【WordPressテーマSWELL】下層ページのヘッダーデザインを変更する方法

こんにちは、Sakiです!
 シュガー
シュガーWordPressテーマSWELLの下層ページのヘッダーは、デザインの変更ができますか?
結論:SWELLの下層ページのヘッダーデザインは、「シンプル下線ver.」と「背景画像ver.」が選べます!
下層ページとは、トップページ以外のページのことをいいます!


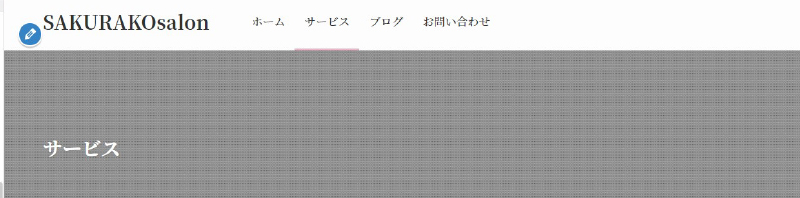
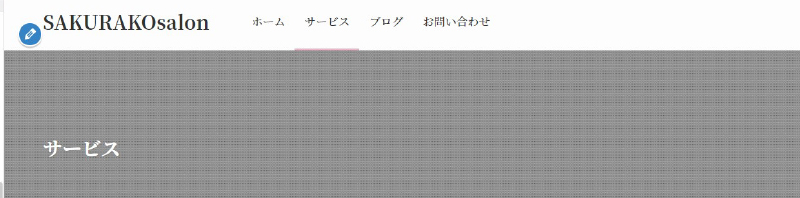
SWELLで何も設定していない状態では、このようなシンプルな下線デザインになっている。
この記事では、SWELLの下層ページ(トップ以外のページ)のヘッダーを、背景画像のデザインに変更する手順を解説しています!



背景画像のデザインに変更することで、雰囲気を大きく変えられますよ!
【WordPressテーマSWELL】下層ページのヘッダーのデザインを変更する手順
それではさっそくWordPressテーマSWELLの、下層ページのヘッダーデザインの変更手順を解説していきます!
外観カスタマイズから表示設定を変更


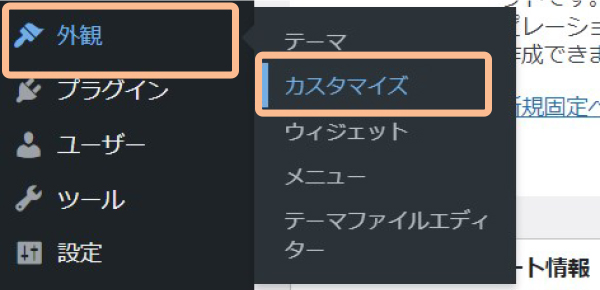
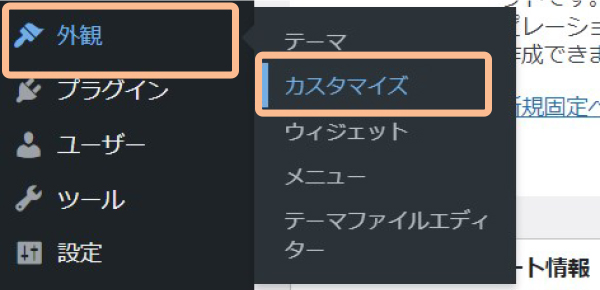
- 管理画面「外観」→「カスタマイズ」


- 「投稿・固定ページ」から「タイトル」を選択


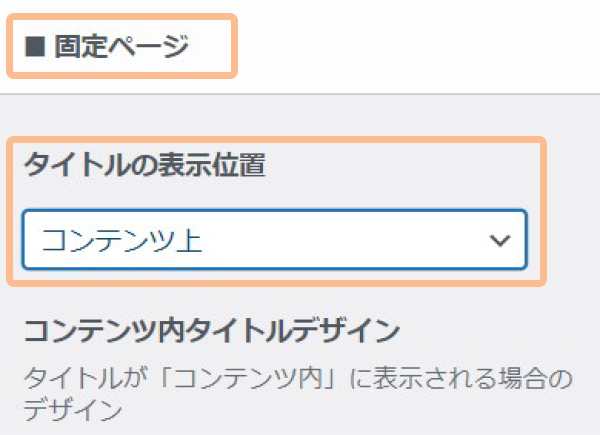
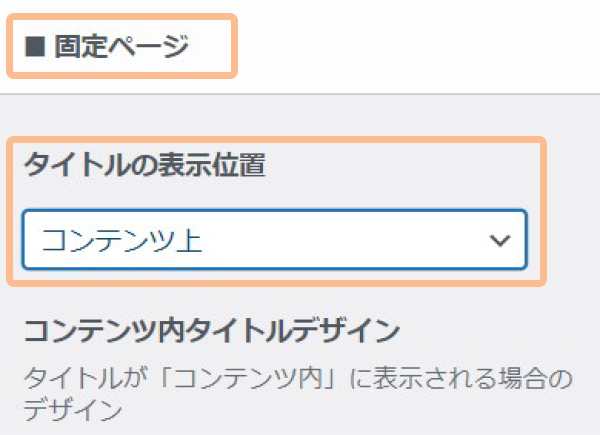
- 「固定ページ」部分まで移動
- 「タイトルの表示位置」を「コンテンツ上」に変更





保存してページを更新すると、このようなデザインに変更されます。
あとはここに画像を設定するだけです!
下層ページのヘッダー用の背景画像を設定


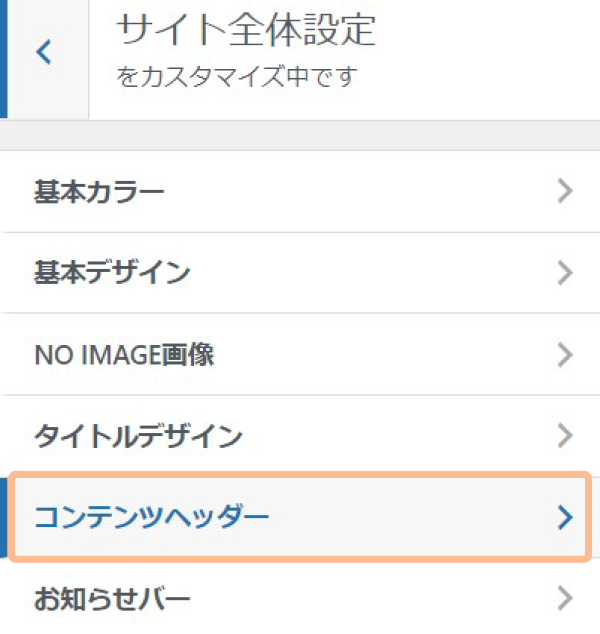
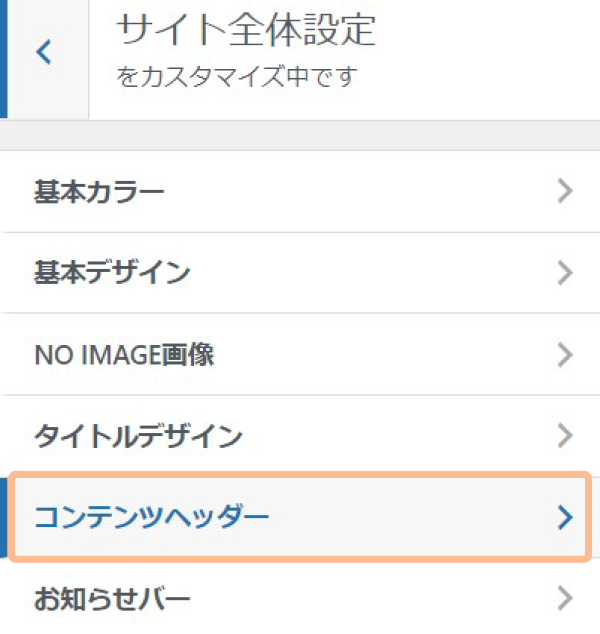
- 「サイト全体設定」から「コンテンツヘッダー」を選択


- 「タイトル背景用」に好きな画像を設定
- 画像フィルターやカラーオーバーレイを設定
画像やサイトの雰囲気に合わせて、フィルターやオーバーレイを設定してください!
画像の説明文にも書かれていますが、各ページごとに別の画像を表示させる場合は、各固定ページの「アイキャッチ画像」から設定してくださいね!





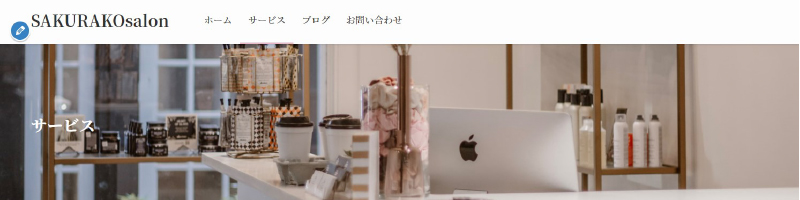
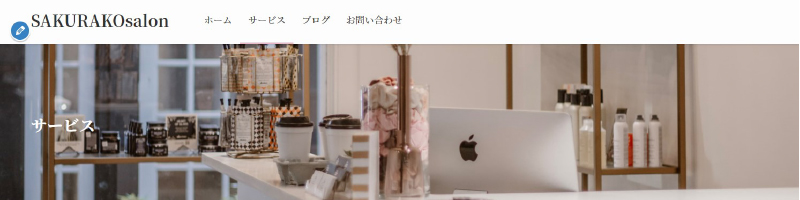
保存してページを確認して、このようにタイトルの下に背景画像が表示されていたらOKです!
下層ページのヘッダーまでデザインしておしゃれなサイトにしよう!
この記事ではWordPressテーマSWELLを使った、下層ページのヘッダーのデザインを変更する手順を解説しました。
ヘッダーのデザインや使う画像によって、サイトの雰囲気は大きく変わります!
変更手順はとても簡単なので、ぜひ下層ページのヘッダーまでカスタマイズして、素敵なサイトにしてくださいね♪
今回のヘッダーデザイン以外にも、SWELLの外観カスタマイズからはいろんな設定ができます。
下記の記事でも解説しているので、ぜひ合わせて参考にしていただけると嬉しいです!



もし「ホームページの自作はやっぱり大変!誰かに作ってもらいたい!」と思った場合は、ぜひエトリールデザインにお任せください!
女性向けのデザインが得意で、ホームページの運営方法までご指導しています♪
誰にでも分かりやすくを心がけてますので、パソコンが苦手な方もご安心ください^^
>>パソコン・ITが苦手な初心者向けの自分で運営できるホームページ制作

