Webデザイナーのポートフォリオサイト&紙の作り方【未経験・実例付き】

こんにちは、Sakiです!
 シュガー
シュガー未経験からWebデザイナーを目指してます。転職を成功させるための、ポートフォリオの作り方を教えてください!
私は現在フリーランスとして活動していますが、フリーランスになる前は未経験から制作会社に就職し、勤めていたことがあります!
そしてその転職時にはもちろん、ポートフォリオを準備して、無事に就転職を成功させました!
ちなみに私はWebデザインスクールに通っていたので、講師からのアドバイスのもと、ポートフォリオを作成しています!



なのでこの記事は、プロの意見も取り入れたポートフォリオとして、参考になるはずです!
この記事では、Webデザイナーの必需品であるポートフォリオの作り方を、
「サイト」と「紙」の両方で、私が実際に使ったものをご紹介しながら解説しています!
未経験Webデザイナー転職で使ったポートフォリオの実例ご紹介


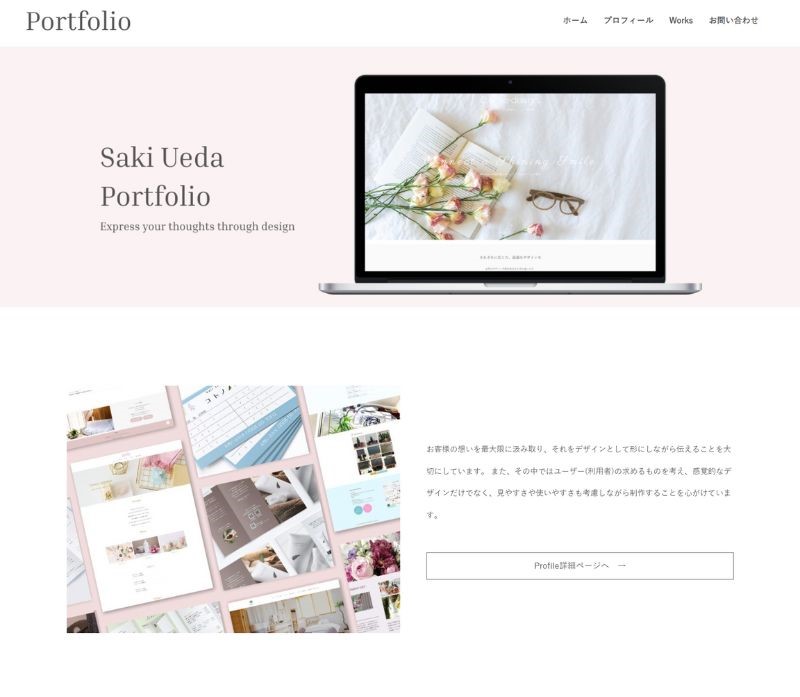
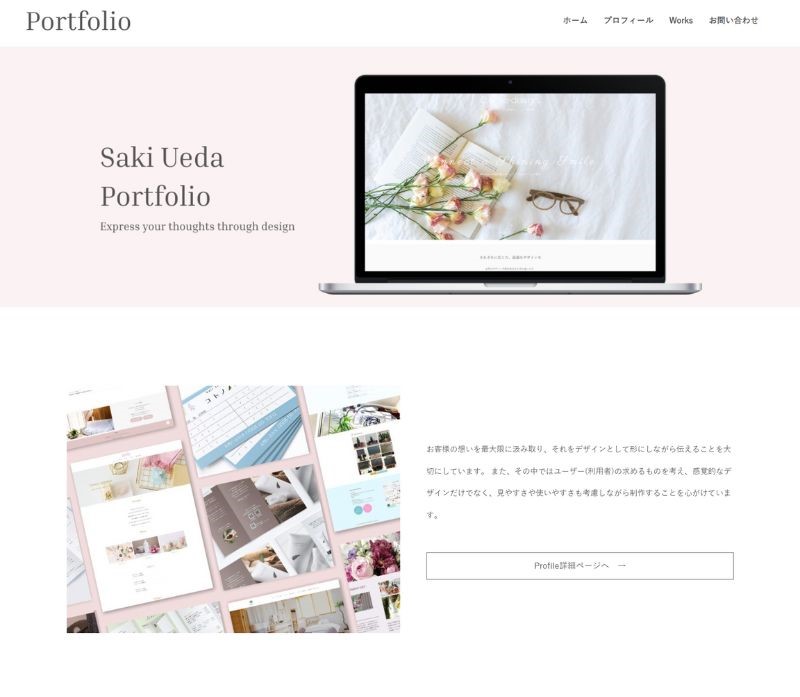
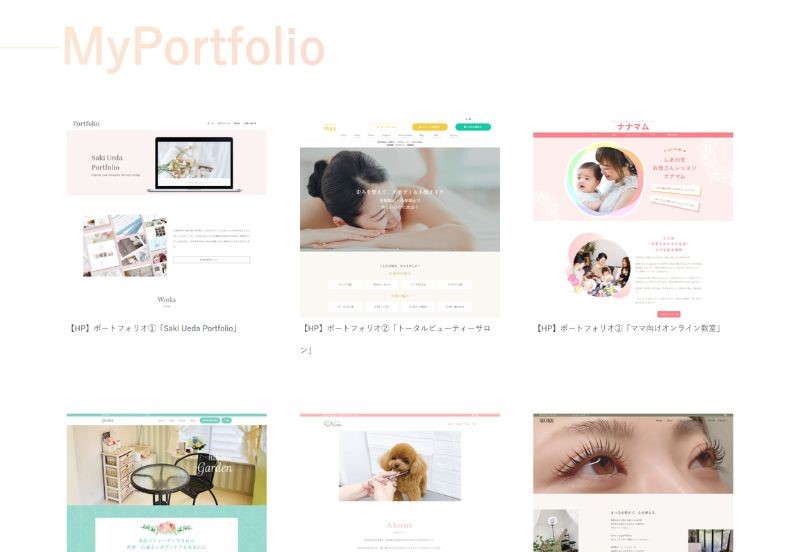
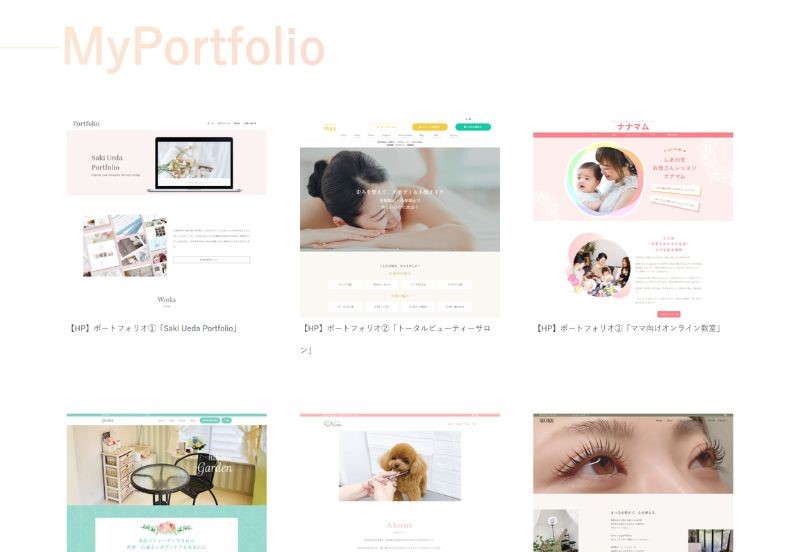
こちらが私が実際にWebデザイナーの転職活動で使った、ポートフォリオサイトです!



上のリンクから、実際のポートフォリオサイトのページに飛べます!
掲載している作品などは、今のフリーランスになってからの情報に変えています。
転職活動時に実際に載せていた作品は、紙のポートフォリオでご紹介しているものです。
実は当時無知で、検索で拾ってきた画像を使って作品を作っていたので、著作権法などの関係で掲載作品を変更しています。


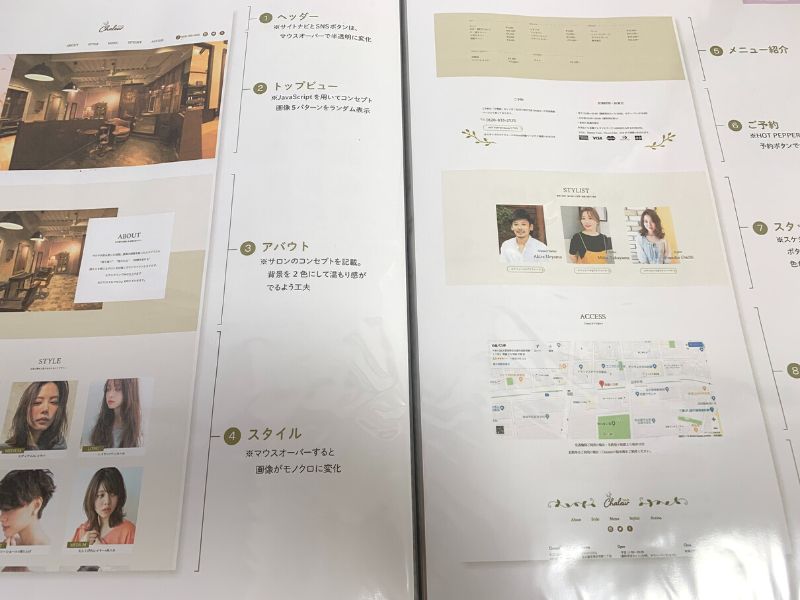
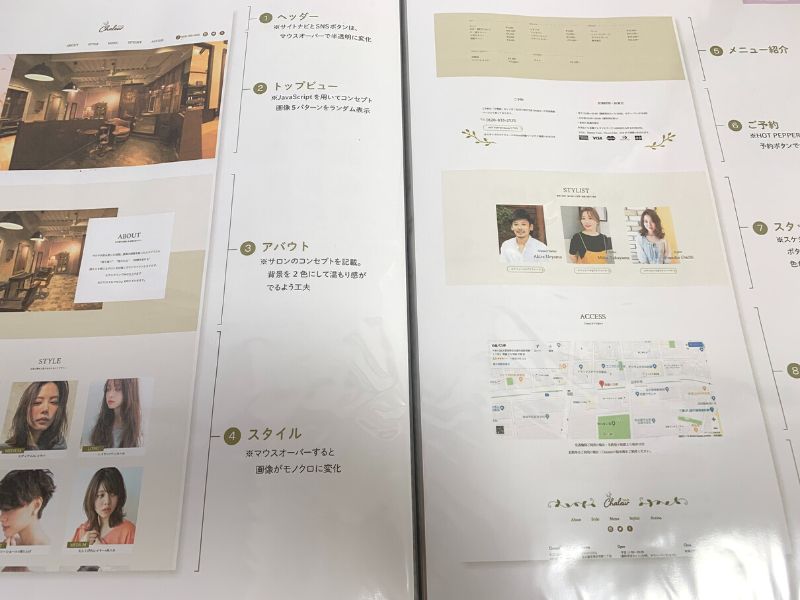
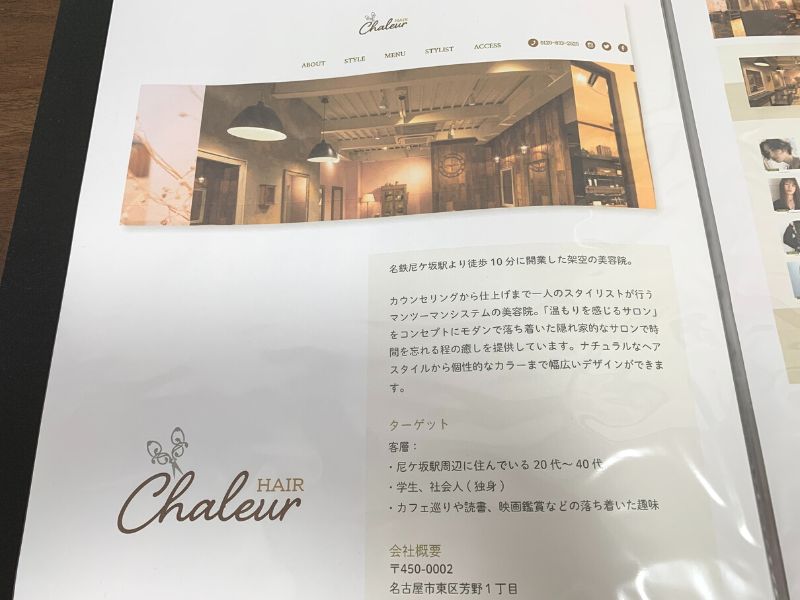
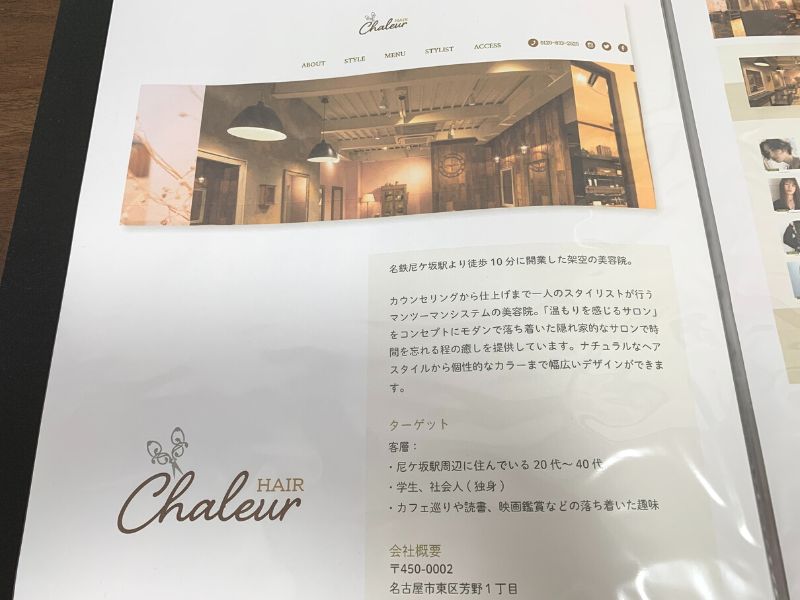
そしてこちらが、紙のポートフォリオです!



少し暗くてすみません。中の一部ですが、こんな感じで作りました!
この記事では、これらの内容をもとに、ポートフォリオ作成について解説していきます!
Webデザイナー転職に成功したポートフォリオサイトの作り方


まずは、Webデザイナー転職に成功した「ポートフォリオサイト」の作り方を解説していきます!
Webデザイナーのポートフォリオサイトを作る手順
Webデザイナーのポートフォリオサイトは、下記の手順で作成します。
- 作品を用意
- ポートフォリオサイトの構成
- ポートフォリオサイトのデザイン
- レンタルサーバーを借りてアップ



これらについて、詳しく解説していきます!
Webデザイナーのポートフォリオサイトに載せる作品内容
当たり前ですが、まずはポートフォリオに載せる作品を用意しないといけません。
何を載せるすべきか悩んだら、下記を用意するといいですよ!
- バナー
- サイトデザインのみのもの(複数)
- サイトコーディングまでしたもの(1つ~複数)
バナーは作りやすく、短時間でできるので、いろんなジャンルや形で複数作っておきましょう。



デザインソフトの操作スキルはもちろん、デザイン傾向などもアピールできます!
サイトはできれば、すべてコーディングまでするのが1番ですが、なかなか大変で厳しいものでもありますよね。
なので、「デザインのみ」と「コーディングまでしたもの」の2パターンで、複数作るのがおすすめです!
2パターンで作る場合は、系統やジャンル別にいくつか作るのがおすすめです!
私は3つの架空サイトを作りましたが、
- 美容院→全ページコーディング
- カフェ→全ページコーディング
- 通販サイト→トップのみコーディング
こんな感じで、コーディングの負担を減らしました!
ポートフォリオを作るときの注意点
ここで注意点ですが、最初にも書いたとおり私は当時無知で、著作権など考えず検索で見つけた画像を使用していました。
ですがこれは著作権法などに関わり、違法にもなるので、必ずフリー素材を使用してください!
下記の記事では、無料で使えるフリー素材サイトをご紹介しているので、参考にしてください。




作品は架空より実際の実績がよりおすすめ
ポートフォリオに載せる作品は、架空のものでも大丈夫ですが、1番いいのは実際の実績です。
実績が無くても問題ではないですが、実際の仕事として経験しているかどうかは、経験値に大きな差があります。
とくに今はWebデザイナーが人気職となり、応募者も増えています。
そんな中で転職活動を成功させるには、少しでも目立つポイントを作らなければいけません!
私は架空のものでしたが、知り合いがいれば頼むか、いなければココナラなどで依頼を受けるのがおすすめです!
それに売るときに工夫したことなども、面接でのアピール材料になります。



収入としては望めませんが、転職活動用としてのメリットはかなり大きいですよ!
いきなりの販売に不安がある方は、アイコンや名刺などの安いものでいいので、1度自分が購入してみるのがおすすめです!



プロのデザインも勉強できて一石二鳥です!
>>サービスをさがす
Webデザイナーのポートフォリオに必要な内容
ポートフォリオに載せる作品を用意できたら、いよいよポートフォリオサイトの作成です!
Webデザイナーのポートフォリオに必要な内容はこちらです。
- 作品
- 自己紹介
- スキル
- お問い合わせ
これらを載せるためのページは好きなように考えていいですが、悩んだら
- トップページ
- 作品ページ
- 自己紹介ページ
- お問い合わせページ
のページを作成するのがおすすめです!
トップページには、各ページへいけるように、リンクを付けておきましょう!



私のポートフォリオサイトでも、トップページからすべてのページに飛べるようにしています!
作品ページの作成
作品ページでは、
- 作品の一覧ページ
- 作品の個別ページ
の2種類のページを用意しましょう!


一覧ページでは、各作品の個別ページへ飛べるようにしておきます。


そして個別ページでは、作品の説明を書いておきます。
個別ページでの説明は、下記の内容を書いておけばOKです!
- サイトの目的(集客や売上アップなど)
- ターゲットとした人物のイメージ像
- そのイメージに合わせて考えたデザインのポイント
- たとえば集客が目的ならそのために何を工夫したのか



個別ページを作るのは面倒ですが、アピールのためにも必ず用意しておきましょう!
自己紹介ページの作成


自己紹介ページでは、自分の名前以外にも、これまでの経歴やスキルなども入れておきましょう!
- 名前
- 生年月日
- 自分の写真
- これまでの経歴
- 今持っているスキル「Photoshop・Illustrator・HTMLなど」
- 資格があれば
このように具体的な情報がある方が、相手も分かりやすいです。
ポートフォリオサイトのデザインポイント
ポートフォリオサイトは、作品や情報を見やすいデザインで作成するのがポイントです!
あくまでもデザインは、情報を伝えやすく、見やすくするための要素です。
なので個性を出すために、ゴリゴリにデザインするのはやめた方がいい、というのが私の考えです!



とはいえ自分のイメージを伝えるためにも、ある程度のデザイン性は必要だと思います!
ただ例外があり、応募する会社の傾向によっては、個性をガンガン出すのもありです。
たとえば女性のサロン関係に強い会社に応募するのに、真っ黒でゴスロリチックなデザインは、ウケが悪いと思います。
しかしゲーム会社などの、高いデザイン性や発想が求められるところには、個性のあるデザインの方が印象がいいかと思います。



目指す会社の傾向に合わせて、デザインを考えてくださいね!
レンタルサーバーを借りてポートフォリオサイトをアップしよう!
ポートフォリオサイトが完成したら、レンタルサーバーを借りてアップしましょう!
サーバー会社はお好きなところでいいですが、おすすめは下記です!
- ロリポップ
- エックスサーバー
ポートフォリオサイトのアップだけに利用するなら、安いロリポップ!で十分です!



費用面を重視するなら、ロリポップ一択です!
もし今後も使い続ける可能性があるなら、エックスサーバーの方がおすすめです!
私も長年エックスサーバーを利用していますが、容量やスピードなど申し分ありません。
なのでWebデザイナー転職に成功したあとも、副業でのホームページ制作や、自分のブログを運営したい場合は、エックスサーバーがいいですよ!
>>エックスサーバー
下記の記事では、エックスサーバの契約方法について解説しています。


Webデザイナー転職に成功した紙のポートフォリオの作り方


ここからは、Webデザイナー転職に成功した「紙のポートフォリオ」の作り方を解説していきます!
基本的には先ほどご紹介した、ポートフォリオサイトと同じ内容を掲載していきます。
ただ、サイトと紙では、デザインのまとめ方が異なるので、実例を入れながら解説したいと思います!
紙のポートフォリオに必要な内容
紙のポートフォリオに載せる、基本的な内容はこちらです。
- 自己紹介
- 作品紹介
構成としては、こんな感じでシンプルです!
ただ、これらを適当に載せればいいのではなく、『伝える』を意識して作るのが大切です!



紙といってもWebサイトと同様に、手を抜かずに作ってくださいね!
自己紹介ページの作成
自己紹介ページは、先ほどのポートフォリオサイトと同じ感じでOKです!
- 名前
- 生年月日
- 自分の写真
- これまでの経歴
- 今持っているスキル「Photoshop・Illustrator・HTMLなど」
- 資格があれば
名前以外にも、これまでの経歴やスキル、自分の強みなどを入れておきましょう!
作品紹介ページの作成



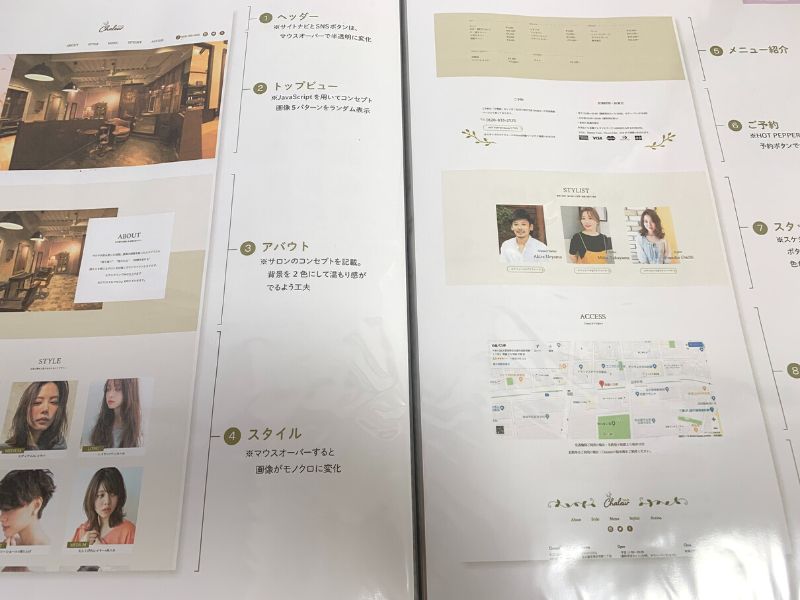
作品紹介ページは、私の紙のポートフォリオの実例を使ってご紹介します!
1つ目のサイト(美容院)


写真は美容院のサイトに関するものですが、サイトデザインの紹介前に、簡単に使用アプリなどを書いています!


次のページでは、メインビジュアルの写真を載せつつ、ポートフォリオサイトと同様に
- サイトの目的(集客や売上アップなど)
- ターゲットとした人物のイメージ像
- そのイメージに合わせて考えたデザインのポイント
- たとえば集客が目的ならそのために何を工夫したのか
などを記載しています。


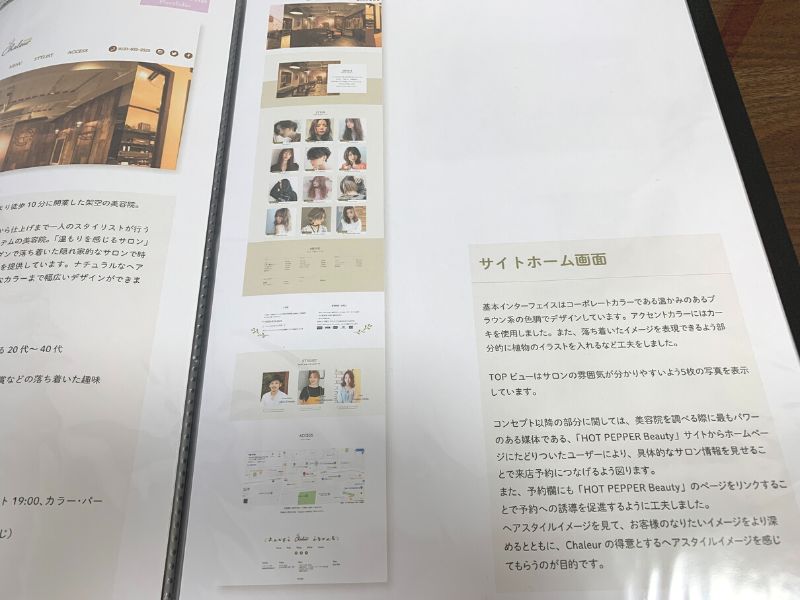
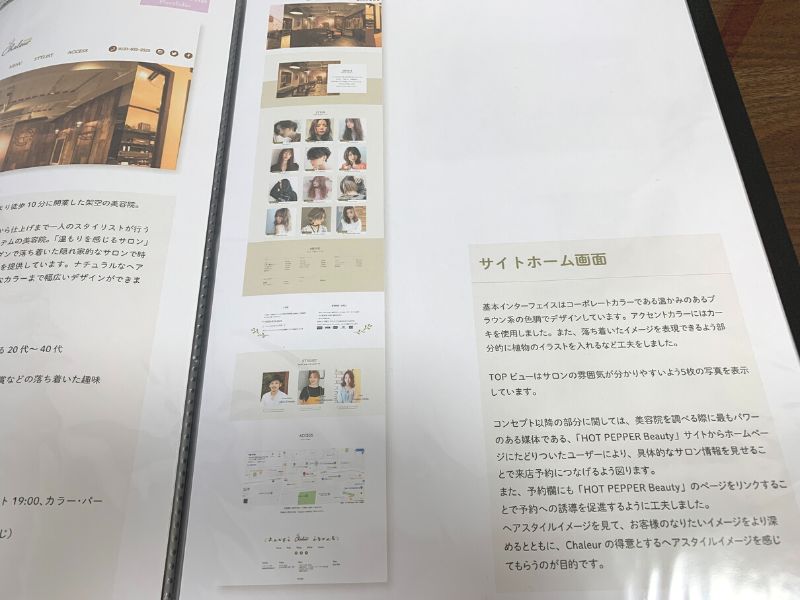
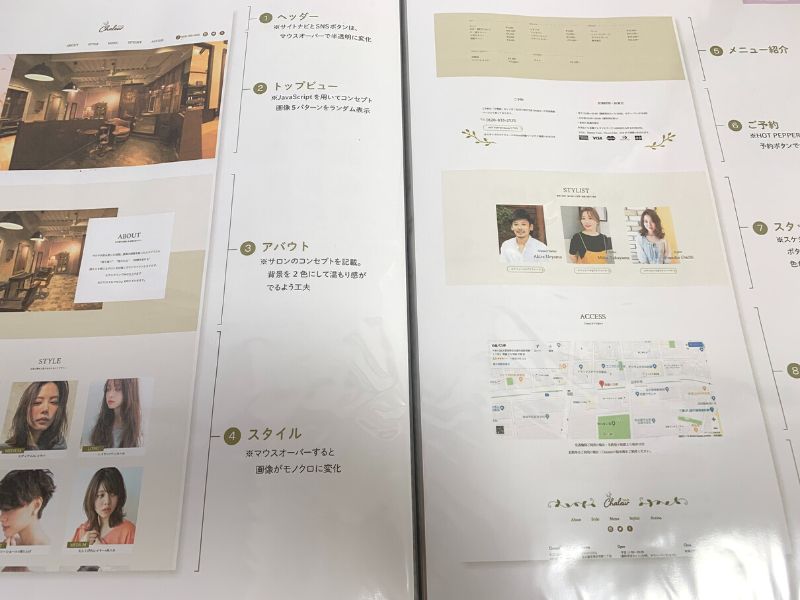
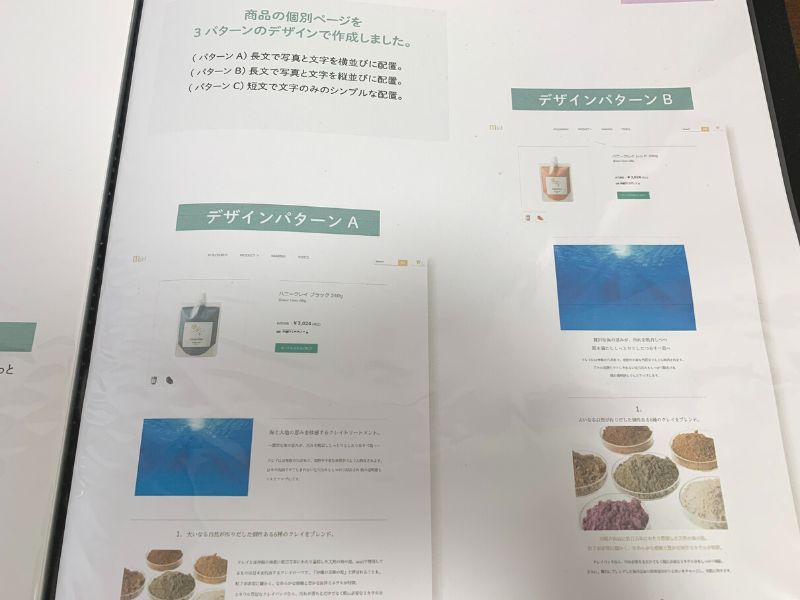
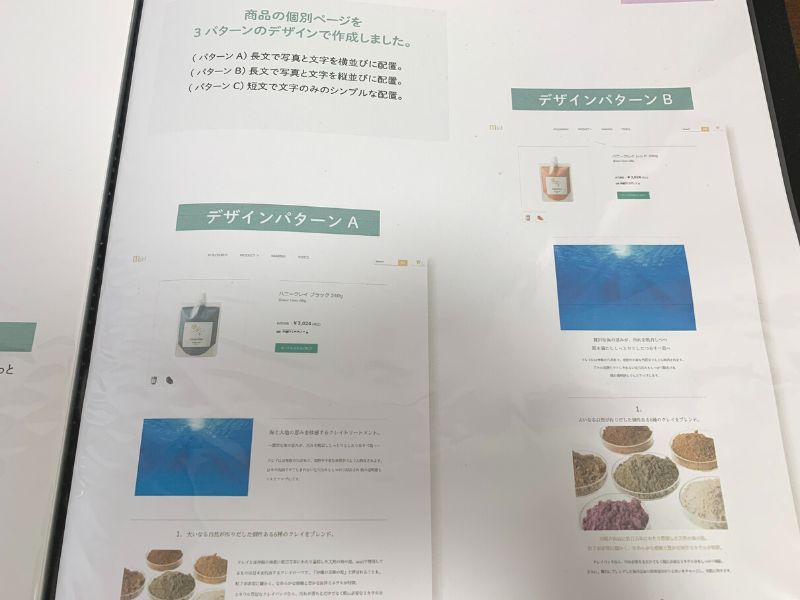
次のページでは、トップページの全体像を載せています。
ここでは全体のデザインを紹介しつつ、デザイン面で心がけたところを説明しています。


そしてさらに次のページでは、見やすくするためにトップページを分割して載せて、それぞれの部分での詳細を書いています。



Web上での動きや、ここを意識して作っています、という説明を書いています!
2つ目のサイト(カフェ)


カフェのサイトは、美容院とはまた違った系統でデザインしています。



いろんな系統やジャンルで制作して、自分のデザインの幅をアピールしましょう!
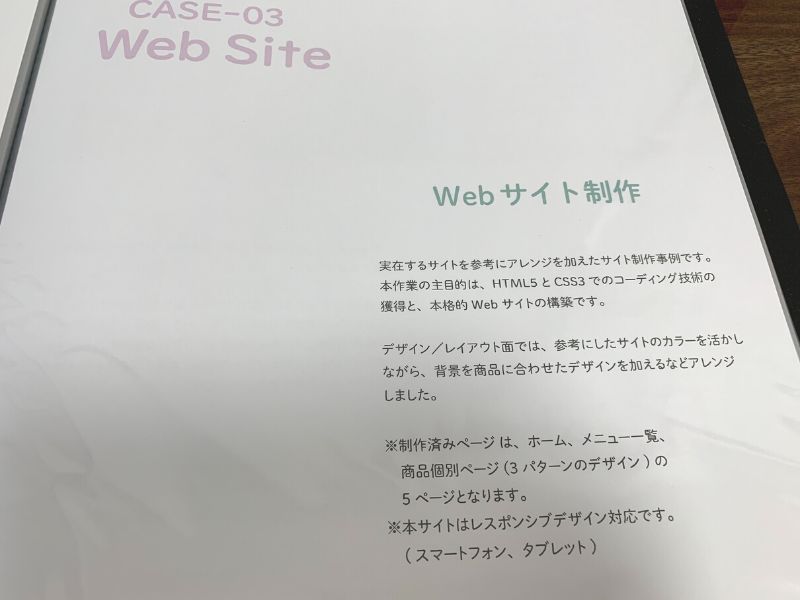
3つ目のサイト(通販サイト)


紹介する作品が変わるごとに「CASE03」とタイトルを変えたり、使用しているソフトの説明など、その都度紹介の1ページ目に入れています!



区切りを入れることで、紹介する作品が変わったことを伝えてくださいね!


通販サイトを想定して作っていますが、コーディングはHTMLとCSSのみで、ECサイト用のカートなどは入れていません。


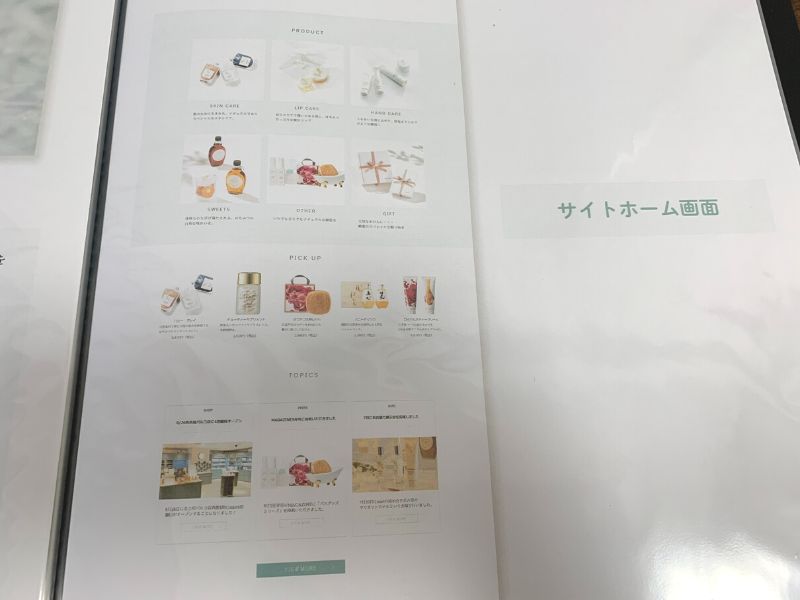
このように同じサイトではありますが、商品ページをパターンA~Cまで、3パターンでデザインしています!
バナーも同じように作品を載せよう!
写真に撮れておらず申し訳ないですが、バナーも同じように載せてください!



デザインで心がけたところなども、記載してくださいね!
紙のポートフォリオのデザインポイント
紙のポートフォリオでも、デザインは好きなように考えるのではなく、
あくまでも作品の内容を伝えることを心がけて作りましょう!
Webサイトとは違い、紙には載せるスペースなどに限りがあります。
その限られたスペースを使って、いかに伝えられるか、いかにアピールできるかを考えて工夫するのが大事です!
また、「ポートフォリオサイト」と「紙のポートフォリオ」は、



当時の私はそこまで考えずに、別々の色合いや雰囲気で作りました。
ですが統一した方が、より相手に印象付けやすいかと思います!
ポートフォリオを紙に印刷してファイルに入れて完成
あとは作成したページを紙に印刷して、ファイルに入れて完成です!
印刷するときは、A3用紙でのサイズがおすすめです!
A4だとせっかく作った作品や、記載した文字が見づらいです。
A3での印刷は、自宅にプリンターが無ければコンビニでもいいですが、
ラクスルなどの印刷会社を利用すれば、自宅にいながらでも簡単に印刷できるのでおすすめです!



印刷会社を利用すれば、枚数が多くても問題ないし、よりキレイな発色で印刷できますよ!
おすすめのA3クリアファイル
印刷したものは、必ずクリアファイルに入れましょう!
封筒などにまとめて入れると、出して広げる手間もあるし、何より面接の場が汚くなります。
ファイルに入れた方が見栄えもいいし、自分も面接官の手間も取りません!
A3のファイルは、お店ではあまり見つからないこともありますが、ネットではいろいろあるので参考にしてください!
\カラフルなおしゃれを求める方に/
\シンプルで大容量を求める方に/
Webデザイナーの紙のポートフォリオを1ランク上げる方法


Webデザイナーの紙のポートフォリオを、1ランク上げる方法をご紹介します!
名刺やチラシなどは紙に印刷するとより伝わる
もし名刺やチラシなど、グラフィック系のポートフォリオも作る場合は、
Webサイトとは違って、名刺やチラシなどの印刷物は、紙に印刷されてはじめて完成です。
なので、実物として印刷したものを見てもらう方が、よりデザイン性などが伝わります!
それに印刷するには、紙の種類や入稿の知識も無ければいけません。
実際に印刷したものを見せることで、そういった部分もしっかり学んでますよ!というアピールにもなります!
ラクスルなどを利用すれば、費用もそんなにかからず印刷できるので、ぜひ試してみてください!



自分の名刺や架空のチラシを作るのも楽しいですよ!
本を参考にしてアイデアの幅を広げる
本を参考にすることで、プロからのヒントを貰い、アイデアの幅を広げられます!
私がご紹介させていただいたのと同じように作るのもOKですが、
ポートフォリオ見本帳
こちらの本では、
- どんな目的のためにポートフォリオを作成するのか
- 制作会社側はポートフォリオのどこを見ているのか
など、ポートフォリオの本質部分が解説されています!
ポートフォリオを通して、自分がどこで勝負すればいいのかアドバイスもあります。
Webデザイナーにとってポートフォリオは、履歴書以上に大事なものですが、転職成功のためのポートフォリオの強化になるはずです!
Webポートフォリオ・デザインブック
こちらはWebサイト用の、ポートフォリオ作成に役立つ本です。
- Webポートフォリオの作り方
- ポートフォリオを上手く活用するためのポイント
などが書かれています。
紙のポートフォリオを作る前に、Webサイトのポートフォリオの完成度を高めることも大事です!
「Webサイト」と「紙」の2種類ともクオリティを上げるためにも、ぜひ合わせて参考にしてください!
表紙や紙質にこだわる
Webデザイナーなら、表紙や紙質など、とことん細部にまでこだわりましょう!
中身の内容が1番重要ではありますが、表紙や紙質にまでこだわることで、面接官へ大きなインパクトを残せます。
おすすめはラクスルの冊子印刷で、1部から作成できるものもあります。



冊子タイプにすることで、より表紙のデザインにこだわれたり、自分のオリジナリティを出せますよ!
Webデザイナーに紙のポートフォリオが必要な理由


Webデザイナーなら、Webサイトのみでいいんじゃないの?という意見もあるかと思いますが、
私は紙のポートフォリオも用意した方がいいと考えています!
元々はスクールで紙のポートフォリオの用意も指定されましたが、実際に私が用意して感じたメリットがあります。
- Webの通信環境が無くても見せられる
- まとめる能力があることも知ってもらえる
紙ならパソコンや通信環境が無くても見せられる
制作会社といえど、面接時に必ずパソコンや通信環境が用意されているとは限りません。
実際に私が面接をしてもらったときも、会社側はその場にパソコンを持ってきていませんでした。
事前にWebサイトの方のポートフォリオは送っていたし、会社からは紙が必要とも言われていませんでした。
しかし結果的には、紙の方が無ければ説明できなかったので、準備しておいて良かったなと思います!
まとめる能力があることも伝えられる
Webデザイナーは、デザインスキルだけではなく、情報の整理能力や伝える力なども大事です!
紙のポートフォリオは、限られた範囲の中で情報を伝えなければいけませんが、
- 情報の整理
- 見やすさ
- 伝わりやすさ
などを伝えられる場でもあります。



作るのは面倒かもしれませんが、いろんな角度からたくさんのことを伝えられるツールなんですよ!
ポートフォリオを用意して未経験からWebデザイナー転職を成功させよう!
ポートフォリオは、自分が今持っているスキルを証明するためのものです!
ただやみくもに作品を並べるだけでなく、デザイン・コーディング・考え方など、これまで学んで身につけたものをしっかりアピールしましょう!



自分の力を最大限アピールできるポートフォリオを作って、自信をもって面接に挑んでくださいね!
ポートフォリオが完成したら、あとは就転職活動に挑むだけです!
もし未経験からの転職で、スクールなどを通さない場合は、転職エージェントの利用がおすすめです!
下記の記事ではWebデザイナーの就転職活動のポイントも解説してるので、ぜひ参考にしてください!







