【無料】ホームページのQRコードの作り方!印刷物にも使える!

 シュガー
シュガーホームページのURLをQRコードにする方法を教えて!



いいよ!じゃあ無料でできるQRコードの作り方を3つ紹介するね!
ホームページやWebサイトのURLは、簡単にQRコードにできます。
しかも無料でできるので、QRコードの作り方を知りたい方は、ぜひ参考にしてください!
- ホームページのURLをQRコードにして共有したい
- ホームページのURLをQRコードにして印刷物に載せたい
- 複数のページをQRコードにまとめたい
ホームページのQRコードの作り方3つ【無料】
この記事では、ホームページのQRコードの作り方を3つご紹介しています!
- Google Chrome|簡易のQR作成ならコレ!
- 印刷用のQRコードを作る君|超簡単で印刷物に使いたい人向け
- QRのススメ|印刷物もWebもOK!自由度が高いが少し複雑
Google Chrome|簡易のQR作成ならコレ!
Google Chromeを使っていて、簡易のQRコードを作りたい方は、実は右クリックで簡単に作れます!


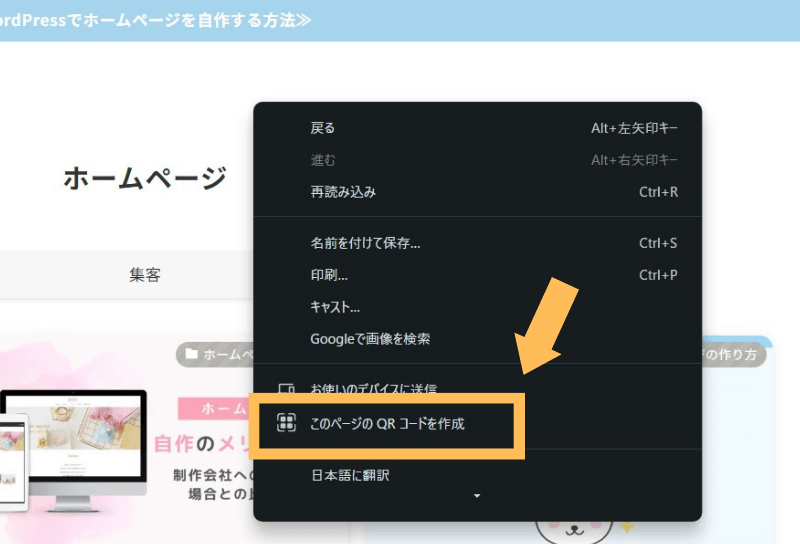
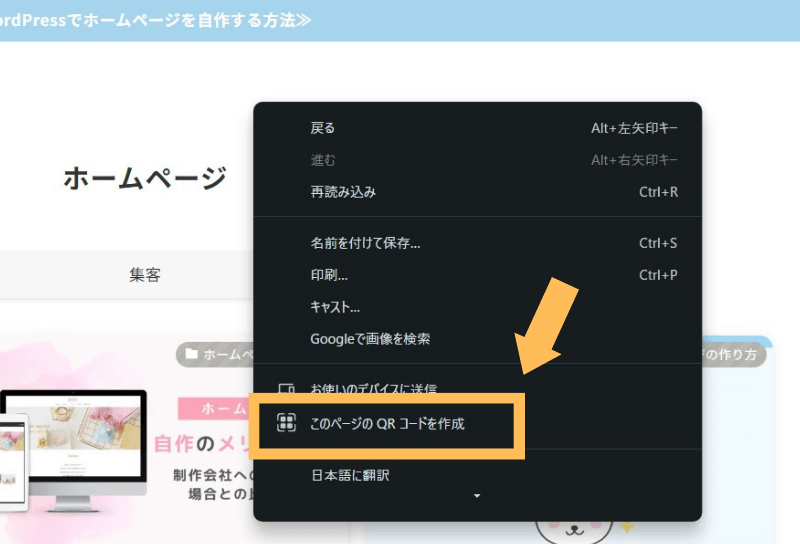
- QRコードを作成したいページの上で右クリック
- 「このページのQRコードを作成」をクリック


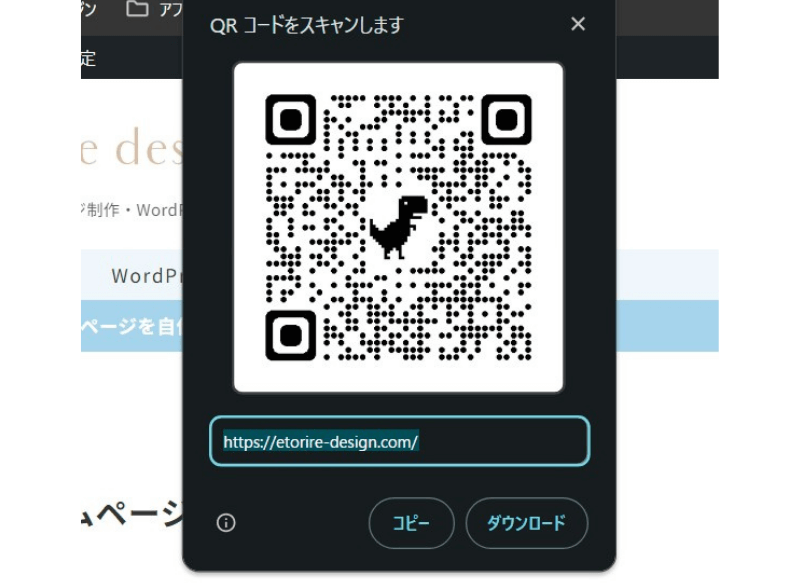
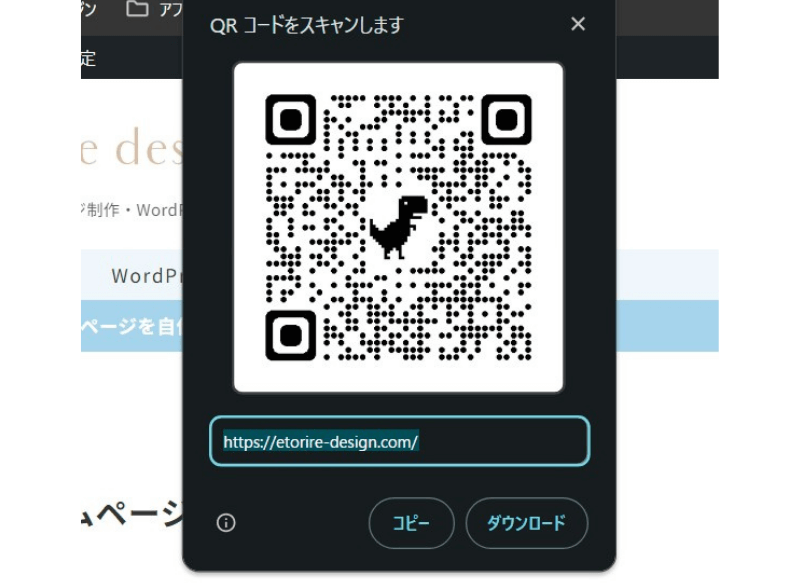
これだけで画像のようなQRコードが出てきます!
あとは自分のやりたいことに合わせて、下記の方法をするだけです。
- QRコードにスマホをかざす:スマホで同じページを開ける
- コピーもしくはダウンロード:QRコードを画像として保存できる



スマホをかざせば、わざわざURLを打ち込まなくとも、スマホで閲覧できるので楽ですよ♪


ちなみにこちらは、QRコードをダウンロードしたものです。
PNGファイルになっているので、お好きな場所に貼り付けたりしてくださいね!
印刷用のQRコードを作る君|超簡単で印刷物に使いたい人向け
名刺やチラシなど、印刷物にQRコードを貼り付ける場合は、「印刷用のQRコードを作る君」がおすすめです。
- シンプルで超簡単
- 印刷物用のQRコードが作れる
- Illustrator等で加工する方にもおすすめ





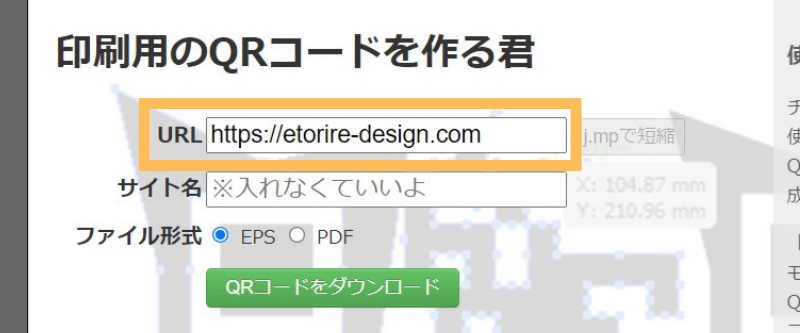
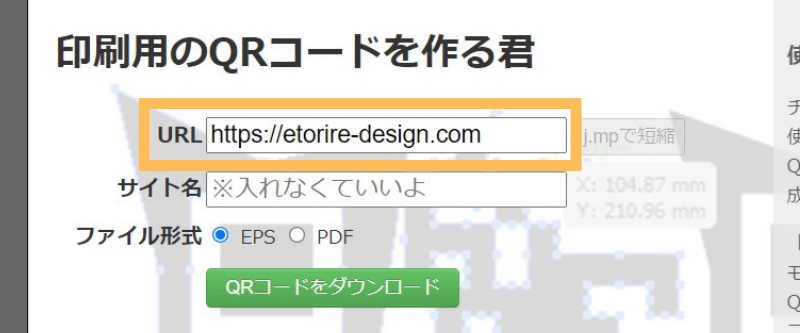
こちらがサイトで、一見シンプル過ぎますが、これが簡単でいいんですよね~!
- 「URL」にQRコードを作成したいページのURLを入力
- ファイル形式を選ぶ
- 「QRコードをダウンロード」をクリック
たったこれだけで、QRコードをダウンロードできます!
ちなみに私は印刷物を作るときは、Illustratorを使っていますが、
EPS形式のものをダウンロードすれば、色の加工もできますよ!


こちらがIllustratorで加工したQRコードです。
左は元々の状態ですが、加工すれば枠を付けるなどもできるので、より見やすくできます。
Webデザイナーさんなんかは、デザインに合わせて色調整をしたい方もいるかと思うので、ぜひ試してみてくださいね!


Illustratorが含まれたAdobeプランを安く購入する方法は、上の記事でご紹介しています。



Webデザイナーさんもそうでない方も、お得にゲットしてくださいね♪
QRのススメ|印刷物もWebもOK!自由度が高いが少し複雑
Web用から印刷物用までQRコードを作りたい方は、「QRのススメ」がおすすめです。
少し操作は必要ですが、Illustratorを使わずとも加工できるので、自由度も高いですよ!
- Web用から印刷物用までQRコードが作れる
- Illustratorを使わずとも加工できる
- イラスト入り、複数ページをまとめたQR作成など、自由度が高い


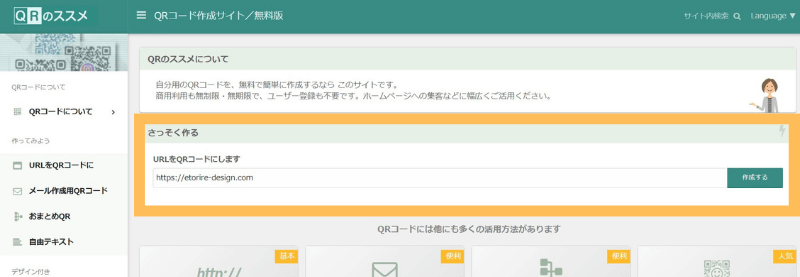
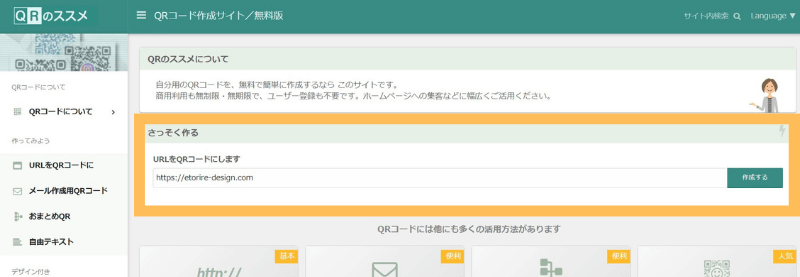
- 「さっそく作る」の部分にページのURLを入力
- 「作成する」をクリック





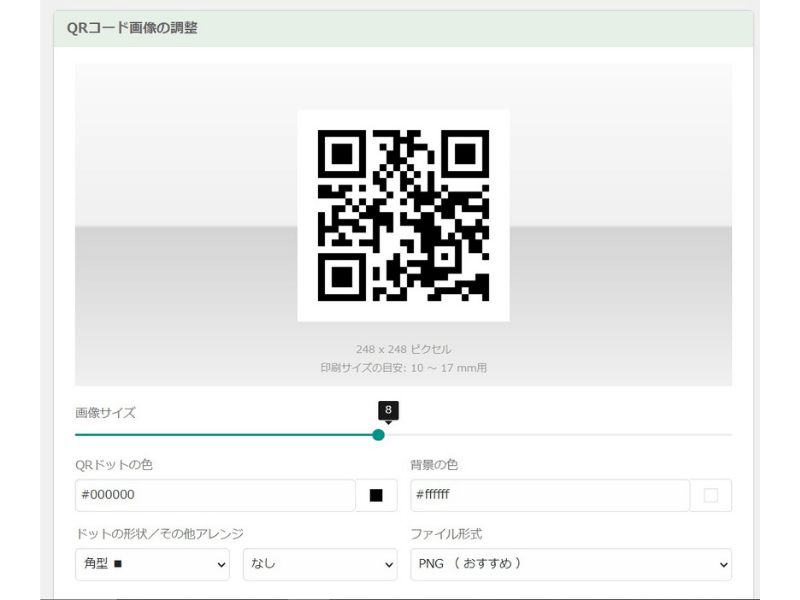
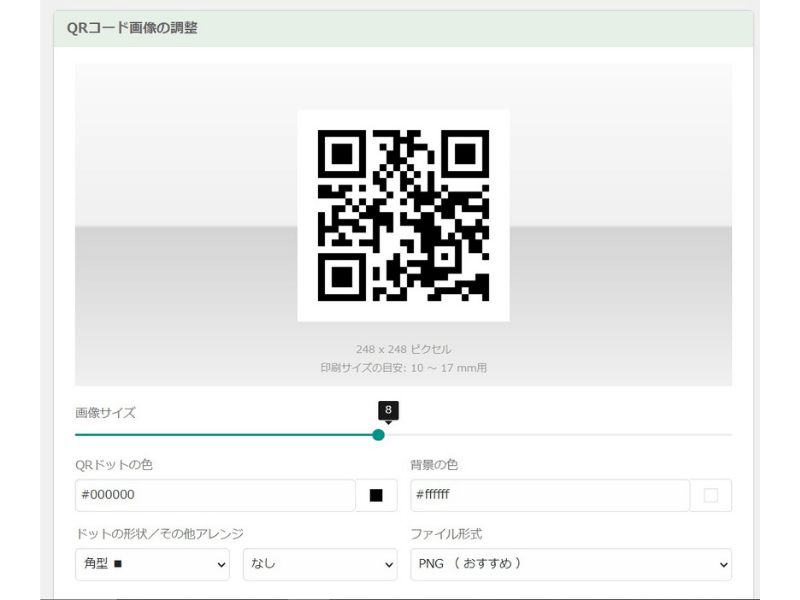
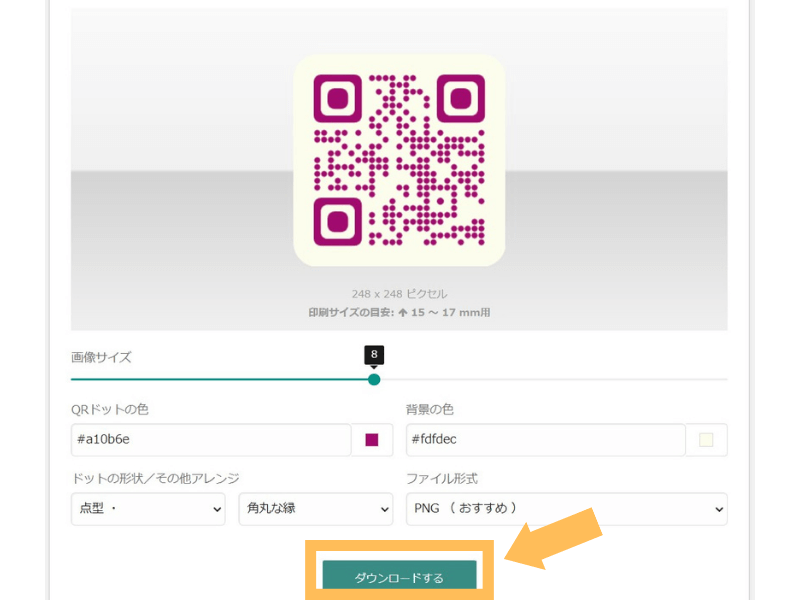
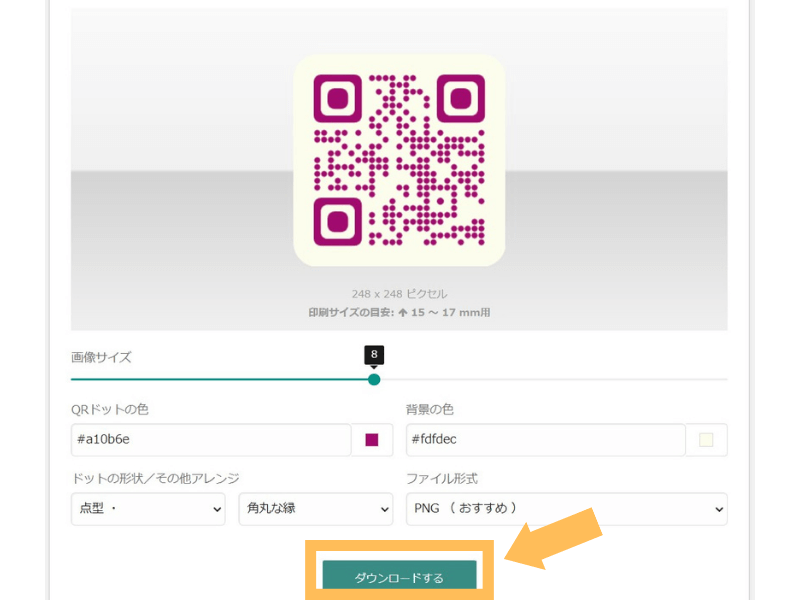
ここで、色や形などを自分好みに設定してください。


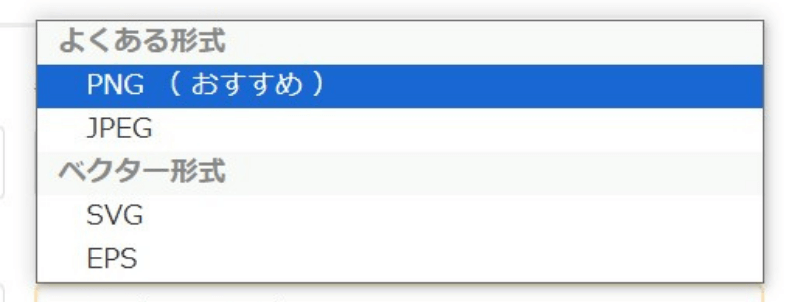
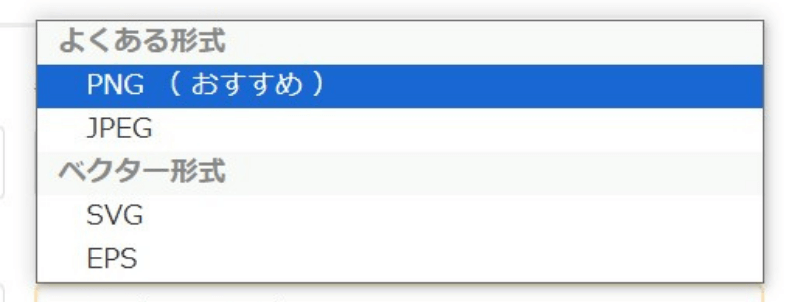
ファイル形式は、下記の4つから選べます。
- PNG
- JPEG
- SVG
- EPS



いろいろ選べるので、自分の使い道に合った形式でダウンロードしてくださいね!


- 設定が完了したら「ダウンロードする」をクリック


こちらがダウンロードしたQRコードです。
2つ目にご紹介した「印刷用のQRコードを作る君」より操作は複雑なものの、
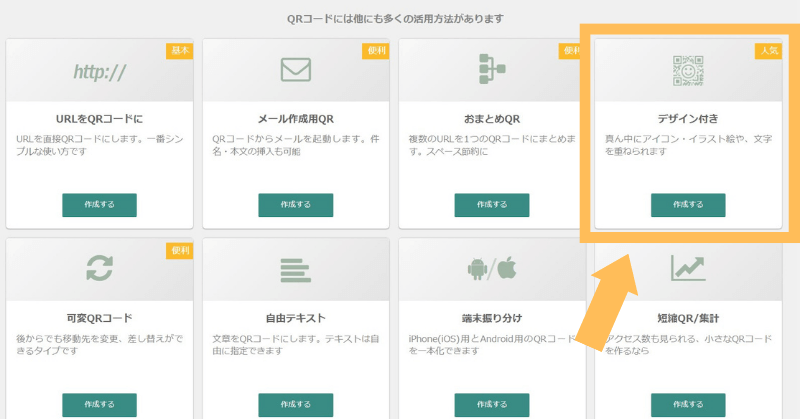
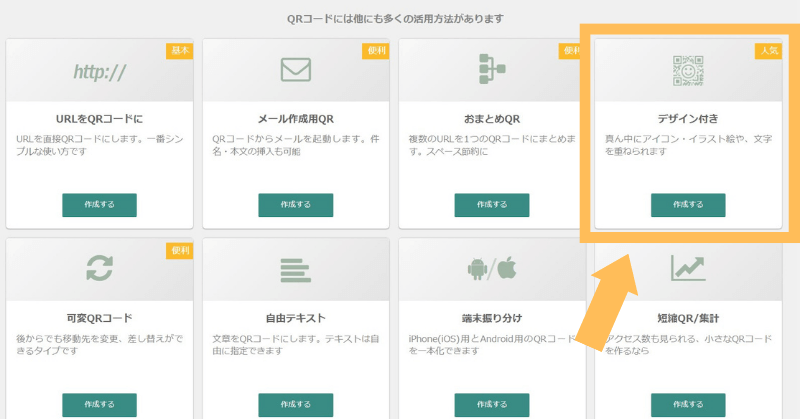
ここで少し楽しくなってしまったので、デザイン付きのQRコードも作ってみました!


デザイン付きのQRコードは、トップページの一覧から「デザイン付き」を選ぶと作成できます。
あとは先ほどの手順と同じ感じで進めていきます。


じゃじゃ~ん!完成したのがこちらです!



ハートを入れてみましたが、とてもかわいいQRコードになりました♪
ホームページを紹介するためにQRコードを載せる場合、少し目立たせたいときもありますよね。
イラストはけっこう多くの中から選べるので、そんなときはぜひ使ってみてください!
ただイラスト入りのものは、PNGかJPEGのみのダウンロードとなります。
場合によっては使えないこともあると思うので、そこだけ注意してくださいね。
ホームページのQRコードの便利な使い方
ホームページのQRコードは、いろんな活用方法があります。
ここではQRコードの便利な使い方をご紹介するので、どんどん活用してください♪
名刺やチラシに載せる
ホームページのQRコードを作る場合として1番多いのが、名刺やチラシに載せることじゃないでしょうか?



私はWebデザイナーをやってますが、QRコード作成の理由で1番多いです!
ホームページのURLを直接書いてもいいですが、QRコードにすることで、
- 記載スペースを小さくできる
- スマホをかざすだけでホームページに飛べる
このようなメリットがあります。
とくに名刺はスペースが小さいので、URLを記載するよりも、QRコードにする方が場所を省略できます。
またQRコードなら、スマホをかざすだけでホームページに飛べるので、手に取った人の入力の手間も省けます!



手打ちは正直面倒だけど、スマホをかざすだけなら楽でいいね!
複数ページをまとめて紹介
QRコードは、実は複数のページをまとめて紹介もできるんです!
たとえば、
- ホームページのトップページのURL
- ホームページのお問い合わせページのURL
- 2つ目の所持サイトのURL
など、これらを1つのQRコードにまとめられます。
1つにまとめることで、たくさんのURLを記載する必要もなく、スッキリさせられますよ!
複数のページをまとめたQRコードを作りたい方は、「QRのススメ」の「おまとめQR」から作ってください。
スマホで閲覧できる用に
QRコードはスマホでかざせば簡単に読み込めるので、パソコンで閲覧しているページを、
- 自分がスマホで見たいとき
- 他の人にスマホで見てほしいとき
このような場合に便利です。
自分がスマホで閲覧したいときは、1つ目にご紹介したGoogle Chromeの方法を試してください。
他にもたとえば自分のホームページを、他の人にスマホでも見てほしい場合。
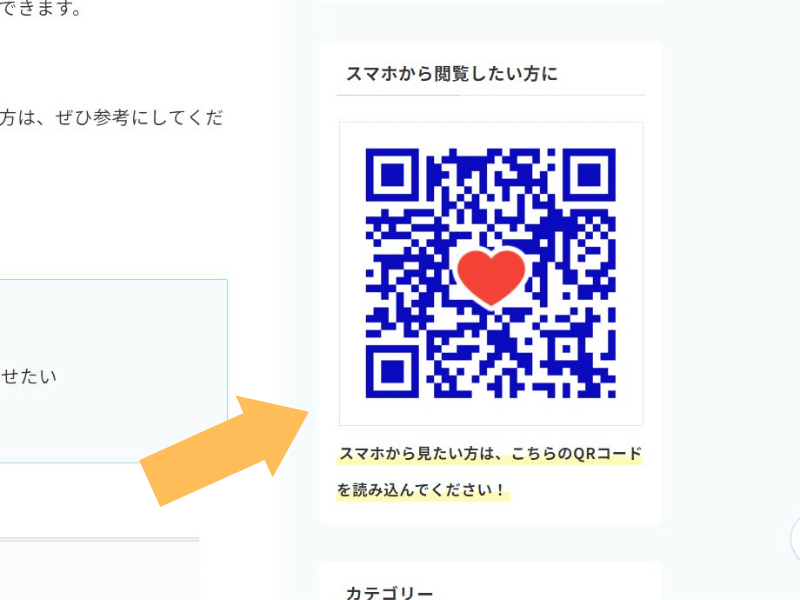
そんなときは作成したQRコードを、ホームページの分かりやすい場所に貼っておくといいですよ。





こちらは当サイトのサイドバーです。(今はQRコードは削除しています)
こんな感じでQRコードを貼っておけば、「パソコンで見てるけど、スマホでも見たいな~」と思う方により見てもらえます。
できるだけ面倒な手間を省けることで、人は「試してみよう」と行動するので、スマホでも見てほしい場合はぜひやってみてくださいね!
ホームページのQRコードは必ず読み取り確認しておこう
最後にQRコードの注意点をご紹介して終わります。
QRコードは載せる前に必ず、自分で読み取り確認をしておきましょう。
違うページが設定されていたり、色味やサイズの問題で読み取れない場合もあります。
せっかくホームページのURLをQRコードにしても、不具合があれば意味がないので、しっかり確認しておいてくださいね!

