SWELLの外観カスタマイズの設定「おしゃれなコーポレートサイトに!」

こんにちは、Sakiです!
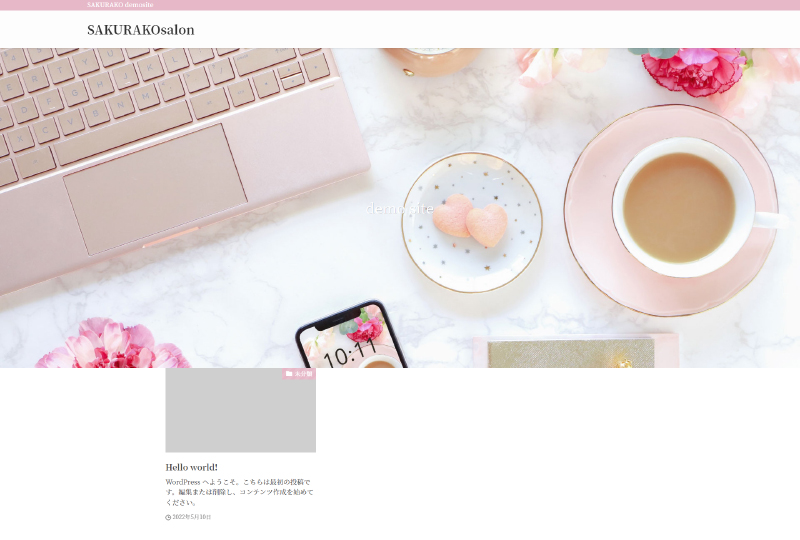
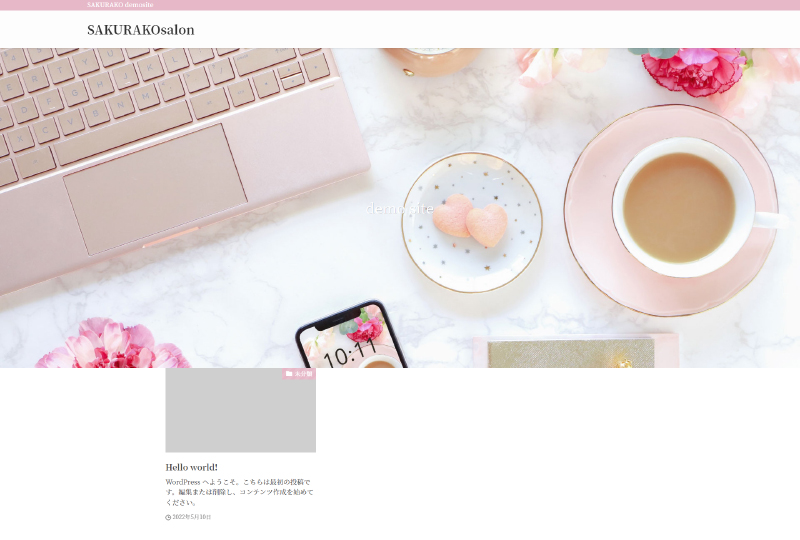
この記事では「デモサイト」をベースに、WordPressテーマ「SWELL」の外観カスタマイズの設定方法を解説しています!
>>デモサイトを見る
当ブログでは現役Webデザイナーが、SWELLを使ったホームページの作り方について記事をアップしています。
- SWELLでコーポレートサイト・企業サイトを自作したい方
- WordPressのホームページの作り方を知りたい初心者さん
上記の方におすすめです!
SWELLの外観カスタマイズの設定「おしゃれなコーポレートサイトに!」
この記事では、WordPressの「初期設定」を完了した状態から解説を始めています。

それではさっそくSWELLの「外観カスタマイズ」について解説していきます!
 Saki
Sakiまずは外観カスタマイズの画面を、下記の手順で表示させましょう!


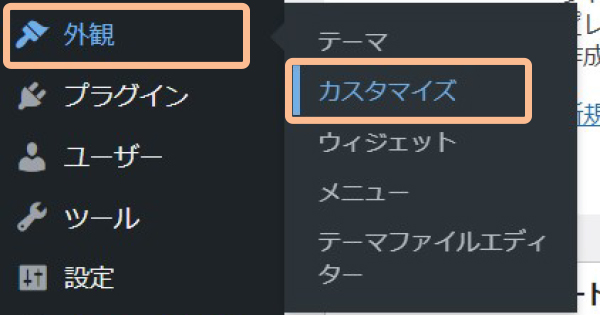
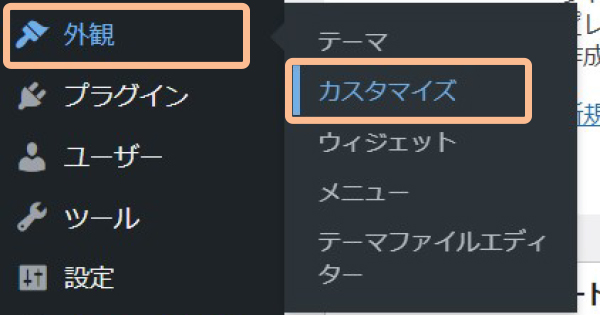
- 管理画面「外観」→「カスタマイズ」





こちらが「外観カスタマイズ」の場所で、SWELLの全体的な基本設定はここから行います。
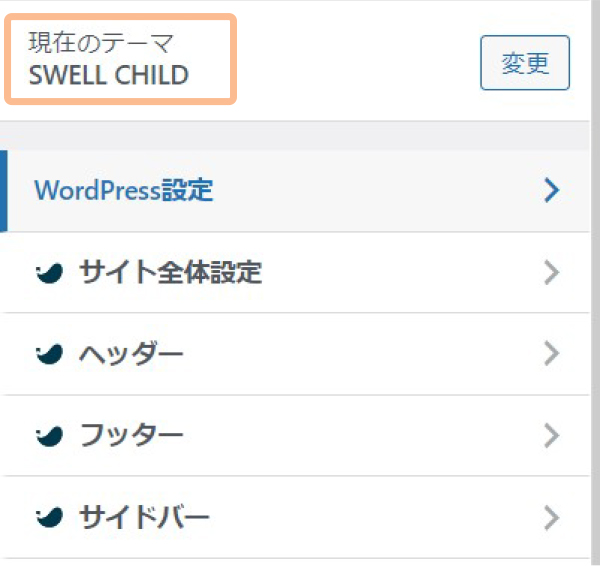
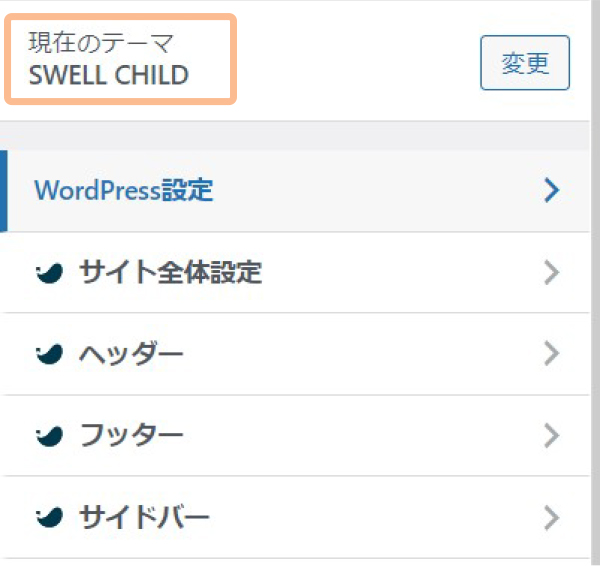
- 上にある「現在のテーマ」が「SWELL CHILD」になっているか確認
ここがCHILDになっていないと、今後アップデートがあった際に設定が元に戻るので要注意です!
SWELLの子テーマのダウンロードと、インストール方法については下記で解説しています!


WordPressの基本情報の確認


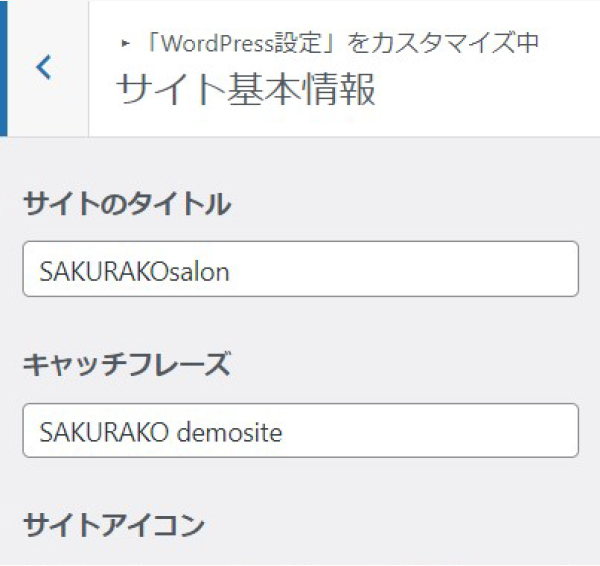
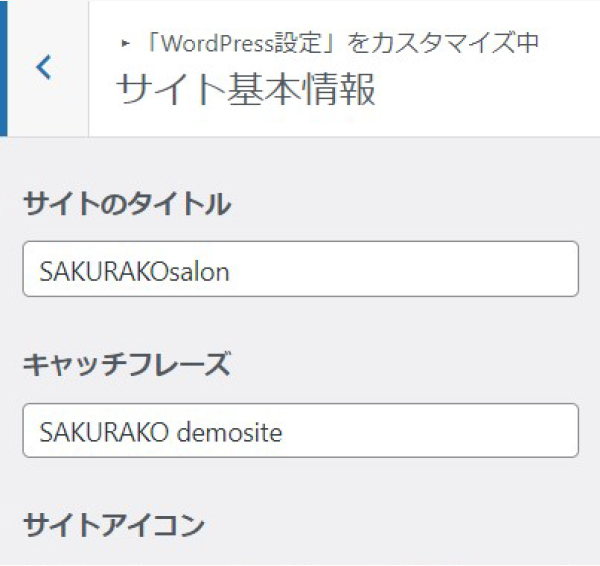
- 「WordPress設定」→「サイト基本情報」へ移動
- サイトタイトル&キャッチフレーズを確認
- サイトアイコンを設定(任意)
サイトのタイトルやキャッチフレーズを変更する場合は、ここから設定できます。
キャッチフレーズについて
キャッチフレーズは、できるだけサービスの内容が分かるものにしておくのがポイントです!
特定地域での集客が必要な場合は、○○県などの地名を入れておきましょう。(SEO対策になります)
- キャッチフレーズ→○○県○○市○○区のプライベート脱毛サロン
サイトアイコンについて


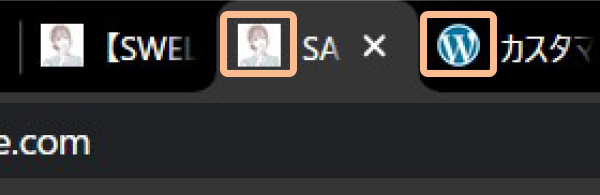
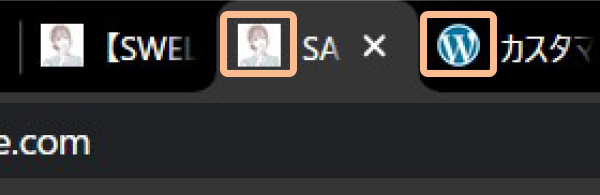
サイトアイコンというのは、このような検索バーに表示されるマークのことです。
設定していない場合は、WordPressの「W」のマークが表示されます。



画像を設定する場合は、512×512ピクセル以上の正方形を用意してくださいね!
サイトの全体カラー


- 「サイト全体設定」→「基本カラー」
- それぞれの色を設定



デモサイトは「メイン=#e6b8c8」「リンク=#97d8d3」ですが、お好きな色を入れていただいて大丈夫です!
カラーコードは配色サイトから探すのがおすすめなので、ぜひ下記の記事も参考にしてください!


そして少し「テキストカラー」のポイントを解説すると、真っ黒ではない方がおすすめです!
真っ黒だと重たい印象になるので、女性向けサイトなどは「#333333」や「#555555」ぐらいの設定で、少し柔らかめにするのがいいですよ!



一見違いが分からないですが、この微妙な差がおしゃれなサイトにするコツです!
全体の見た目とフォント


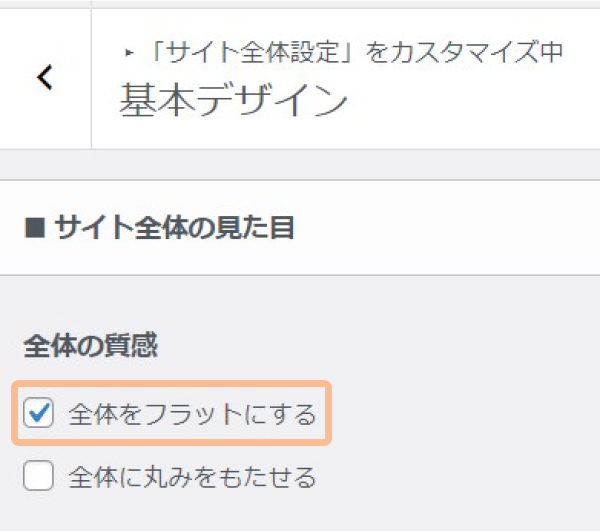
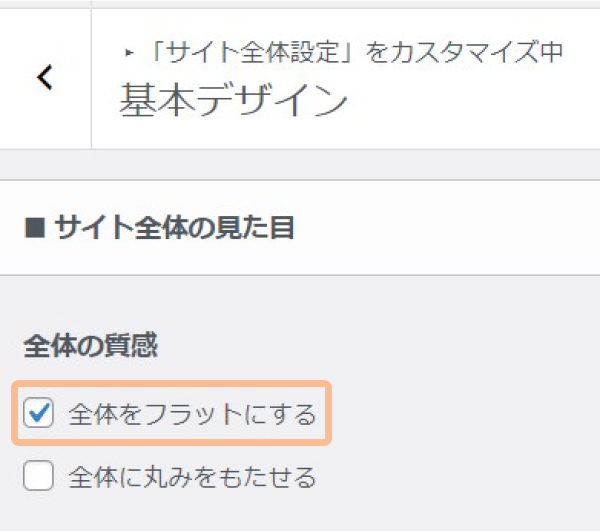
- 「サイト全体設定」→「基本デザイン」へ移動
- 「全体の質感」をお好きな方にチェック
デモサイトではフラットにしていますが、お好きな方で大丈夫です。



丸みをもたせると、可愛さや優しさを感じるサイトになります!


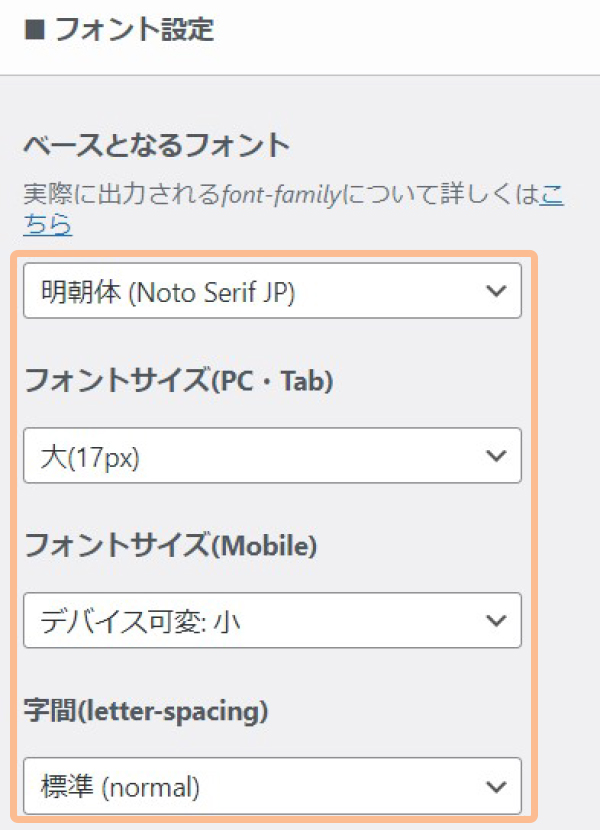
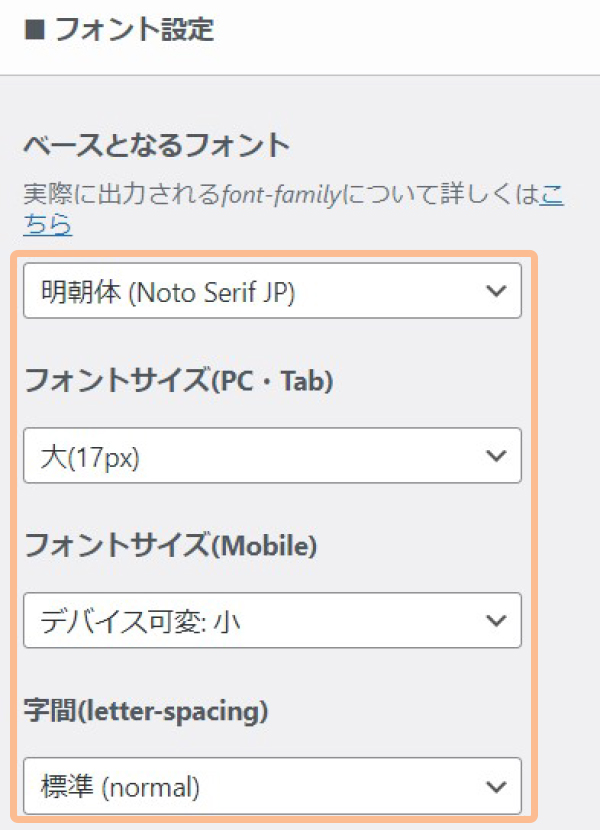
- 「サイト全体設定」→「基本デザイン」
- フォントやサイズを調整
こちらもお好きなフォントやサイズを選んでください!
デモサイトのモバイル用のフォントサイズは「小」ですが、40代以上のターゲット層の場合は、少し大きめに設定するのがおすすめです!



ターゲット層の年齢に合わせてフォントサイズを設定するのは、ユーザーファーストになりますよ!
サイドバーの表示/非表示


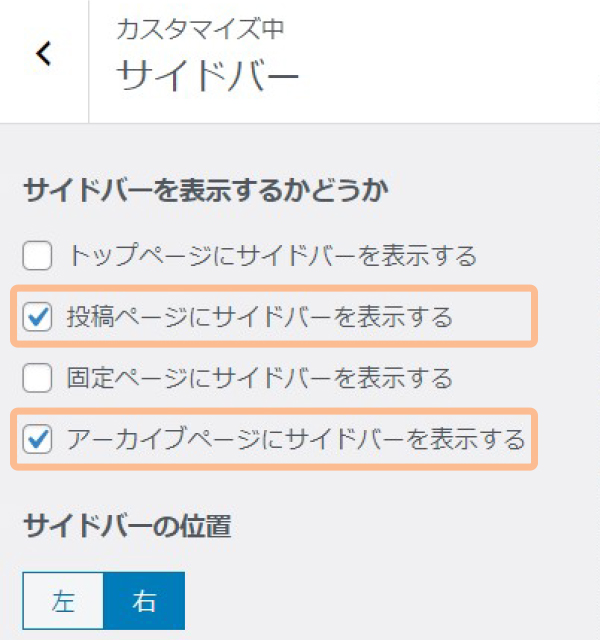
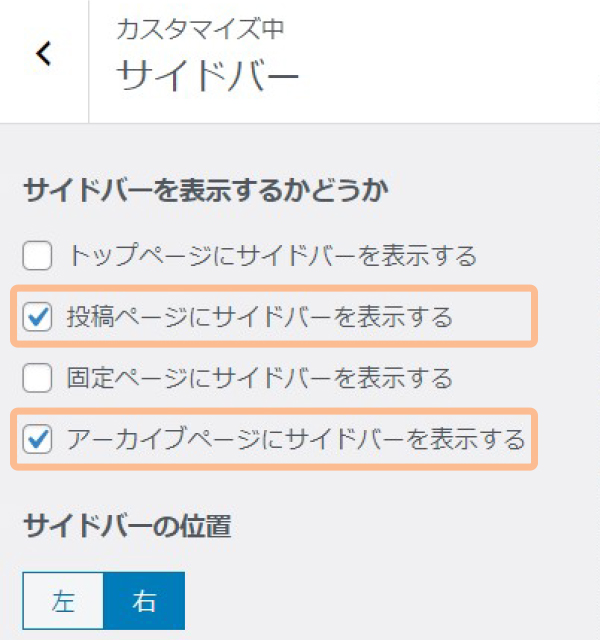
- 「サイドバー」へ移動
- サイドバーの位置を設定
今回はトップページと固定ページの、サイドバーのチェックを外しました。



ホームページ型のサイトの場合、トップページにはサイドバーが無い方がいいです!
メインビジュアル


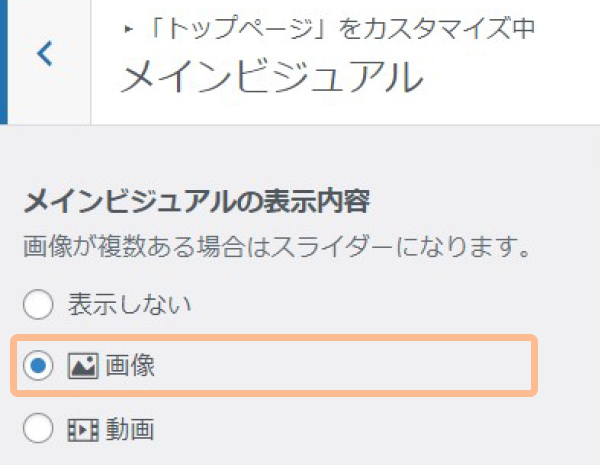
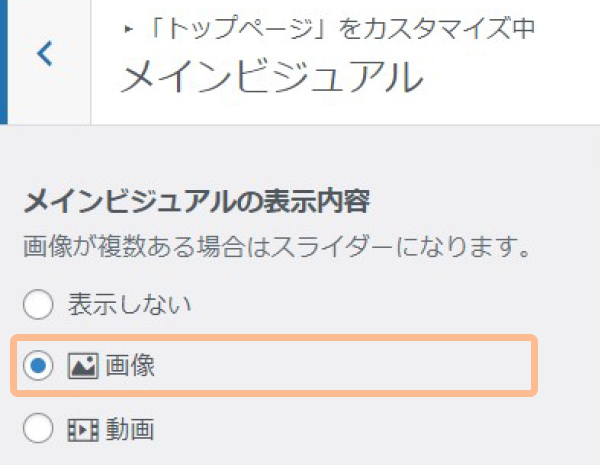
- 「トップページ」→「メインビジュアル」へ移動
- 「画像」を選択


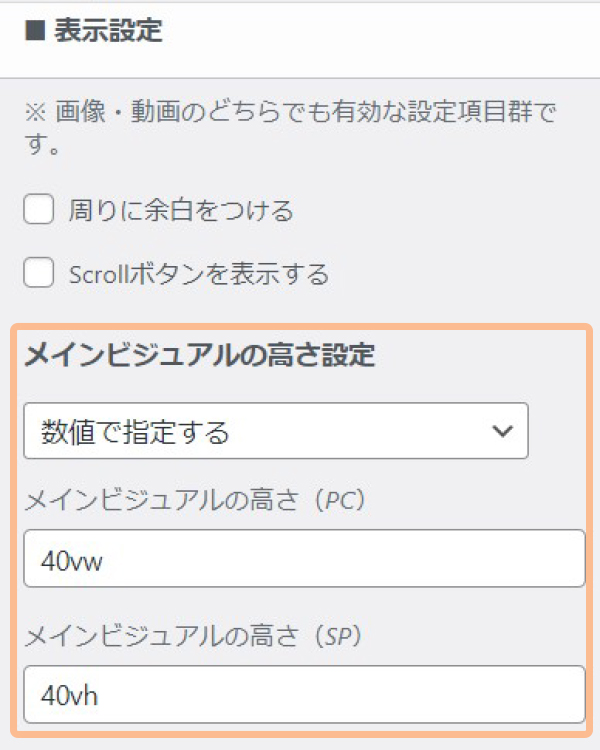
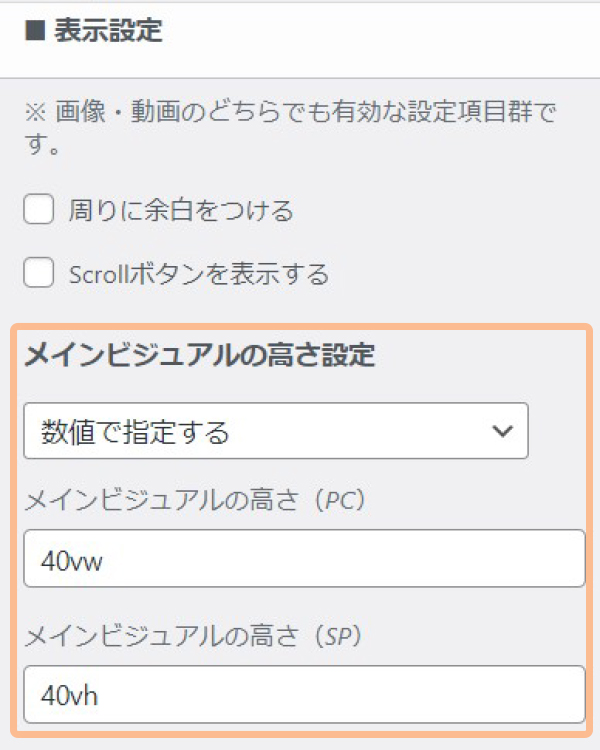
- 「表示設定」のメインビジュアルの高さを設定



ページを確認しながら、お好きな高さに設定してください!


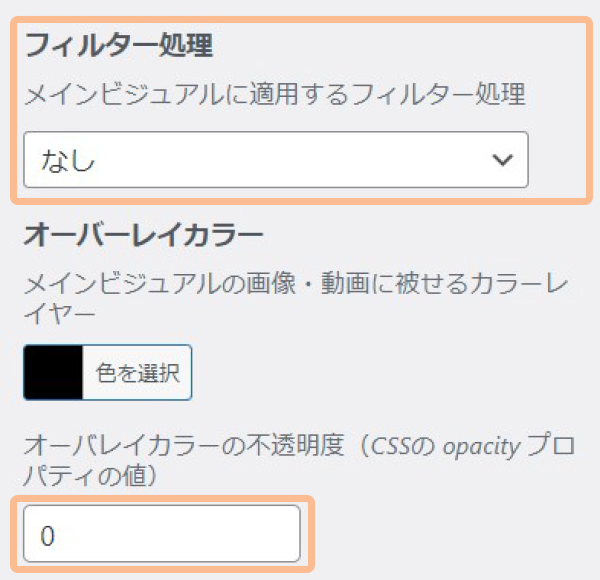
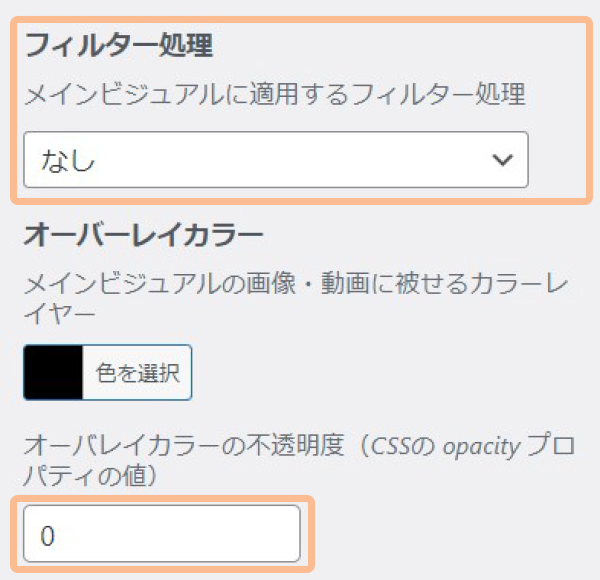
- 「フィルター処理」→なし
- 「オーバーレイカラー」→0
フィルターについては、ある方がいい場合はお好きなものに設定してください。



画像の上にテキストを配置する場合、設定する画像によっては0.2ぐらい暗くするのがおすすめです!


- 画像とテキストを設定
ここで設定する画像は、ホームページの第一印象を決めるものです。
できるだけどんなサービスか伝わりやすい画像や、キレイな画像を設定しましょう!



テキストを入れるときも、サービスの内容が伝わるような文章がおすすめです!
記事スライダー


記事スライダーというのは、このようにメインビジュアルの下に表示される記事のことです。
今回はホームページ型のサイトにするので、「設置しない」設定にします。


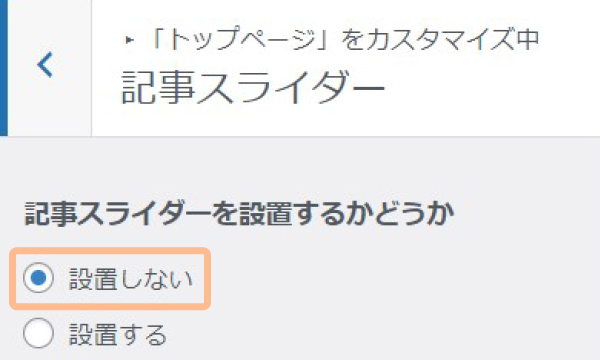
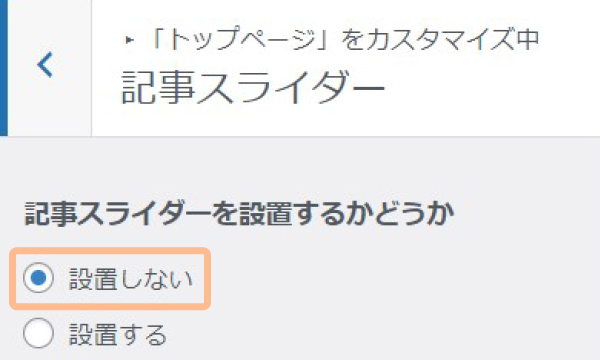
- 「トップページ」→「記事スライダー」へ移動
- 「設置しない」にチェック
コンテンツ上の余白


- 「トップページ」→「その他」へ移動
- 「なし」を選択
今回は「固定ページ」で作成するデザインの部分で余白を作るので、ここでは「なし」に設定しておきます。
サイトを更新して全体像を確認しよう!


以上でSWELLの「外観カスタマイズ」の設定が完了です!



上記での設定をすべて同じにした場合は、画像のような全体像になっているはずです!
外観カスタマイズができたら、あとはページの細部のデザインを進めていきます。
固定ページなどを作成しながら、どんどん素敵なサイトを作っていってくださいね!
SWELLを使ったトップページのデザインについては、下記の記事で解説しています!



もし「ホームページの自作はやっぱり大変!誰かに作ってもらいたい!」と思った場合は、ぜひエトリールデザインにお任せください!
女性向けのデザインが得意で、ホームページの運営方法までご指導しています♪
誰にでも分かりやすくを心がけてますので、パソコンが苦手な方もご安心ください^^
>>パソコン・ITが苦手な初心者向けの自分で運営できるホームページ制作

