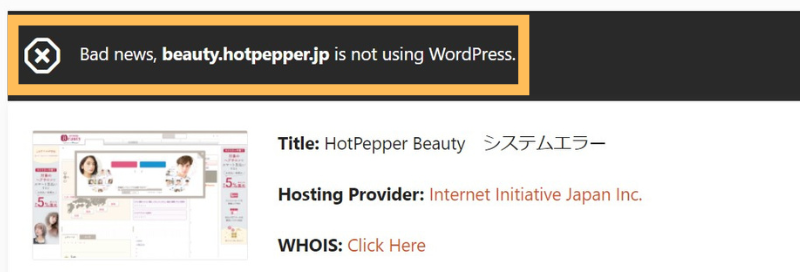
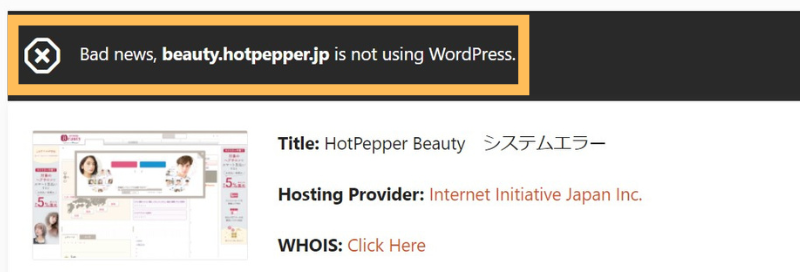
もし、
「Bad news, beauty.hotpepper.jp is not using WordPress.(悪いニュースですが、beauty.hotpepper.jpはWordPressを使用していません。)」
このように表示されれば、残念ながらそのサイトはWordPressで作られていません。



WordPressで作られているかどうかも、こんなに簡単に調べられるので、ぜひご自身のサイト制作に役立ててくださいね!
ソースコードから気になるサイトのWordPressテーマを調べる方法
次にソースコードから気になるサイトのWordPressテーマを調べる方法を解説します。


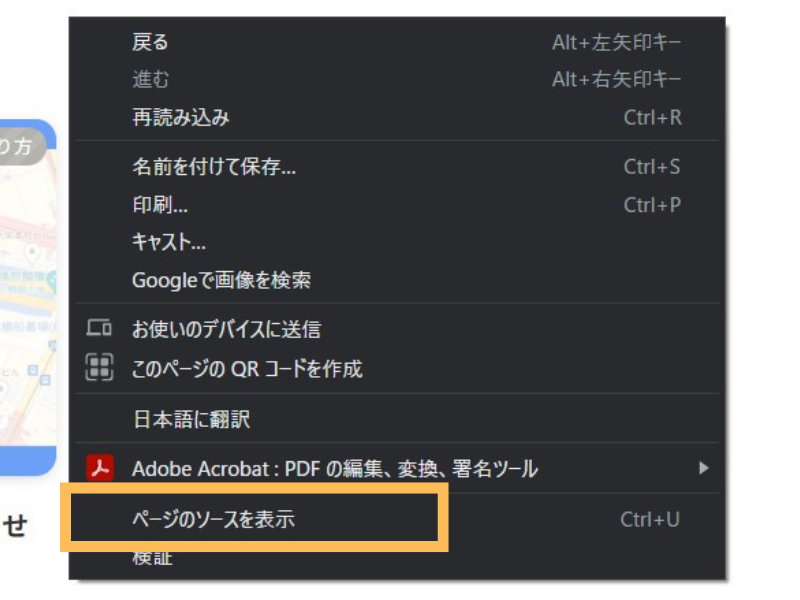
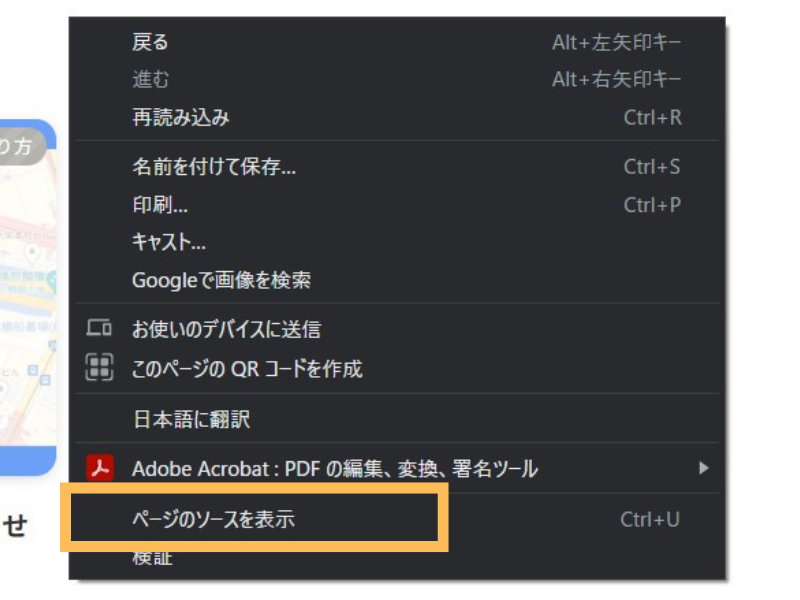
- 気になるサイトの上で右クリック
- 「ページのソースを表示」を選択



画像はWindowsのパソコンでの表示です。
右クリックの代わりに、キーボードの
- Windows→「Ctrl + U」
- Mac→「Command + Option + U」
でもソースコードを表示できます。
もしコピー防止などの設定がされていて、右クリック等で表示されない場合は、URLの前に「view-source:」を付けることでソースコードを出せます。
当サイトでいうなら、「view-source:https://etorire-design.com/」このようにして検索すると、ソースコードが出てきます。


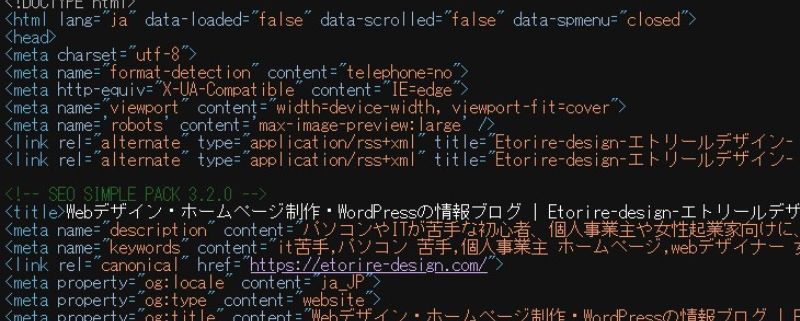
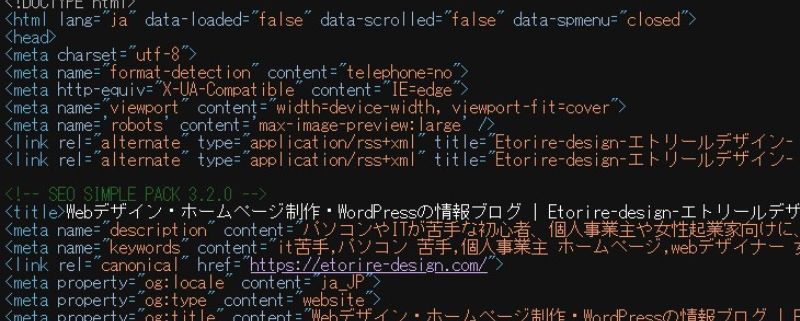
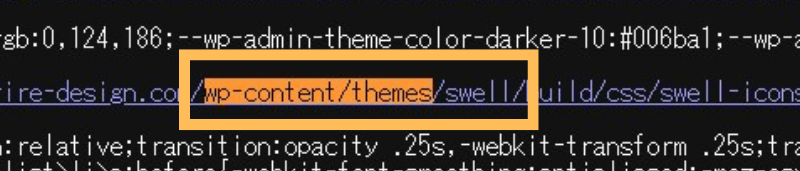
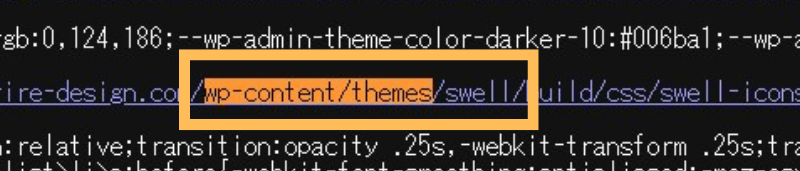
こちらがソースコードが書かれたページです。



暗号のような文字が並んで混乱するかもしれませんが、簡単に調べられるので落ち着いて進めてくださいね!


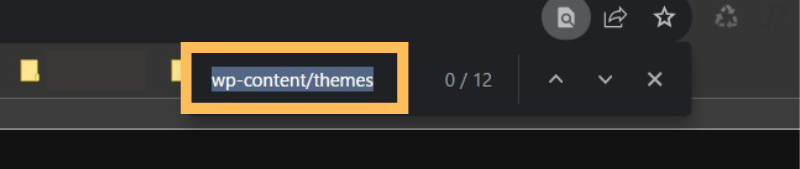
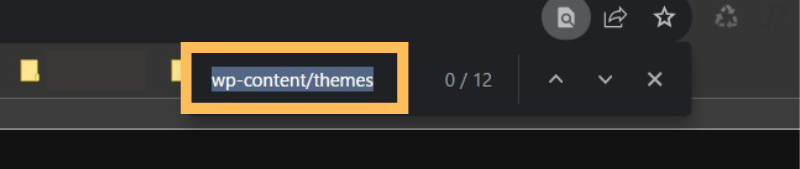
- Windowsなら「Ctrl + F」、Macなら「command + F」を押す
- 入力枠が出てきたら「wp-content/themes」と入力


- オレンジや黄色に変化した文字を確認
- 「wp-content/themes」のすぐ横の文字を確認
ここで使われているWordPressテーマが分かります。
画像は当サイトの情報ですが、WordPressテーマ「SWELL」
気になるサイトのWordPressテーマを調べる2つの方法:まとめ
いろんなホームページやブログを見ていると、どこのWordPressテーマを使っているのか気になることもあると思いますが、実はとても簡単に調べられます。
WordPressテーマの調べ方にはいろいろありますが、この記事では、
- WP-Searchを使う方法
- ソースコードから調べる方法
これらの2つの方法で、調べ方を解説しました。
どちらも超簡単で、Webの難しい知識がなくても誰でもできますが、とくに①の「WP-Search」の方がURLを入力するだけなのでおすすめです!
素敵なサイトが見つかったときは、ぜひWordPressテーマを調べて、自分のホームページやブログの制作に役立ててくださいね。



ちなみに当サイトで使っているWordPressテーマは「SWELL」です。
下記の記事では実際にSWELLを使って分かったことをレビューしているので、ぜひこちらも参考にしてください!



