ホームページの色に悩んだら!おすすめの配色サイト4選ご紹介!

こんにちは、Sakiです!
 シュガー
シュガーホームページを作ってるけど、色がイマイチで悩んでます。おしゃれな配色が分かるサイトを教えてください!
このようなお悩みにお答えします。
ホームページやブログの色選びに悩んだら、配色サイトを参考にするのがおすすめです!
この記事では、Webデザイナーの私がいつも使っている配色サイト2つと、グラデーションサイトを2つご紹介したいと思います。



ホームページやブログの色選びに悩んでいる方、デザインの勉強を始めたばかりの方は、ぜひ参考にしてください!
本から配色を探したい場合は、下記の記事で紹介している『配色アイデア手帖』もおすすめです!


ホームページの色に悩んだら!おすすめの配色サイト2選


まずは基本的な配色サイトを2つご紹介します!
配色の見本帳
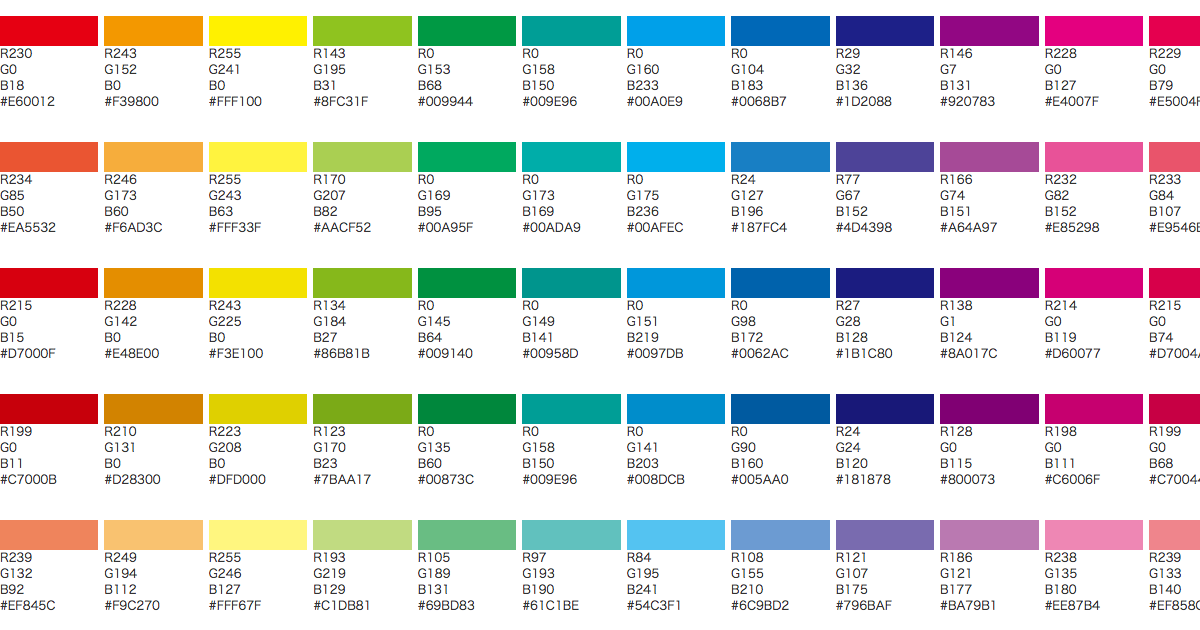
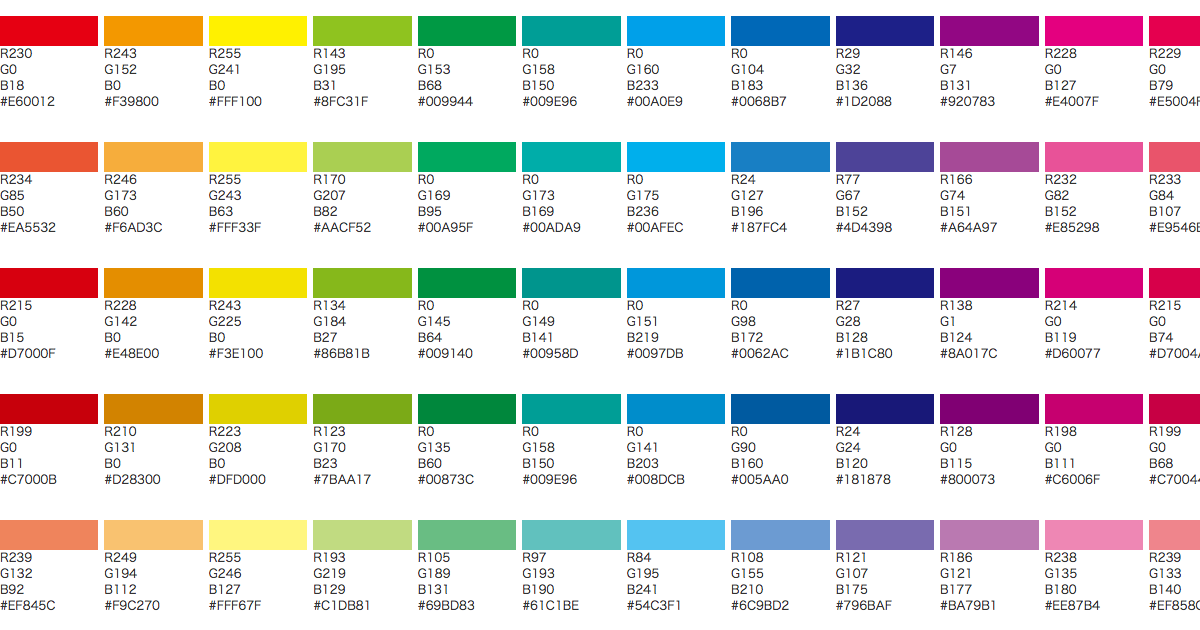
私が配色に悩んだとき、まず最初に使うのが配色の見本帳です!


たくさんの色があって、構成もシンプルなので探しやすいサイトです。
私が思う配色の見本帳のおすすめポイントは下記です。
- RGBやCMYK、HTMLコードなどさまざま情報が一目で分かる
- 類似色も教えてくれるので、よりイメージする色が探せる
- 色の名前から探せるのがなんか楽しい


配色の見本帳ではこんな感じで、色相環ごとにも教えてくれます。



私は色の勉強をしていないので、色相環などの関係は全く分からないんです。
ですがこのサイトではいろんなパターンで、しかもどんな印象になるのかまで書かれているので、カラー素人の私でもよく分かります。


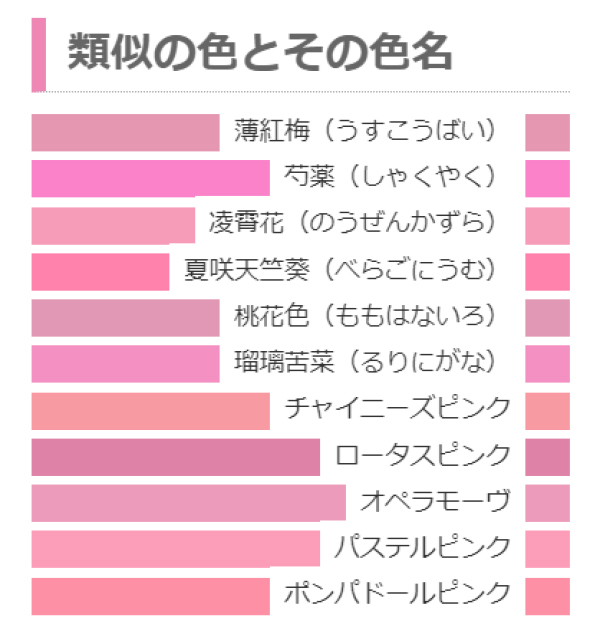
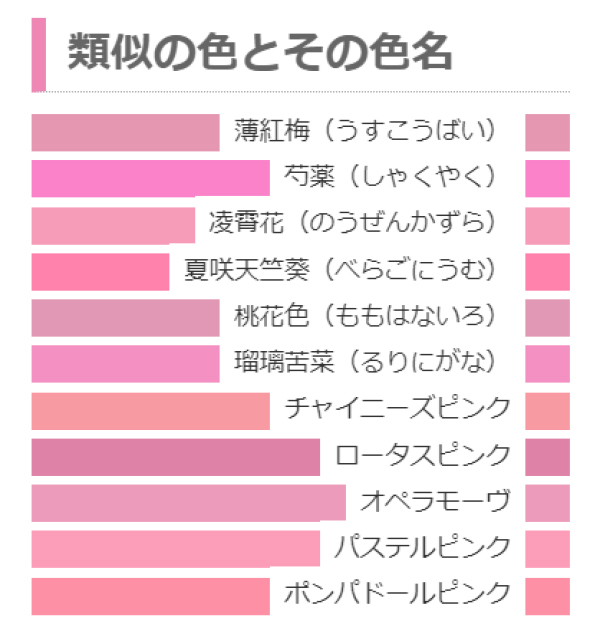
また、このように類似色や色の名前まで教えてくれます。



好きな色に名前があると、なんだか可愛くて探すのも楽しくなります♪


他にも「パステル」や「柔らかい」など、言葉のイメージから探すこともできます。
言葉から探せるのは、こんな色探してるんだけどなんて検索すればいいの?
のような痒い所に手が届く感じで、けっこう便利です!
ColorHexa


次にご紹介するのはColorHexaです。
こちらは、配色の見本帳を使ったあと、もう少し調べたいときに使っています。
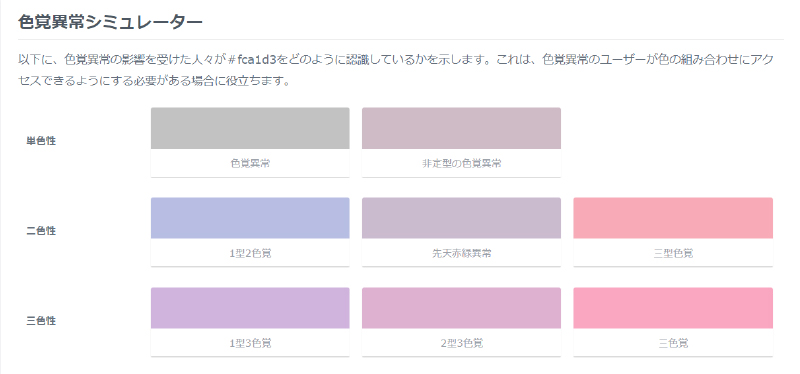
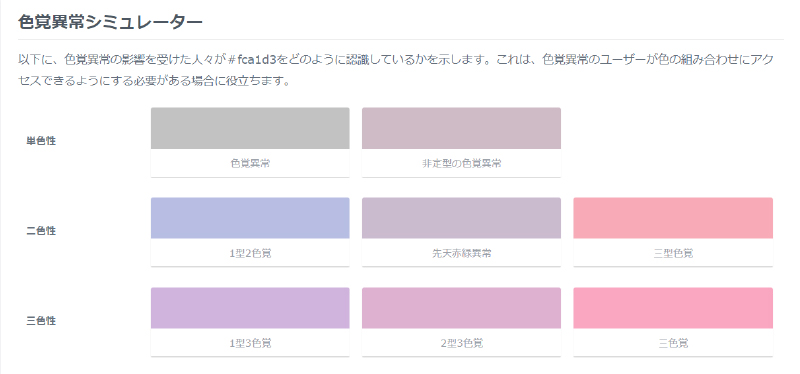
基本的には配色の見本帳と同じようなおすすめポイントですが、1つ付け加えるなら、色覚異常がある場合の色の見え方を知れるのがいいところです!


このサイトではこんな感じで、色覚に異常を持った方が見える色味についても知ることができます。
私はこの部分は使いませんが、ユニバーサルデザインを考える方にはおすすめです!
ホームページの色に悩んだら!おすすめのグラデーションサイト2選
次にホームページの色に悩んだときに使える、グラデーションサイトを2つご紹介します!



頻繁に使うことはないですが、たまに必要なのであると便利です!
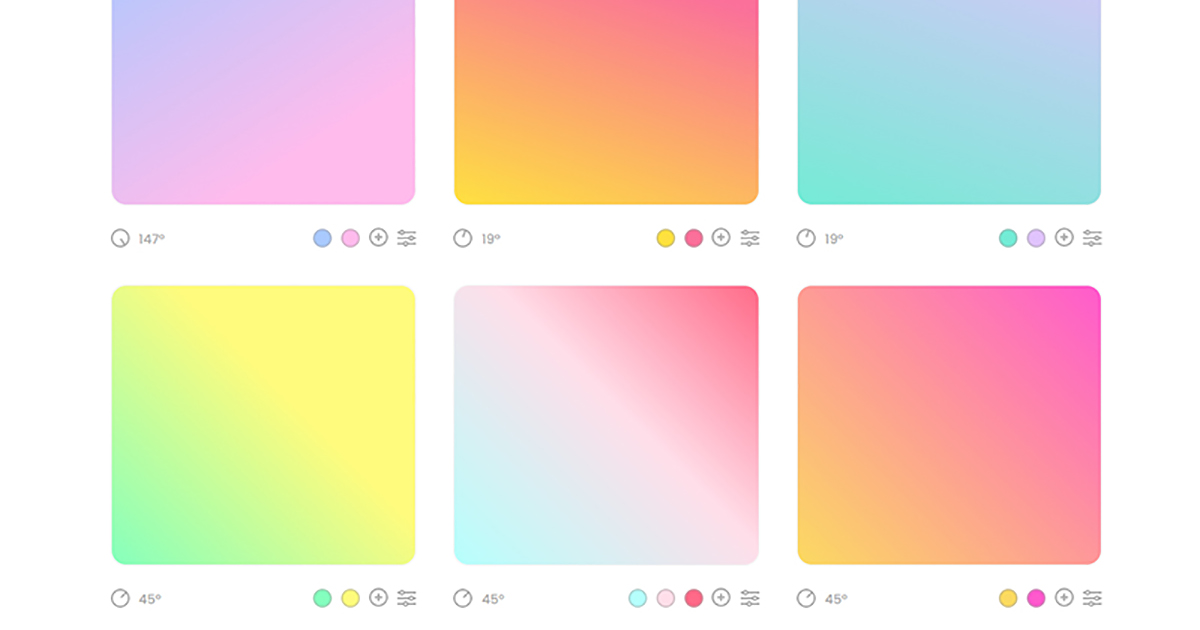
Grabient


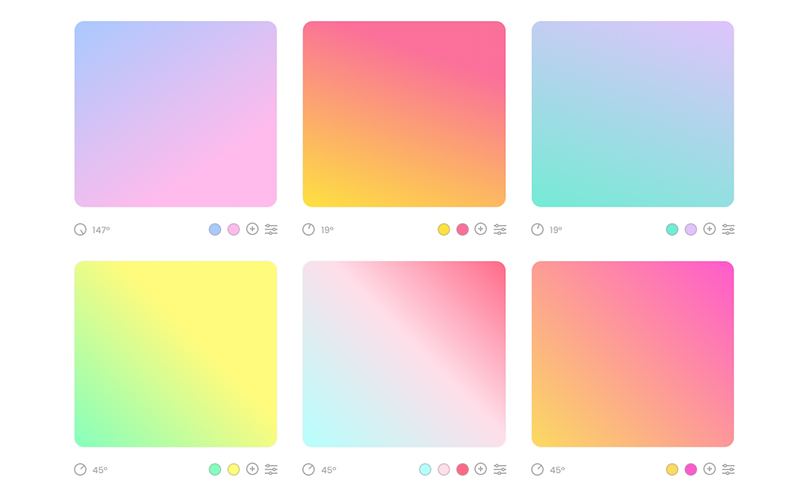
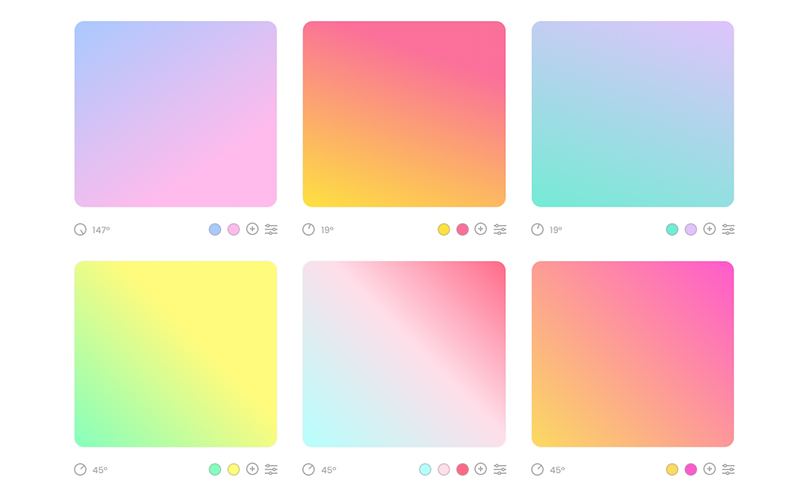
グラデーションサイトはGrabientを1番よく利用しています!



こちらも海外のサイトですが、操作は単純で英語が分からなくても問題ありません!
このサイトのおすすめポイントは下記です。
- カラーはCSSとしてコピーできる
- サイト上で好きなカラーに変更できる
- グラデーションの比率や角度も変更できる
グラデーションカラーはCSSとしてコピーできるので、Webサイトのデザイン向きです!
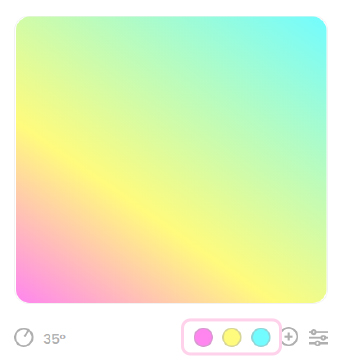
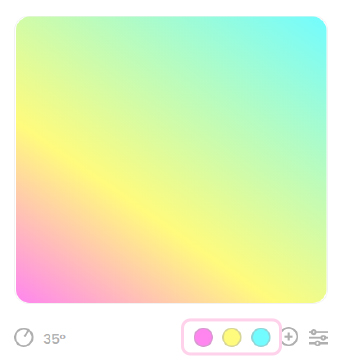
好きなカラーに追加変更できる


ColorHexaのめちゃくちゃいいところは、画像にある印の部分から、好きなカラーに変更できるところです!



色を追加する場合は、最大6色まで追加可能ですよ!
設定した色に合わせてグラデーションも変化してくれるので、視覚的にすぐ分かってかなり便利なんです!
自分でコードを変更したり更新しながら確認するのは結構手間なので、この機能はかなり助かっています(笑)


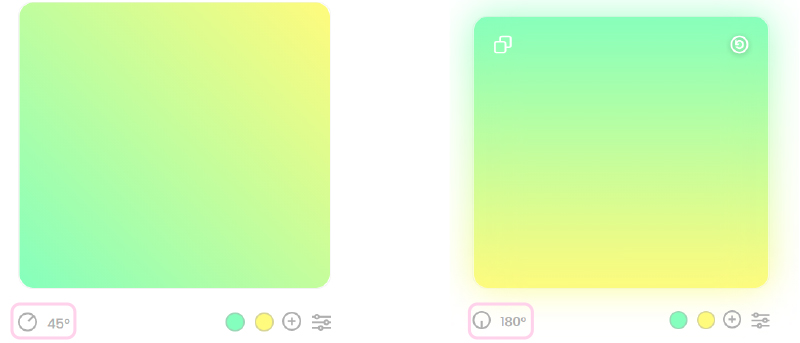
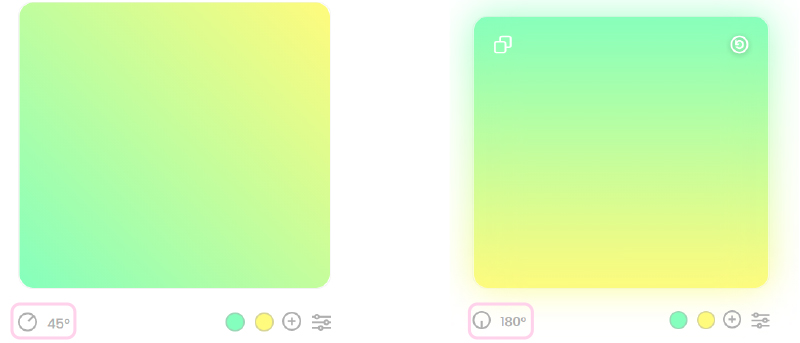
ちなみにこのサイトは色の変更だけでなく、クリックのみでグラデーションの角度まで簡単に変更できちゃうんです!!
グラデーションの角度でも大きく印象が変わりますが、自分でコードの修正をしていくのってこれまたかなり面倒なんですよね、、。
なのでこのようにサイト上で、しかもクリックだけで変更できるのは、面倒くさがりな私にとってとても嬉しい機能です!


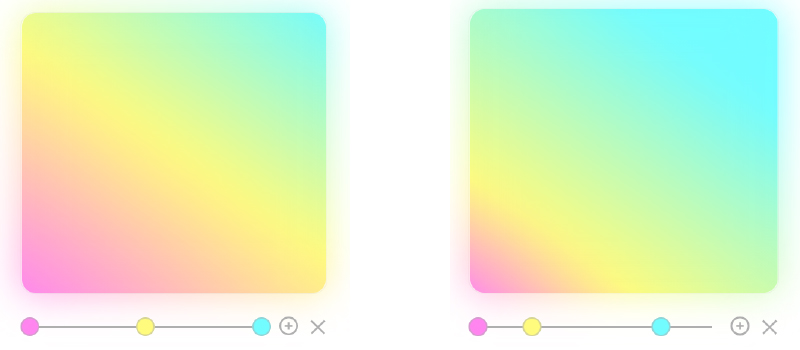
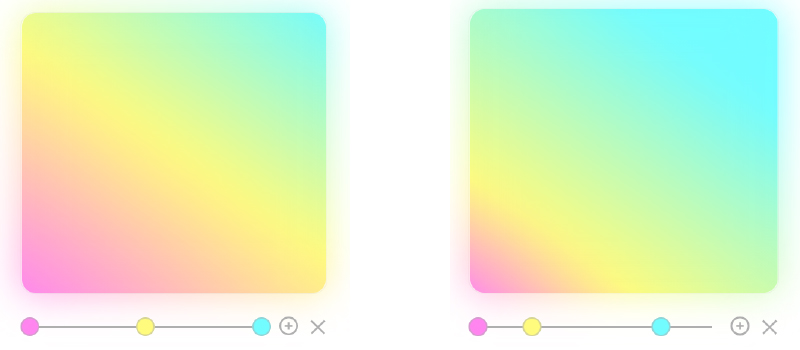
そしてなんと、グラデーションの配色バランスもサイト上で変更できます!



クリックだけでこんなに便利にグラデーションが作れちゃっていいの!?
こんな感じでかなり細かく調整できて至れり尽くせりなサイトなので、グラデーションに悩んだ時はぜひこのサイトを利用してみてください!
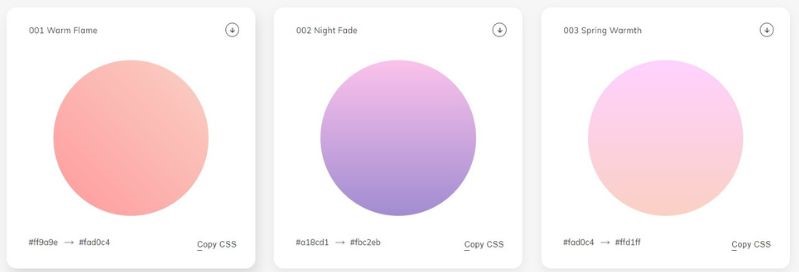
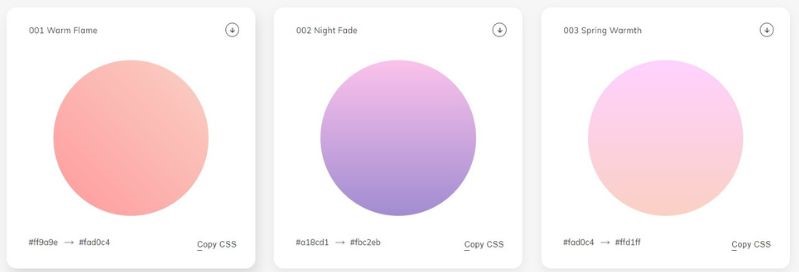
WebGradients


WebGradientsも海外のサイトです。


WebGradientsでは、CSSのコピーだけでなくPNG保存まで可能です。
GrabientはCSSのコピーのみですが、こちらはPNGまで保存できるので、
Webデザインだけでなく、グラフィックデザインにも利用できます。
ただ、調整の自由度はGrabientよりも劣ります。
なので私は基本的にはGrabientを使い、バナーや印刷デザインなど、CSSでは対応できない場合に利用しています!



Grabientでいいグラデーションが無かった時の補助にもおすすめです!
ホームページの色に悩んだら!おすすめの配色サイトまとめ
この記事では、私が普段からよく使っている配色とグラデーションのサイトをご紹介しました。
ホームページやブログは、選ぶ色によって雰囲気や印象が大きく変わります。
配色サイトを使えば、色の知識が無くても簡単におしゃれな組み合わせを見つけられるので、ぜひ利用して素敵なデザインを作ってくださいね!



気に入ったサイトはブックマークして、いつでも見れるようにしておくのがおすすめです♪
下記の記事では、おしゃれなホームページ制作の参考になるギャラリーサイトをご紹介しています。
こちらも色選びにはもちろん、デザインの参考にもなるので、合わせて読んでみてくださいね!