WordPressテーマSWELLの記事内・サイドバーを整える方法「この記事を書いた人」や「SNSボタン」の削除

こんにちは、Sakiです!
この記事では、WordPressテーマSWELLの「記事内」の表示内容を整える方法を解説しています。

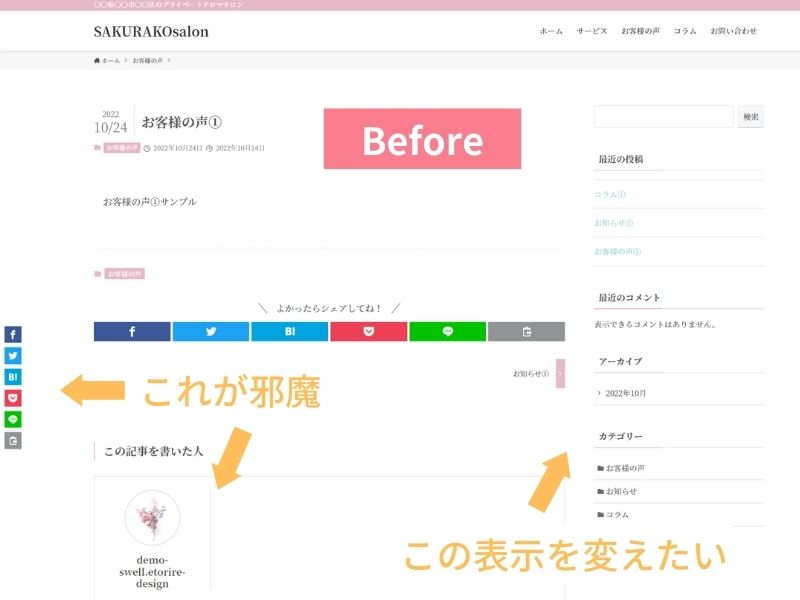
SWELLで記事を投稿すると、何も設定していない場合、記事内にいろんなものが表示されているかと思います。
- この記事を書いた人
- SNSボタン
- 最近のコメント
 Saki
Sakiでも「これが邪魔だな~」と思うものってありますよね。
そこでこの記事では、投稿記事内の表示内容を設定して、デザインを整えよう!
ということで、下記の画像のようにする手順を解説したいと思います!





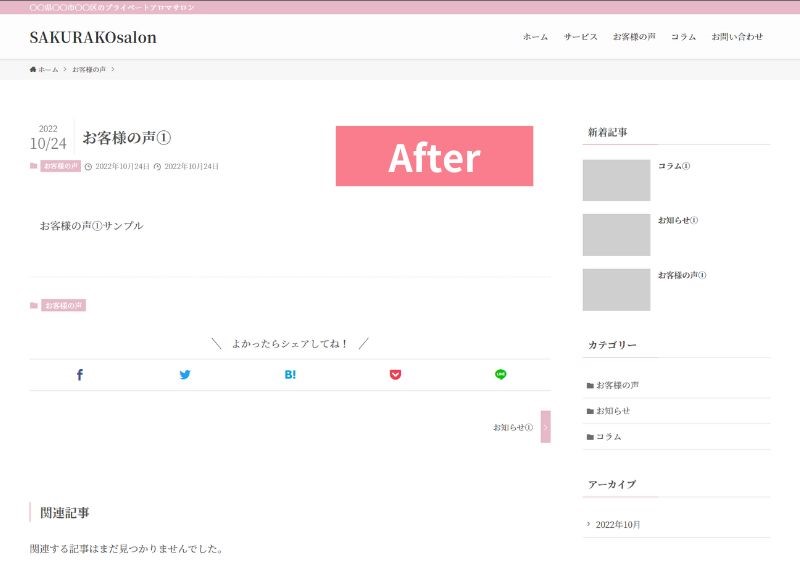
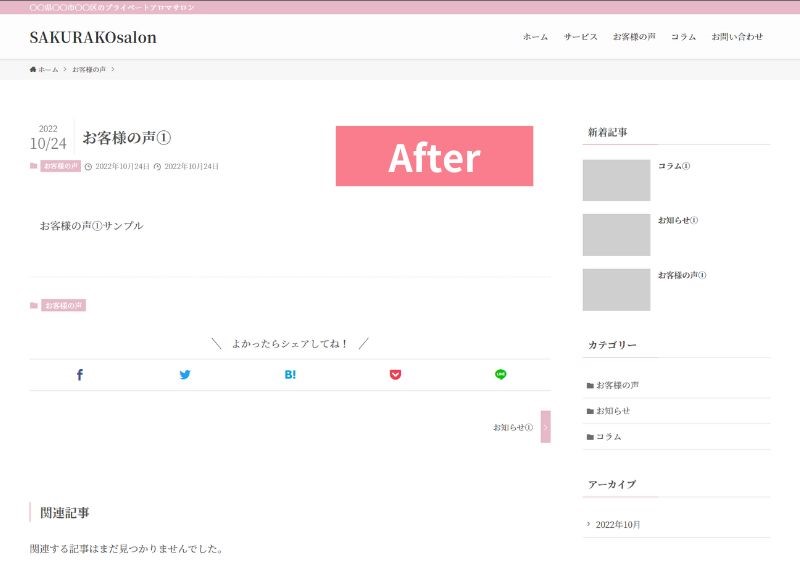
このようにスッキリとした記事内となります!
WordPressテーマSWELLの記事内は2つの設定箇所から変更できる


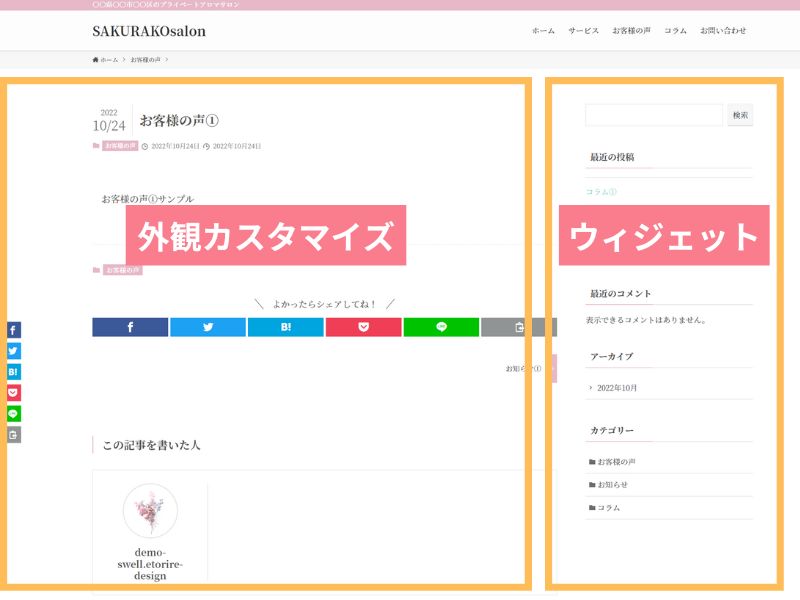
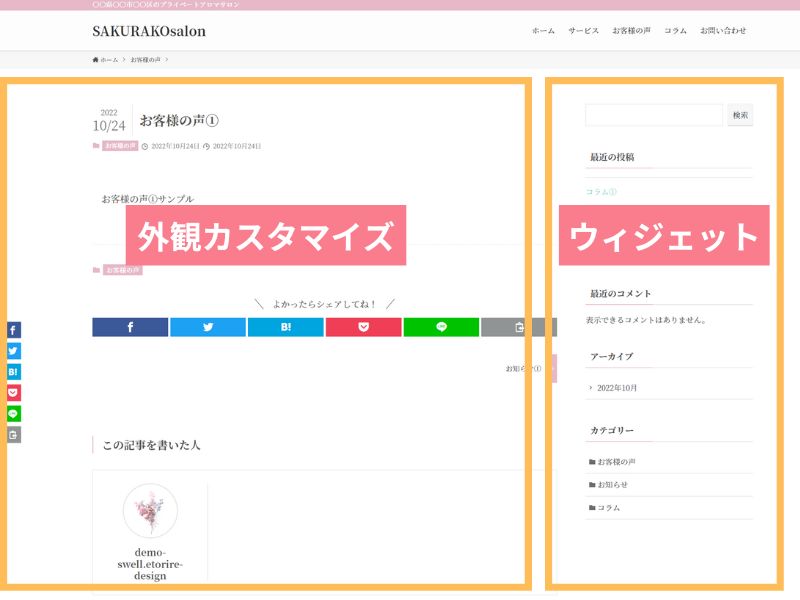
投稿記事の画面表示で、サイドバーをつけている場合は、画像のように左右に表示が分かれているはずです。
これらはそれぞれ、下記の場所から設定を変更できます。
- 左側→外観カスタマイズ
- 右側→ウィジェット



この2つに分けて手順を解説していきます!
WordPressテーマSWELLの記事内の表示内容を設定する手順
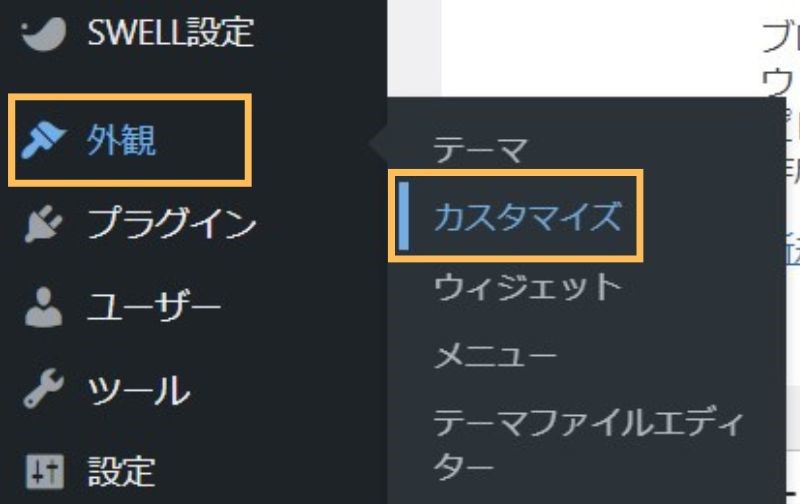
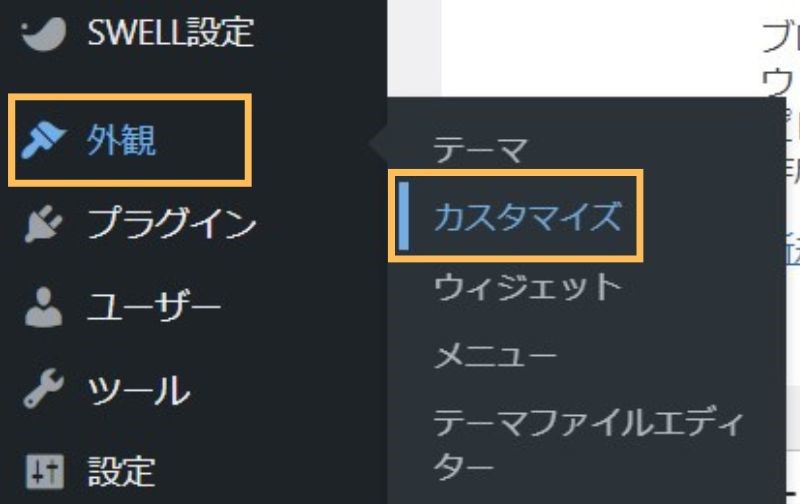
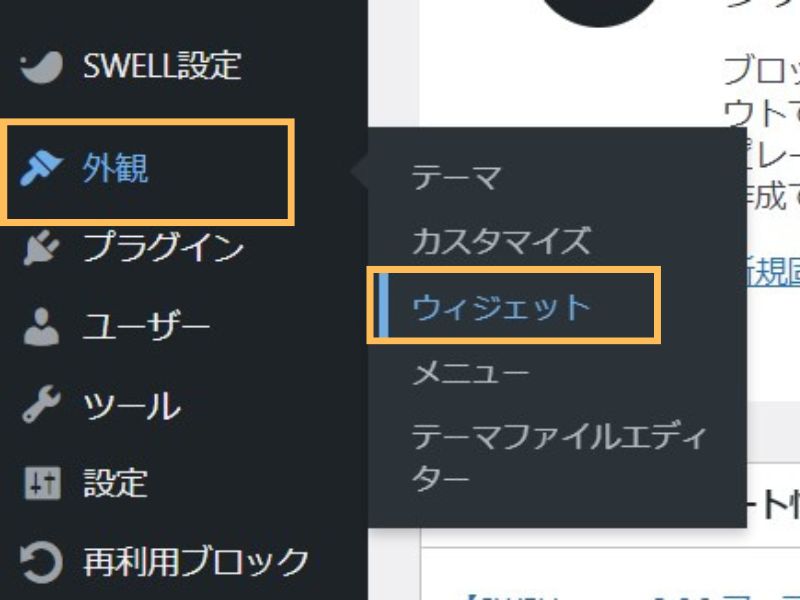
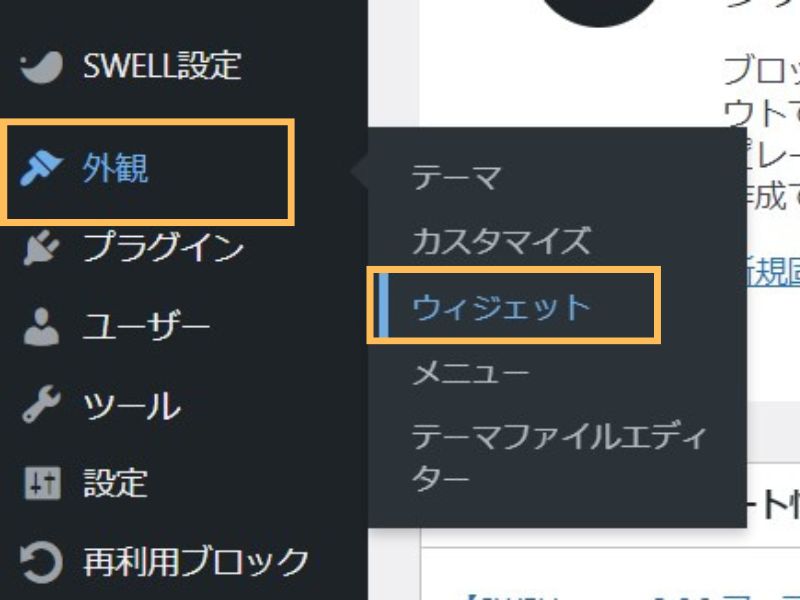
WordPressの「外観→カスタマイズ」に移動


- 管理画面「外観」→「カスタマイズ」へ移動



まずは記事内の左側の部分を、ここから設定していきます!
「この記事を書いた人」の削除


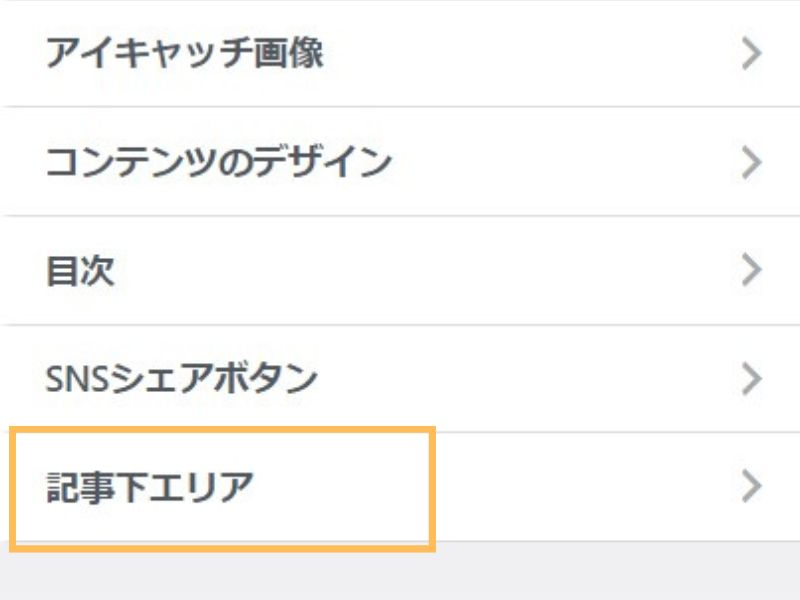
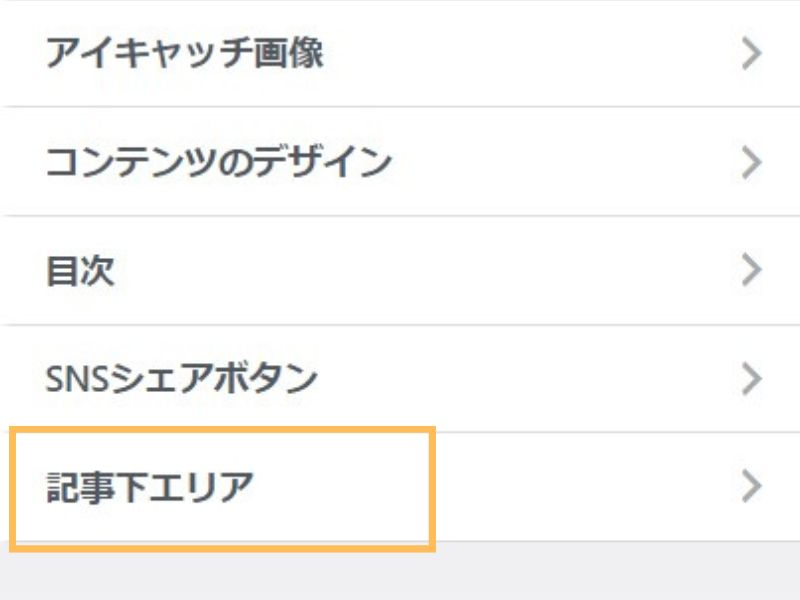
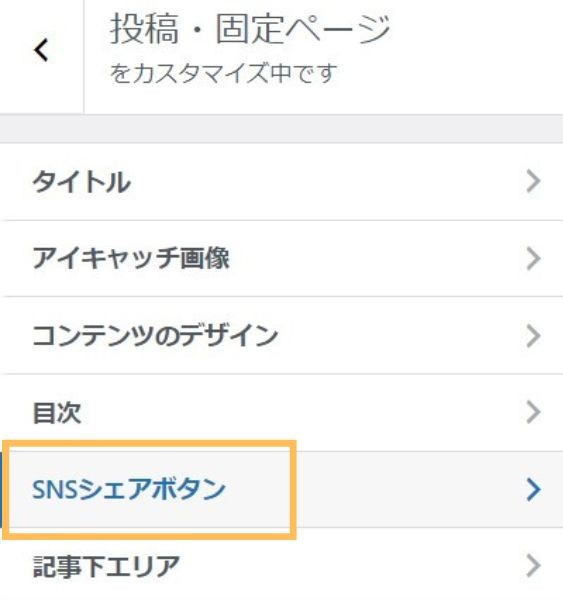
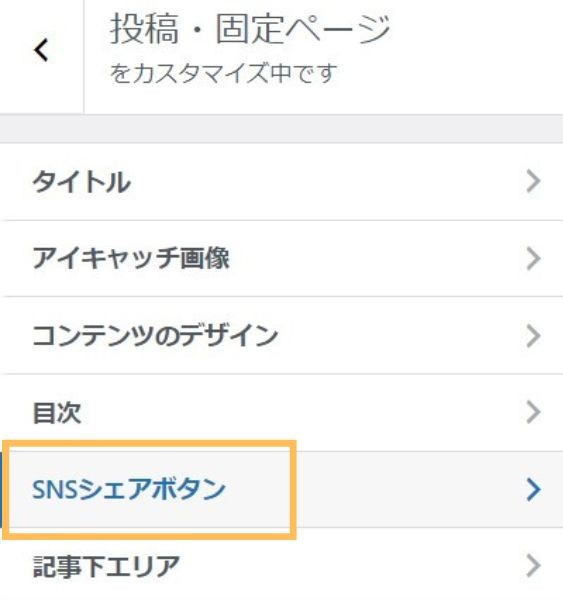
- 「投稿・固定ページ」を選択


- 「記事下エリア」を選択


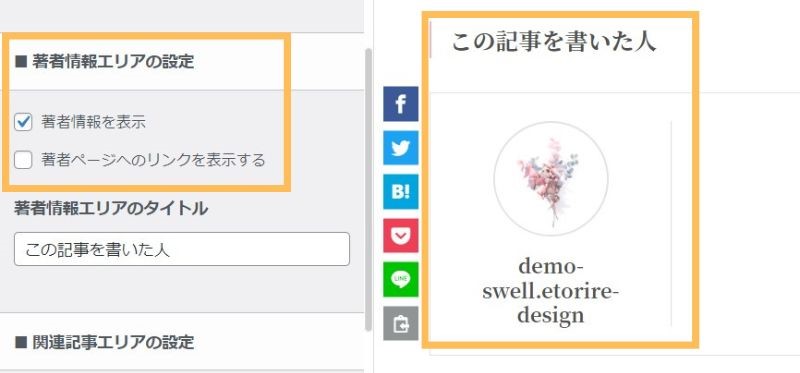
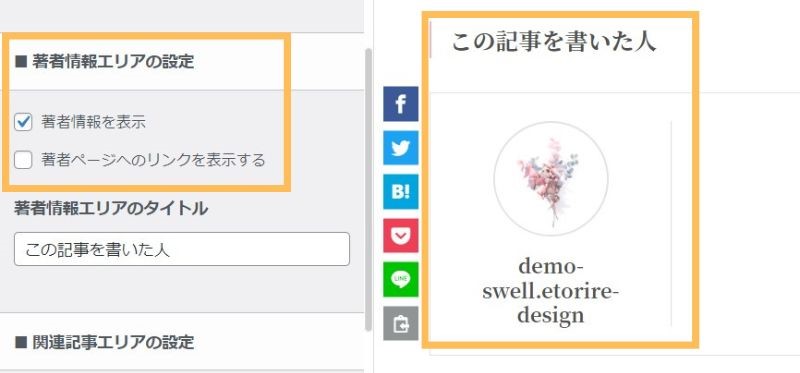
- 「著作情報エリアの設定」から「著作情報を表示」のチェックを外す



これで記事内の「この記事を書いた人」を削除できます!
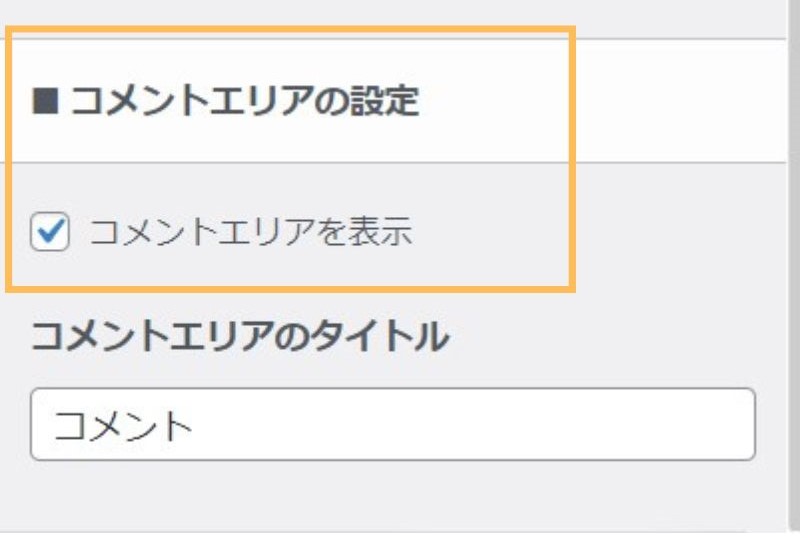
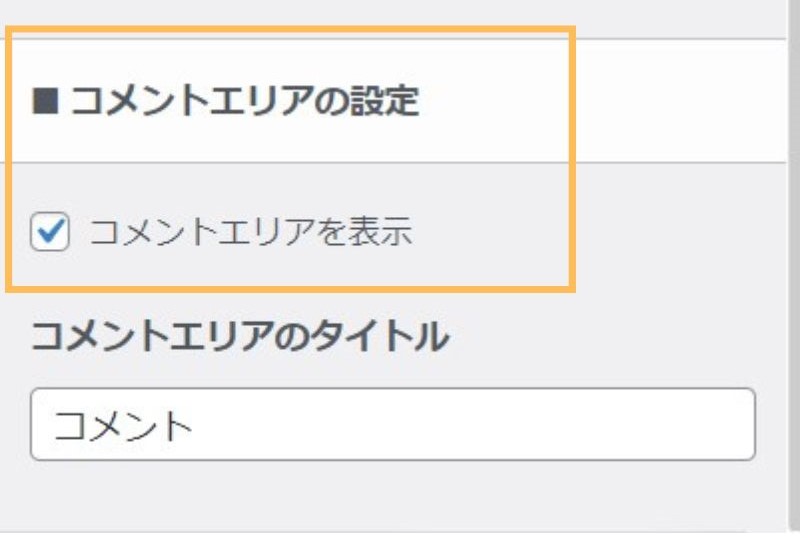
「コメントエリア」の削除


コメントエリアが表示されていて削除したい場合は、下の方にある「コメントエリア」のチェックを外すと削除できます!
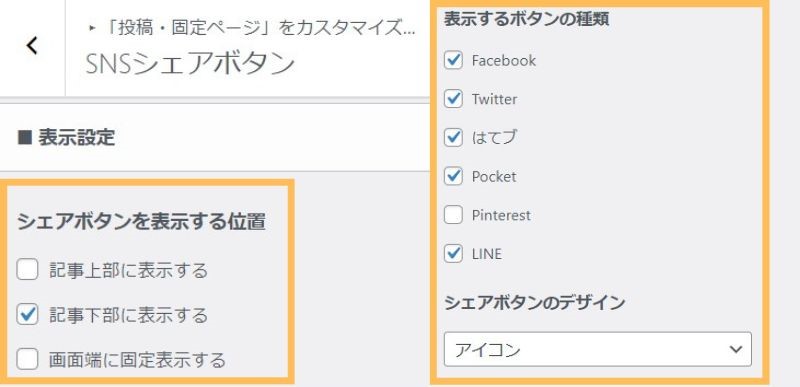
SNSボタンの削除・表示させる種類の設定


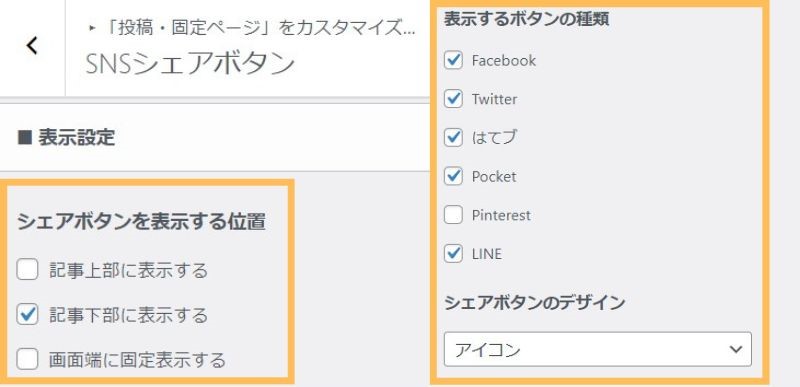
- 「投稿・固定ページ」→「SNSシェアボタン」を選択


- 「表示設定」の部分から、SNSボタンの表示位置や、表示ボタンの種類を変更できます





今回はこのような感じになりました。SNSボタンの設定を変更したことで、スッキリした気がします!
WordPressテーマSWELLのサイドバーを設定する手順
次に記事内の右側にあるバー「サイドバー」の表示設定についての手順です!


- 管理画面「外観」→「ウィジェット」へ移動



サイドバーは「ウィジェット」から設定できます!


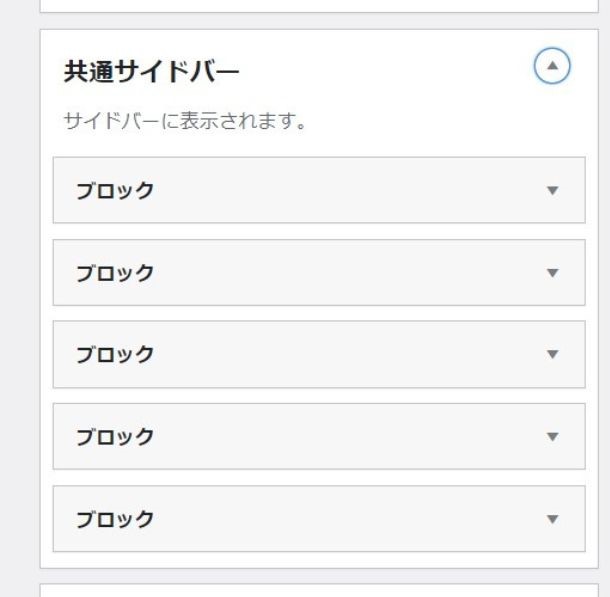
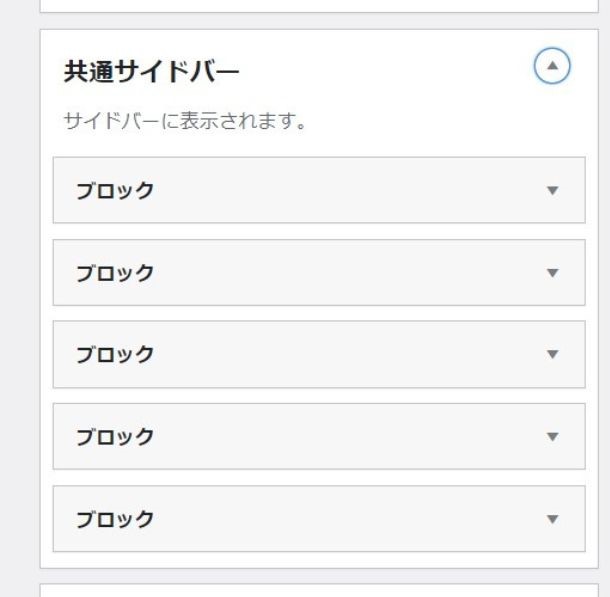
- 一覧の中から「共通サイドバー」を確認
- この中にある「ブロック」をすべて削除
今回は「ブロック」をすべて削除しましたが、お好みで設定していただいてOKです!


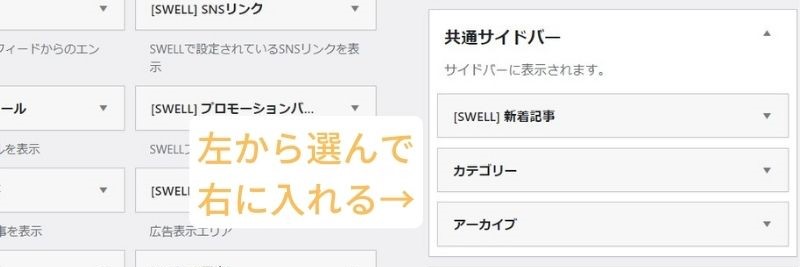
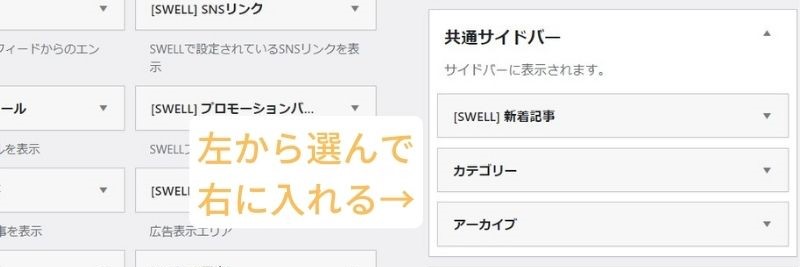
- 左側から表示させたい内容を選び「共通サイドバー」に追加
今回は「新着記事」・「カテゴリー」・「アーカイブ」を追加しました!


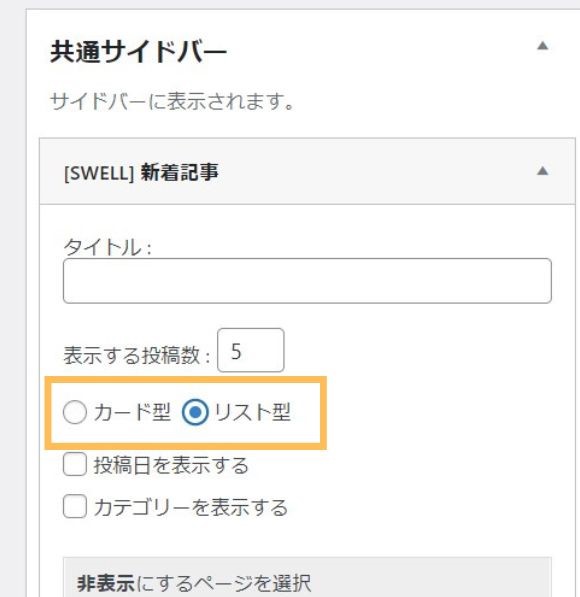
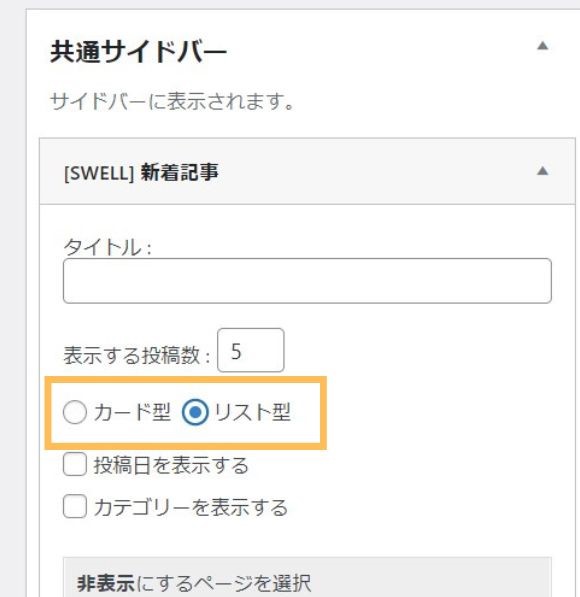
たとえば「新着記事」などは、表示タイプを変更することができます。
今回は「カード型→リスト型」に変更しました!



デザインを見ながら、お好きなものを設定してくださいね!





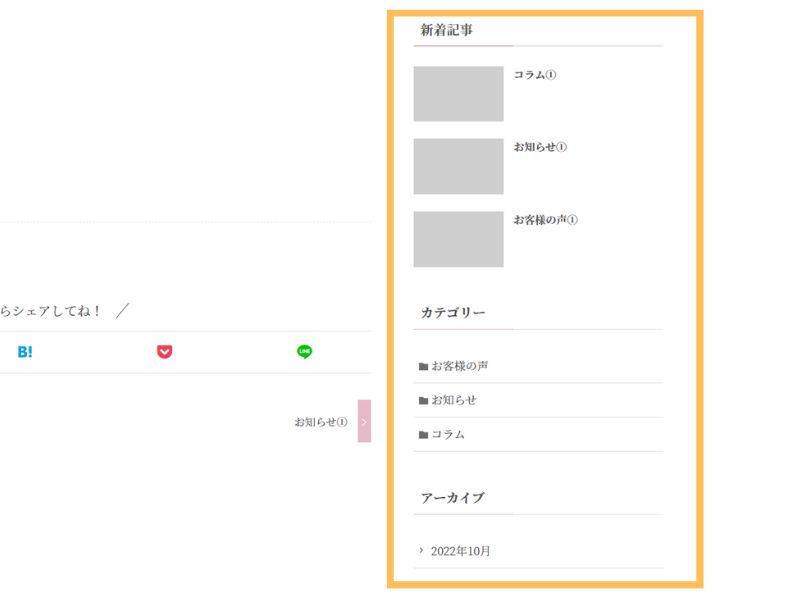
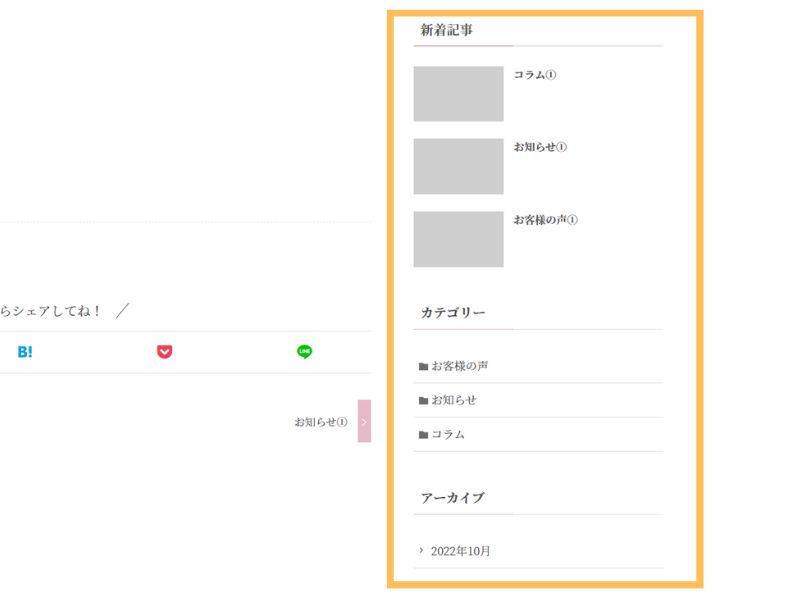
保存して確認すると、このようなサイドバーになりました!
WordPressテーマSWELLの記事内・サイドバーを整える方法:まとめ
今回はWordPressテーマSWELLの、記事内やサイドバーを整える方法を解説しました!
- この記事を書いた人
- SNSボタン
- 最近のコメント
などの表示は、管理画面の「外観カスタマイズ」か、「ウィジェット」から設定を変更できます。
設定箇所が複数あるとややこしく感じますが、設定自体はとても簡単です!



ぜひご自身のお好みの表示内容に、カスタマイズしてくださいね!
当ブログでは、他にもSWELLを使ったカスタマイズの記事を出しています!
ぜひ素敵なホームページやブログ作りにお役立てください♪

