SWELLを使ったコーポレートサイトの作り方!Webデザイナーがデモサイトで解説!

こんにちは、Sakiです!
この記事では、WordPressテーマ「SWELL」を使ったコーポレートサイト(企業サイト)の作り方を、現役Webデザイナーが解説しています!
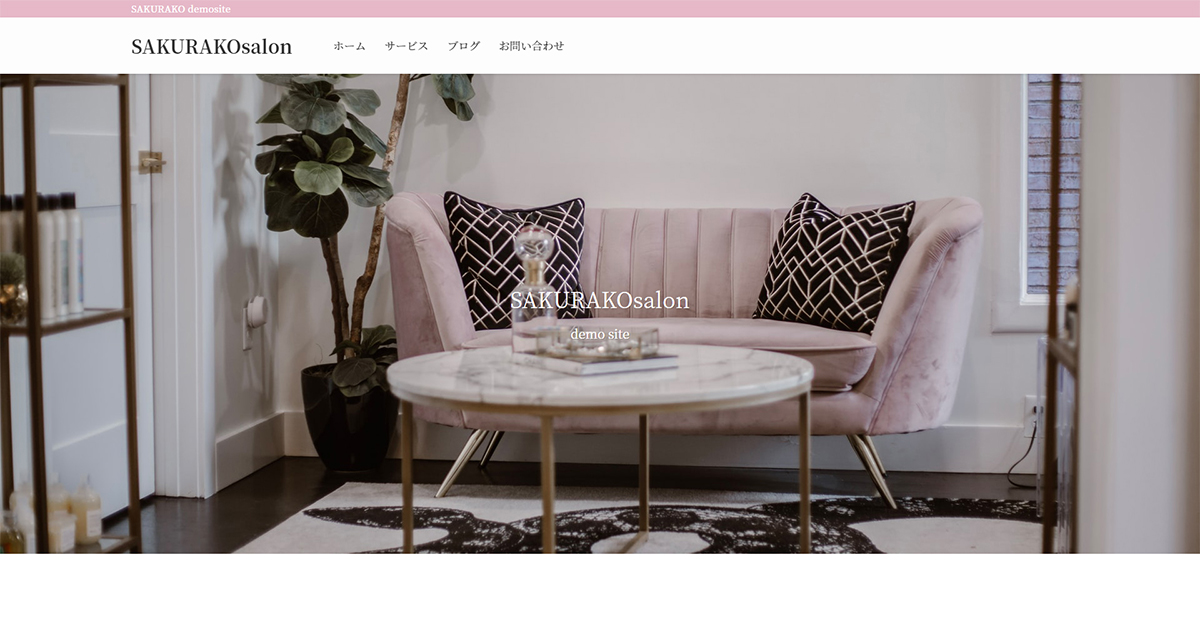
こちらのデモサイトに沿ったデザインで作っていきます!
- SWELLでコーポレートサイト・企業サイトを自作したい方
- WordPressのホームページの作り方を知りたい初心者さん
デモサイトではアロマサロンを想定していますが、文章や写真・サイトの色を変えれば、
 Saki
Saki手順だけを見ると難しく感じるかもしれませんが、初心者の方向けに丁寧に解説してるので安心してくださいね!
SWELLでコーポレートサイト(企業サイト)を作るための事前準備




WordPressにSWELLを導入した直後は、このようなサイトデザインになっているかと思います。
ここからコーポレートサイト用のデザインを進めますが、デザイン制作に入る前に、まずは事前準備を済ませておいてください!
事前準備でやることは、下記の5つです。
- WordPressの初期設定
- 外観カスタマイズ
- トップページをサイト型にする
- 固定ページで下層ページを作成
- メニューを作成
もしこれらが完了している場合は、トップページの作成手順まで飛ばしてOKです!
当記事内で解説してます!
①WordPressの初期設定
まずはWordPressの初期設定を行います。



初期設定は途中でやるとエラーに繋がることもあるので、必ず最初に済ませてくださいね!
初期設定の手順については、下記の記事で解説しています。


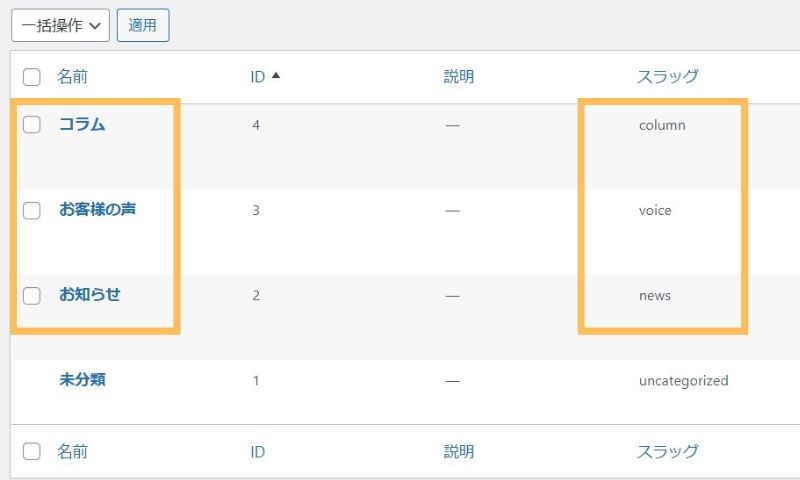
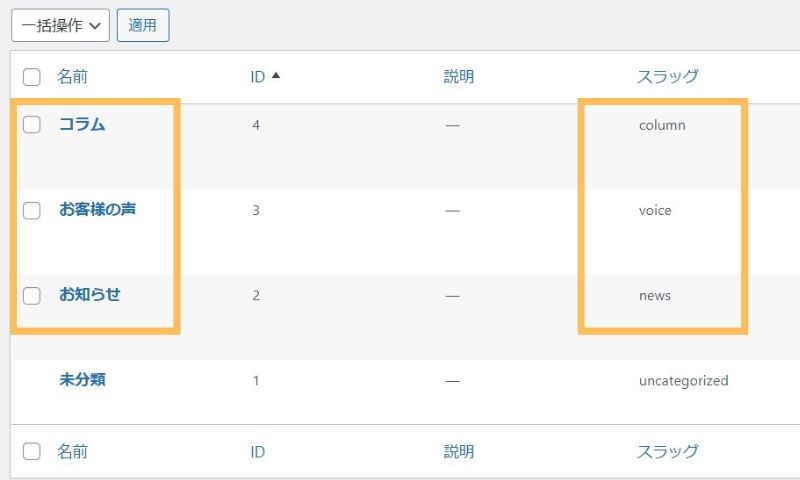
カテゴリーについて
デモサイトと同じにする場合は、下記の3つのカテゴリーとなります!
- 名前→お知らせ、スラッグ→news
- 名前→お客様の声、スラッグ→voice
- 名前→コラム、スラッグ→column



上記でカテゴリーが追加されると、下記の画像のようになります。


②外観カスタマイズでサイト全体デザインを整える
外観カスタマイズとは、サイト全体のデザインを整えられる場所です。
サイトのカラーやフォント、メインビジュアルなどを設定できるので、下記の記事より進めてください!


③トップページに固定ページを表示させてサイト型にする
SWELLを導入した直後は、「ブログ型」のサイトになっています。
コーポレートサイト(企業サイト)には、「サイト型」が適しているので、そのための手順を進めていきます。
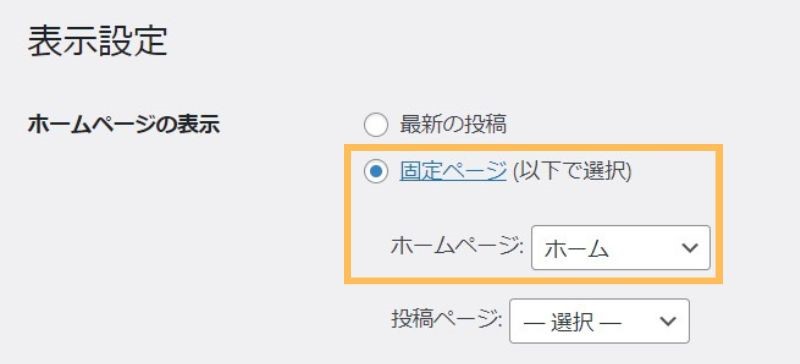
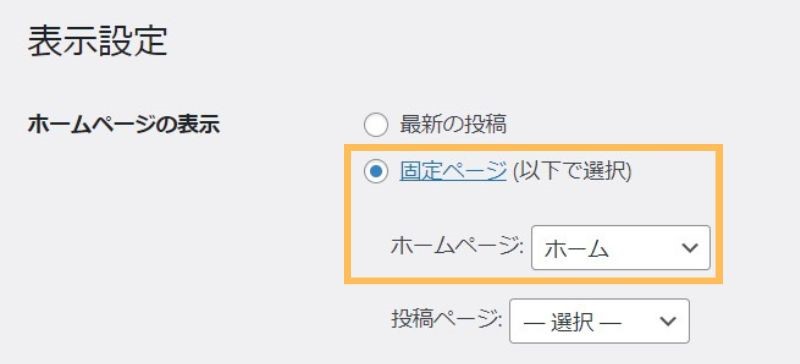
WordPressのトップページに固定ページを表示させて「サイト型」にする手順は、下記の記事で解説しています!


デモサイトのようにする場合は、表示設定のときに固定ページの部分を「ホームページ→ホーム」に設定するだけでOKです!


④固定ページで下層ページを作成
下層ページとは、トップページ以外で使用するページのことです。
デモサイトと同じサイトにするためには、「ホーム」以外に下記の下層ページが必要です。
- サービス
- お問い合わせ


下層ページの作り方は、上で解説したトップページ用の「ホーム」の作成と同じです!
管理画面の「固定ページ」から「サービス・お問い合わせ」ページを作成してください。
⑤メニュー(グローバルナビ)を作成
最後にメニュー(グローバルナビ)を作成します。
メニューの作成手順は下記の記事で解説しています!


デモサイトと同じメニューなら
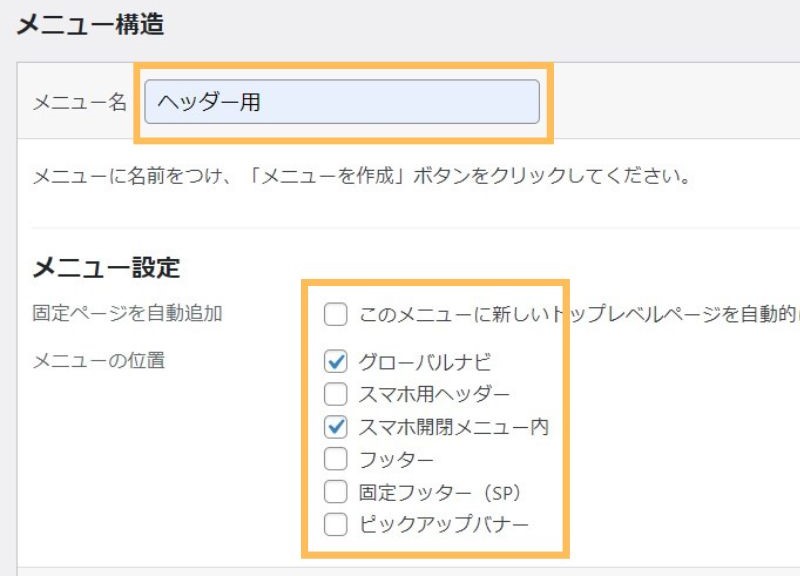
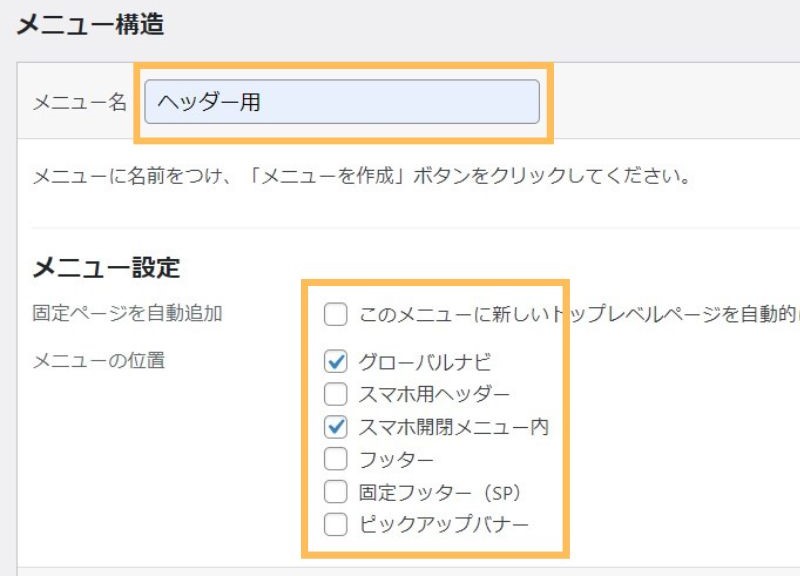
デモサイトでは、下記のようにメニューを作成しています。


- メニュー名→ヘッダー用
- メニュー設定→「グローバルナビ」「スマホ開閉メニュー内」にチェック


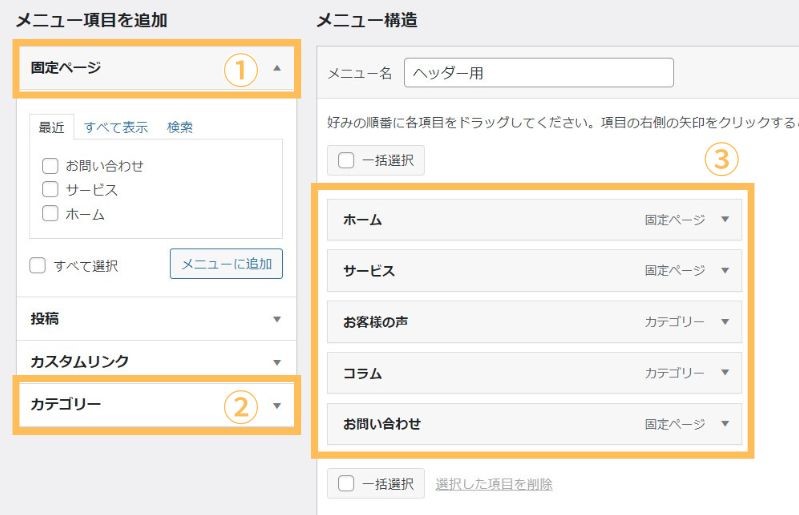
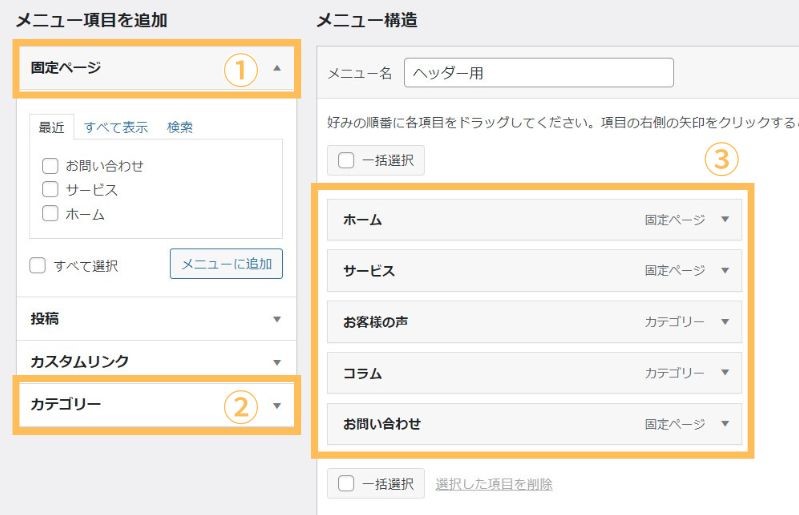
- 左側固定ページより→「ホーム・サービス・お問い合わせ」を追加
- 左側カテゴリーより→「お客様の声・コラム」を追加



メニューの並び順はお好きな順番で大丈夫です!
SWELLを使ったコーポレートサイト(企業サイト)の作り方「トップページ」
それではここから、SWELLを使ったコーポレートサイト(企業サイト)の、トップページの作り方を解説します!
トップページの全体像は、デモサイトからご確認ください。
ブロック①「コンセプト文の作成」
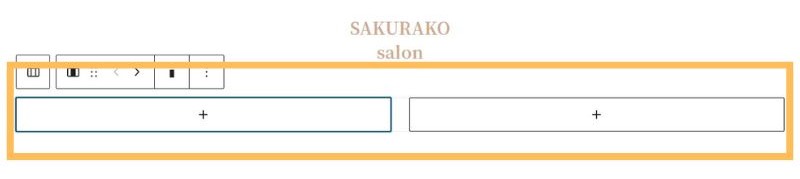
ブロック①は、デモサイトの「SAKURAKOsalon」とタイトルがある部分です。
ここにはお店やサービスの簡単な紹介文、コンセプト文を入れてみてください!
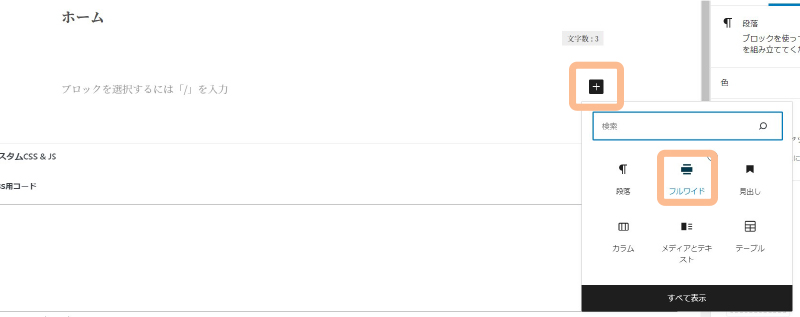
フルワイドの追加


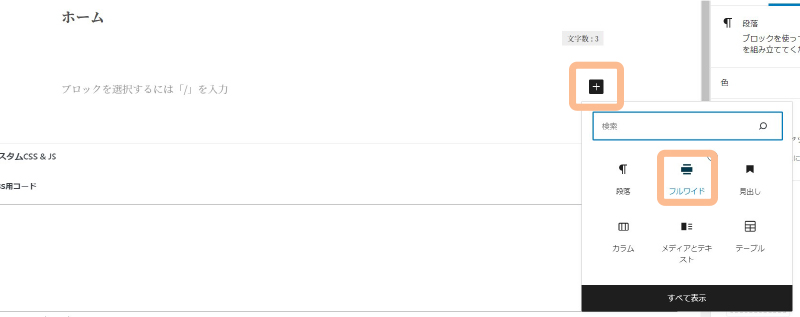
- +からメニューを開く
- 「フルワイド」を追加



ここでフルワイドが見つからなければ、「すべて表示」から探してくださいね!


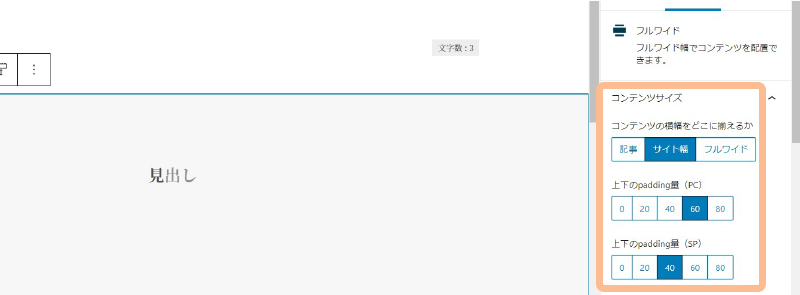
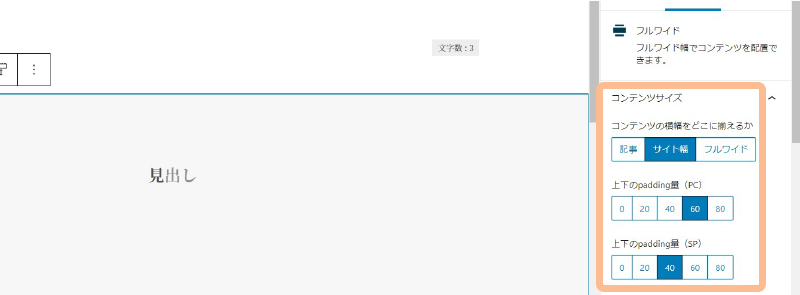
- フルワイドを選択した状態で、右側バーからサイズを設定
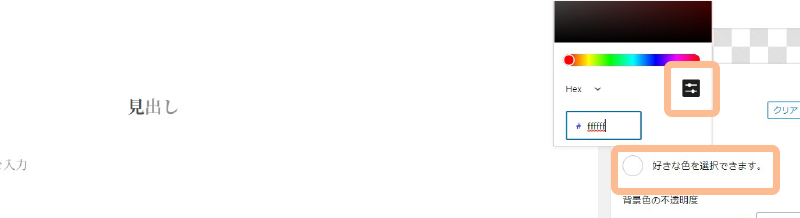
フルワイドの背景色を変更


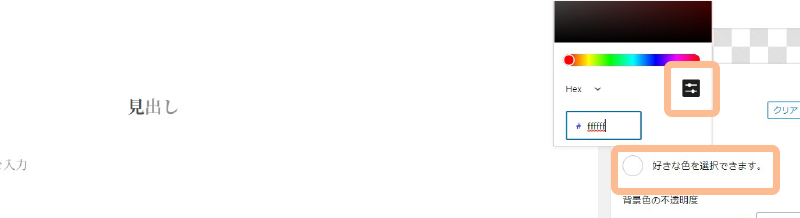
- 右側バーから背景色を変更



デモサイトでは、白のカラー「#ffffff」と入力しています!
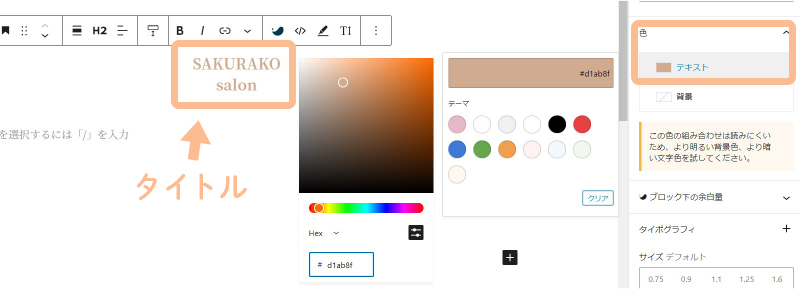
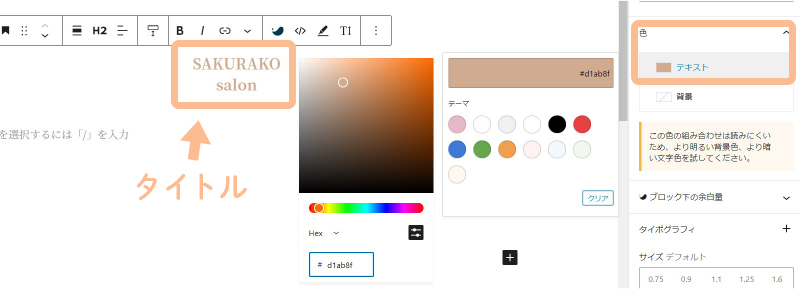
タイトル追加


- 「見出し」の部分にタイトルを追加
- 右側バーからテキストの色を設定
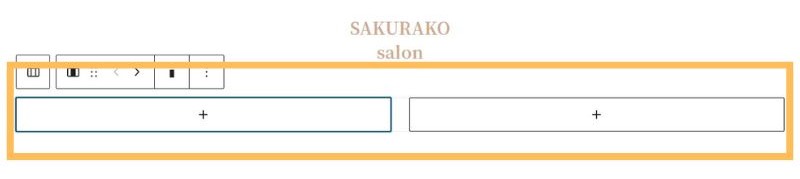
カラムを追加


- カラムを追加
- カラムパターンは「50/50」を選択
カラムを使えば、簡単にページのレイアウトを組むことができます。難しいコードを使わずに、クリックだけで比率なども選べますよ!


こんな感じで左右に分かれたカラムが追加されます。
それぞれの+をクリックすることで、左右にテキストなどを追加できます!


- デモサイト通りなら、左に画像、右にテキストを追加


それぞれ追加するとこのようになります。



以上でブロック1は完成です!
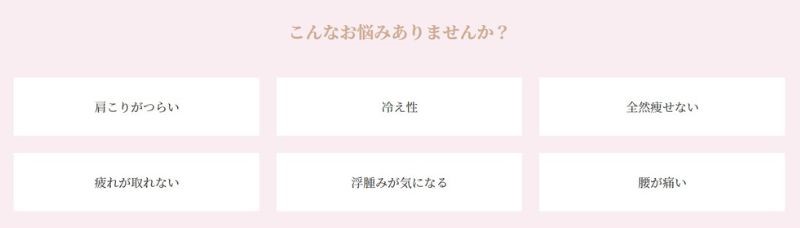
ブロック②「こんなお悩みありませんか?」


ブロック1と同じ手順で、またフルワイドを追加していきます。
- +からフルワイドを追加
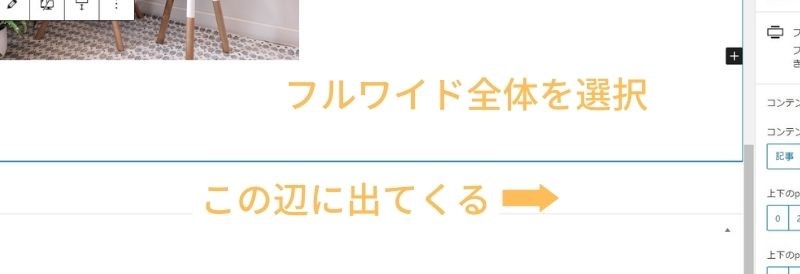
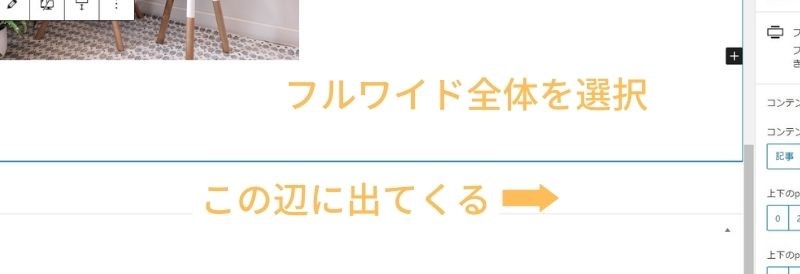
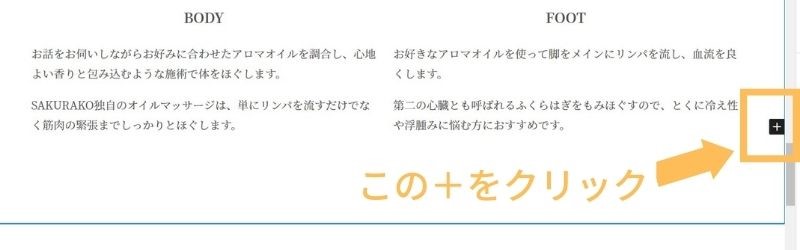
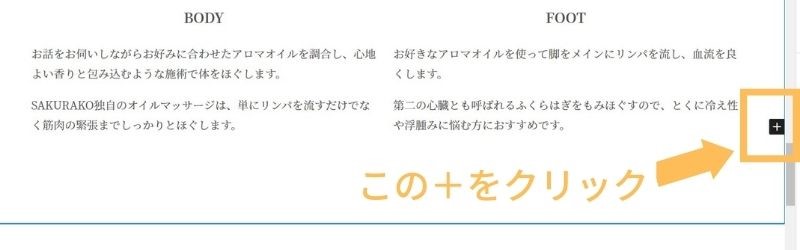
このとき、ブロック①のフルワイドの中の「+」ではなく、フルワイドの外にある「+」をクリックしてください!


少し分かりづらいですが、ブロック1のフルワイド全体を選択すると、青の枠線より外に「+」が現れます。


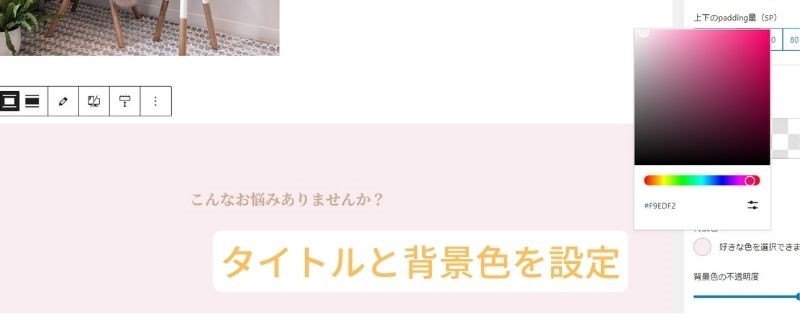
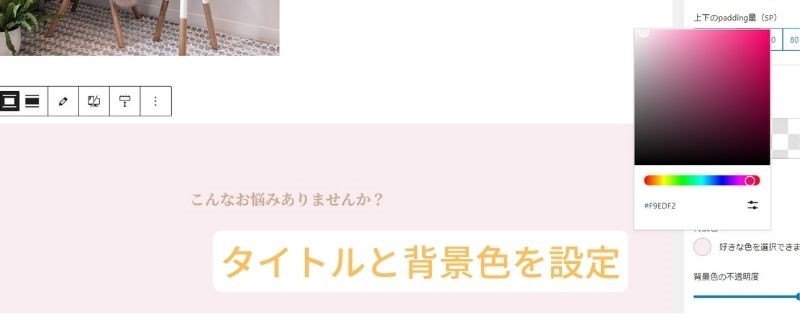
- フルワイドの背景色を設定(デモサイトは#f9edf2)
- 「見出し」の部分にタイトルを追加



これはブロック1と同じ手順です!
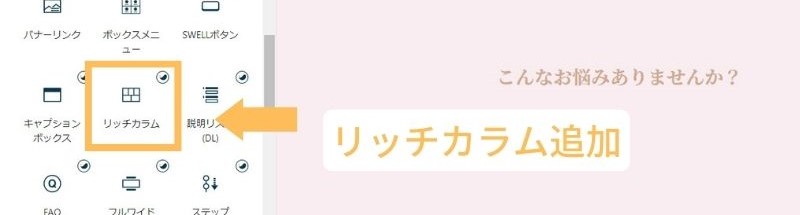
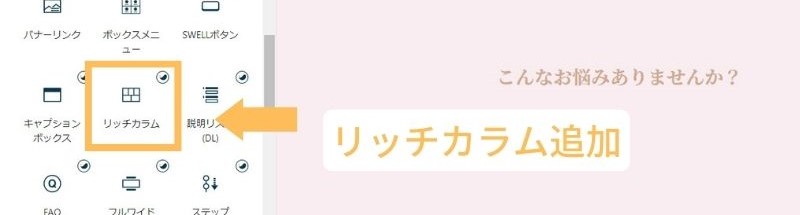
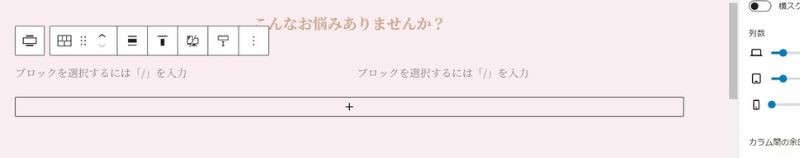
リッチカラムを追加


- メニューから「リッチカラム」を追加





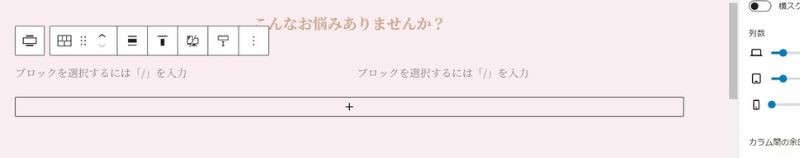
こんな感じで追加されます!


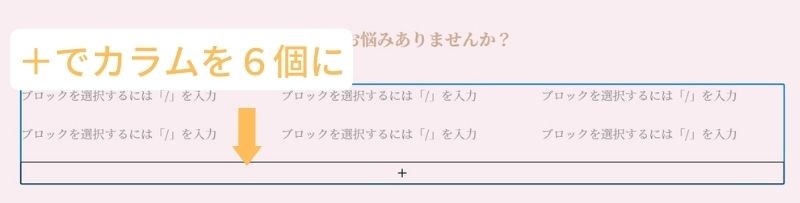
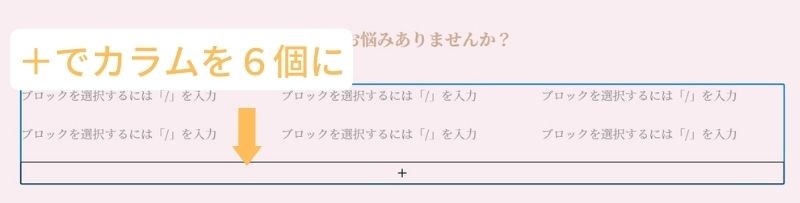
- リッチカラムの「+」をクリックで、カラムを6個にする


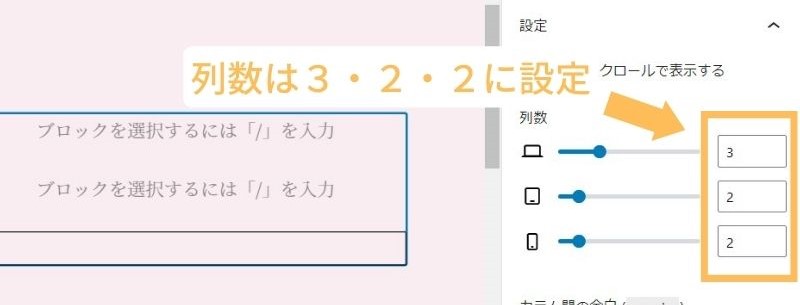
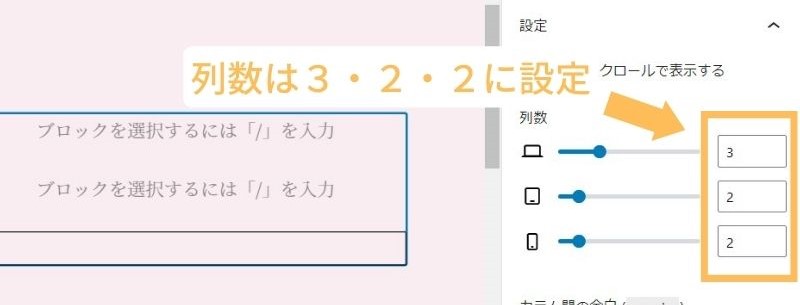
- 右側バーから列数を上から「3・2・2」に変更



これでPC時は3カラム、タブレットとスマホ時は2カラム表示になります。


- 1つのカラムを選択して、背景色を設定(デモサイトは#ffffff)
- テキストを入力


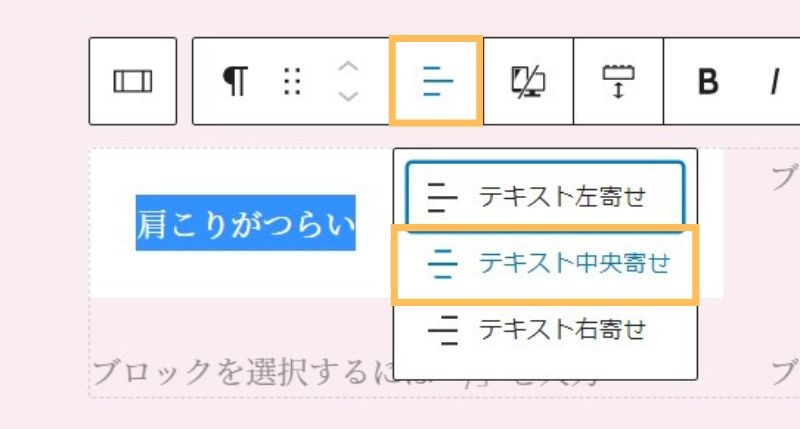
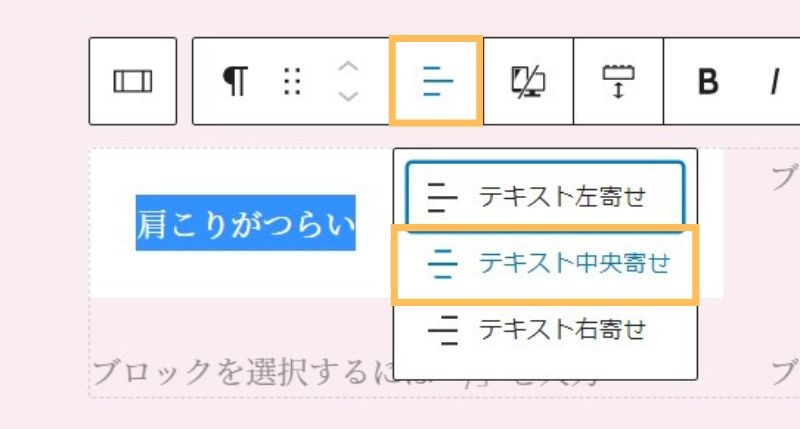
- テキストを選択した状態で、ツールバーから文字の配置を「中央」に変更


- 同じ手順で6個分を作成



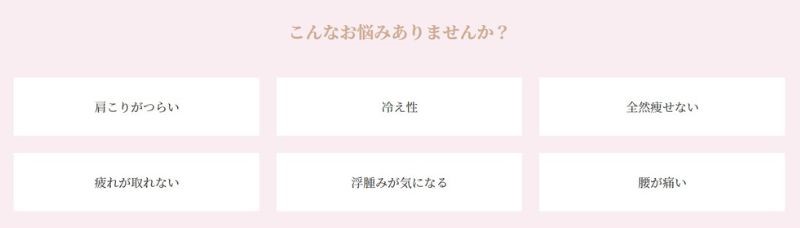
以上でブロック2が完成です!
ブロック③「当サロンのサービス」
ブロック③も同じ手順でフルワイドを追加します。
手順が同じなので割愛しますが、背景色は「#ffffff」で設定しています!
カラムを追加


- カラムを追加
- パターンは「50/50」を選択


- カラムの中に画像とテキストを追加


- 小見出しにあたるテキストを太字に変更



ツールバーの「B」で太字になります!


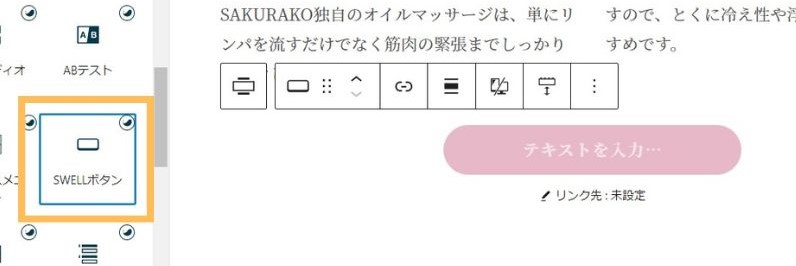
- フルワイドの中でカラムより外の「+」をクリック


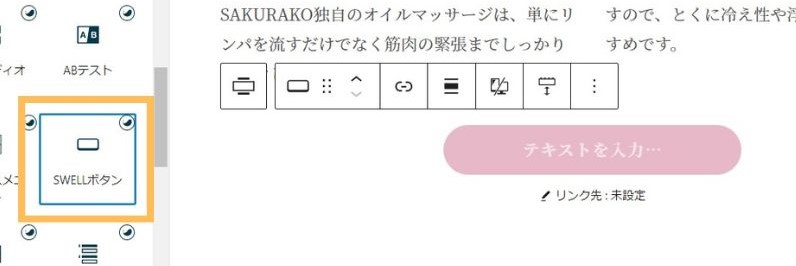
- 「SWELLボタン」を追加


右側のバーから、ボタンの色やサイズを変更できるので、自由に設定してください!
ボタンのカラーは、【管理画面→SWELL設定→エディター設定】から、好きなものに設定できます。


- ボタンにテキストとリンク先を入力
リンクURLの探し方


今回は固定ページの「サービス」のURLを入力しますが、下記の手順から調べることができます。
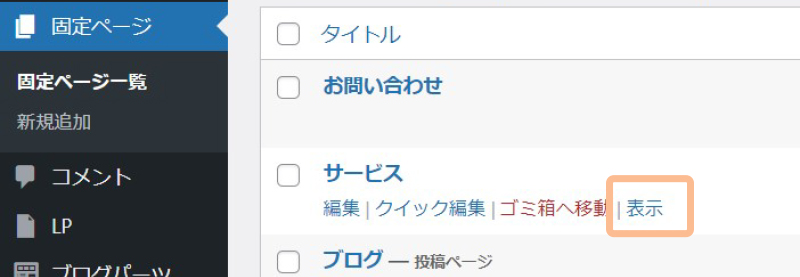
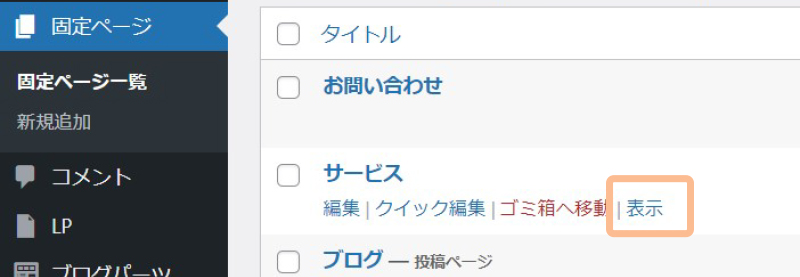
- 固定ページ一覧へ移動
- 該当ページの「表示」をクリック


- 画面の上にあるURLバーをコピー
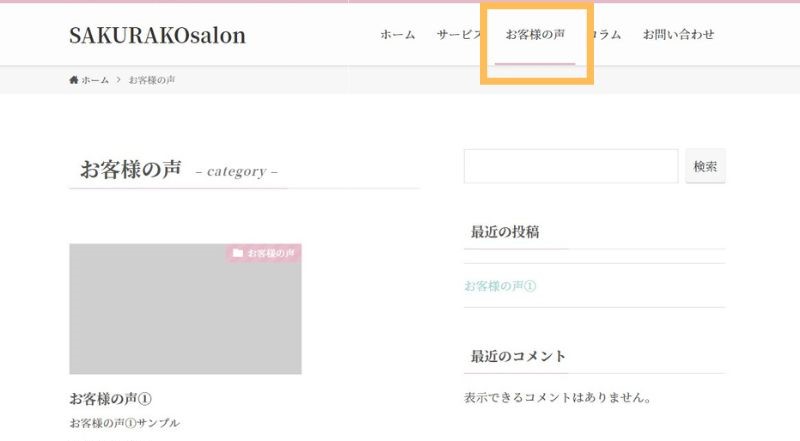
ブロック④「お客様の声」


- 同じ手順でフルワイドと見出しを追加


- 「投稿リスト」を追加
「お客様の声・お知らせ・コラム」はすべて、投稿した記事が自動で表示されるように設定します!


投稿リストを追加すると、このように「記事が見つかりませんでした」、もしくは「Hello World!」が表示されているかと思います。


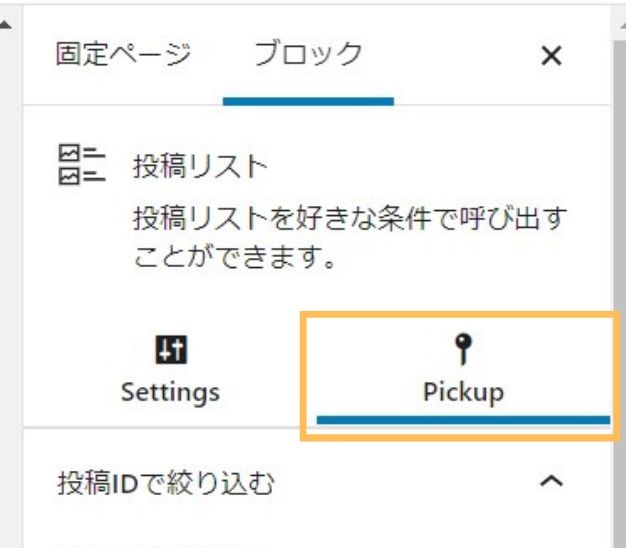
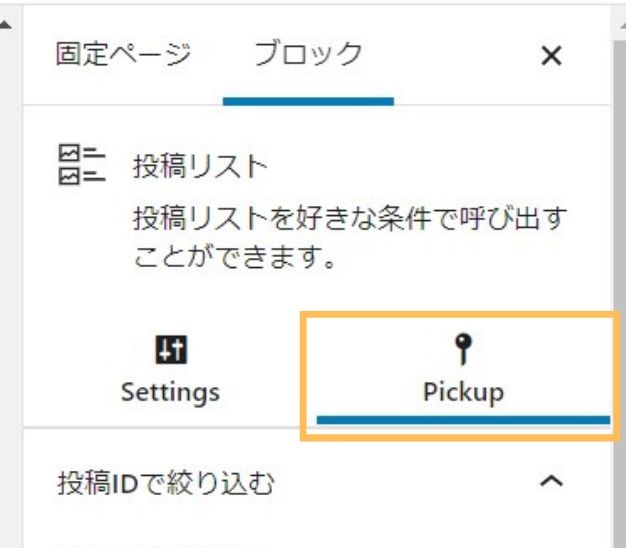
- 右側バーの「Pickup」を選択


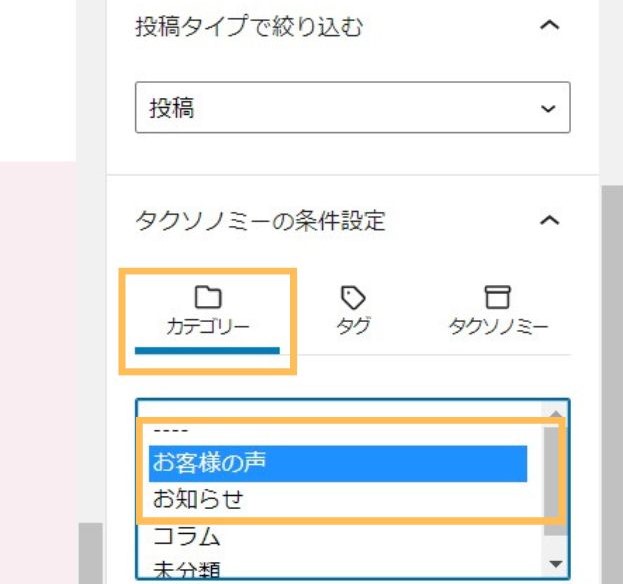
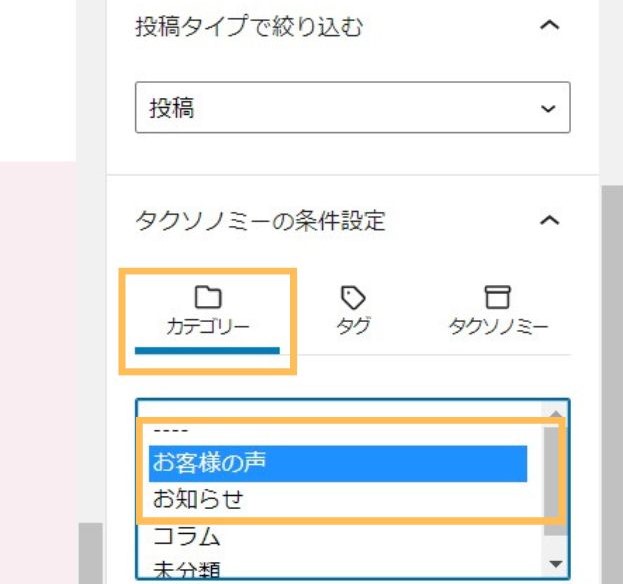
- 下の方にあるカテゴリーから「お客様の声」を選択
ここには、事前準備のカテゴリー部分で追加したものが表示されています。



もし「未分類」しかない場合は、カテゴリーから追加してくださいね!


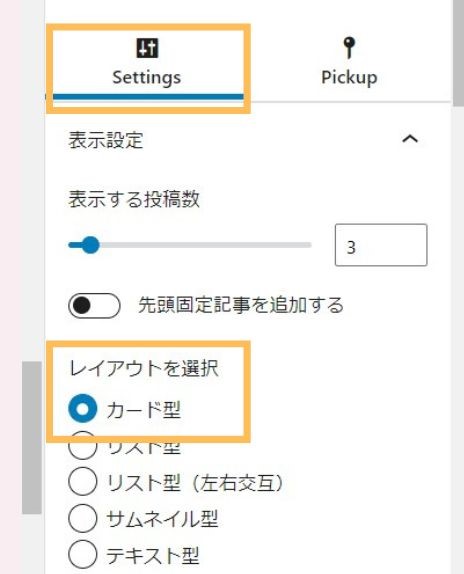
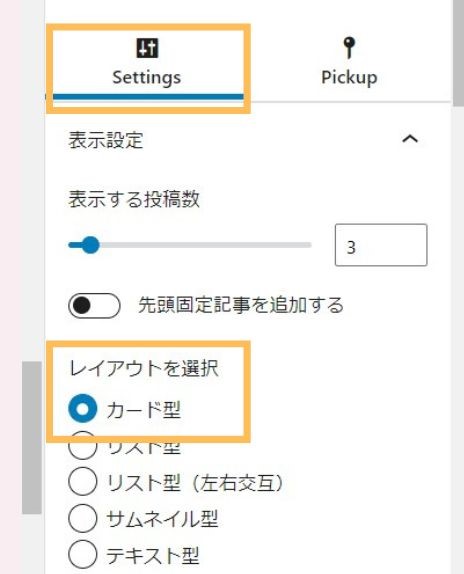
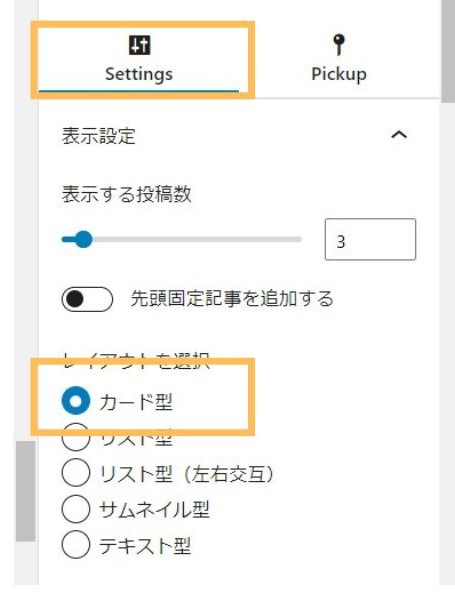
- 右側バーの「Settings」を選択
- レイアウトを「カード型」に設定


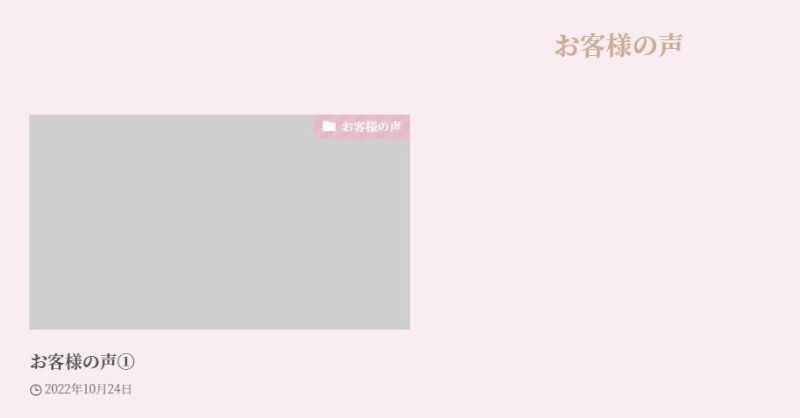
このような感じで投稿記事が表示されるようになります!
ちなみに画像は、すでに「投稿」からサンプル記事を投稿しているので、記事が表示されています。



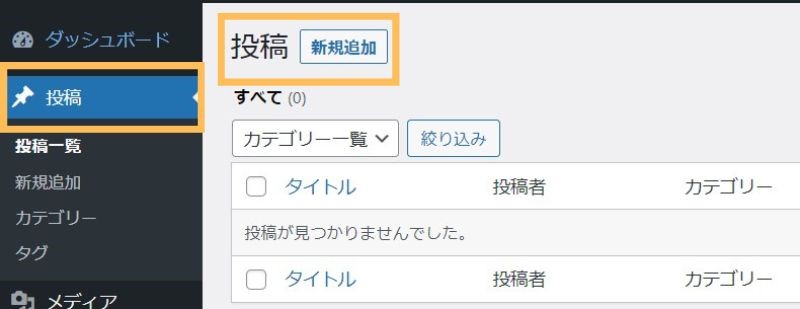
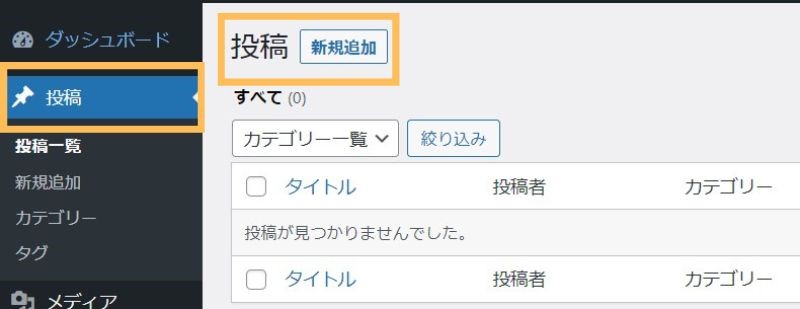
ご自身でも確かめたい場合は、下記画像の「投稿」から試してみてください!


- 管理画面「投稿」→新規追加で記事を作成できます


次に、お客様の声の記事一覧に飛ぶように、ボタンを設定していきます。


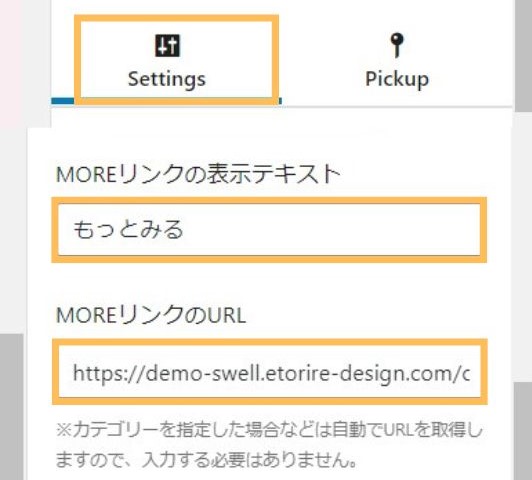
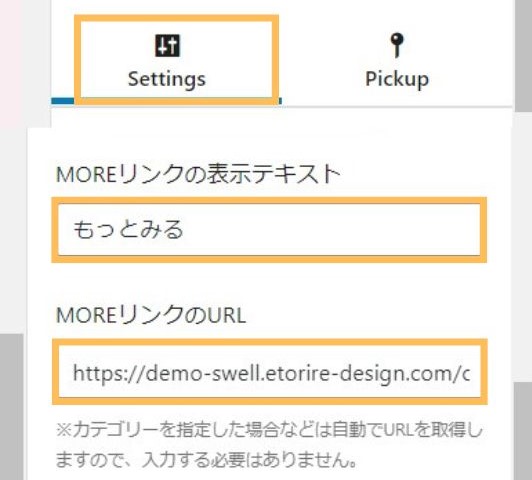
- 右側バーの「Settings」を選択
- 下の方にある「MOREリンクの…」にテキスト入力
- 「MOREリンクのURL」にページURLを入力


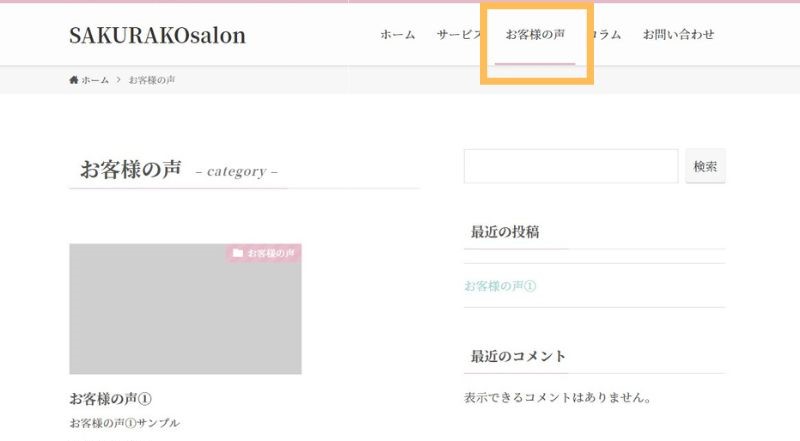
ページのURLは、メニューにある「お客様の声」ページに飛ぶと分かります!


- 画面の上にあるURLをコピー
- 「MOREリンクのURL」に貼り付け



きちんと指定ページに飛ぶか、ページを更新してボタンから確認してくださいね!
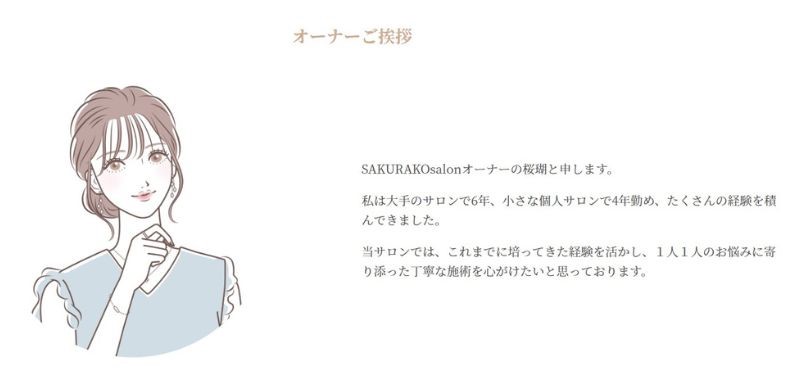
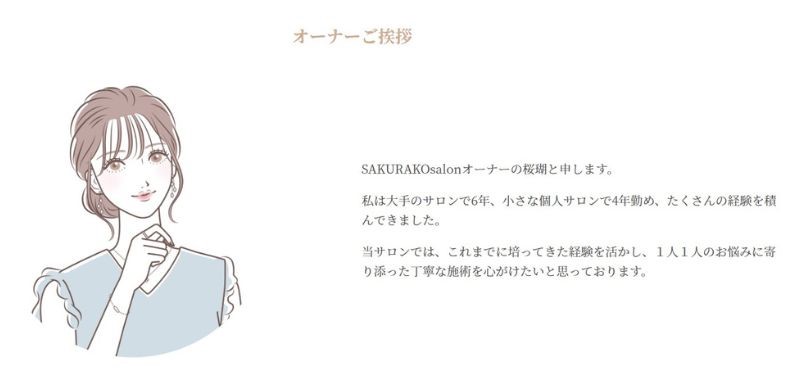
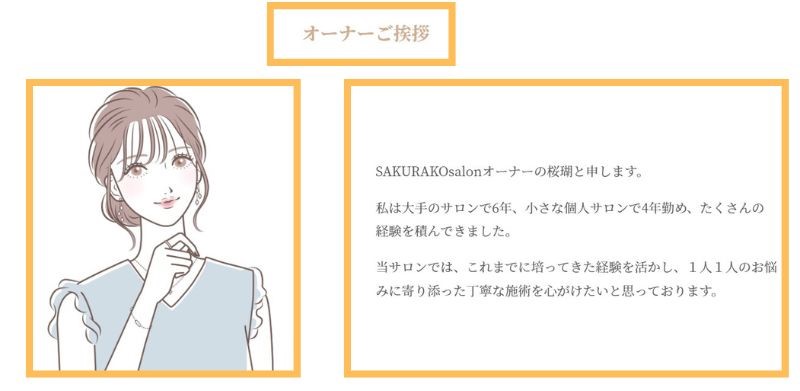
ブロック⑤「オーナーご挨拶」


次にブロック⑤の、オーナーご挨拶を作成していきます。
ブロック⑤もこれまでと同じ手順での作成でもOKですが、実はブロック①と構成が同じなので、「複製」することで手間を省けます!



同じ部分は複製することで、効率よくサイトを作れますよ!
フルワイドの複製手順


- ブロック1の全体(フルワイドごと)選択
- ツールバーから「複製」を選択


このようにブロック①の下に、全く同じブロックが追加されます。
- 下に追加されたブロックをツールバーの矢印で1番下に移動


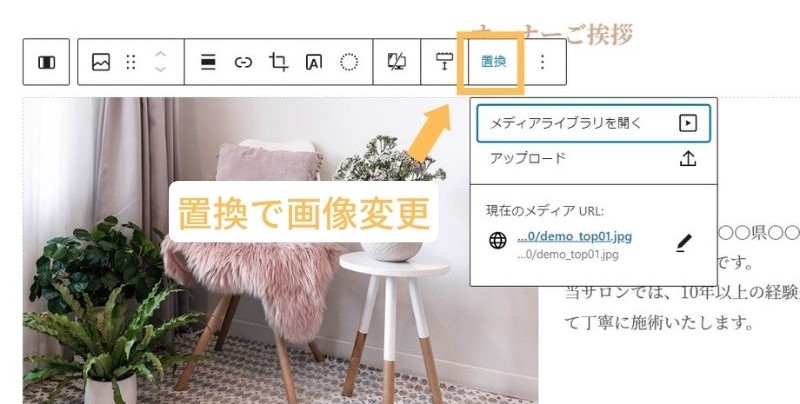
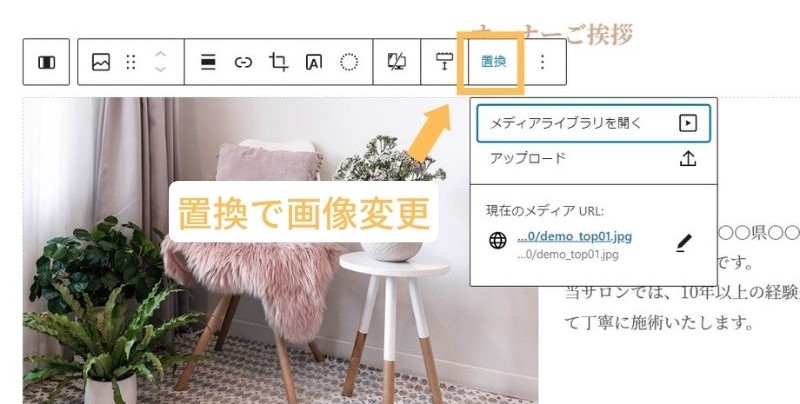
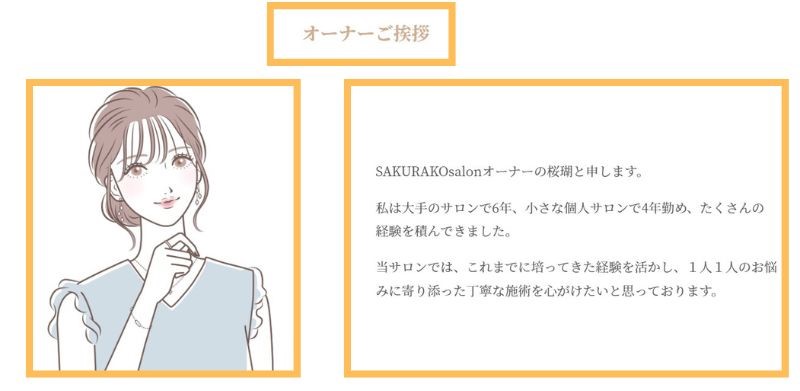
あとは見出しや画像、テキストを変換していくだけです!
- 画像はツールバーの「置換」から変更できます





すべて変更したものがこちらです!
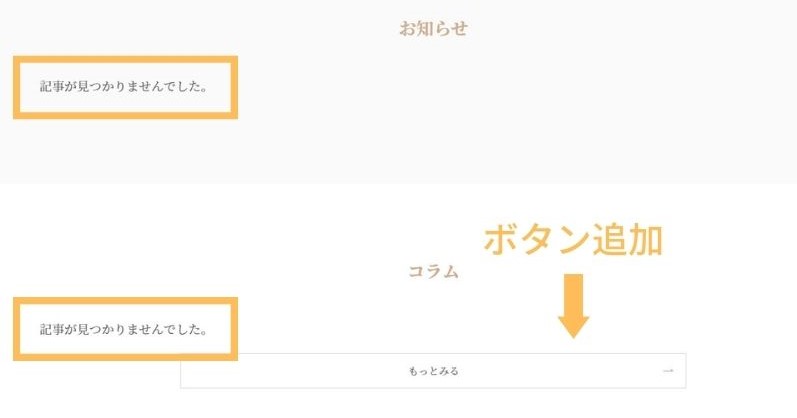
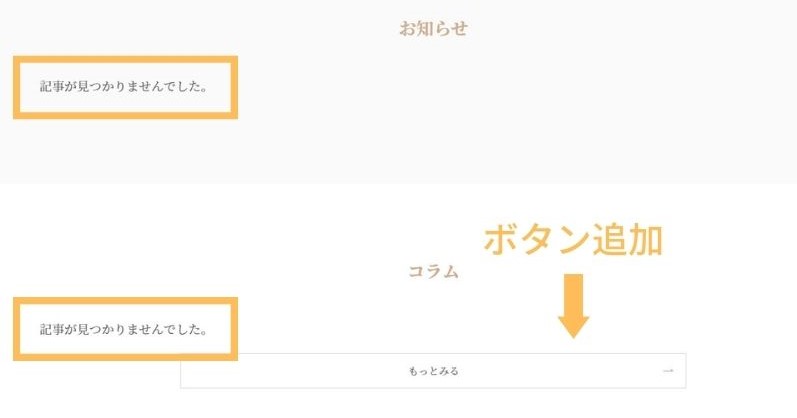
ブロック⑥、⑦「お知らせ&コラム」


上で解説した「お客様の声」部分と同じ手順で、「お知らせ・コラム」のブロックを作成します。
今回は、「コラム」のみ「もっとみる」のボタンを追加しています。
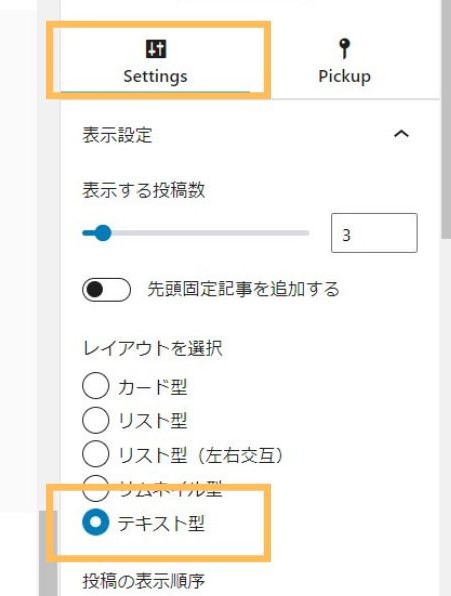
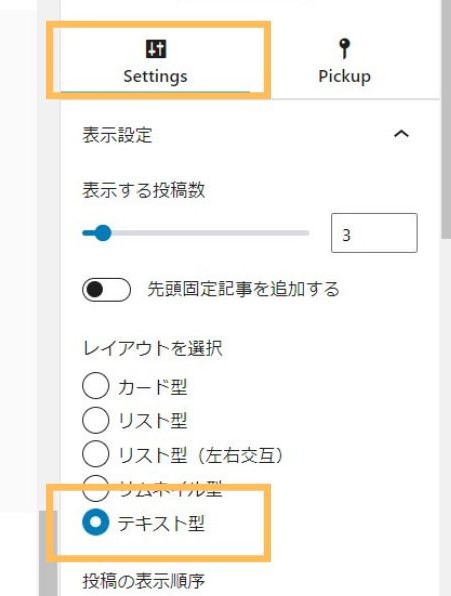
投稿の表示設定「お知らせ」





投稿の表示設定は、「お知らせ」は「テキスト型」にしています。
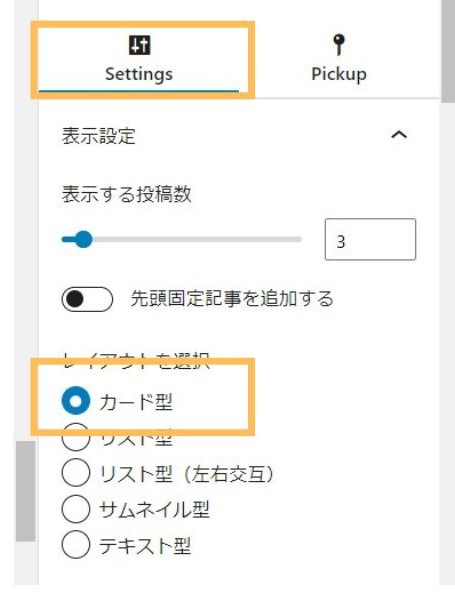
投稿の表示設定「コラム」





「コラム」は「カード型」です!
SWELLを使ったコーポレートサイト(企業サイト)「残りのやること」
以上でSWELLを使ったコーポレートサイト(企業サイト)の、トップページが完成しました!
コーポレートサイト全体を完成させるには、まだあと少し下記のやることがあります。
- ブログパーツでフッターを作る
- 下層ページのデザイン
- お問い合わせフォームの作成
- 記事内の表示を整える



トップページ以外は、そんなに時間もかからないので、あとひと踏ん張りです!
①ブログパーツでフッターを作る
今回のデモサイトはサロン用なので、フッター(サイトの下部分)に店舗情報を表示させるようにしています。
この部分はどのページに飛んでも表示できるように、「ウィジェット内」で設定します!
ウィジェットという場所を利用すれば、今後変更があったときにも、1カ所だけの修正で済むのでとても便利です!
また、ここでの設定ではSWELLの「ブログパーツ」という機能も利用しています。
下記の記事にて、「ブログパーツ+ウィジェット」を使って、デモサイトに合わせたフッターの作成手順を解説しています!


②下層ページのデザイン
下層ページを使った「サービス」ページの作り方は、下記の記事で解説しています。





要領はこの記事で解説したトップページと同じです!
③お問い合わせフォームの作成
コーポレートサイト(企業サイト)やホームページには、お問い合わせフォームが必要です。
お問い合わせフォームが無いと、せっかく訪問してくれたユーザーからの問い合わせや申し込みを逃してしまうので、必ず作っておきましょう!
お問い合わせフォームは、「Contact Form7」というプラグイン(拡張機能)を使って作成するのがおすすめです!
Contact Form7を使ったお問い合わせフォームの作成手順は、下記の記事で解説しているので参考にしてください!


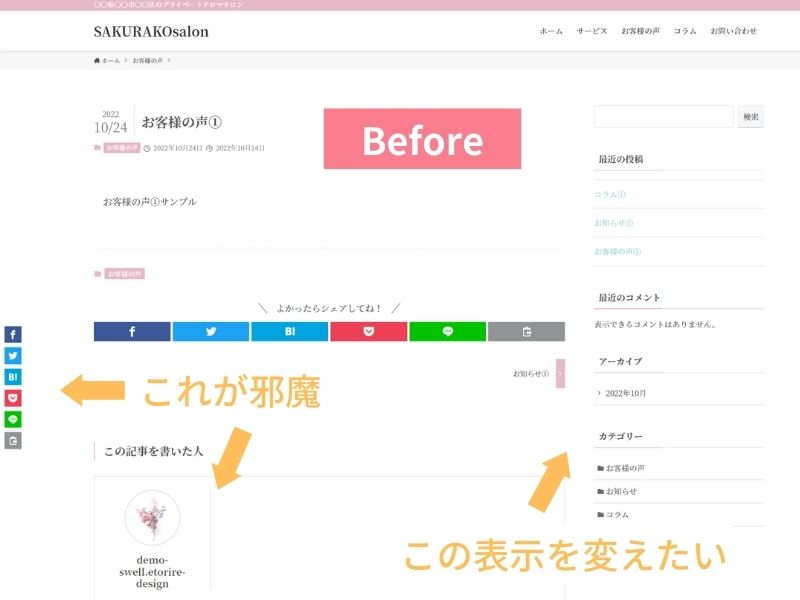
④記事内の表示を整える
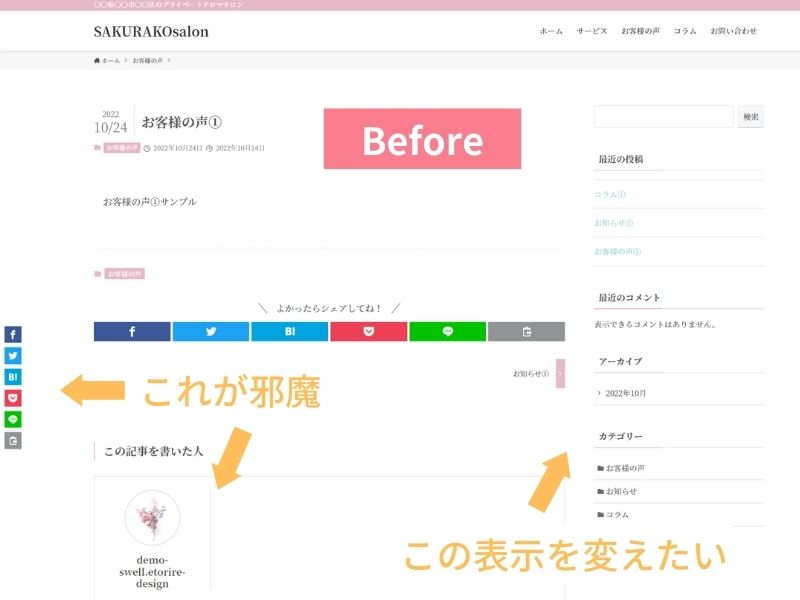
SWELLでは何も設定していない場合、記事の下に「SNSマーク」や「この記事を書いた人」などが表示されています。





見た目的に邪魔だったり、必要のない情報は削除したいですよね。
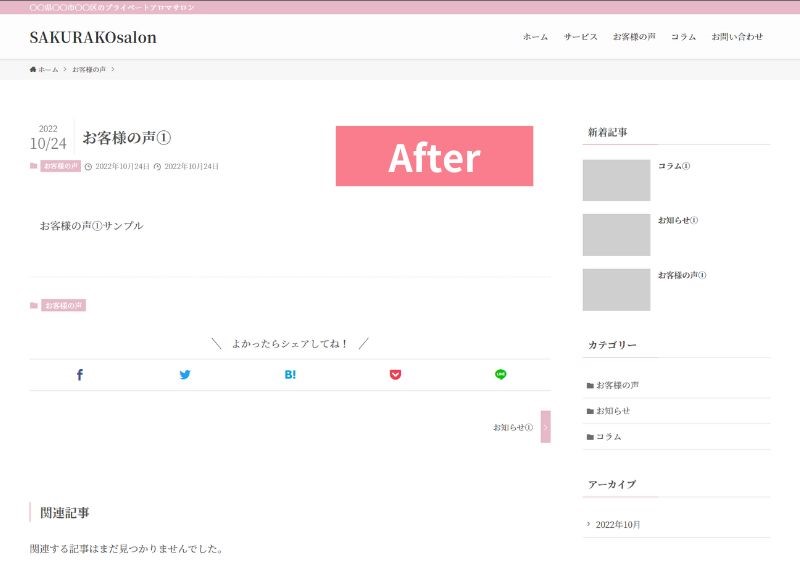
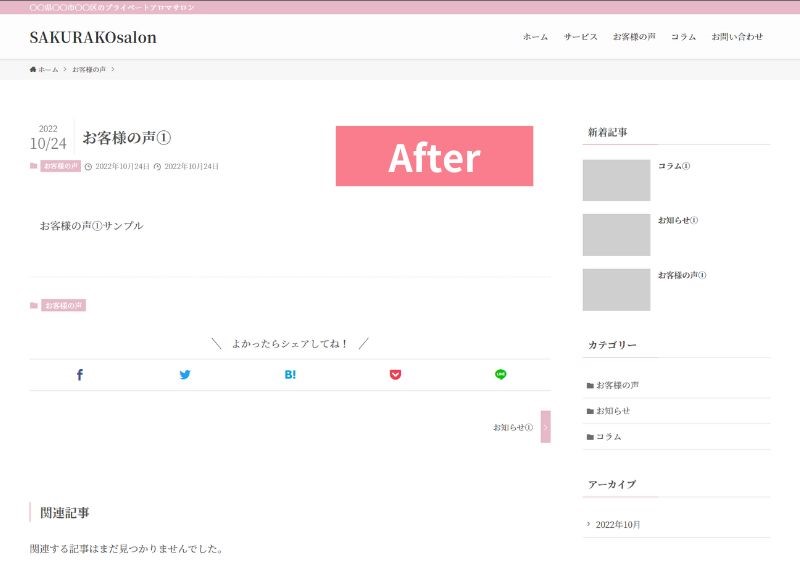
実は簡単な設定の変更で、下記のようにスッキリとさせられるので、ぜひやってみてください!


下記の記事で、設定変更の手順を解説しています!


コーポレートサイトや企業ホームページの自作・運営に役立つツール


コーポレートサイト・企業ホームページの自作や、ブログ記事の更新など、ホームページの運営に役立つツールをご紹介します!
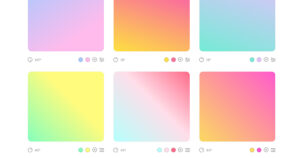
ホームページの色に悩んだら!おすすめの配色サイト
ホームページの色選びに悩んだら、下記の記事でご紹介しているサイトを参考にしてみてください!



なので色の知識がまったく無くても、素敵な組み合わせのホームページにできますよ!
上でも書いたようにあくまでも色やデザインは、ターゲットに合わせて考えるものです。
ですが色の組み合わせは、「素敵!」と思ってもらうためには、意外と重要なものです。
センスのいい組み合わせを見つけて、よりターゲットの心に響くデザインにしてください!


おしゃれな写真や可愛いイラストが見つかる!フリー素材サイト
おしゃれな写真や可愛いイラストは、ホームページのデザインはもちろん、ブログ記事の中でも役立ちます!
プロが作ったイラストを取り入れるだけでも、自作のホームページがより洗練されたものになります♪
ここで注意点として、素材を使うときは「著作権」に気をつけましょう!
適当に検索して拾ってきた画像は、著作権の問題にひっかかることもあります。
写真でもイラストでも、必ず著作権フリーの素材を使ってくださいね!
おしゃれな写真が見つかるフリー素材サイトは、下記の記事でご紹介しています!


可愛いイラストが見つかるフリー素材サイトは、下記の記事でご紹介しています!


下記の記事では、素敵なレースやフレームが見つかる、フリー素材サイトをご紹介しています!
レースやフレームは、ホームページだけでなく、名刺やチラシなどの販促ツールにも使えるので、お役立てください!


女性向けの商品・サービスを売るなら読んでほしい本
もしあなたの商品やサービスが女性に売るものであるなら、ホームページを作ると同時にぜひ読んでほしい本があります!
それは下記の「ネットで「女性」に売る 数字を上げる文章とデザインの基本原則」です!
この本では、女性が商品を購入するときの心理や、女性に売るための文章やデザインのポイントが書かれています。
たとえば色やフォント、写真の選び方。成約してもらうための言葉選びや文章の書き方など。
ホームページは、「可愛くておしゃれで自分好みのデザイン」ならいいわけではありません。



自分は嬉しいかもしれませんが、それが売り上げに繋がるわけではありません。
あくまでもゴールはお客様に購入してもらうことであり、ホームページもデザインも、そのための手段の1つにすぎません。
なので「売る」「購入してもらう」を考えるなら、そのために考えられたデザインや文章が必要です。
著者は通販事業で力を培ってきたセールスライターで、その知識はホームページ制作はもちろん、事業そのものにも役立つ内容になっています!



この本を読むことで、デザインや商品・サービス販売に対する考え方が変わるはずです!
デザイン以外にも参考になる内容がたくさんあるので、ぜひ読んでみてくださいね!
コーポレートサイト・企業サイト・ホームページを自作ではなく依頼したい方へ



もし「ホームページの自作はやっぱり大変!誰かに作ってもらいたい!」と思った場合は、ぜひエトリールデザインにお任せください!
女性向けのデザインが得意で、ホームページの運営方法までご指導しています♪
誰にでも分かりやすくを心がけてますので、パソコンが苦手な方もご安心ください^^
>>パソコン・ITが苦手な初心者向けの自分で運営できるホームページ制作


