【Googleアナリティクス】登録から設定まで初心者向けに解説!

こんにちは、Sakiです!
ホームページを制作したら、アクセス解析の導入を忘れてはいけません!
アクセス解析とは、ホームページへの訪問者数や、訪れた際の検索キーワードを調べるツールです。
アクセス解析にはメジャーで多くの人に利用されているものとして、
- Googleアナリティクス
- Googleサーチコンソール
Googleから出されているこの2つがあります。
ホームページで集客したいなら、作ること以上に、その後の更新や運用がとっても大切です‼
そしてその運用のためには、アクセス解析が必要不可欠なんです。
この記事ではその重要なツールの1つ、「Googleアナリティクス」の登録から設置、初期設定の方法までを解説しています。
 Saki
Saki無料で登録や利用ができるので、ぜひこの機会に導入してくださいね!
ホームページの運用に重要なGoogleアナリティクスとは?
アナリティクスとはGoogleが提供している無料のアクセス解析ツールです。
アナリティクスでは、「ホームページに訪れた」ユーザーの情報を、データとして見ることができます。



もうひとつのツールのサーチコンソールでは「ホームページに訪れる前」の情報が分かりますよ!
Googleアナリティクスで分かる情報について
アナリティクスでは具体的に、下記のような情報が分かります。
- サイトへの訪問者数はどれくらいか(1日や月単位など)
- 訪問者はどこから来たのか(検索やSNSなど)
- どのデバイスから見ているか(PC・スマホ)
- どの地域の訪問者が多いのか
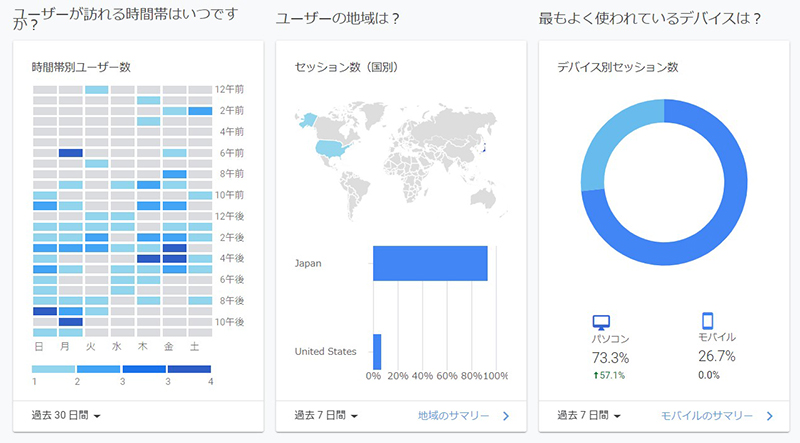
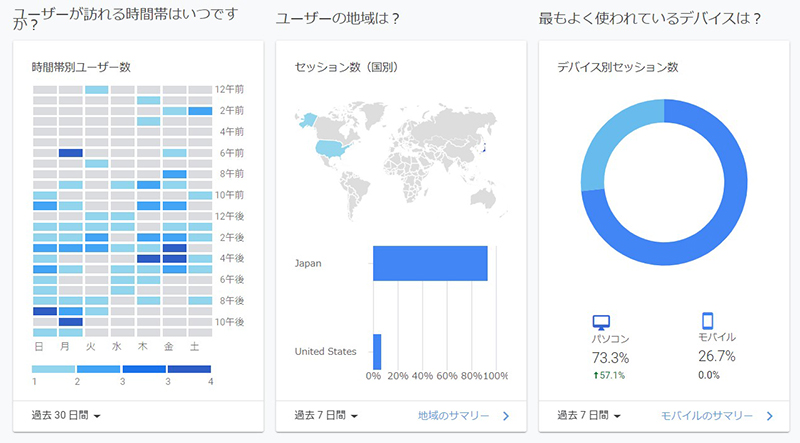
実際のデータを画像で見るとこんな感じです。


サイトに訪れているユーザーの地域や時間帯などが、グラフによって一目で分かります。
たとえばサロンのホームページであれば、
- 狙っている地域のユーザーを集客できているのか
- ターゲット層はどのデバイスからサイトを閲覧してるのか
このようなことが把握できれば、より集客のためにチカラを尽くすことができますよね!
もし意図しない訪問者が多い場合、このデータを見ることで、どこを改善すべきか考えることができます。
逆に言えばアクセス解析を導入していなければ、改善点を見つけられず、いつまでたっても集客できないという状況になってしまいます。



集客のためには必須のアクセス解析ツール。少しは重要さが分かったでしょうか?
アナリティクスの新旧バージョンについて
現在アナリティクスには、「(旧)ユニバーサルアナリティクス(UA)」と「(新)Googleアナリティクス4 プロパティ(GA4)」の2種類があります。
2023年7月1日より、ユニバーサル アナリティクスではデータの処理ができなくなります。
まだまだGA4の情報は少ないですが、一緒に導入しておくのがおすすめです。



この記事では、両方を導入する手順で解説しています!
Googleアナリティクスの登録方法を初心者にも分かりやすく解説!
それではここから、Googleアナリティクスの登録方法について解説をしていきます。



Googleアカウントが無い方は、作成してから開始してくださいね!
Googleアナリティクスの登録手順
まずはアナリティクス登録画面にアクセスします。


- 「測定を開始」をクリック


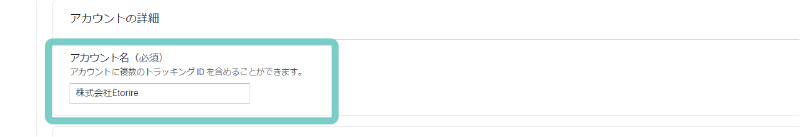
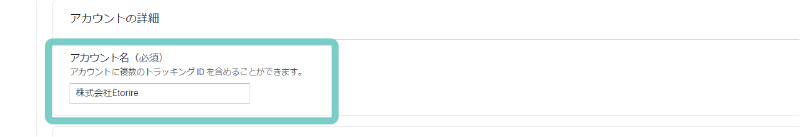
- アカウント名を入力



アカウント名には、会社名やサイト名などで大丈夫です!


- 4つにチェックを入れる


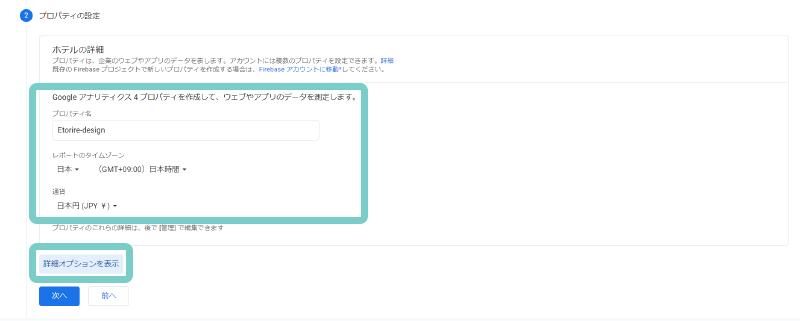
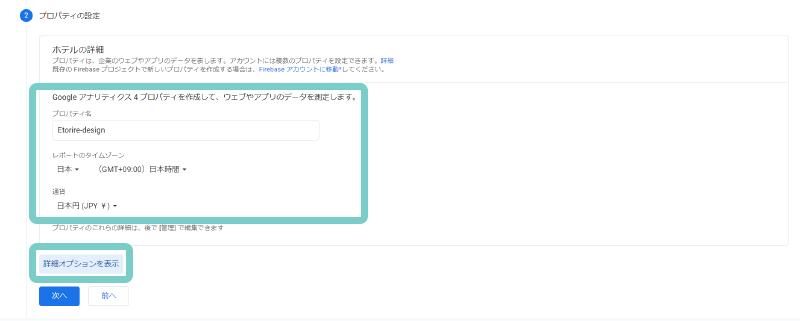
- プロパティ名を入力
- 「詳細オプションを表示」をクリック



プロパティ名には、サイト名を入れるのがおすすめです!


- 「ユニバーサルアナリティクスプロパティの作成」をオンにする
- 「ウェブサイトのURL」にアクセス解析をするサイトのURLを入力
- 下の2か所にチェックを入れる



ウェブサイトのURLは、末尾の「/」を取っておきましょう!


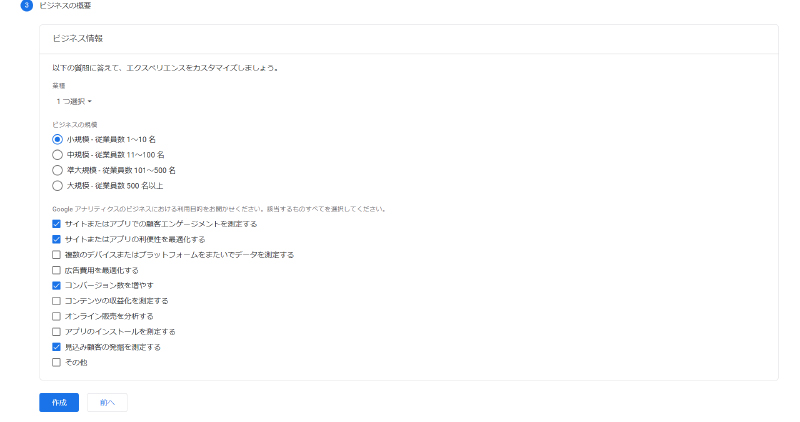
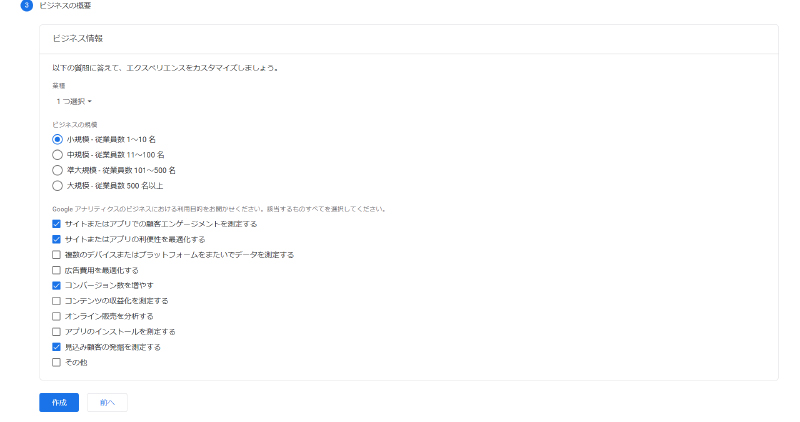
- ビジネスに合う情報にチェックを入れる
- 「作成」をクリック


- 国を日本に変更する


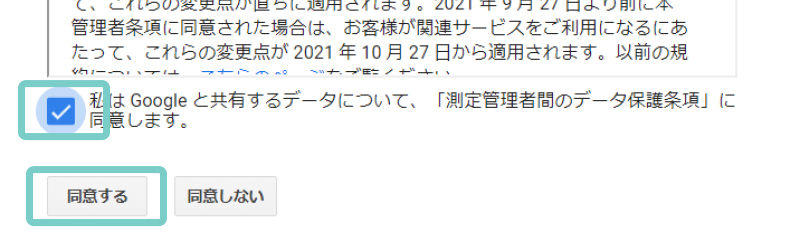
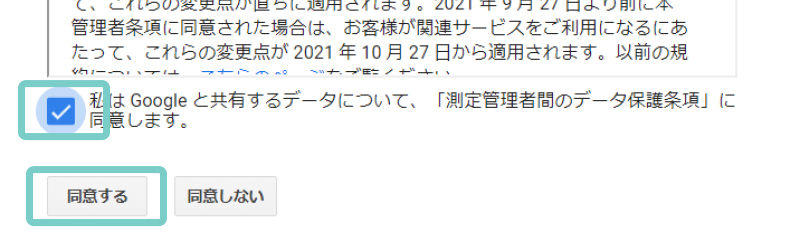
- 同意書を読み、チェックを入れる
- 「同意する」を選択



これでアナリティクスの登録は完了です!


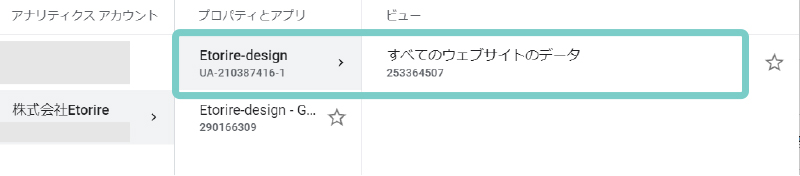
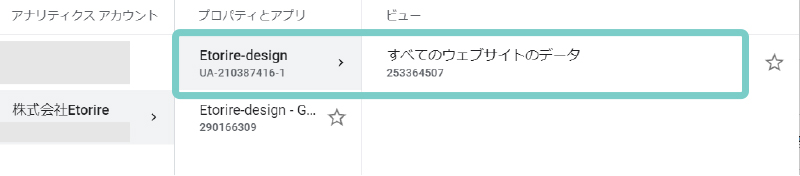
上に表示されているアカウントの部分をクリックしてみると、このような情報が出てきます。
UA-から始まるコードは「旧バージョン」、GA4と書かれているものは「新バージョン」のものとなります。
GoogleアナリティクスとWordPressを連携する方法
ここからは、アナリティクスとワードプレスを連携させる手順です。
GA4とUA-の2種類のタグをコピーして、ワードプレスに貼り付けていきます。
GA4とUA-の2種類のタグのコピー
GA4アカウントのタグのコピー


- GA4のアカウントを選択してください
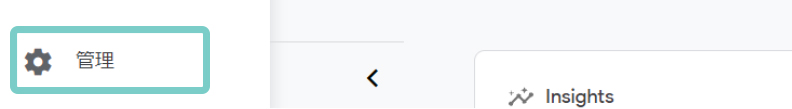
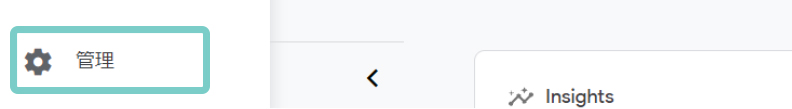
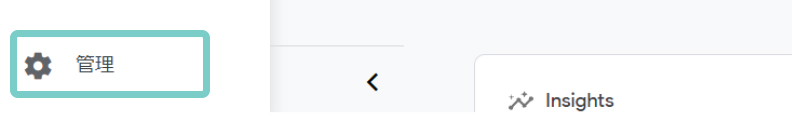
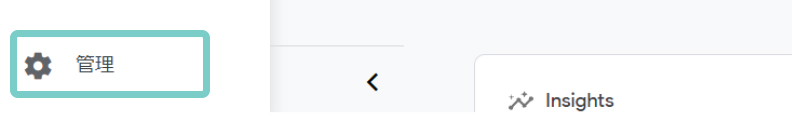
- 左バーの下にある「管理」をクリック


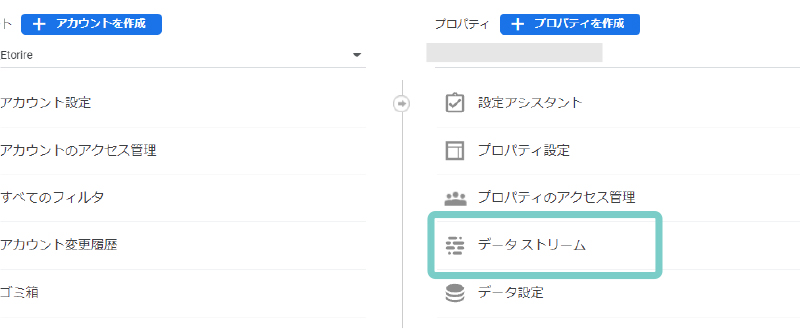
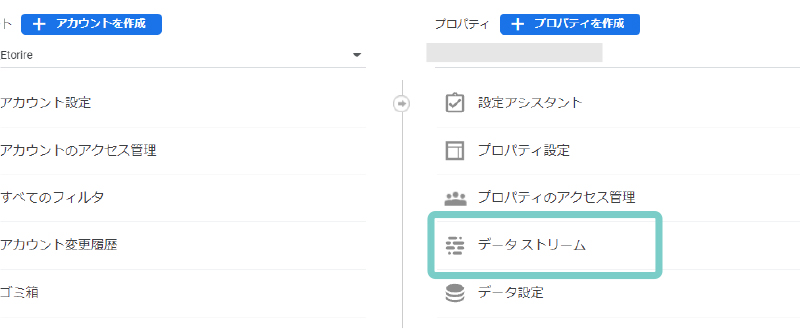
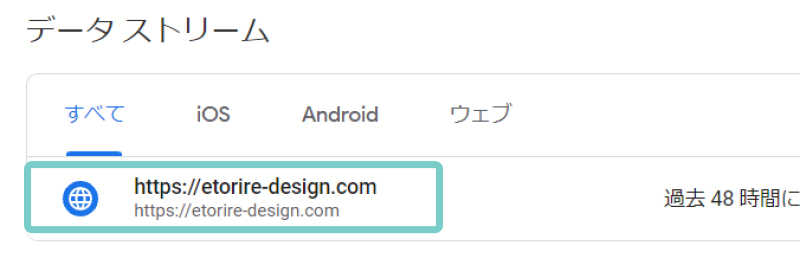
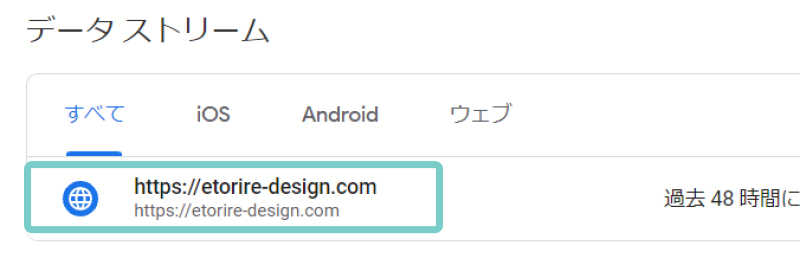
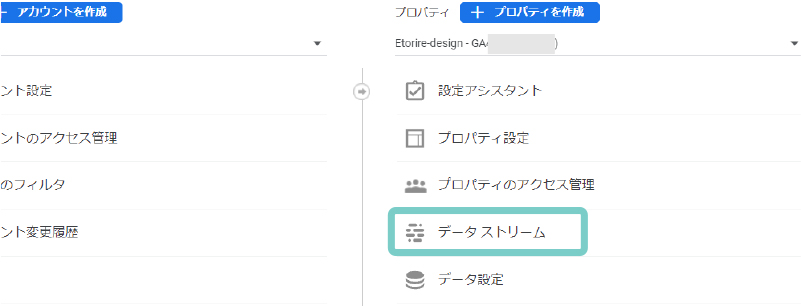
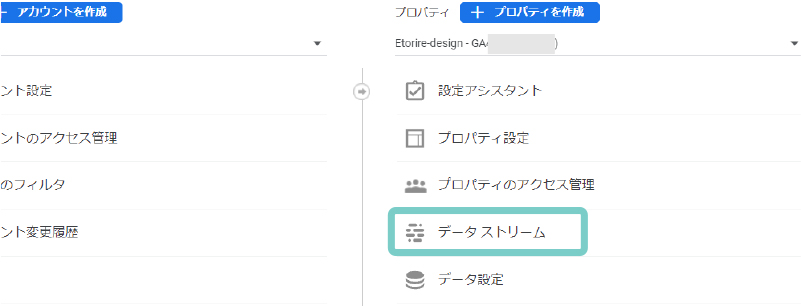
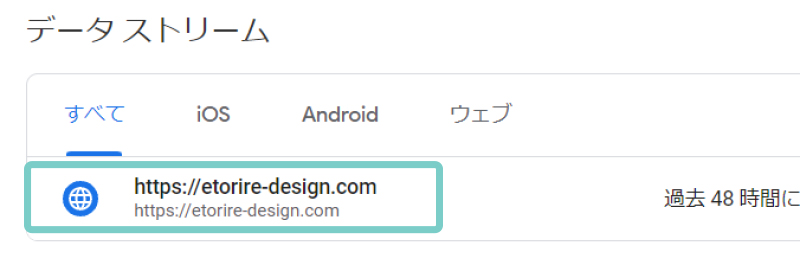
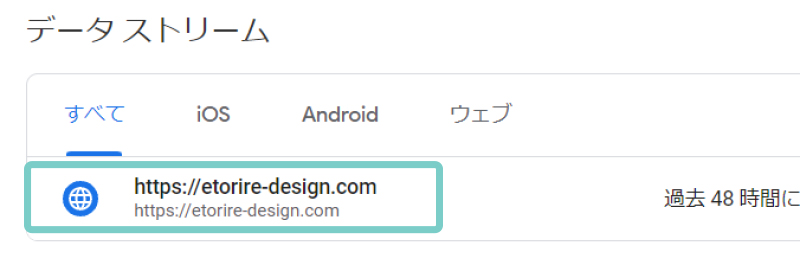
- プロパティ欄にある「データストリーム」をクリック


- すべての中からサイトのURLを選択


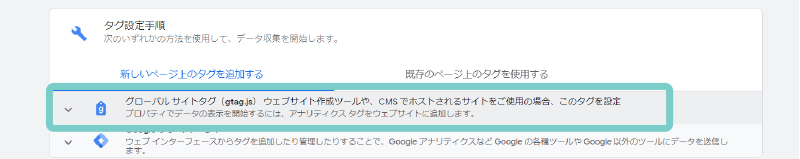
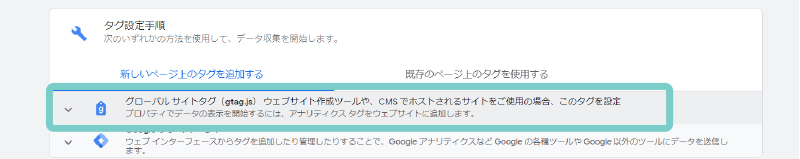
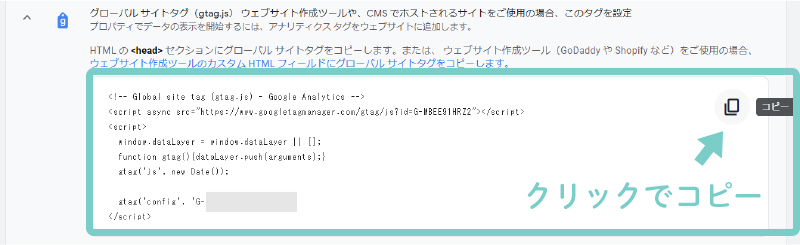
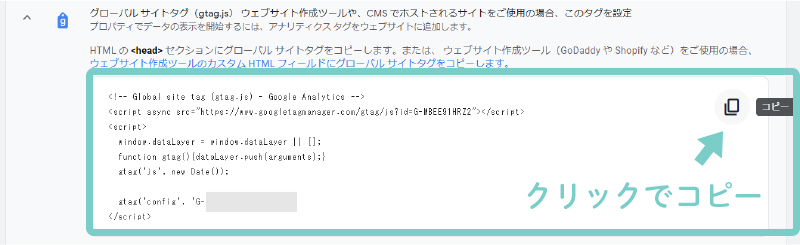
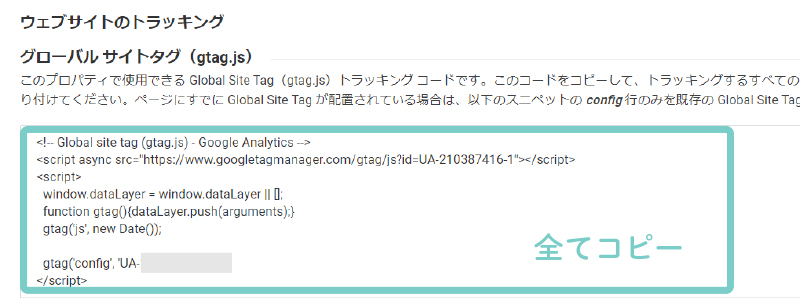
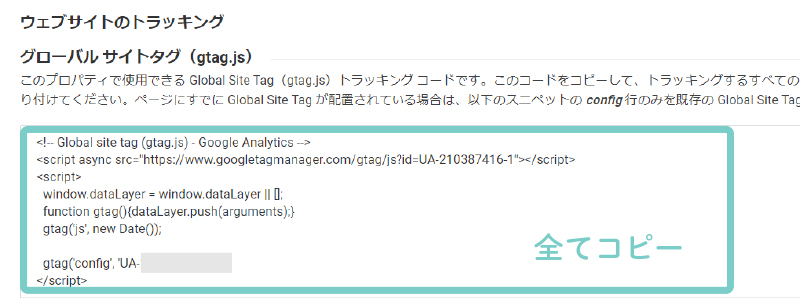
- タグ設定手順の中にある「グローバルサイトタグ(gtag.js)」をクリック


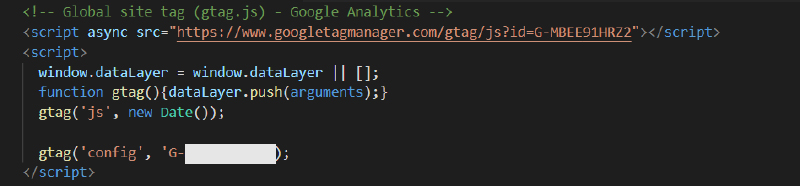
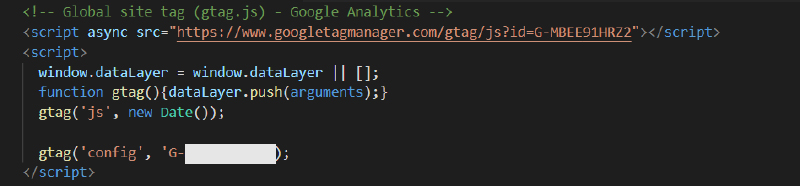
- このようなコードがあるので、右上のマークをクリックでコピーします


- コピーしたコードをメモなどに貼り付けておく



見本ではコーディング用のエディタに貼り付けているので、文字色に変化がありますが、普通のメモ帳で大丈夫です。
UA-アカウントのタグのコピー


- 次にUA-のアカウントに切り替えてください


- 左バーにある「管理」をクリック


- プロパティ欄にある「トラッキング情報」から「トラッキングコード」をクリック


- 同じようなコードがあるので、こちらも全てコピーします
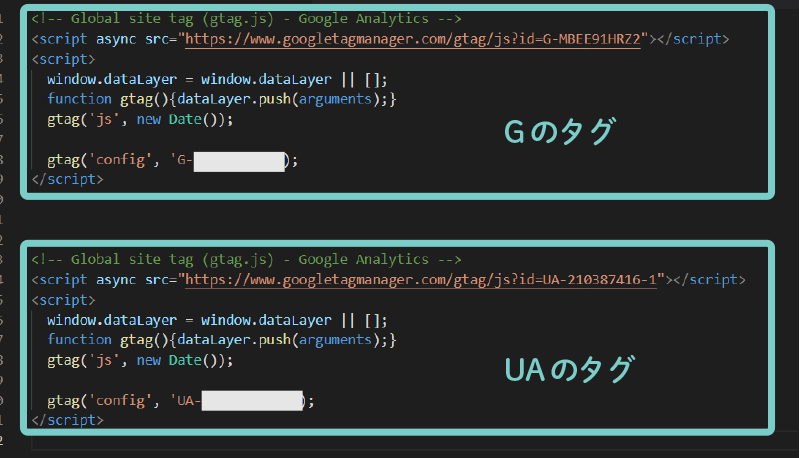
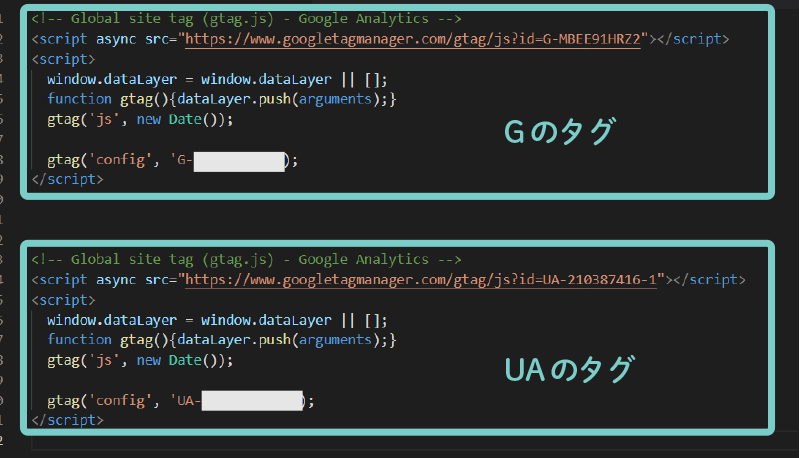
2種類のタグを合わせる


- 先ほどのメモ帳内に貼り付ける



混ざらないように、少し改行して貼り付けてくださいね!


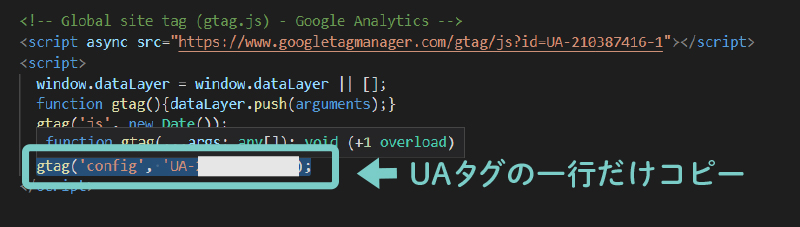
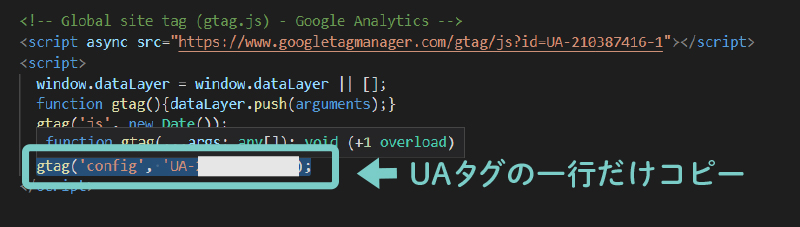
- UA-のコードの中から「gtag();」がある一行だけコピーする


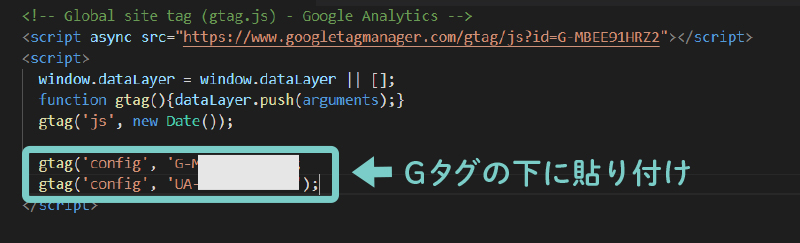
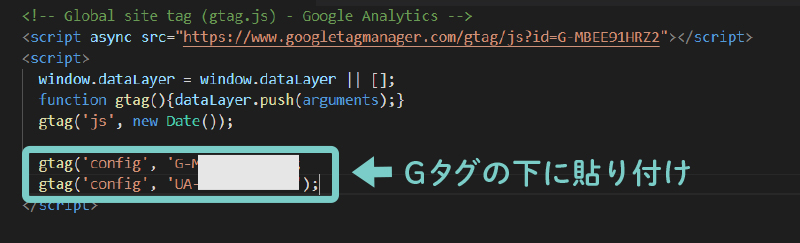
- コピーしたコードをGA4タグの「gtag();」の下に貼り付ける
- GA4タグの全体をコピーする
先ほど上にGA4の全文、下にUA-の全文を貼り付けましたが、上のGA4の全文のみをコピーしてください!
WordPressにGoogleアナリティクスのタグを貼り付ける
ここからはコピーしたアナリティクスのタグを、ワードプレスに貼り付ける作業です。
ワードプレス側でタグを貼り付ける方法には、
- テーマやプラグインで対応する
- 直接貼り付ける
上記の2種類の方法があります。
初心者の方におすすめなのは①のテーマやプラグインでの対応ですが、お使いのものが対応していない場合は②の方法で試してください!
①テーマの中にタグを貼り付ける場合



見本では、WordPressのテーマ「SWELL」を使用しています!


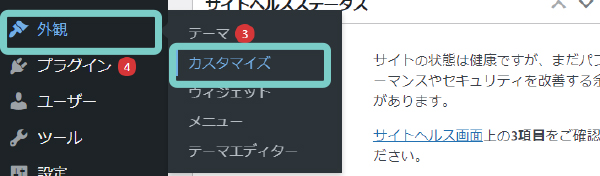
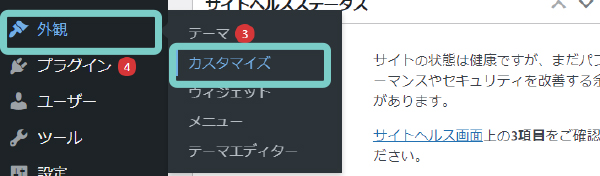
- 管理画面の「外観」→「カスタマイズ」を選択


- 「高度な設定」を選択


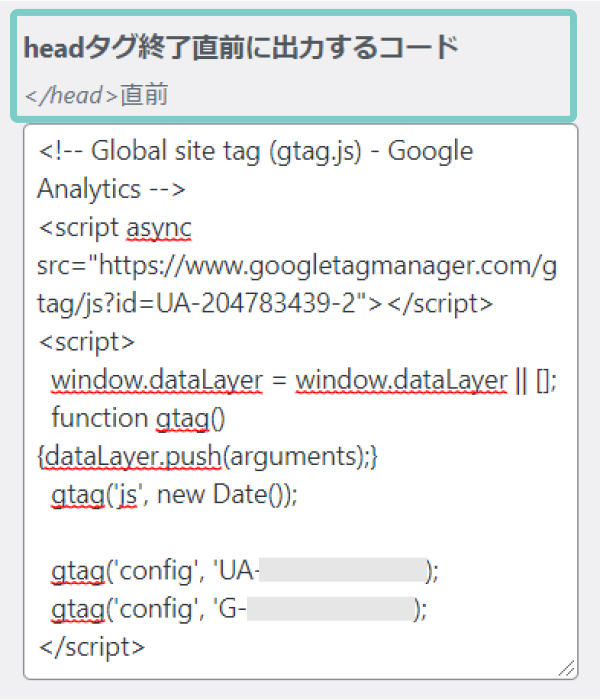
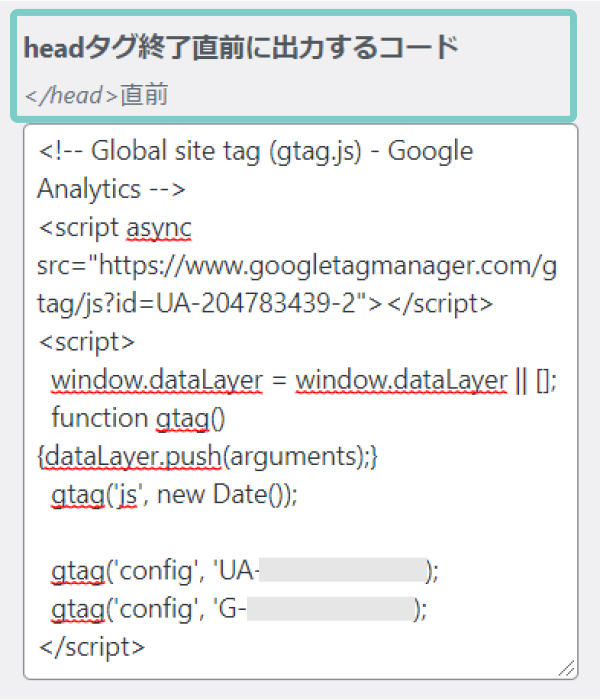
「headタグ」の箇所があるので、そこに先ほどコピーしたタグを貼り付けます!



他のテーマやプラグインでも同じような表記や手順だと思います!
②直接タグを貼り付ける場合


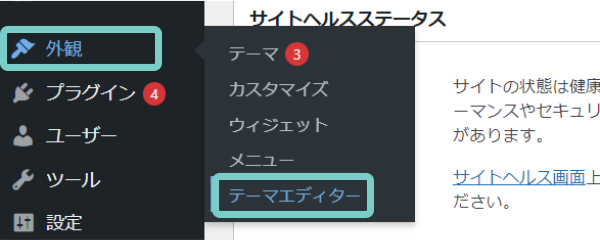
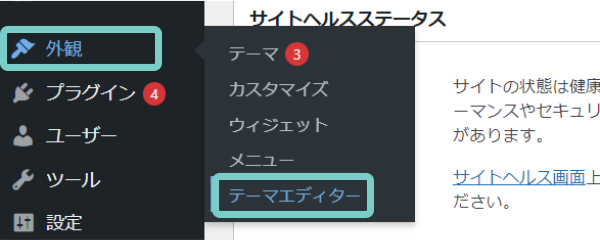
- 管理画面の「外観」→「テーマエディター」を選択


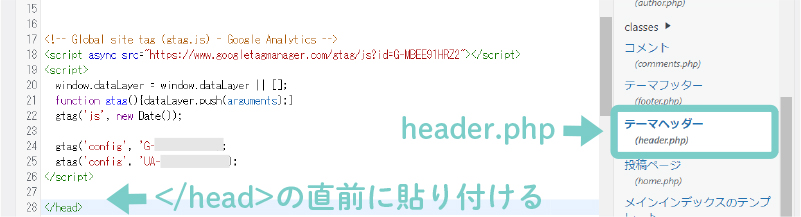
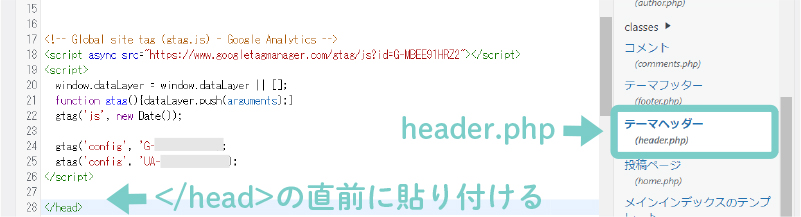
- 右側から「header.php」を選択
- </head>の直前に貼り付ける



ここには大切なコードが記載されているので、慎重に行ってくださいね!
きちんと連携できているかの確認方法
別タブでサイトのトップページを表示しておいてください!


- まずはGA4のアカウントを選択
- 「リアルタイム」の数字が「1」になっていたら成功です!



1というのは、自分がアクセスしている分の数字です。


- 次にUA-のアカウントに切り替えます
- ホームの右側にある数字が「1」になっていたら成功です!
- 別タブでサイトを表示させていますか?
- コードは全文コピーできていますか?
- コードの貼り付け場所は間違っていませんか?
Googleアナリティクスの初期設定のやり方
アナリティクスの登録と連携ができたら、初期設定をしておきます。



あと少しなので頑張ってください!
自分のアクセスを除外する設定
自分がサイトにアクセスしたときにカウントされないよう、IPアドレスを使ってアクセスの除外設定をします。
もし自分のアクセスを除外していないと、記事の更新やサイトに訪れる度にアクセス数にカウントされてしまいます。



いっぱいアクセス数増えてる~!と思っても、全部自分だったということもあるので、設定することをおすすめします。
ちなみに自分のIPアドレスはCMANなどで調べることができます。



○○.○○.○○という数字がIPアドレスです!
アクセスの除外設定はGA4とUA-タグのそれぞれで行う必要があります。
それぞれ手順を解説していきます!
GA4アカウントでの除外設定


- GA4のアカウントを選択
- 左バーから「管理」をクリック


- プロパティ欄にある「データストリーム」をクリック


- すべての中からサイトのURLを選択


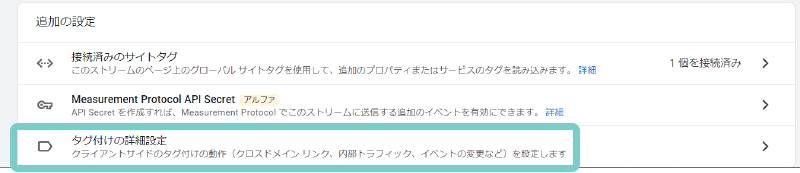
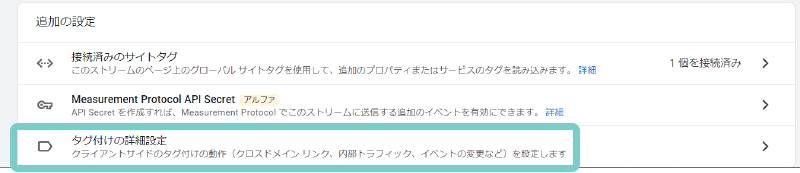
- 「タグ付の詳細設定」を選択します


- 「内部トラフィックの定義」をクリック


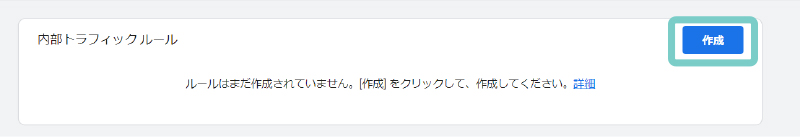
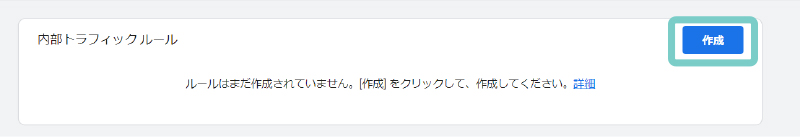
- 「作成」をクリック


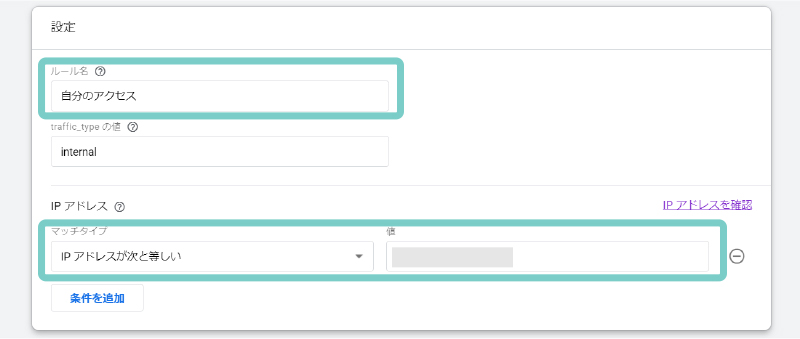
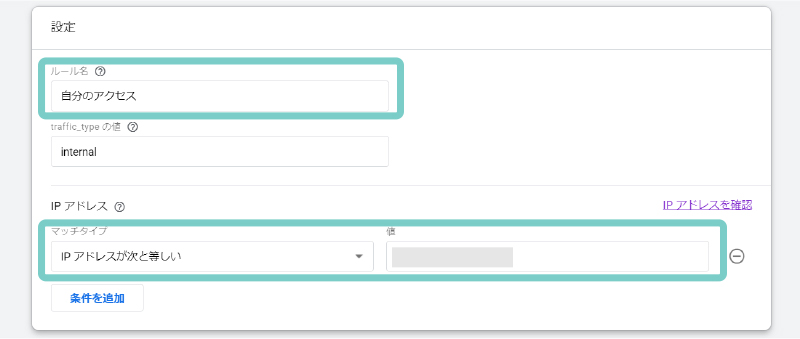
- 「ルール名」には自分のアクセス除外という事が分かる名前を入力
- 「マッチタイプ」→「IPアドレスが次と等しい」
- 「値」→自分のIPアドレスを入力
UA-アカウントでの設定


- UA-のアカウントを選択
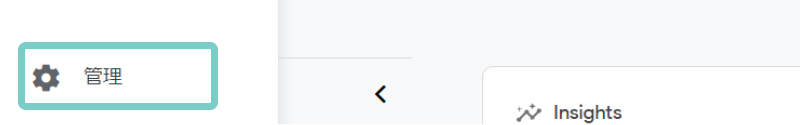
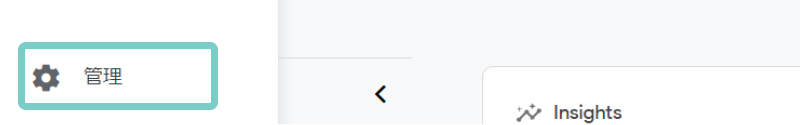
- 左バーから「管理」をクリック


- ビューの欄から「フィルタ」を選択


- 「フィルタを追加」をクリック


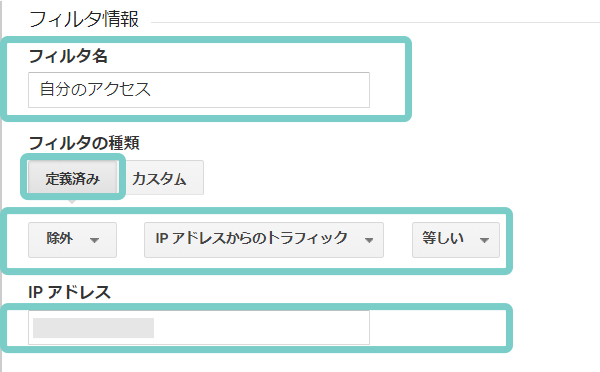
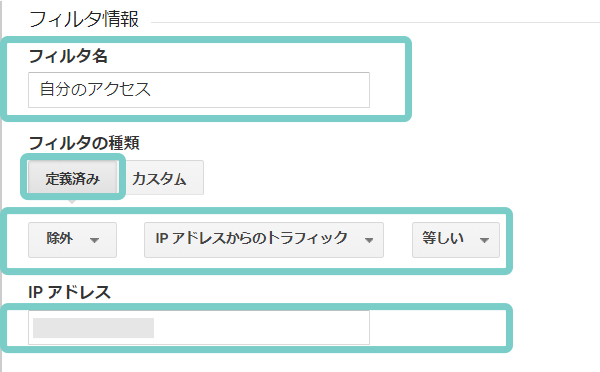
- 「ファイル名」→自分のアクセス除外が分かる名前を入力
- 「フィルタの種類」→「定義済み」
- 下の枠は「除外」・「IPアドレスからのトラフィック」・「等しい」を選択
- 「IPアドレス」→自分のIPアドレスを入力



以上でアクセスの除外設定は完了です!
レポートの設定
訪問ユーザーの年齢や性別など、詳細な情報が知りたいという方は設定しておきましょう!


- UA-アカウントを選択
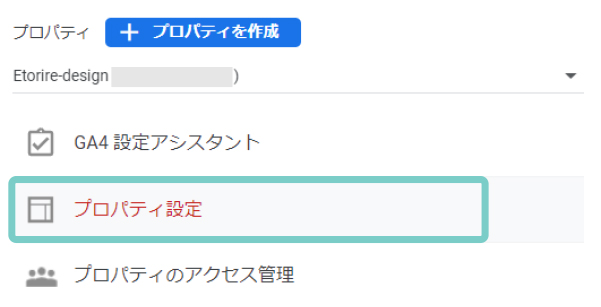
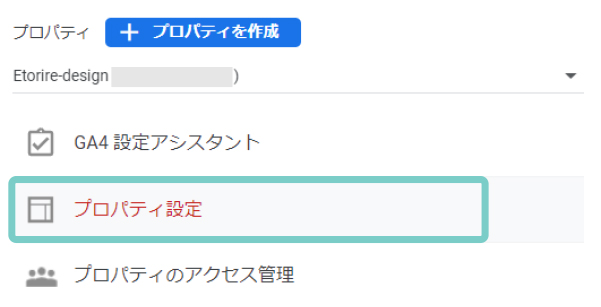
- 左バーから「管理」をクリック
- プロパティ欄にある「プロパティ設定」を選択


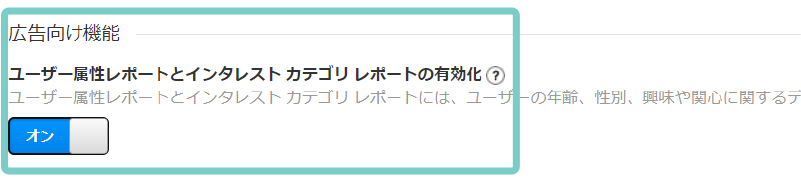
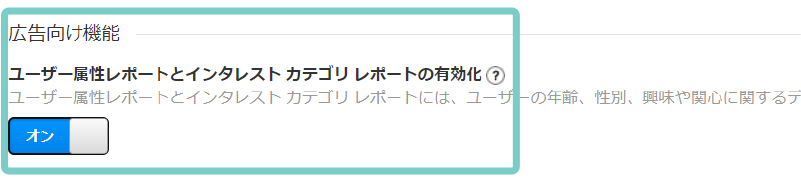
- 「広告向け機能」から「ユーザー属性レポート」の部分をオンにする
Googleサーチコンソールとの連携
もうひとつのアクセス解析サーチコンソールと連携をしておいた方が、より詳細な情報が得られます。
サーチコンソールも重要なアクセス解析ツールなので、ぜひ連携しておいてくださいね!



サーチコンソールの登録がまだの方は、先に登録しておいてくださいね!







ひとつ前の設定をした方は、同じページ内で下にスクロールしてください。
- UA-アカウントを選択
- 左バーから「管理」をクリック
- プロパティ欄にある「プロパティ設定」を選択
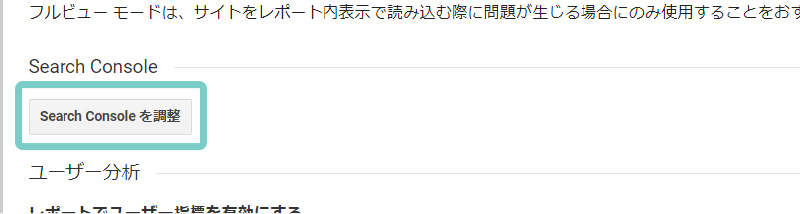
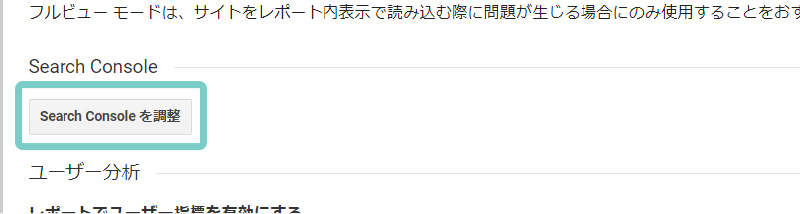
- 下の方にある「サーチコンソールを調整」をクリック


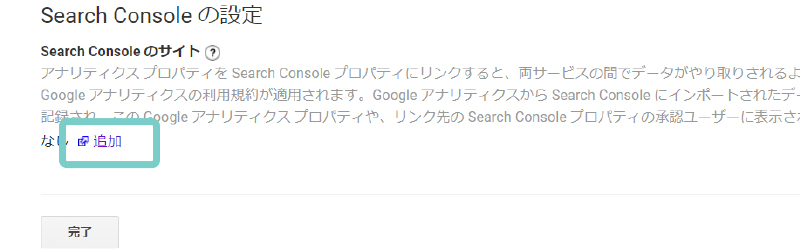
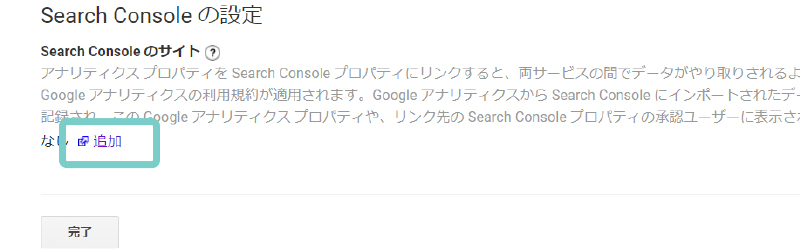
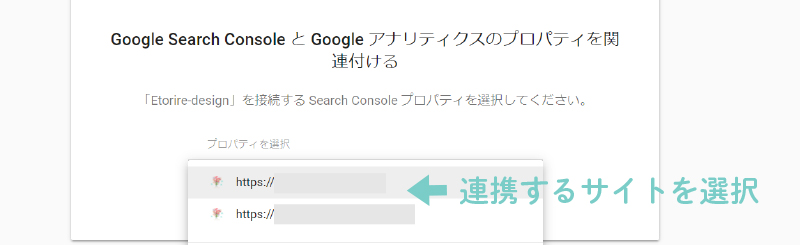
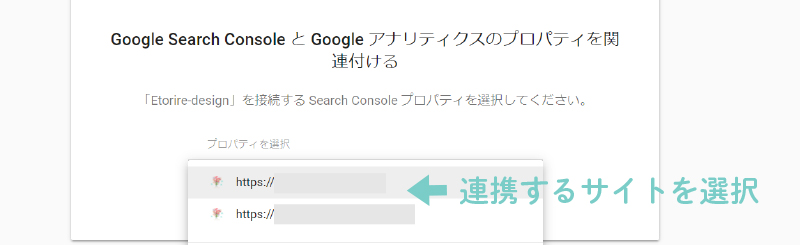
- 「追加」をクリック


- 連携させるサイトを選択して完了
以上でアナリティクスとサーチコンソールの連携が完了です!お疲れ様でした!!
まとめ
この記事ではGoogleアナリティクスの登録からWordPressとの連携、初期設定の手順を解説しました。
アクセス解析はサイトの運営に必要不可欠であり、非常に役立つものです。
どんどん活用して、集客できるサイトへと育てていってくださいね!



ぜひサーチコンソールも利用して、より精度の高いデータ確認をしてくださいね!

