WordPressのお問い合わせフォームの作り方!自動返信メール設定とCSSデザインアレンジも

こんにちは、Sakiです!
 シュガー
シュガーWordPressのお問い合わせフォームの作り方を教えてください!
この記事では、「ContactForm7」というプラグインを使ったお問い合わせフォームの作り方を解説しています!
プラグインとはWordPressの拡張機能で、「ContactForm7」は多くの人が使ってるメジャーなものです!
また、この記事の解説では、お問い合わせフォームの作り方以外にも、下記について解説しています!
- お問い合わせがあった際の自動返信メールの設定
- フォームをおしゃれなデザインにアレンジする方法
この記事で、お問い合わせフォームに必要な設定がすべて分かります!



ぜひホームページやブログにお問い合わせフォームを設置するときの、参考にしてください!
1つだけ注意点として、この記事ではWordPressテーマ「SWELL」
お問い合わせフォームの設置とメール設定は問題ないですが、CSSでのアレンジだけ、別のテーマだとうまく反映されない場合もあるかもしれないので、ご了承ください!
WordPressのお問い合わせフォームの作り方【Contact Form 7】
それではさっそく、ContactForm7を使ったお問い合わせフォームの作り方を解説していきます!
WordPressに【ContactForm7】をインストール
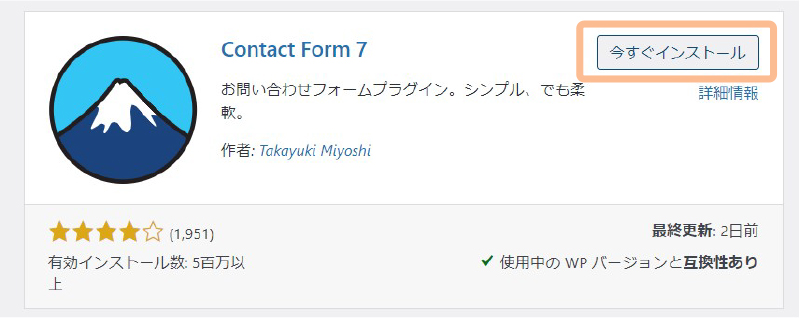
まずは、WordPressのお問い合わせフォーム用プラグイン【ContactForm7】をインストールします。


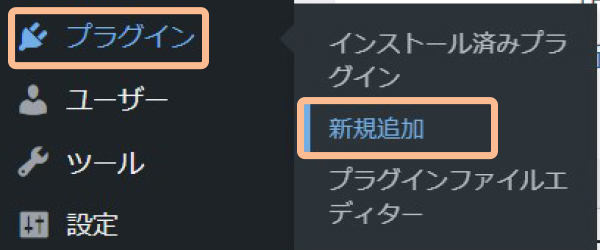
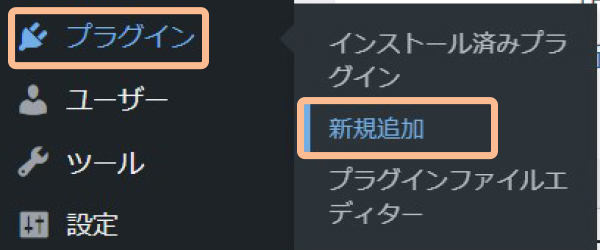
- 管理画面「プラグイン」→「新規追加」


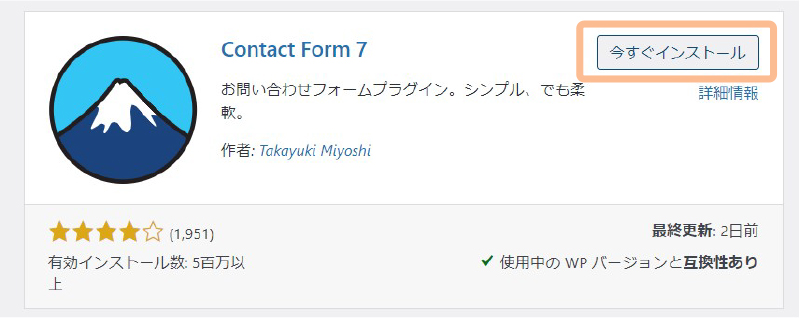
- 「ContactForm7」を検索
- 「今すぐインストール」をクリック


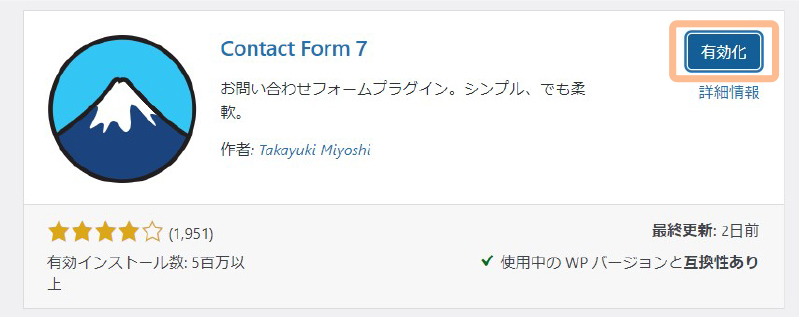
- 「有効化」をクリック
お問い合わせフォームを固定ページに貼り付ける
お問い合わせフォームの内容を設定する前に、まずはフォームを表示させていきます。


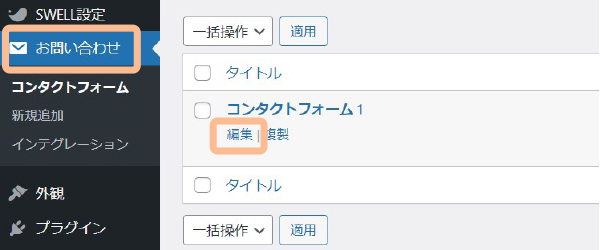
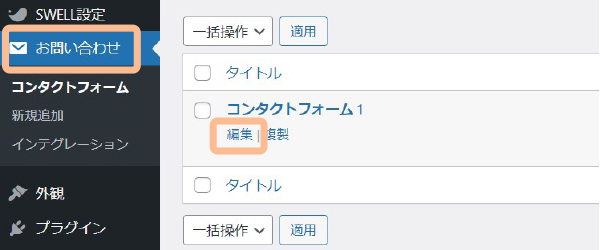
- 管理画面「お問い合わせ」
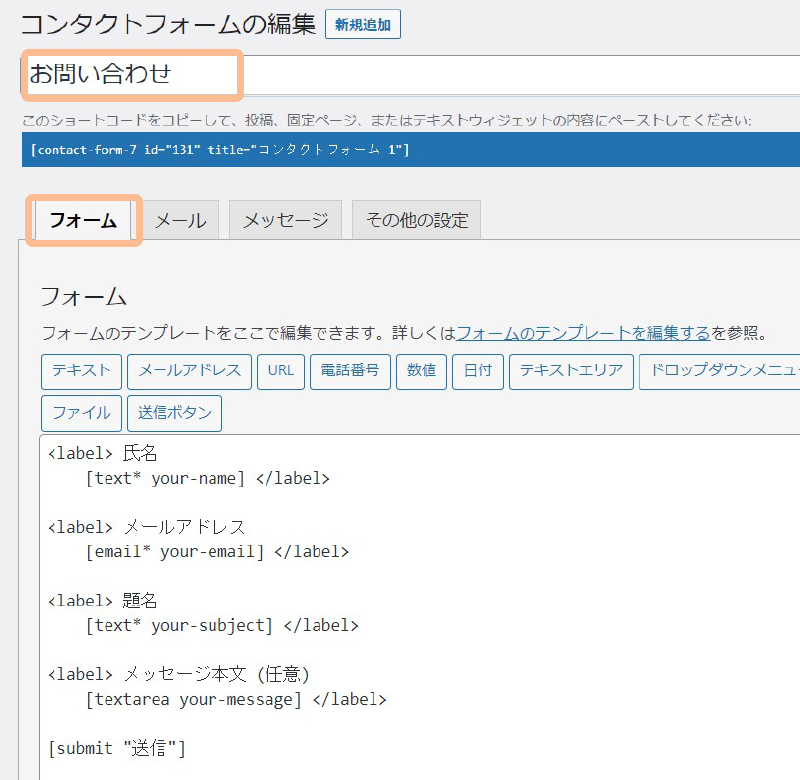
- 「コンタクトフォーム1」を編集


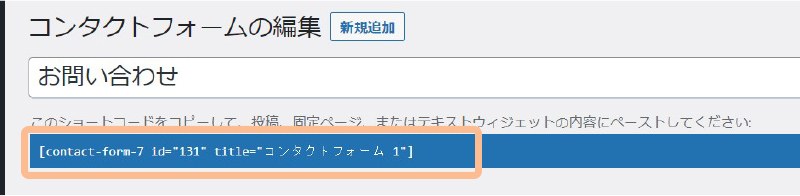
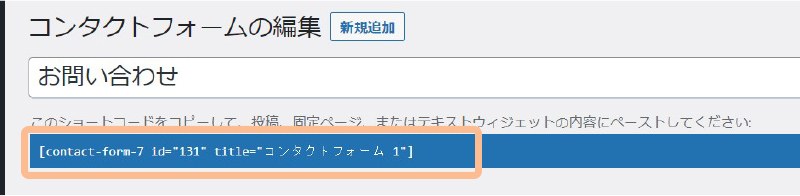
- 上の青色部分に書かれたコードをコピー
固定ページ一覧へ移動します。


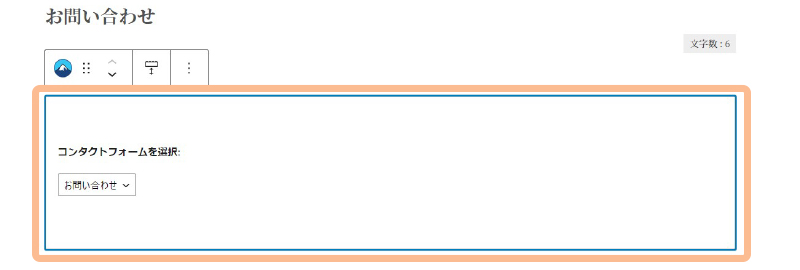
- 固定ページのお問い合わせ用ページを編集



画像は「お問い合わせ」というページ名ですが、お問い合わせ用ということが分かれば何でも大丈夫です!


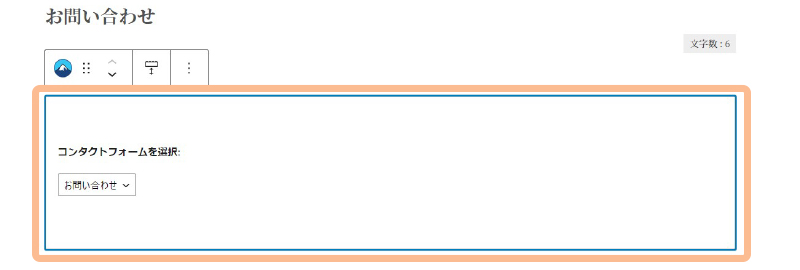
- コードをペースト(貼り付ける)


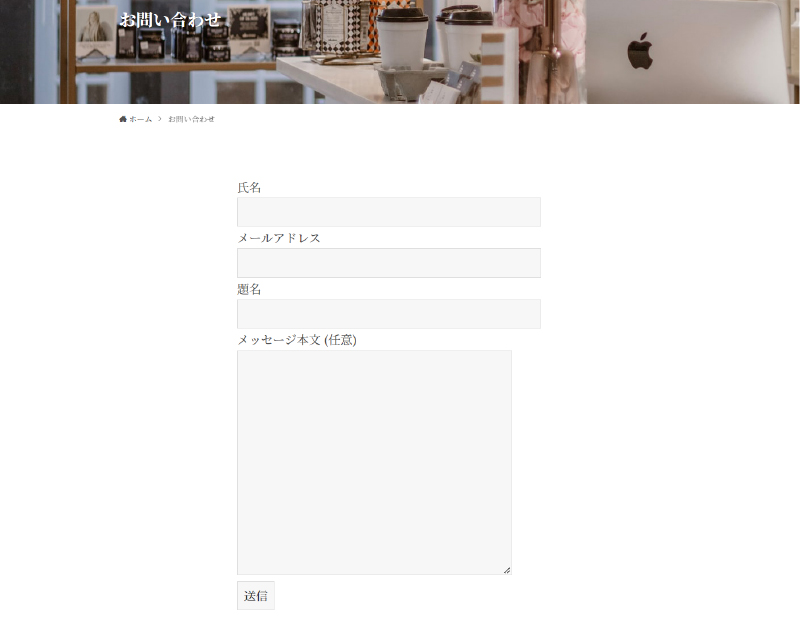
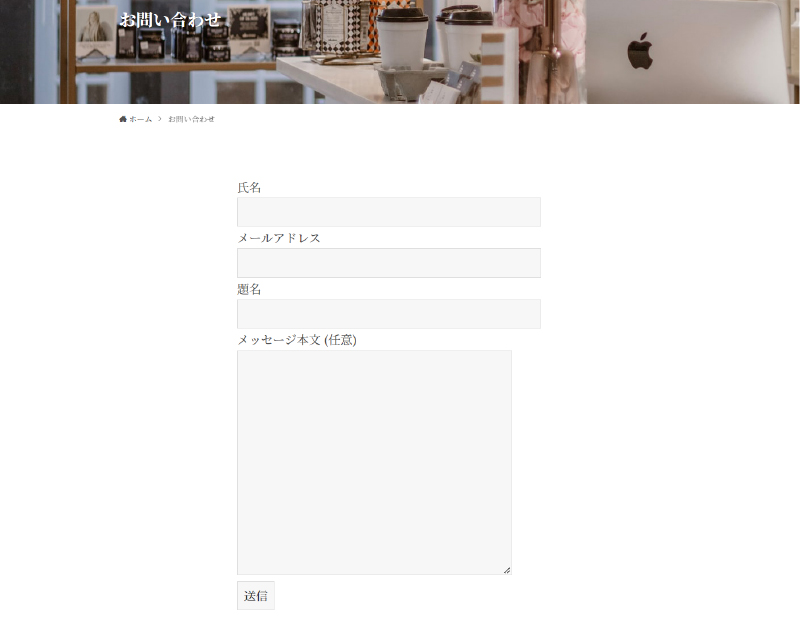
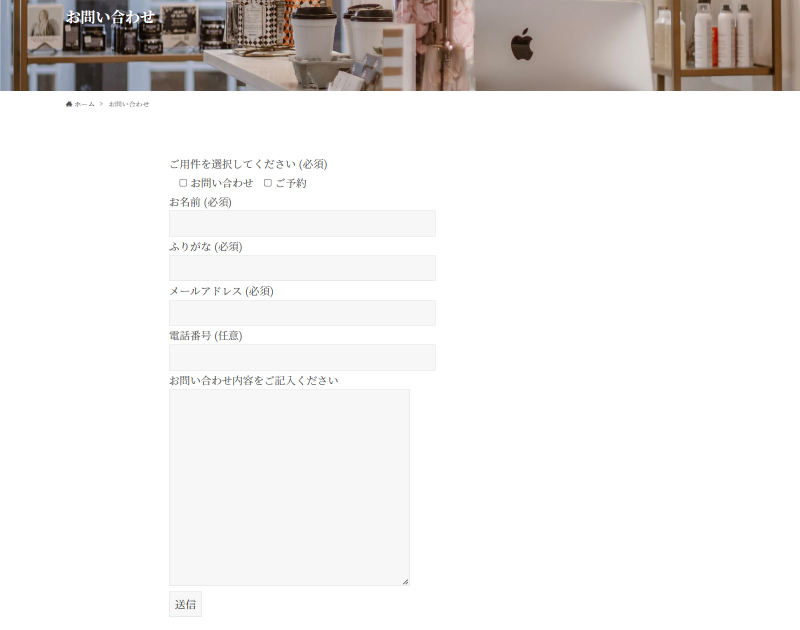
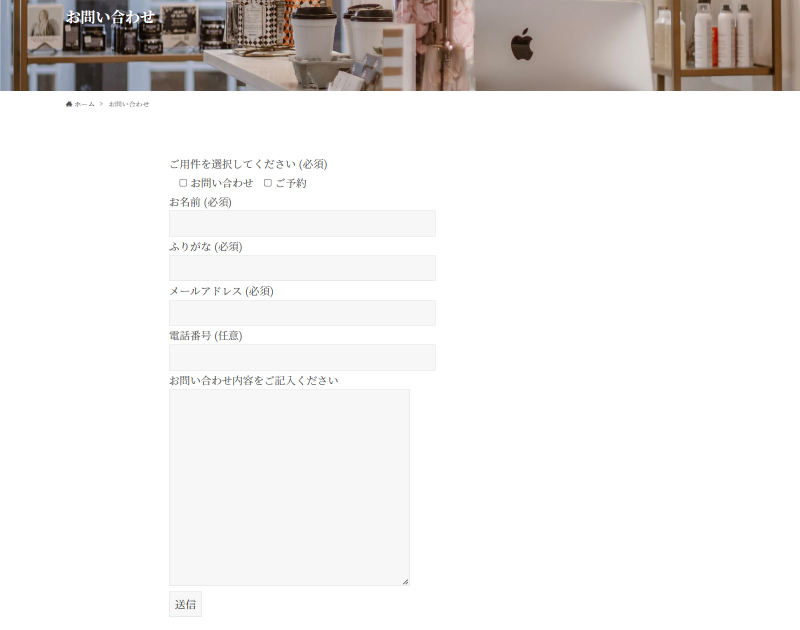
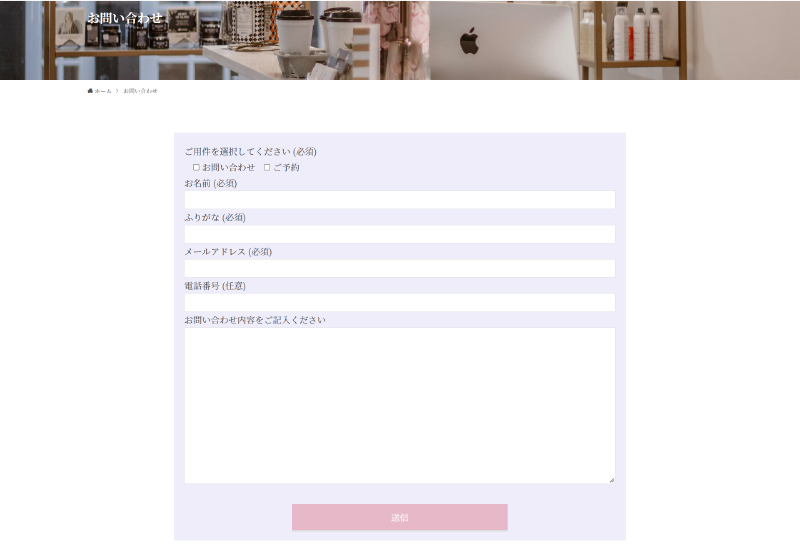
ページを更新して確認します。このように表示されていればOKです!
WordPressのお問い合わせフォーム【Contact Form 7】の表示内容の設定
WordPressにお問い合わせフォームの設置が完了したら、次に「Contact Form 7」で表示内容を設定していきます。



最初の内容のままでよければ、この設定は飛ばしてもOKです!
お問い合わせフォーム【Contact Form 7】の表示内容の設定


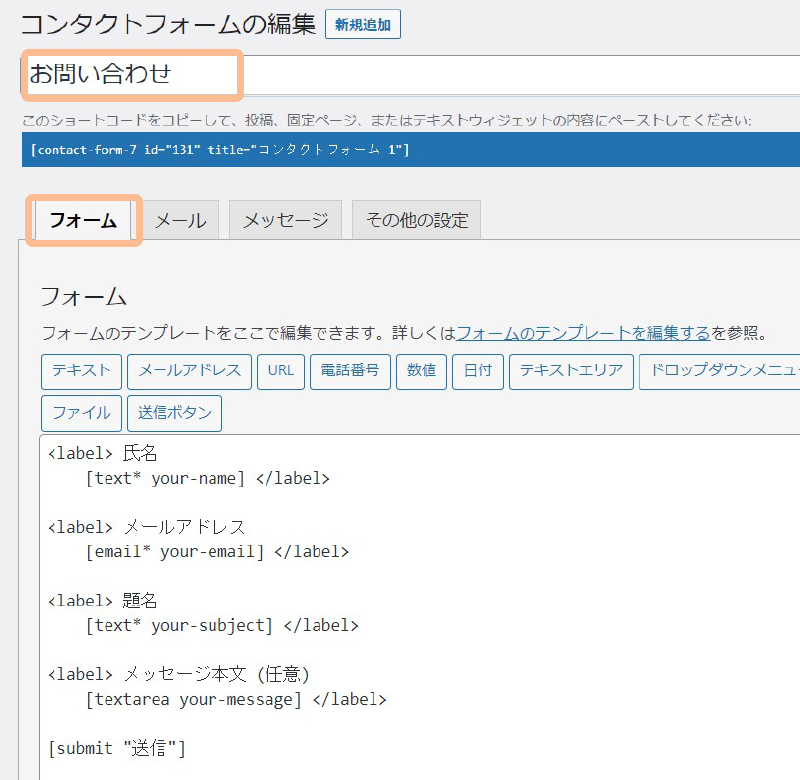
- 管理画面「お問い合わせ」からフォーム編集を開く
- 上のタイトルを分かりやすいものに変更



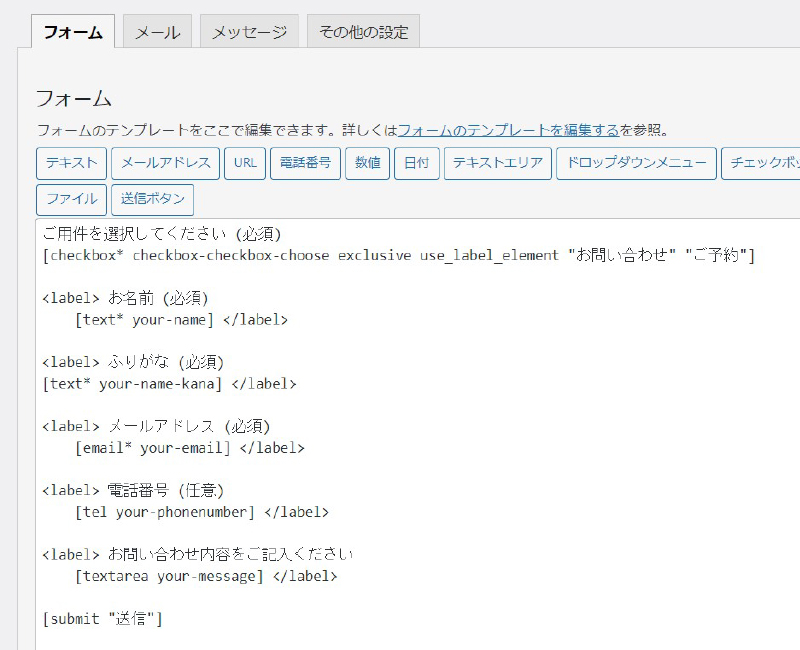
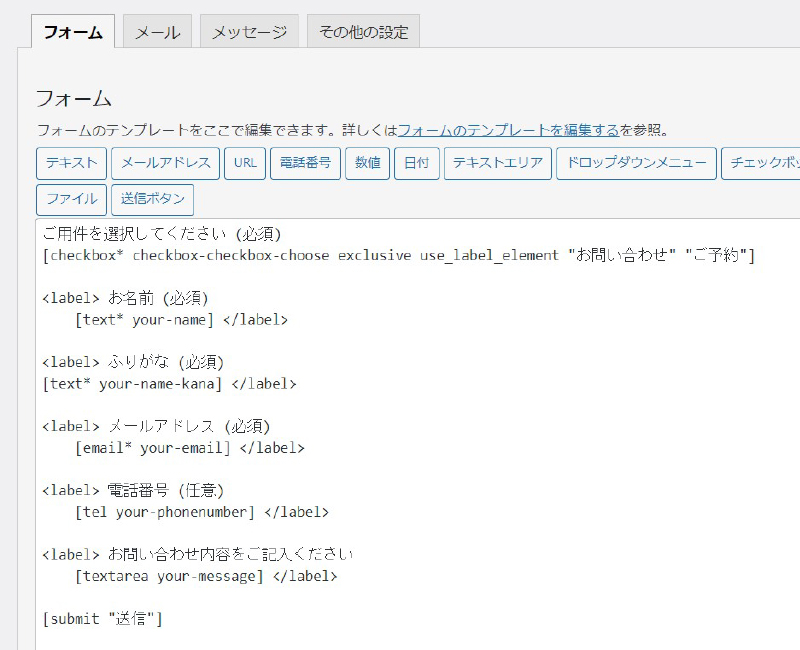
「フォーム」のタブを編集します!


画像ではサロン用として、ご用件や電話番号などを追加しています!
記載している内容は、下記と同じものです。



ぜひコピーして使ってください!
ご用件を選択してください (必須)
[checkbox* checkbox-checkbox-choose exclusive use_label_element "お問い合わせ" "ご予約"]
<label> お名前 (必須)
[text* your-name] </label>
<label> ふりがな (必須)
[text* your-name-kana] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> 電話番号 (任意)
[tel your-phonenumber] </label>
<label> お問い合わせ内容をご記入ください
[textarea your-message] </label>
[submit "送信"]

ページを更新して、設定通りに反映されているか確認してください!



上手く反映されていたら、これでフォームの内容設定は完了です!
【Contact Form 7】を使ったWordPressお問い合わせフォームのCSSデザインアレンジ
WordPressのお問い合わせフォーム「Contact Form 7」は、元のままだと少し物足りなさを感じる方もいるかと思います。
デザインをおしゃれにするために、CSSコードを加えてアレンジしていきます!
冒頭でもお伝えしたとおり、解説はWordPressテーマ「SWELL」



別のテーマだとうまく反映されない場合もあるかもしれないので、ご了承ください!
【Contact Form 7】を使ったWordPressお問い合わせフォームのCSSデザインアレンジ


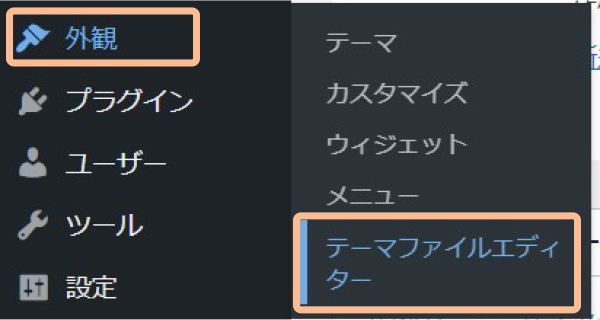
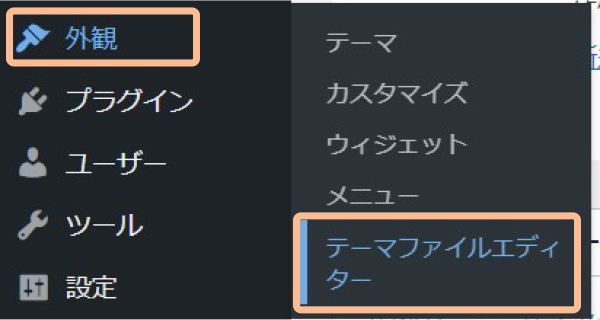
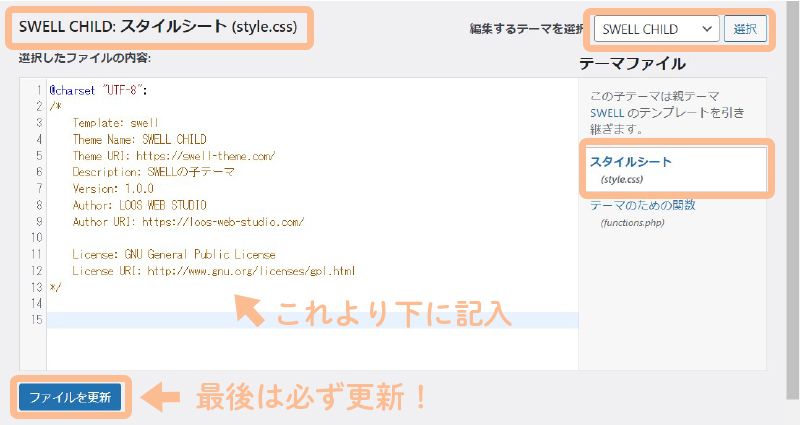
- 管理画面「外観」→「テーマファイルエディター」


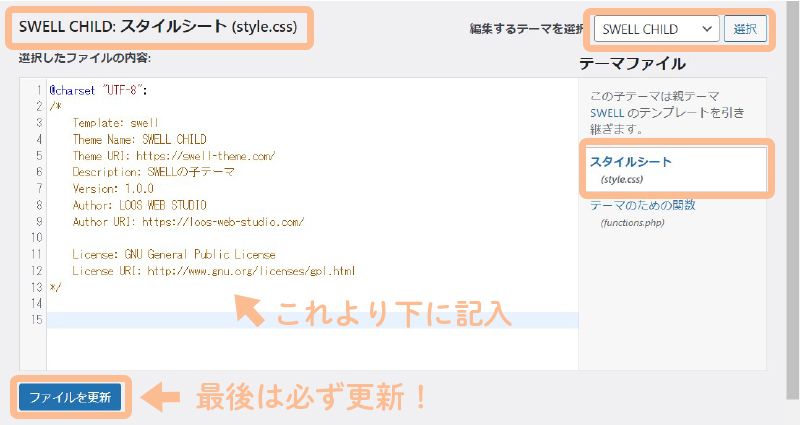
- 「SWELL CHILD」のstyle.cssになっているか確認



なっていない場合は右側から変更できます!
SWELL以外のテーマを使っている場合は、「そのテーマ名+CHILD」などになっているかと思います。
また、子テーマがないテーマは、「CHILD」ではなくても大丈夫です!


- 下記のコードをコピーして貼り付ける
- 「ファイルを更新」をクリック



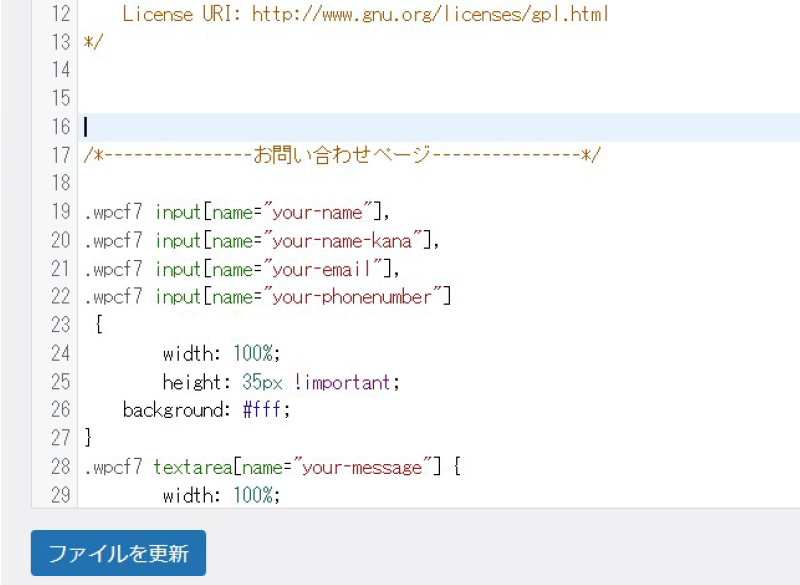
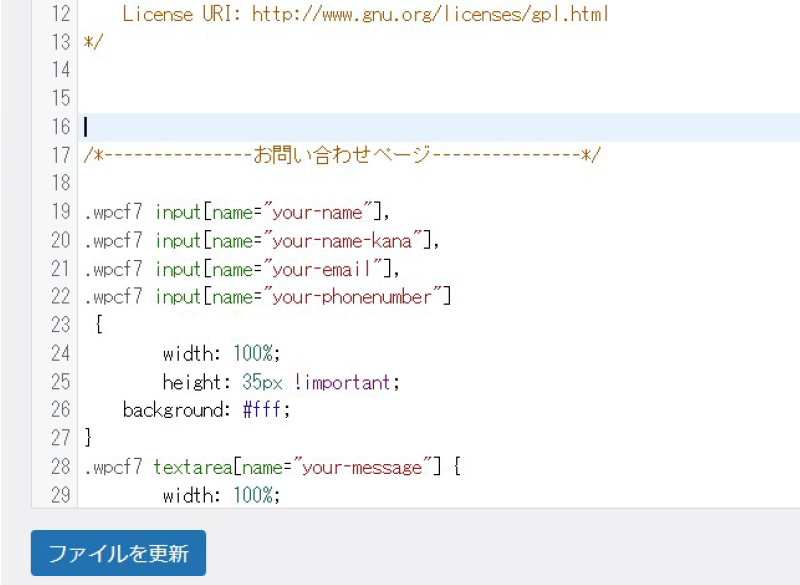
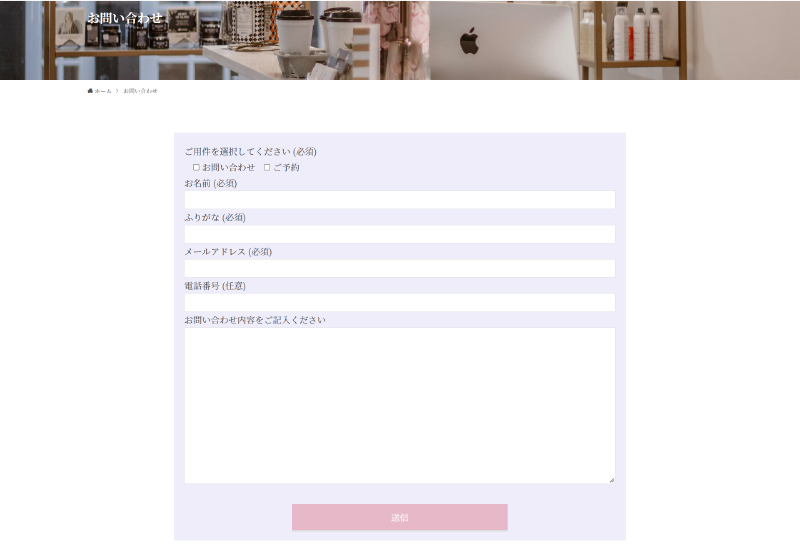
下記が画像と同じ、お問い合わせフォームをアレンジする用のCSSコードです!
/*---------------お問い合わせページ---------------*/
.wpcf7 input[name="your-name"],
.wpcf7 input[name="your-name-kana"],
.wpcf7 input[name="your-email"],
.wpcf7 input[name="your-phonenumber"]
{
width: 100%;
height: 35px !important;
background: #fff;
}
.wpcf7 textarea[name="your-message"] {
width: 100%;
height: 300px !important;
background: #fff;
}
.wp-block-contact-form-7-contact-form-selector {
background-color: #EEEDFA;/* フォーム背景色 */
padding: 20px;
}
.wpcf7 input[type="submit"] {
width:50%;
padding:10px;
margin-top: 30px;
margin-left: 25%;
color: #fff;/* ボタン文字色 */
border-radius:10px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border: none;
box-shadow: 0 3px 0 #ddd;
background: #e6b8c8;/* ボタン背景色 */
transition: 0.3s;
}
.wpcf7-submit:hover {
opacity: 0.7;
transform: translate3d(0px, 3px, 1px);
-webkit-transform: translate3d(0px, 3px, 1px);
-moz-transform: translate3d(0px, 3px, 1px);
}カラーコードというのは「#e6b8c8」などの、6桁の英数字で組まれたもので、これによってWeb上に色が反映されています!
カラーコードの検索には、下記の記事でご紹介しているサイトがおすすめです!




最後にページを更新して確認してください。
このような感じで変更されていたらOKです!
WordPressのお問い合わせフォーム【ContactForm7】の自動返信メール設定
「ContactForm7」には、下記の2種類のメール機能が備わっています。
- お問い合わせがあった際「自分」に通知として送られるメール
- お問い合わせが正常に完了したと「相手」に送られる自動返信メール
自動返信メールについてですが、よく通販で買い物したときに、下記のようなメールが届きますよね!
「○○様、この度はお買い上げありがとうございます。○日発送予定なのでお待ちください。」



このような、アクションがあったときに自動で送られるメールが「自動返信メール」です!
自動返信メールは、相手に安心感を伝えるためにも設定しておくのがおすすめです!
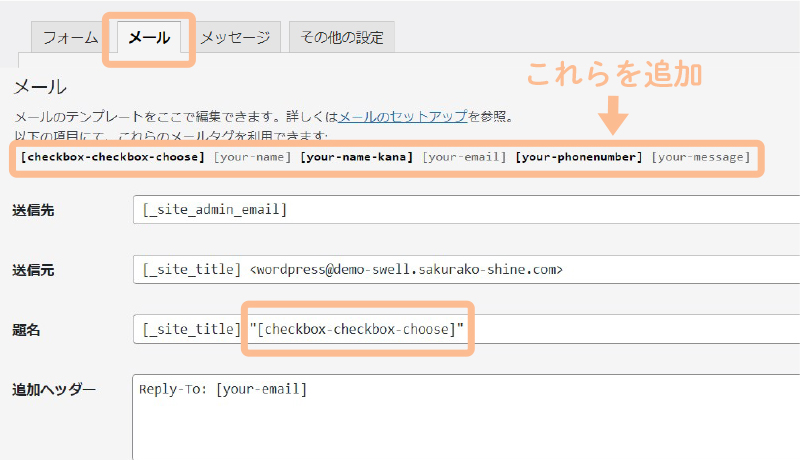
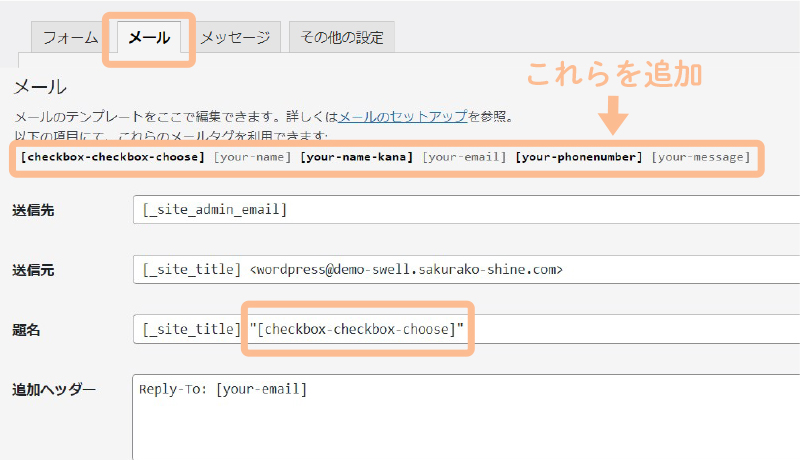
お問い合わせがあった際「自分」に通知として送られるメールの設定


- 「題名」の””の中に[checkbox-checkbox-choose]と入力
もしフォームでご用件のタグを追加していない場合は、「”お問い合わせ”」のように入力すればOKです!



この記事から[checkbox-checkbox-choose]をコピーするか、フォームの上にあるタグからのコピーでも大丈夫です!
少しタグについて解説すると、説明文の下にある[your-name]などは、フォームの内容設定で追加したタグと同じものが表示されています。
このタグには、ユーザーがお問い合わせフォームで入力したものが、反映されるようになっています。
たとえば下記のように、フォームの設定で「お名前=[your-name]」とした場合。
<label> お名前 (必須)[text* your-name] </label>メールでも「[your-name]様」のように設定していれば、サイト上でユーザーが「お名前」に「鈴木」と入力した場合、届くメールでは「鈴木様」と反映される仕組みになっています。


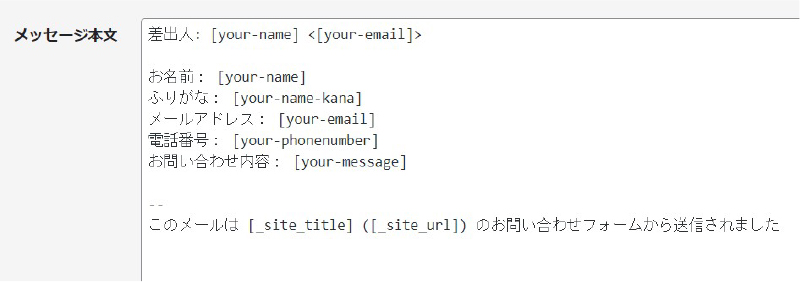
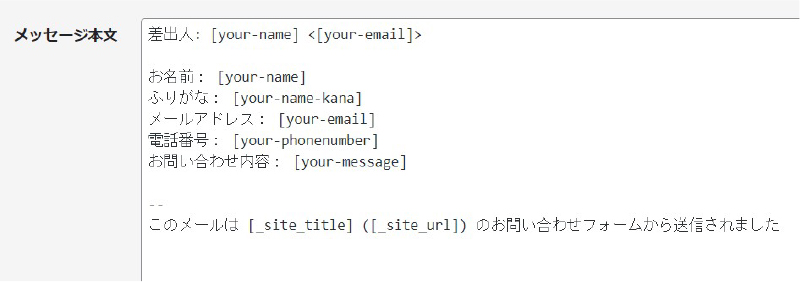
メールの内容では、それぞれの項目名が分かるように整理しながら記載します!
記載したのは下記の内容です。
差出人: [your-name] <[your-email]>
お名前: [your-name]
ふりがな: [your-name-kana]
メールアドレス: [your-email]
電話番号: [your-phonenumber]
お問い合わせ内容: [your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されましたこれで届くメールでは、例として下記のような表示となります!
- お名前:鈴木
- ふりがな:すずき
お問い合わせが正常に完了したと「相手」に送られる自動返信メールの設定
次に相手に送られる、自動返信メールの設定を行います!


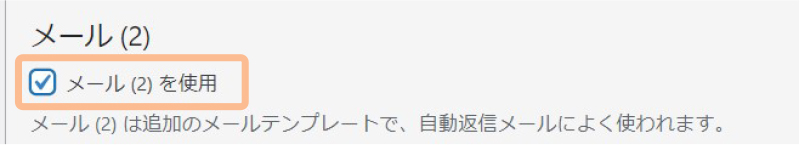
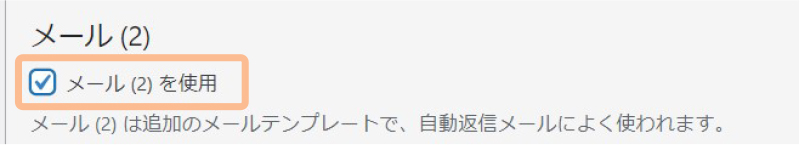
- 下の方にある「メール(2)」にチェックを入れる



メール(2)が自動返信メールの設定箇所です!


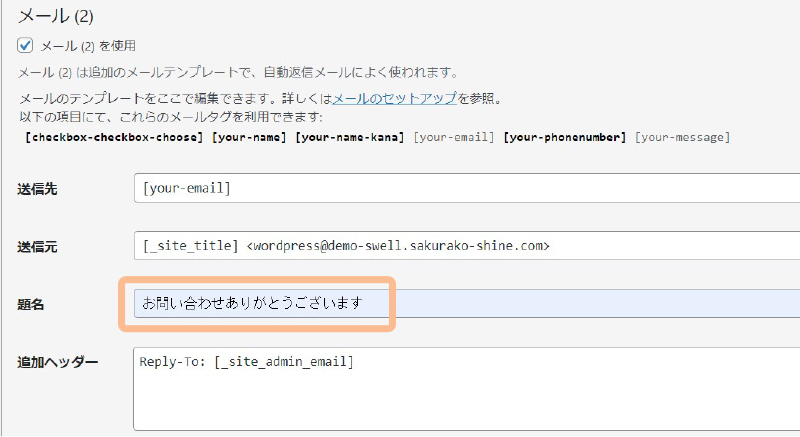
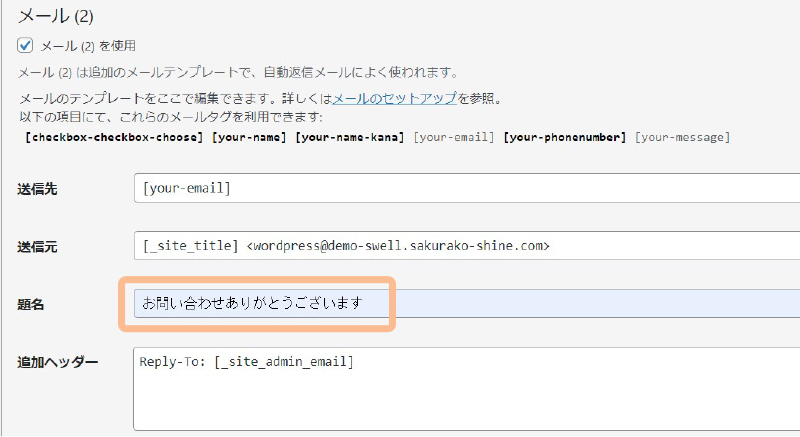
- 「題名」に「お問い合わせありがとうございます」と入力



この部分はお好きなタイトルで大丈夫です!


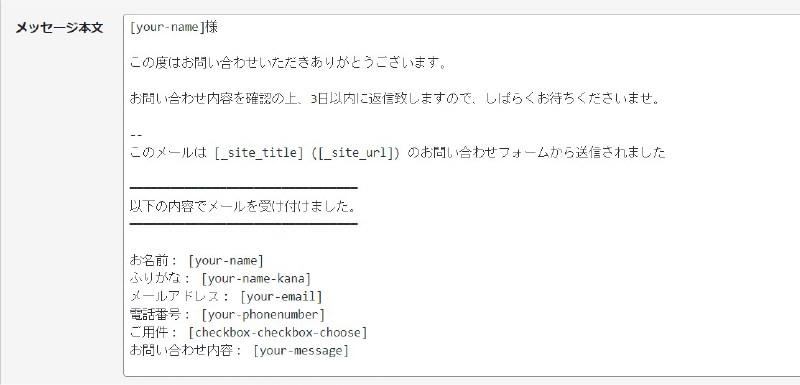
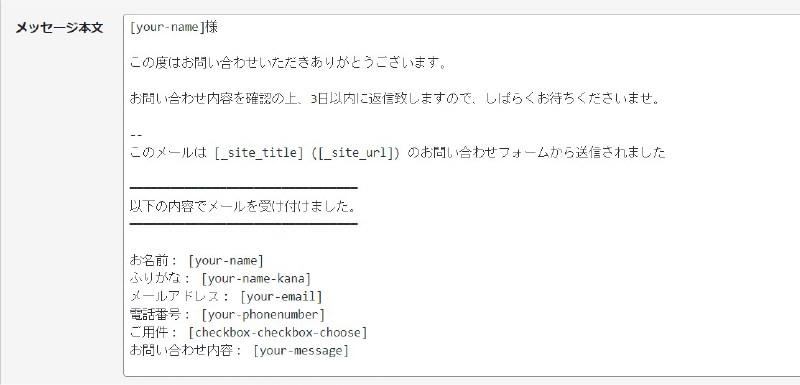
- 自動返信メールの内容を編集
画像の内容は下記の通りです。
[your-name]様
この度はお問い合わせいただきありがとうございます。
お問い合わせ内容を確認の上、3日以内に返信致しますので、しばらくお待ちくださいませ。
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
以下の内容でメールを受け付けました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
お名前: [your-name]
ふりがな: [your-name-kana]
メールアドレス: [your-email]
電話番号: [your-phonenumber]
ご用件: [checkbox-checkbox-choose]
お問い合わせ内容: [your-message]万が一システムにエラーがあった場合に備えて、「連絡が無かった場合は○○○.com宛に直接ご連絡ください」の一文を入れるのもおすすめです!
WordPressにお問い合わせフォームを設置して大事な連絡を逃さないようにしよう!
この記事では、WordPressのお問い合わせフォームの作り方を、プラグイン「ContactForm7」を使って解説しました!
お問い合わせフォームは、ホームページやブログの運営には欠かせないものです。
WordPressでサイトを開設したら、ぜひお問い合わせフォームを設置して、大事な連絡を逃さないようにしておきましょう!
少し難易度は上がりますが、ContactForm7は自由が利くので、カスタマイズ次第でサービスのメニュー名や日時など、予約に必要な情報も入れられます!
お問い合わせフォームを設置すると、「スパム」という海外からの迷惑メールが入ることもあります。
大量に届いて困るので、事前に対策しておくのがおすすめです!



