ホームページやブログのアイキャッチ画像の作り方!コツやポイントも解説

 シュガー
シュガーホームページやブログで使えるアイキャッチ画像の作り方を教えてください!
この記事では、ホームページやブログで使えるアイキャッチ画像を、無料で作る方法を解説しています。



現役Webデザイナーが初心者さん向けに、アイキャッチ画像を作るときのコツも解説しているので、ぜひ参考にしてください。
またアイキャッチ画像は、ブログ記事のサブ的なものではなく、SEOや集客に関して効果もあるとても重要なものです。
記事の後半では、ホームページやブログにアイキャッチ画像を設定するメリットや、設定するときのポイントも解説しているので、ぜひ最後まで読んで役立ててくださいね!
ホームページやブログのアイキャッチ画像を作るおすすめの方法


ホームページやブログのアイキャッチ画像を作るには、無料と有料の方法がありますが、
- 無料:Canva
- 有料:IllustratorやPhotoshop
それぞれこれらのツールを使って作るのがおすすめの方法です。
無料で作るならCanvaがおすすめ


無料でホームページやブログ用のアイキャッチ画像を作るなら、「Canva」がおすすめです。
Canvaは誰でも簡単にデザインができる無料ツールで、
アカウント登録は必要ですが、難しいデザインスキルがなくてもおしゃれなデザインが作れるので、多くの方に利用されています。
本格的に作るならIllustratorやPhotoshopがおすすめ


本格的なデザインを作りたい方は、「Illustrator」や「Photoshop」がおすすめです。
有料ではありますが、どんなデザインでも自由自在に作れるので、
ちなみにアイキャッチ画像作成には、IllustratorとPhotoshopどちらを使ってもOKです。
- 写真をたくさん使うならPhotoshop
- イラストをたくさん使うならIllustrator
このように決めてもいいですし、得意不得意で決めてもいいです。



私はIllustratorの方が得意なので、Illustratorを使うことが多いです!
IllustratorやPhotoshopを使う場合は、3万円以上も安くAdobeを購入できる方法があるので、ぜひ下記の記事も参考にしてください。


ホームページやブログのアイキャッチ画像の作り方【Canva】
ここからは、ホームページやブログのアイキャッチ画像の作り方を解説していきますが、
この記事では、誰でもできるように無料でアイキャッチ画像を作れるCanvaを使う方法で解説したいと思います!



Canva公式サイトでアカウント登録をしてから、始めてくださいね!
Canvaでホームページやブログのアイキャッチ画像を作成


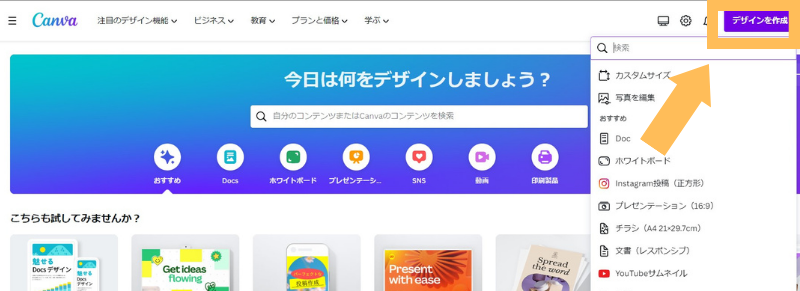
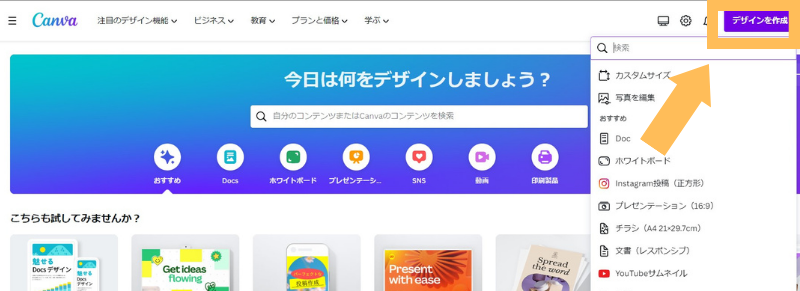
- ホーム画面の右上にある「デザインを作成」をクリック


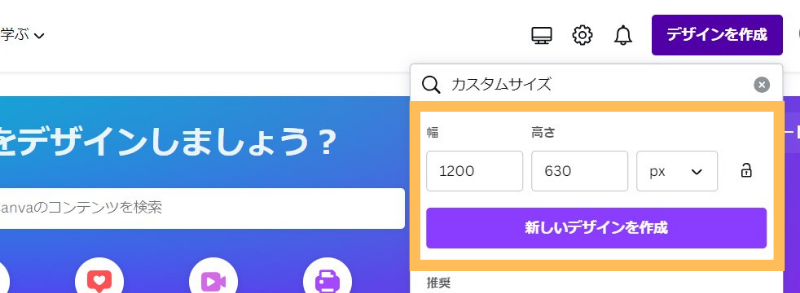
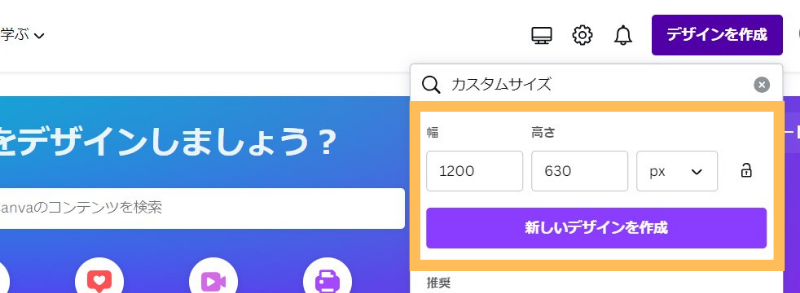
- 「カスタムサイズ」に作成するアイキャッチ画像のサイズを入力
- 「新しいデザインを作成」をクリック
このときもし幅や高さのどちらかの数字を入力したときに、もう一方の数字も勝手に変更されてしまう場合は、右側にある鍵マークのロックを解除してください!
WordPressで使うアイキャッチ画像の推奨サイズは、横1200×縦630ピクセルです。
ただし使っているWordPressテーマごとに推奨サイズは異なるので、ご自身の使用テーマのサイズに合わせてください!
当サイトではWordPressテーマ「SWELL」




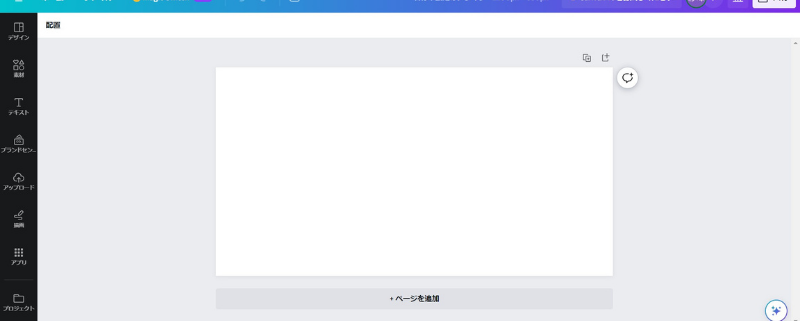
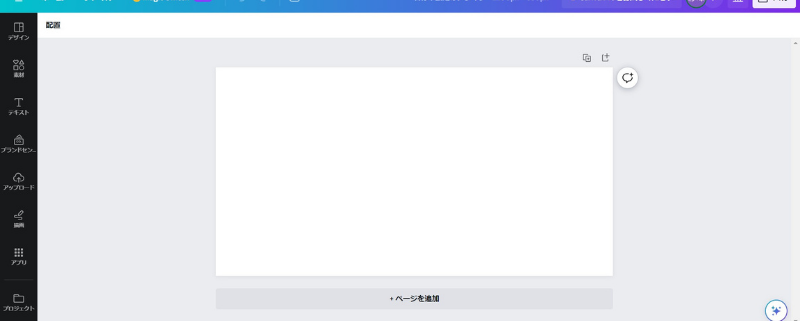
入力したサイズに合わせて、このようなCanvaのデザイン作成ボードが表示されます。



デザインはこの画面から作っていきますよ!
Canvaにあるアイキャッチ画像用のデザインテンプレートを選ぶ


アイキャッチ画像のデザインは1から作ることもできますが、より簡単にできるようにデザインテンプレートを選んでいきたいと思います。
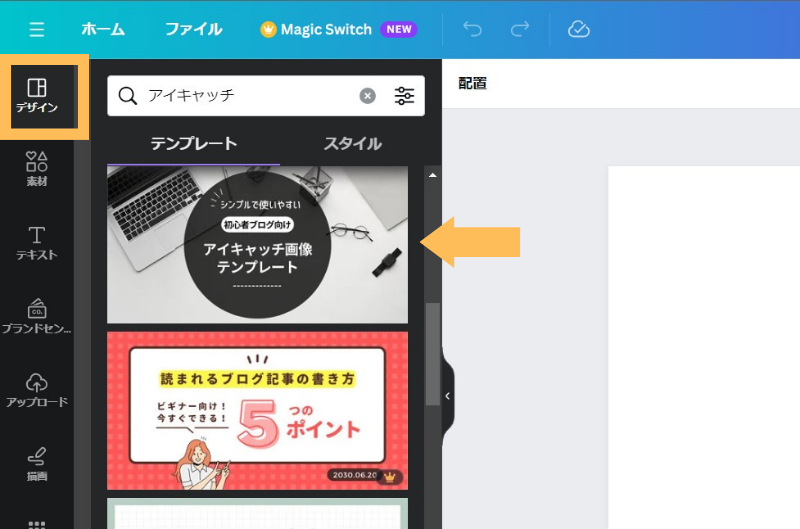
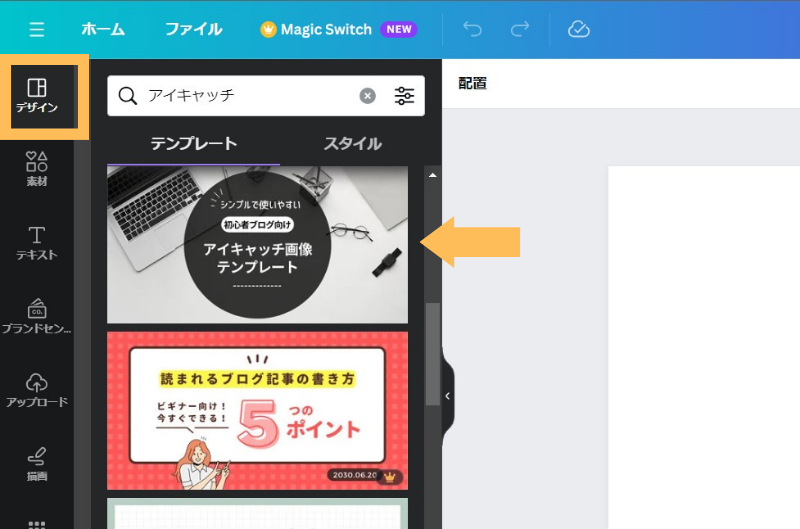
- 左側のバーから「デザイン」を選択
- 検索窓で「アイキャッチ」と入力
- 「テンプレート」の部分から好きなものを選んでクリック



Canvaにはアイキャッチ画像以外にも、ホームページやブログで使えるテンプレートがたくさんあるので、ぜひチェックしてみてくださいね♪


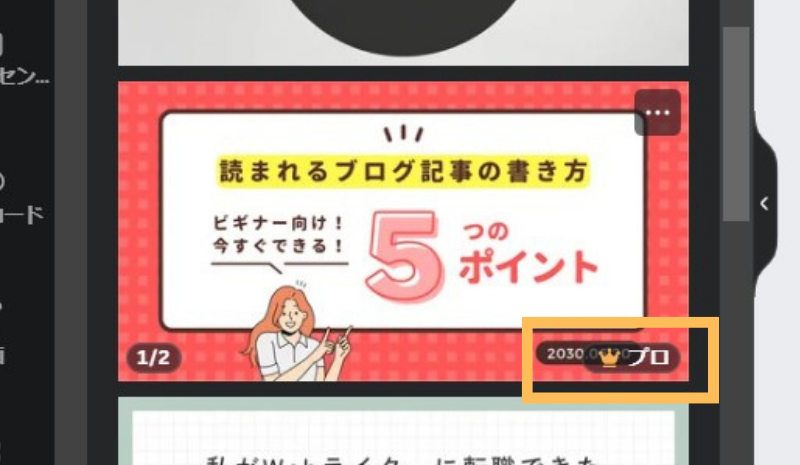
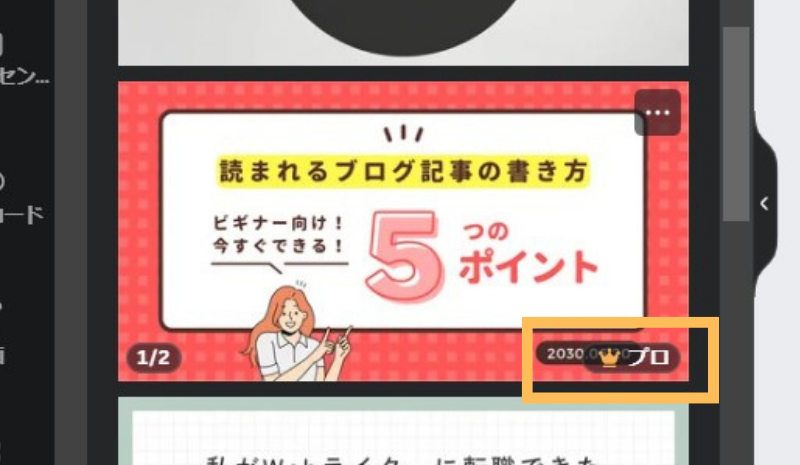
少し注意点として、テンプレートの右下に王冠マークと「プロ」の記載があるものは、有料プランでのみ使えるものです。
無料プランでは使えないので、「プロ」の記載がないものを選んでくださいね!


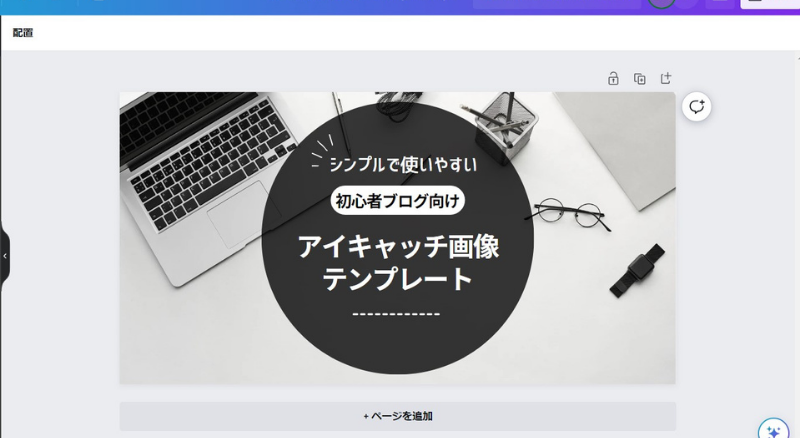
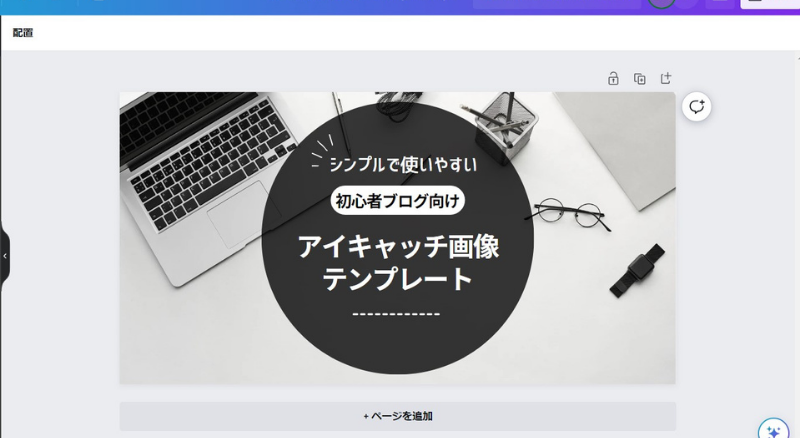
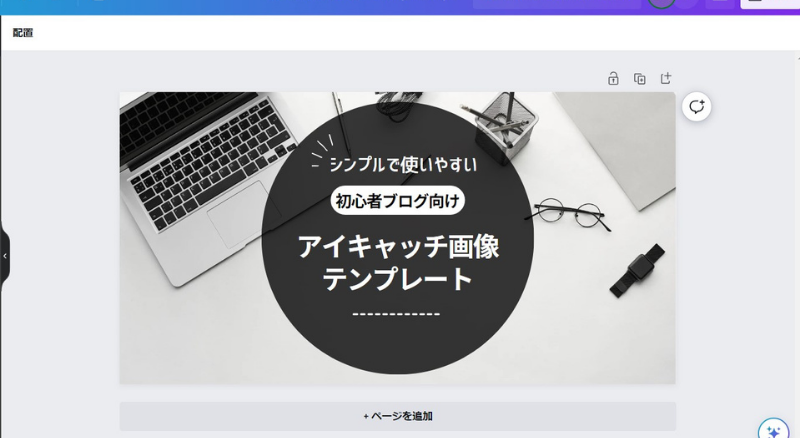
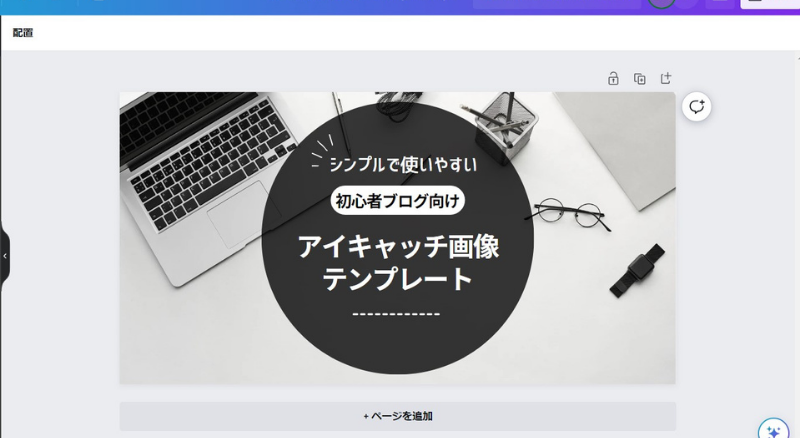
デザインテンプレートを選んだら、このように同じものがボードに適用されます!
デザインテンプレートの色を変える
デザインテンプレートはそのまま使ってもいいですが、今回は当サイトの雰囲気に合わせて、色やタイトルを変えていきたいと思います。


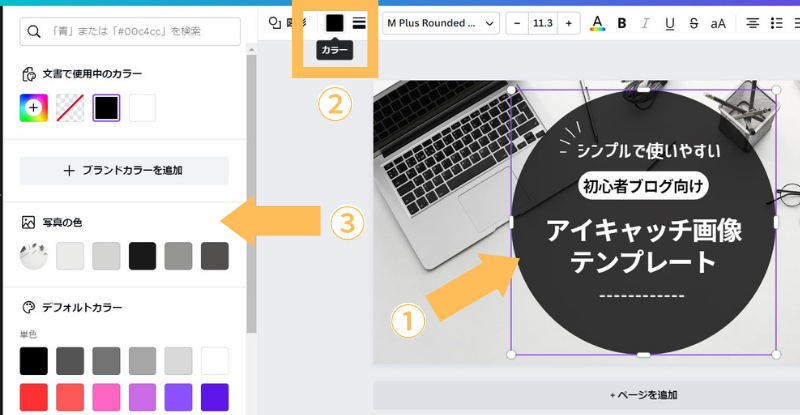
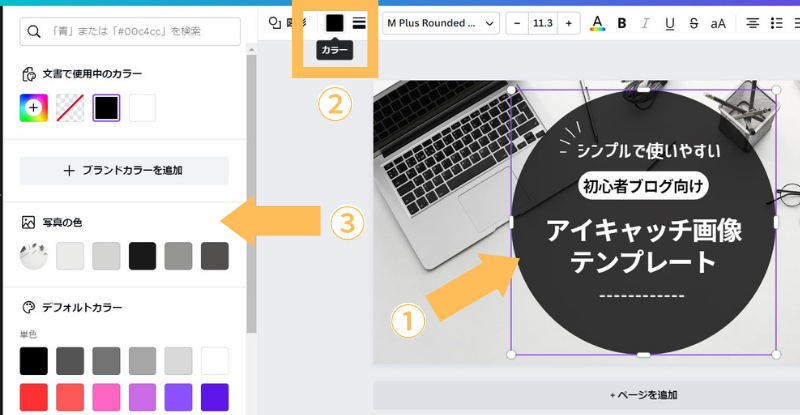
- ボードの中から変えたい箇所を選択
- 上から「カラー」を選択
- 左側から好きな色を選ぶ





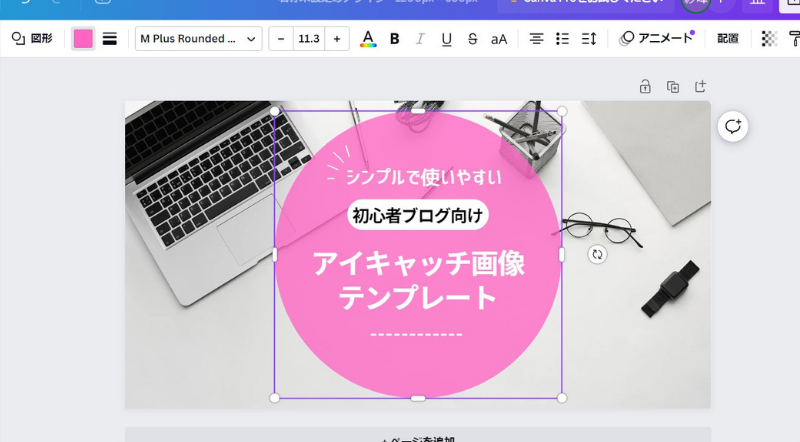
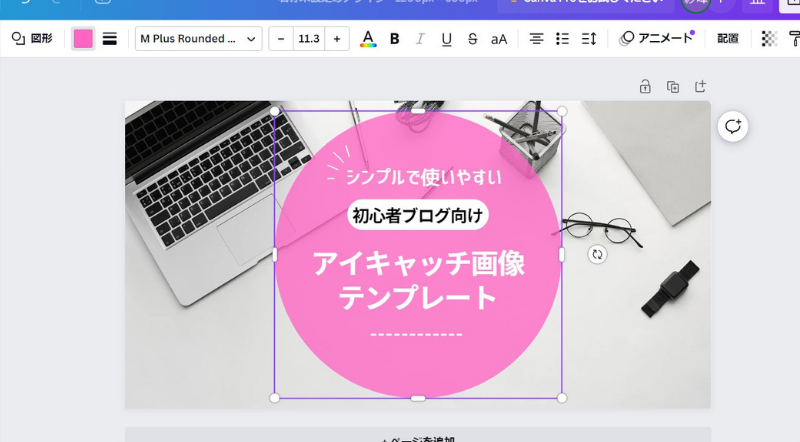
簡単に色を変えられました!次は文字の色を変えていきます。


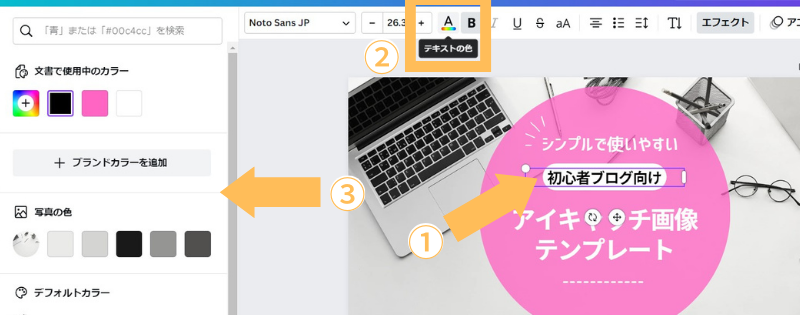
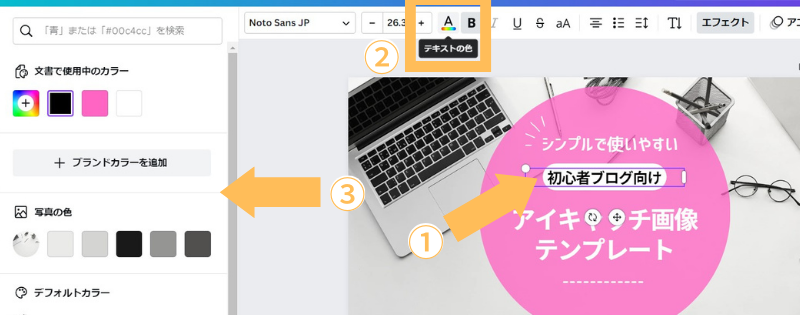
- ボードの中で色を変えたい文字を選択
- 上から「テキストの色」を選択
- 左側から好きな色を選ぶ





背景色と文字の色を変えたことで、最初よりもかなり雰囲気が変わりました!
背景画像を変える
背景画像も元のままでもいいですが、当サイト用に合わせて変えていきたいと思います。


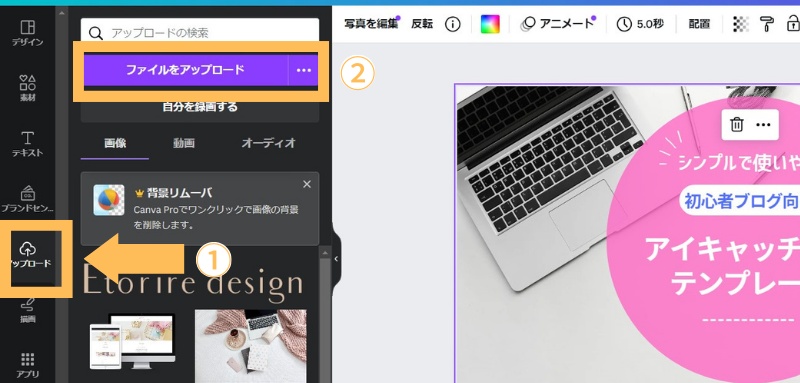
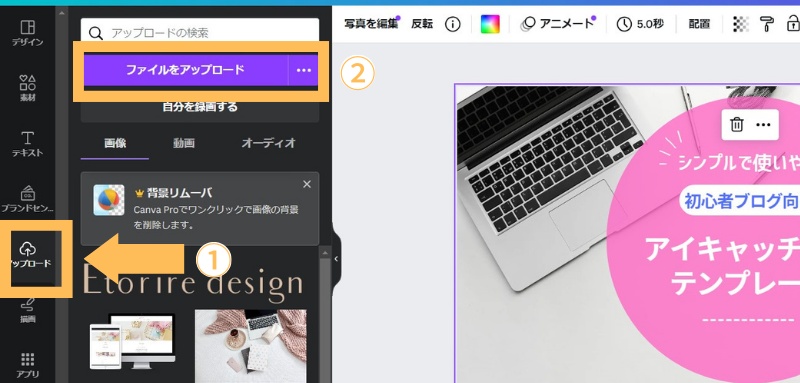
- 左側のバーから「アップロード」を選択
- 「ファイルをアップロード」を選択
- 追加したい画像を選んでアップロード


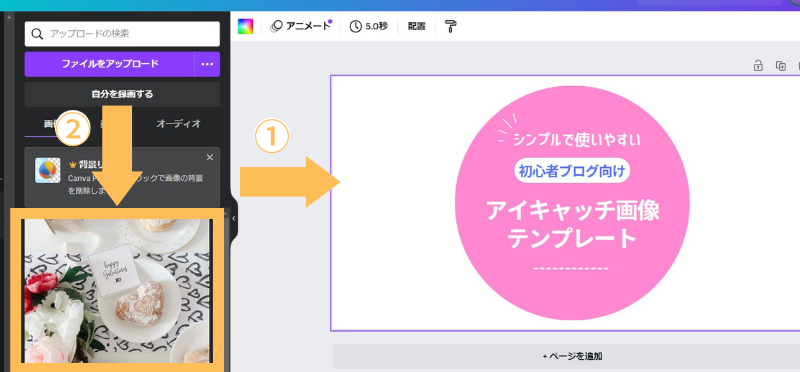
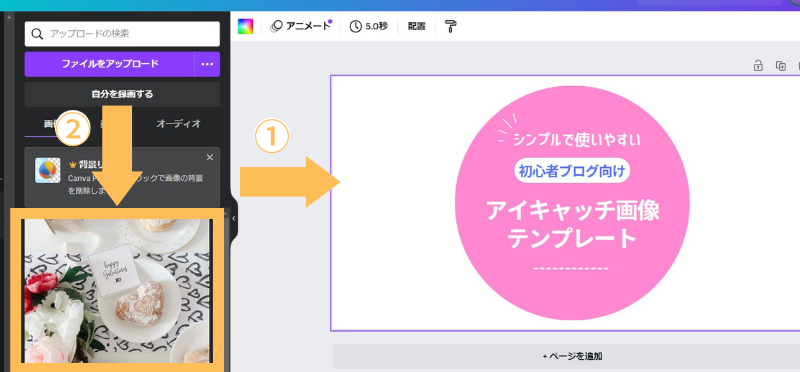
- 画像を追加するボードを選択しておく
- 左側から先ほど追加した画像を選択


こんな感じで、選択しておいたボードの中に画像が追加されます。


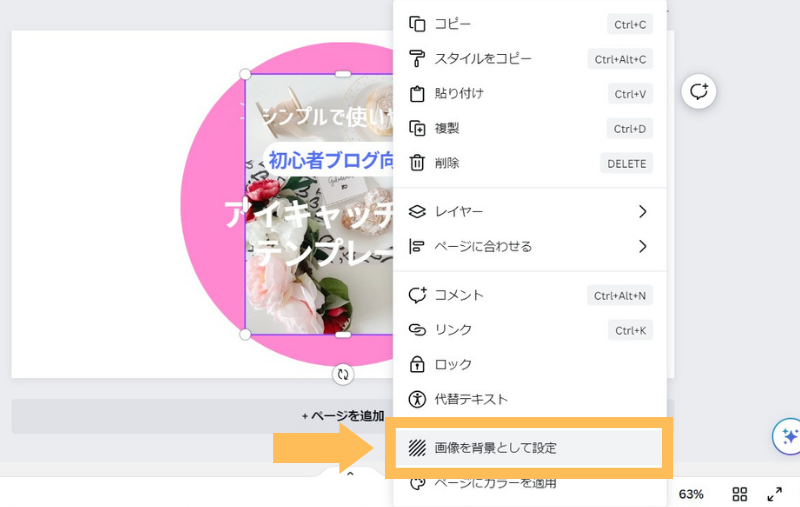
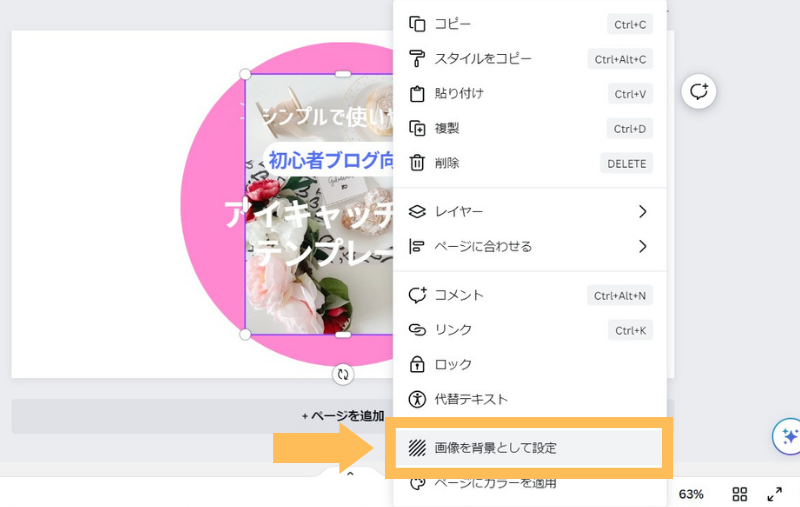
- 右クリックでバーを出す
- 「画像を背景として設定」を選択





このように背景画像が挿入されます!


もし背景画像の表示位置をずらしたい場合は、画像をダブルクリックすることでできます。



マウスの左側を、2回カチカチっとするとできますよ!
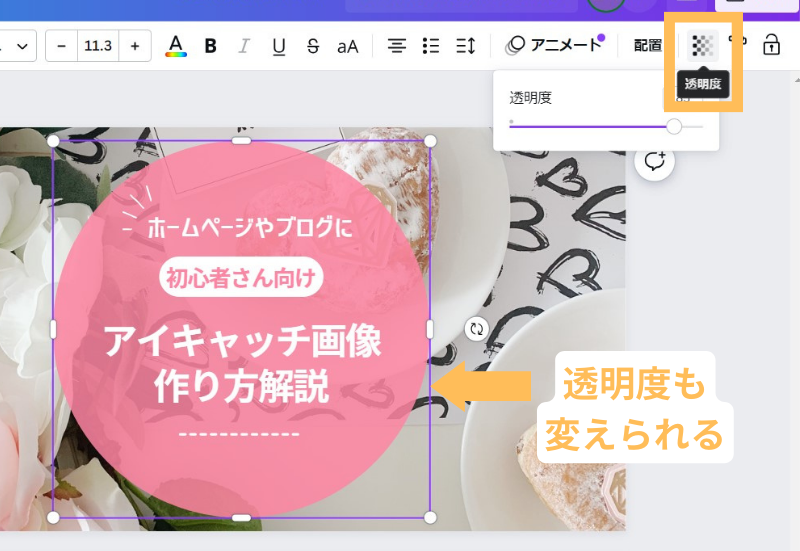
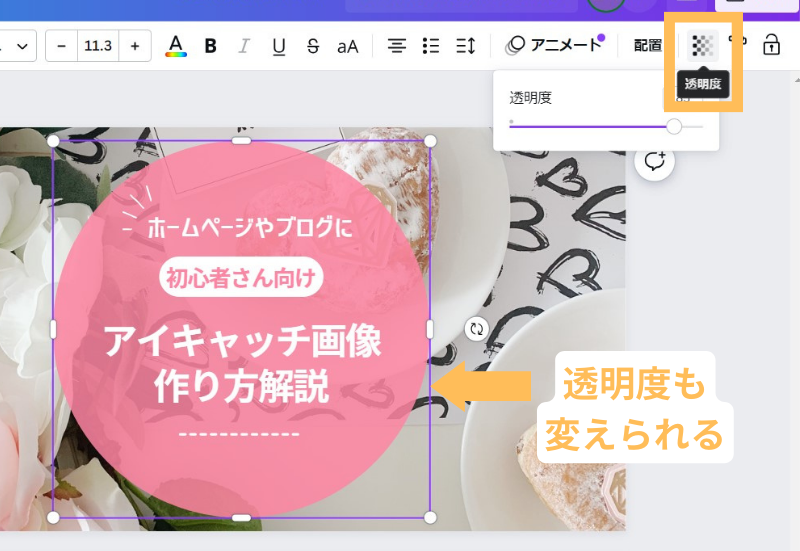
背景色の透明度を調整
Canvaでは色の透明度も調整できます。
透明度を変えることで、アイキャッチ画像の雰囲気も変えられるので、求めている雰囲気に合わせて調整してみてくださいね!


- 透明度を変えたい箇所を選択
- 上から「透明度」を選択
- バーのスライドか数字の入力で透明度を調整





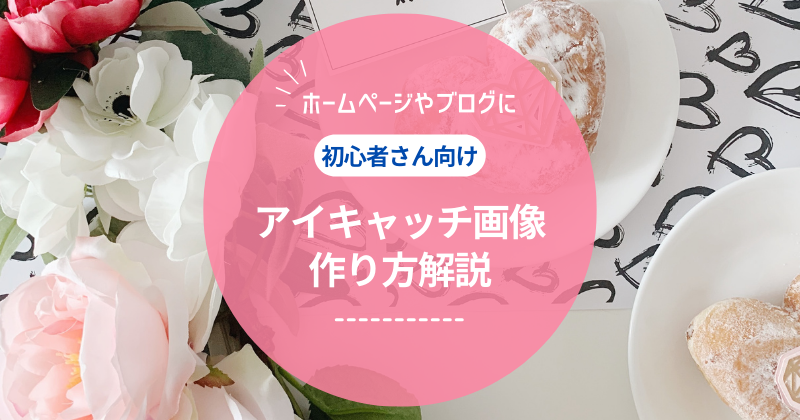
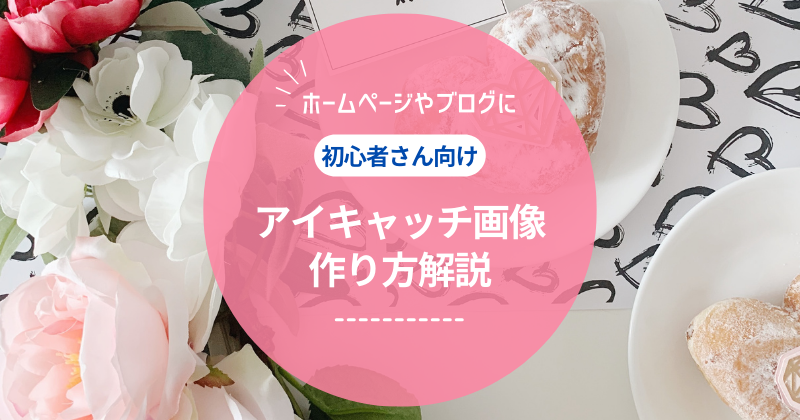
以上でアイキャッチ画像のデザインが完成です♪
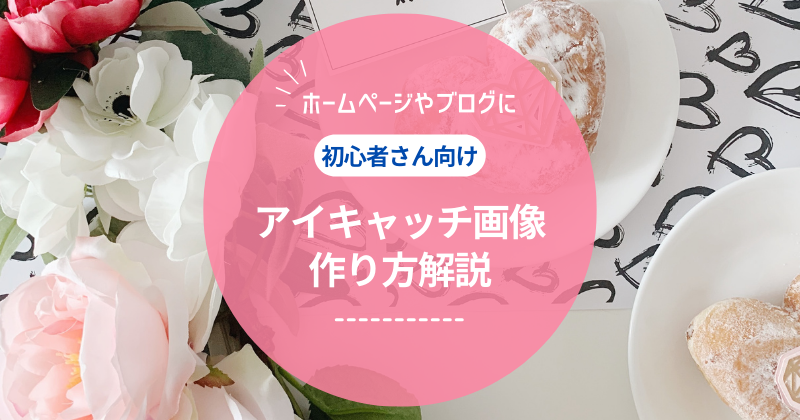
今回作成したデザインは、当ブログ記事のアイキャッチ画像でも使っています!
あとはホームページやブログで使えるように、アイキャッチ画像を保存していきましょう!
Canvaで完成したアイキャッチ画像を保存する方法


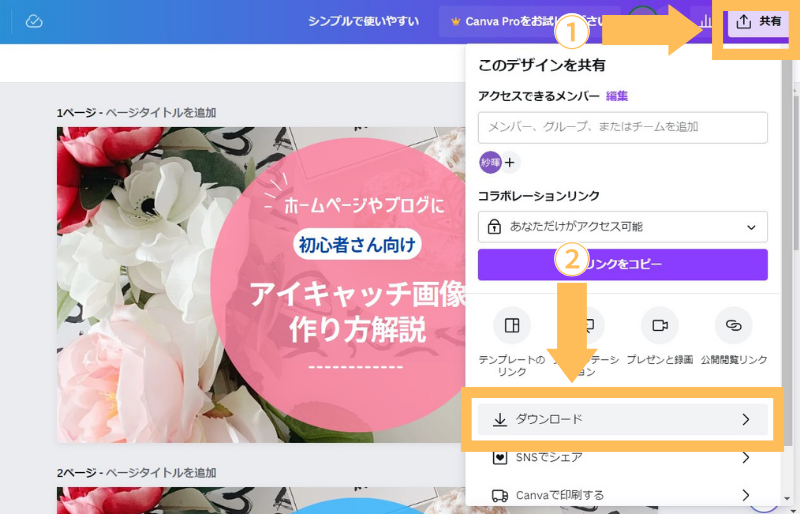
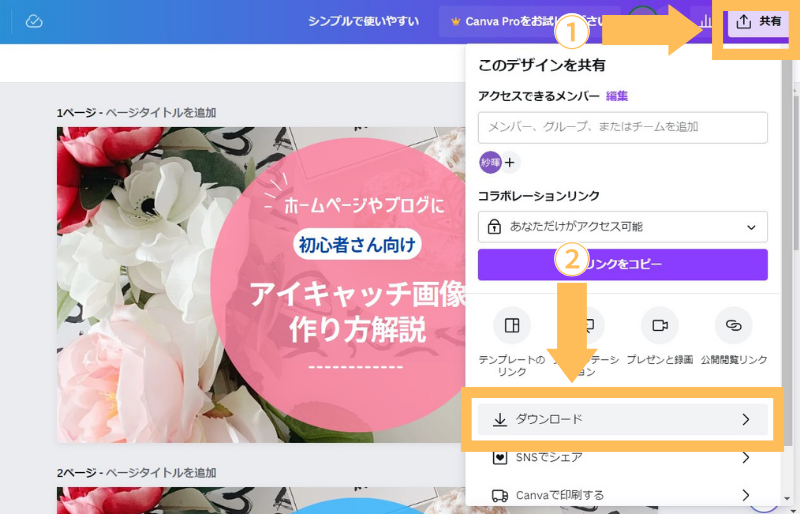
- 右上にある「共有」を選択
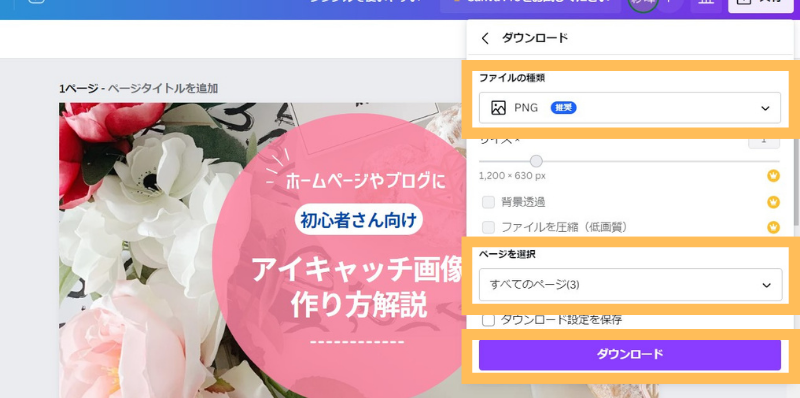
- 「ダウンロード」を選択


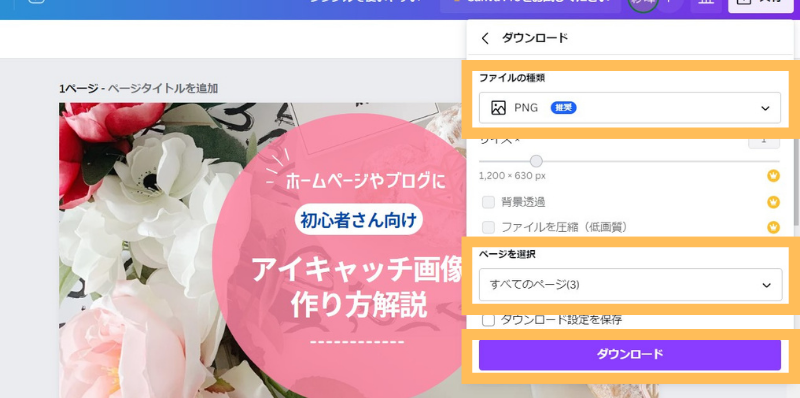
- ファイルの種類を選ぶ
- 保存するページを選ぶ
- 「ダウンロード」のボタンをクリック
ファイルの種類はいろいろありますが、アイキャッチ画像にするなら、
- PNG(ピング):イラスト向け
- JPG(ジェイペグ):写真向け
このどちらかを選びましょう。
イラストがメインならPNG、写真がメインならJPGがおすすめです!



当ブログ記事のアイキャッチ画像は、写真も使っていますが、タイトル文字を重視したいのでPNGで保存しています!


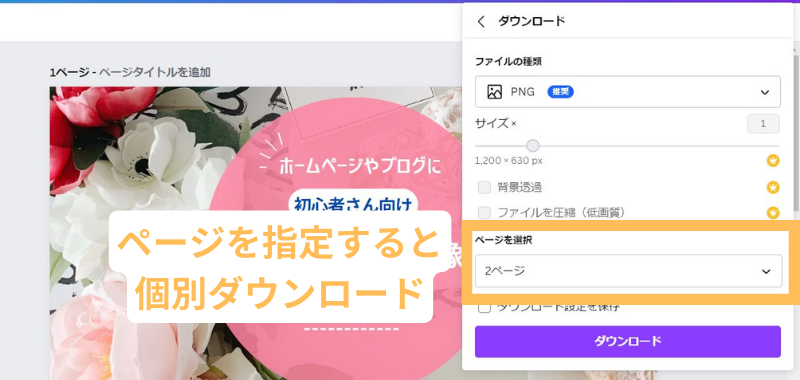
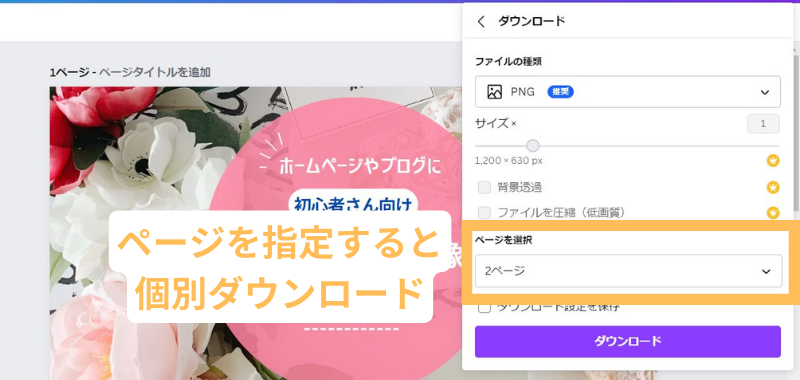
ちなみに保存するページは、選択するページ数によって、
- すべてのページ・複数ページ:zipファイル
- 1つのページ:個別ダウンロード
このように、ダウンロードされた際の形式が異なります。



どちらの保存形式でも大丈夫なので、自分が楽だと思う方で保存してくださいね!
画像が無事に保存されたら、以上でCanvaを使ったアイキャッチ画像の作成は終わりです!
あとはご自身のホームページやブログに設定してくださいね!
Canvaでホームページやブログのアイキャッチ画像を作成するときの応用
Canvaでホームページやブログのアイキャッチ画像を作成するときの応用として、
- ページを複製してアイキャッチ画像を楽に作成する方法
- Canvaのデザインタイトルを変更する方法
をご紹介します。
ページを複製してアイキャッチ画像を楽に作成する方法
アイキャッチ画像は複製して、似たようで別のものを作ることで、楽に作成するのがおすすめです!


- ボードの右上にある「ページを複製」をクリック


全く同じデザインでボードが複製されるので、あとは色やタイトル文字を変更するだけです。
画像はすでに色を変更したものになりますが、複製で簡単に量産することで、ブログ記事の執筆も楽になりますよ!


もちろん複製ではなく、新規ボードの作成で1からアイキャッチ画像を作るのでもOKです。
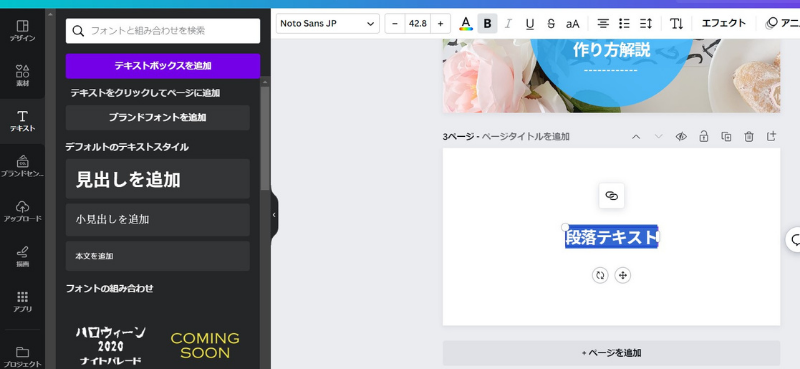
新規ボードを作成する場合は、1番右にある「ページを追加」から追加してください!



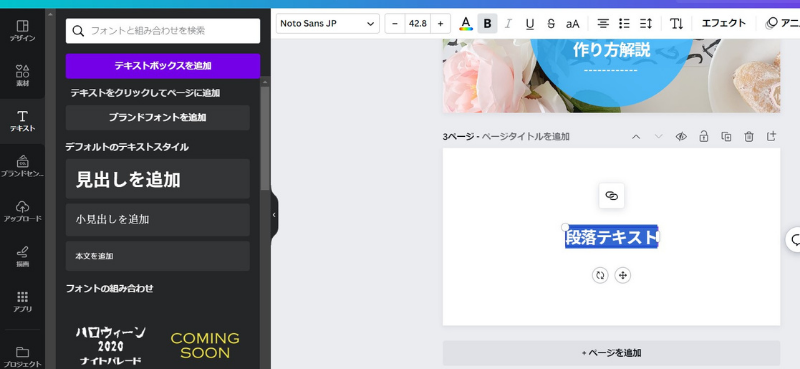
あとは左側の「テキスト」や「素材」などを使って、自由にアイキャッチ画像をデザインしてくださいね!
Canvaのデザインタイトルを変更する方法
Canvaでは作成したデザインごとに、タイトルを変更できます。
元々は「名称未設定のデザイン」となっていますが、自分が分かりやすいタイトルに変更することで、管理もしやすくなります。


タイトルの変更箇所は2つあり、
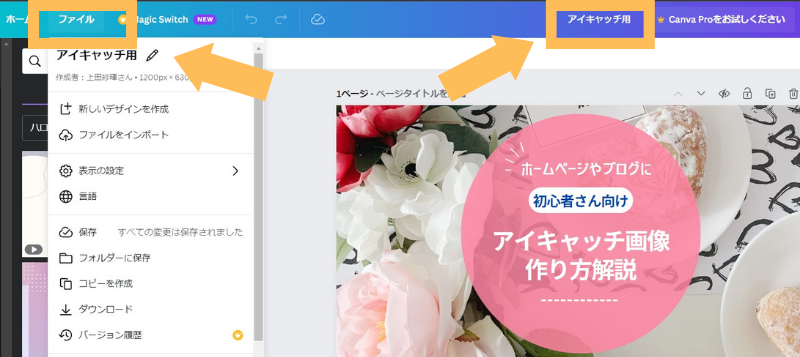
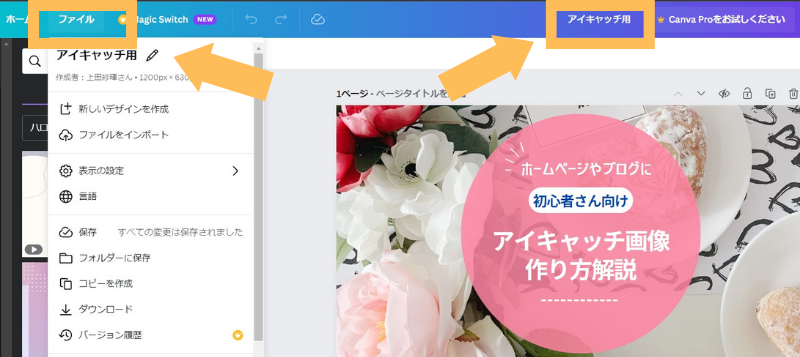
- 上の青いバーの右の方にある「名称未設定のデザイン」から変更
- 上の青いバーの左の方にある「ファイル」をクリックして変更
これらのどちらかで変更できます。



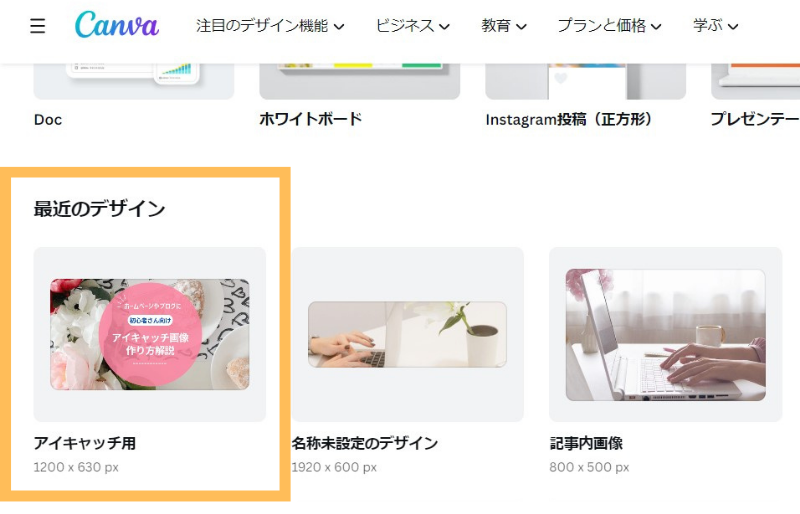
今回は「アイキャッチ用」というタイトルに変更しました!


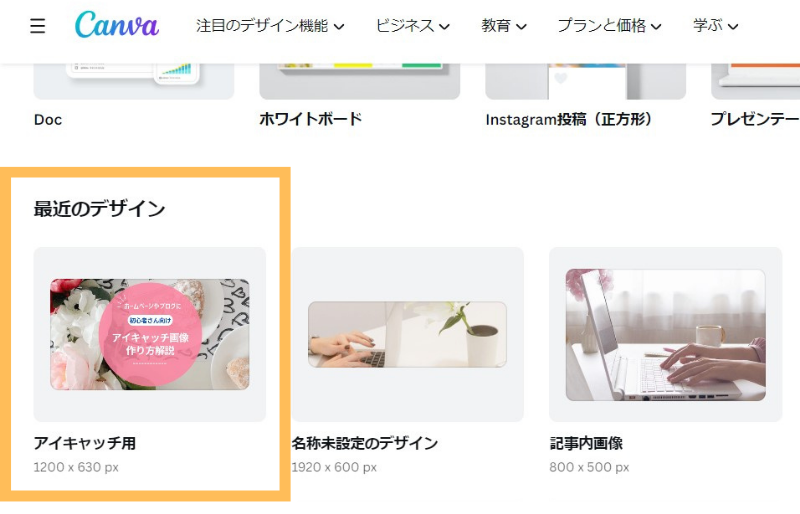
Canvaのホーム画面を確認すると、「最近のデザイン」の部分に、自分で設定したタイトルが表示されていると思います。
またホームページやブログのアイキャッチ画像を作るときは、ここから選ぶと続きから始められます!
ホームページやブログのアイキャッチ画像を作るときのコツ


ここからは、ホームページやブログのアイキャッチ画像を作るときのコツについて解説していきます。



アイキャッチ画像を作るときは、下記を意識することで、見やすくおしゃれなアイキャッチ画像にできますよ!
- 写真にこだわる
- 文字は簡潔にする
- 文字を見やすくする
- 色を使い過ぎない
- 余白をもたせる
写真にこだわる
アイキャッチ画像に写真を使う場合は、写真にこだわることで大きく雰囲気を変えられます。
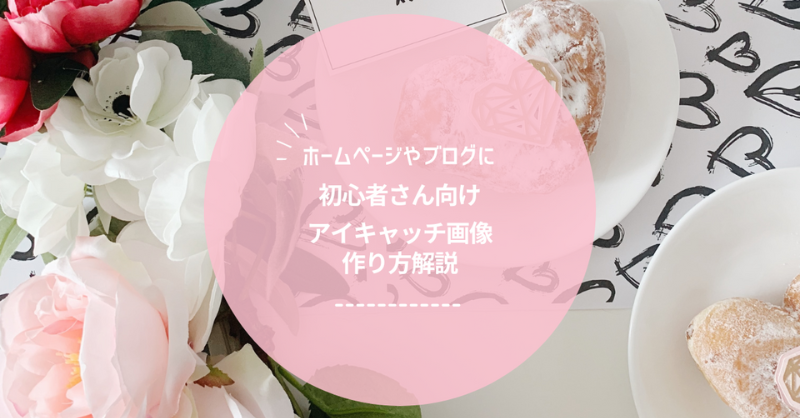
たとえば先ほどCanvaでの手順を解説したときに、テンプレートで使われている写真から、自分が持っていた写真に変更しましたが、それでも雰囲気が変わりましたよね。


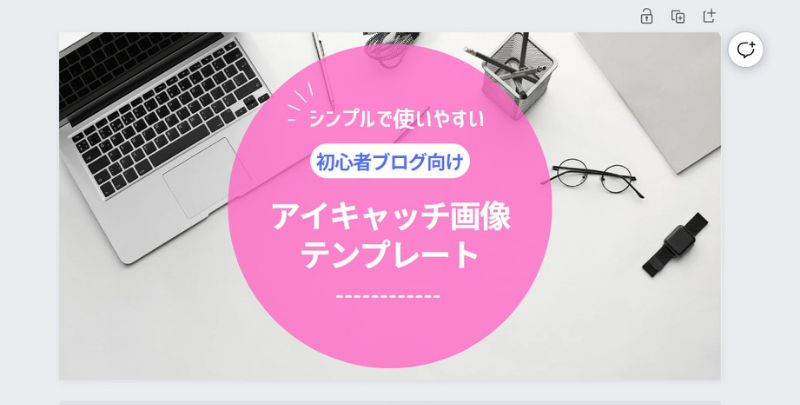
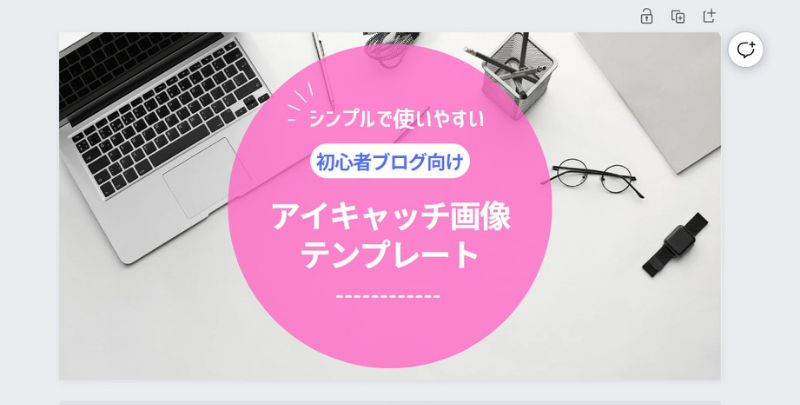
こちらはテンプレートで元々使われていた写真のアイキャッチ画像です。


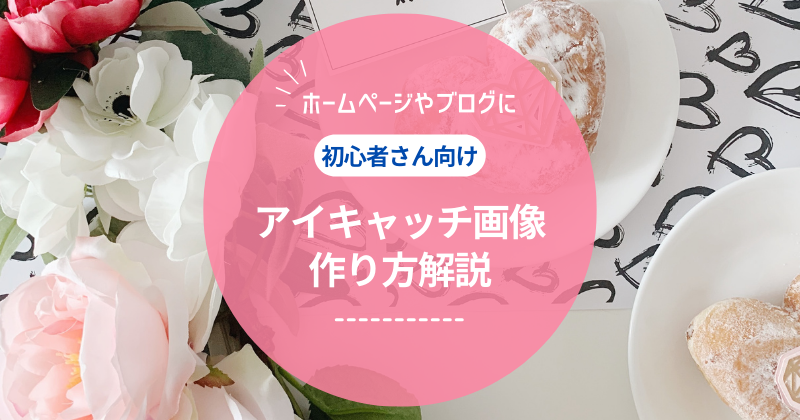
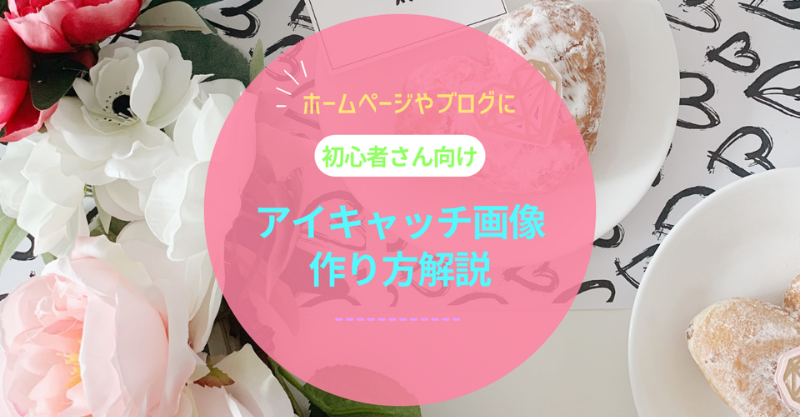
そしてこちらが、自分が持っていた写真に変更したアイキャッチ画像です。
色も変更しているので写真だけの変更ではないですが、お花が入った写真を使うことで、いっきに雰囲気が変わっています!
写真を選ぶときは、その記事に関連するものや、ホームページやブログのコンセプトに合うものにするのがポイントです。
当サイトのブログでいうと、ホームページ制作の記事ならパソコンが写っている写真を使うなど。



もし写真を使わない場合は、記事の内容に関連したイラストを使うのもいいですよ!
文字は簡潔にする
アイキャッチ画像に入れる文字は、簡潔にするのがポイントです。
たとえばこの記事のタイトルは、
「ホームページやブログのアイキャッチ画像の作り方!コツやポイントも解説」
ですが、この文字をすべてアイキャッチ画像に入れる必要はありません。


例としてこの記事のアイキャッチ画像はこちらですが、一言一句タイトルと同じようには入れていません。
大まかになんの記事かを把握できればOKなので、できるだけ簡潔にして分かりやすいようにしてくださいね!
文字を見やすくする
アイキャッチ画像の文字は簡潔にする以外にも、見やすくすることも大事です。


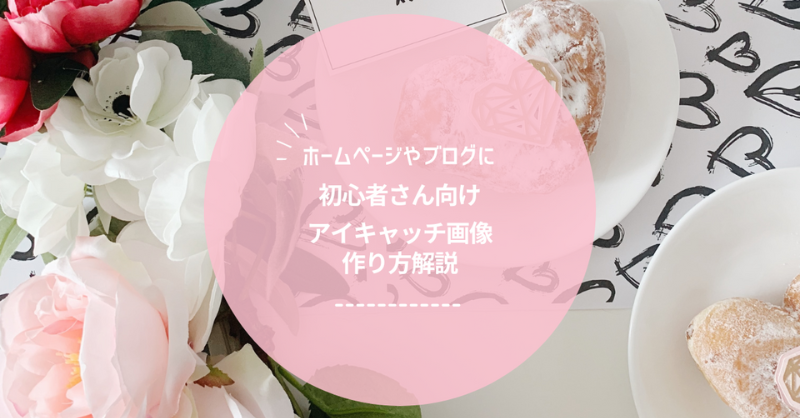
たとえばこの画像は、文字の大きさや色を考えずに作成しましたが、どうでしょうか?
パッと見では読みづらいし、どれがメインタイトルかも分かりづらいと思います。



このようなアイキャッチ画像ばかりだと、記事を読む気も半減してしまいますよね。
アイキャッチ画像に文字を入れるときは、
- 文字の大きさ
- 色
- コントラスト
これらの部分に注意して、作成しましょう!
色を使い過ぎない
アイキャッチ画像の文字は、いくら読みやすい色を選んでも、使い過ぎては逆に読みにくくなるので注意です!


こちらは、いろんな色を使ってデザインしたアイキャッチ画像です。
カラフルでも色の組み合わせとしては悪くないかもしれませんが、読みづらさは100%だと思います。
複数の色を使ってもデザイン上ではOKですが、うまく使いこなせない場合は、1~2色に収めるのがおすすめです!



多くても3色までにすると、読みやすさも保てますよ!
余白をもたせる
アイキャッチ画像を作ってみて、なんとなく「おしゃれじゃないな~」と感じた場合は、余白に着目してみてください。
作成したアイキャッチ画像は、
- 文字が必要以上に大きすぎる
- 文字と文字の間に空間がない
- イラストなどで周りが埋め尽くされている
このような状態になっていませんか?
画像に余白がないと、重さを感じるものになったり、野暮ったい印象になってしまいます。
空間を埋めたくなる気持ちも分かりますが、思い切って余白をもたせることで、洗練されたデザインになりますよ!
ホームページやブログにアイキャッチ画像を設定するメリット


ホームページやブログにアイキャッチ画像を設定するメリットはこちらです。
- クリック率や回遊率が上がる
- 画像検索からのアクセスを狙える
- ホームページやブログの印象を変えられる
クリック率や回遊率が上がる
アイキャッチ画像を設定することで、クリック率やブログ内の回遊率が上がります!
たとえば、下記の関連記事のリンクをご覧ください。
①画像ありの関連記事のリンク


②画像なしの関連記事のリンク
どちらも同じ関連記事のリンクですが、なんとなくアイキャッチ画像がある方が読みたくなりませんか?
また下記は、当サイトのブログ記事の一覧です。


こちらも画像なしの文字タイトルだけよりも、画像があることで雰囲気がやわらかくなったり、画像からの文字で読んでみようかという気持ちになるかと思います。
アイキャッチ画像はホームページやブログのサブ的なものではありますが、記事を読んでもらうためには重要な要素の1つなんですよ!
画像検索からのアクセスを狙える
アイキャッチ画像を設定することで、画像検索からのアクセスを狙えるようになります。
最近はGoogle検索などの「画像」の部分から、記事にアクセスする人も増えています。


こちらはGoogleで焼き芋メーカーを調べたときの、画像検索の結果です。
オレンジの枠で囲んでいるのは、当ブログで投稿したねっとり甘い焼き芋なら焼き芋メーカーで簡単に作れる!の記事で、この記事のアイキャッチ画像が表示されています。



この記事は通常の検索結果からはもちろん、画像検索でもアクセスがある記事になります。
通常の検索結果では上位を狙うのが難しくなってきている今は、画像検索で上位を狙うのも、集客のための方法です!
ただし画像検索で上位を狙うにはSEO対策も必要で、それにはaltタグの設定も必要です。
後述のaltタグの設定に関する部分でやり方を解説しているので、参考にしながら設定してください!
ホームページやブログの印象を変えられる
アイキャッチ画像のデザイン次第で、ホームページやブログの印象を、シンプルにも可愛いにも変えられます。
とくにブログの場合は、サイト自体はとてもシンプルなデザインになりますよね。
ですがアイキャッチ画像を工夫することで、サイトの色や雰囲気を出せるので、オリジナリティあるサイトにできます!


たとえば先ほど出したこのブログ記事一覧では、ピンクがメインなので、女性向けかな?とか、女性が書いてるのかな?とか、そういった想像ができますよね!
もしこれを黒や青にすれば男性向けかなとか、スタイリッシュなイメージにしてるのかなとか、そう思わせる雰囲気にもできます。



アイキャッチ画像次第でブログのイメージも左右できるので、ぜひ自分が出したい雰囲気に合わせてアイキャッチ画像を作ってくださいね!
ホームページやブログのアイキャッチ画像を設定するときのポイント


ホームページやブログのアイキャッチ画像を設定するときのポイントは、2つあります。
- altタグを設定する
- ファイルサイズを小さくする
altタグを設定する
altタグとは、画像の説明書きのような感じで、この画像は「○○の画像ですよ!」とテキストで伝えられるものになります。
少し専門的な話をすると、SEOに関係する検索エンジンは、テキスト情報は読み込めても画像情報は読み込めません。
なので検索エンジンにも画像の情報をしっかり伝えられるように、altタグを設定して伝えます。
検索エンジンに情報がきちんと伝わると、先ほど書いたように画像検索での上位も狙えるようになったりと、SEOにもいい効果をもたらします。



他にも画像が読み込まれなかった場合に、代わりにテキストを表示できるなどのメリットもあるので、altタグは設定しておいてくださいね!


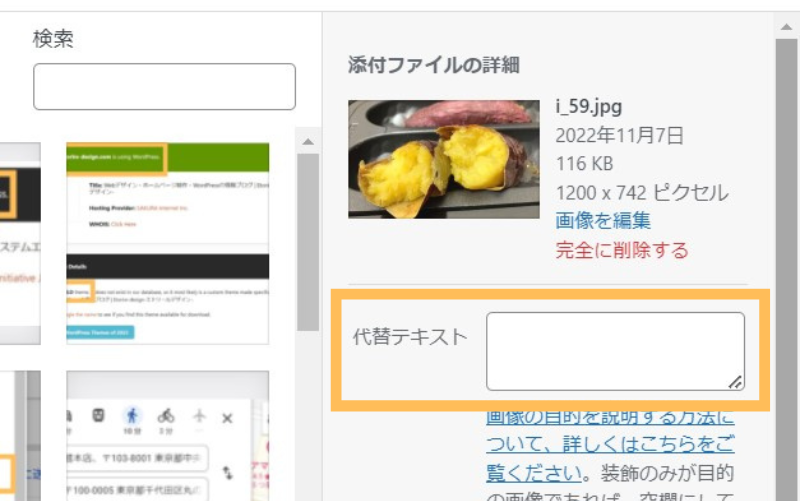
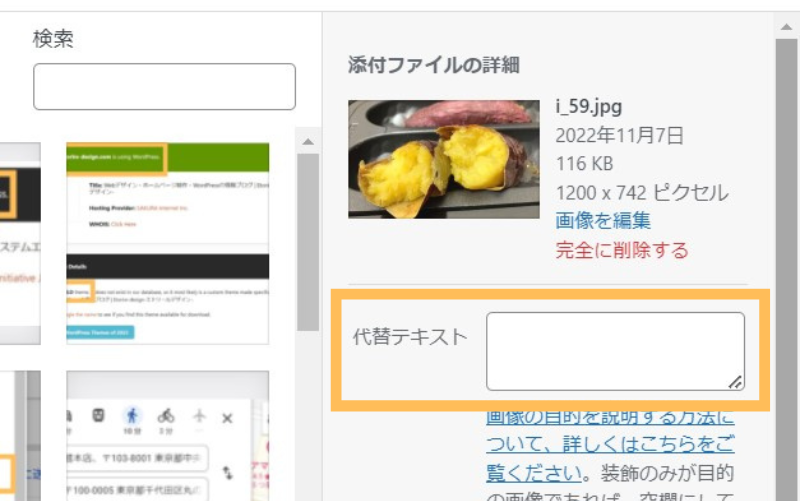
画像はWordPressの投稿画面ですが、手順はとても簡単です。
- アイキャッチに設定する画像を選ぶ
- 右側のバーの「代替テキスト」の中に画像の情報を入力
- 「アイキャッチ画像を設定」をクリック



「代替テキスト」に記載することで、altタグの設定ができます!
「代替テキスト」の中には、記事のタイトルでもOKですし、他にも「焼き芋メーカーとねっとり焼き芋」のような説明文でもOKです。
ファイルサイズを小さくする
アイキャッチ画像は、ホームページやブログを読み込む負担を減らすためにも、ファイルサイズを小さくしておく必要があります。
具体的なサイズでいうと、200KB以下にするのが理想です。



サイズは画像のプロパティ(情報)を見ると、「60.3KB」のように書かれているので、そこで判断できますよ。
ファイルサイズが大きい画像ばかりで、ホームページやブログの読み込みが遅いと、SEOにも悪影響を及ぼすので要注意です。
ファイルサイズを小さくする方法はいろいろありますが、1番簡単なのは、
- 写真を使わない
- 大きすぎる写真を使わない
これらの方法です。
そもそも写真自体がファイルサイズが大きいので、写真を使わないことでサイズを小さくできます。
もし写真を使うなら、大きすぎる写真を使わないことがポイントです。
上でアイキャッチ画像の推奨サイズは横1200×縦630ピクセルと書きましたが、ここで横幅3000ピクセルもの写真を使うのはNGです。
写真を使う場合は、できるだけアイキャッチ画像のサイズに近いものを使ってくださいね!



フリー素材を使うときは、ダウンロード時にサイズを選べると思うので、アイキャッチ画像に近いサイズをダウンロードしてくださいね!
画像を圧縮するのもおすすめ
もし写真に気を付けても容量が大きくなる場合や、小さいサイズの写真がない場合は、画像を圧縮する方法もあります。
圧縮するには、
- 圧縮サイトを利用する
- プラグインを使う
これらの方法がありますが、おすすめなのは圧縮サイトを利用することです。



プラグインはWordPressテーマとの兼ね合いもあるので、圧縮サイトの方が安心です。
圧縮サイトはiloveimgなどで簡単にできるので、ぜひ利用してみてくださいね!
ホームページやブログのアイキャッチ画像におすすめフリー素材サイト


ホームページやブログのアイキャッチ画像におすすめの、フリー素材サイトもご紹介しておきます!
写真やイラストを使うことで、簡単におしゃれなアイキャッチ画像になるので、ぜひ利用してみてください!
アイキャッチ画像におすすめフリー素材サイト(写真)
ホームページやブログのアイキャッチ画像におすすめの、写真のフリー素材サイトはこちらです。



どれも無料で使えて、商用でも利用できるので、ぜひ素敵な写真を探してくださいね!
上記のサイトは、おしゃれな写真が見つかるフリー素材サイトの記事でもご紹介しているので、ぜひ参考にしてください。


アイキャッチ画像におすすめフリー素材サイト(イラスト)
ホームページやブログのアイキャッチ画像におすすめの、イラストのフリー素材サイトはこちらです。
こちらも無料で使えて、商用利用もOKです!
下記の可愛いイラストが見つかるフリー素材サイトの記事でもご紹介しているので、こちらも参考にしてください。


ホームページやブログのアイキャッチ画像の作り方!まとめ
この記事では、ホームページやブログのアイキャッチ画像の作り方と、コツやポイントを解説しました。
アイキャッチ画像は、
- 無料で作るならCanva
- 本格的に作るならIllustratorやPhotoshop
これらの方法で作るのがおすすめです!
今回はCanvaを使ったアイキャッチ画像の作り方をご紹介しましたが、Canvaは無料で簡単にデザインが作れるので、バナーなどの作成にもおすすめです!
またアイキャッチ画像は、下記を意識して作るのが、見やすくおしゃれなアイキャッチ画像にするコツです。
- 写真にこだわる
- 文字は簡潔にする
- 文字を見やすくする
- 色を使い過ぎない
- 余白をもたせる
素敵なアイキャッチ画像だと、ホームページやブログの回遊率が上がったり、画像検索からのアクセスも狙えるなどのメリットもあります。
アイキャッチ画像はとても重要な役割を担っているので、ぜひこの記事を参考に効果的なアイキャッチ画像を作ってくださいね!

