アイキャッチ画像を自動設定する方法「NO IMAGE画像以外にする」

 シュガー
シュガー記事を投稿したときに、アイキャッチ画像が自動で設定されるようにしたいです。
アイキャッチ画像というのは、記事の一覧で表示される画像のことです。



サムネイル画像とも言われたりします!
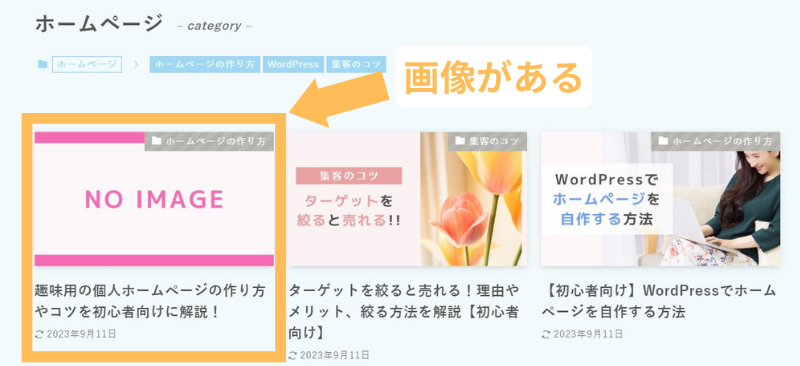
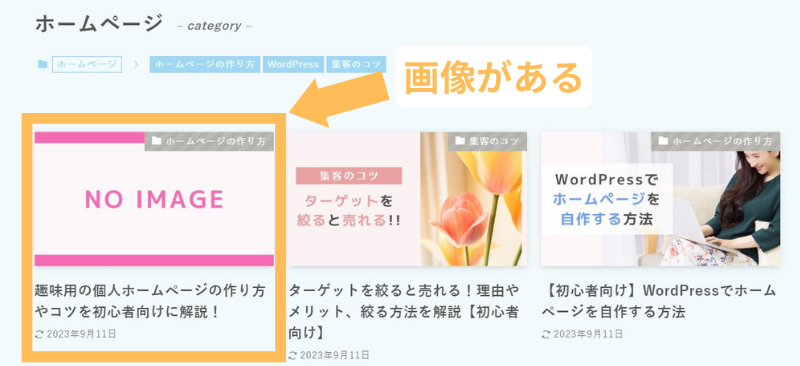
このアイキャッチ画像は、記事の投稿画面で設定できますが、設定を忘れると下記の画像のようになります。





1番左の投稿にはアイキャッチ画像を設定していないので、グレーになっています。
他にも、「NO IMAGE」と書かれた画像になっている場合もあるかと思います。
ですがこの状態は、なんとなく見栄えもよくないし、できれば画像を設定しておきたいですよね!
というわけでこの記事では、
- アイキャッチ画像の設定を忘れていた
- 毎回アイキャッチ画像を設定するのは大変
という場合に便利な、「アイキャッチ画像を自動設定する方法」を解説します!
事前にアイキャッチに表示させる画像を設定しておけば、記事ごとに画像を設定しなくても、指定した画像が表示されるようになりますよ!
アイキャッチ画像を自動設定する方法は2パターンある
アイキャッチ画像を自動設定する方法は、使用しているWordPressテーマにより、設定の有無や設定箇所が異なります。
なのでこの記事では、
- 当サイトで使ってるWordPressテーマ「SWELL」
- プラグインを使ったやり方
の2つの方法で解説したいと思います!


ただし注意点として、プラグインを使う場合は、
本文内で画像を挿入した場合、デフォルト画像より本文内の画像が優先でアイキャッチ画像になります。
ちなみに私の考えでは、「本文内の画像をアイキャッチに」はあまりおすすめしません。
本文内の画像はアイキャッチ用に作成したものではないので、アイキャッチとして表示されたときに
- サイズ感やバランスが悪くなる
- あまりいい見栄えではないこともある
となる場合があるからです。


たとえばこの記事でいうと、1つ目に載せた画像はこちらです。



これがアイキャッチ画像として、記事の一覧に表示されていても微妙ですよね。
綺麗な写真や画像ならいいですが、そうでない場合はやめておいた方がいいかもしれません。
WordPressテーマSWELLでアイキャッチ画像を自動設定する方法
それではさっそく、「WordPressテーマSWELL」でアイキャッチ画像を自動設定する方法から解説します!


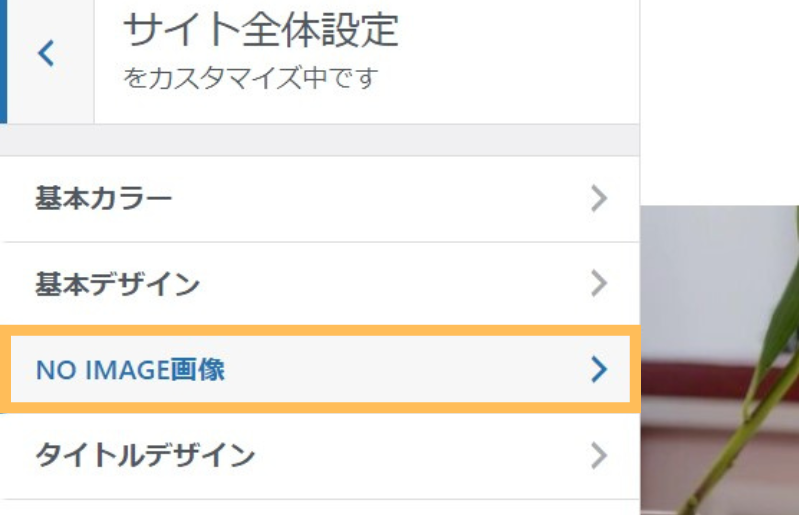
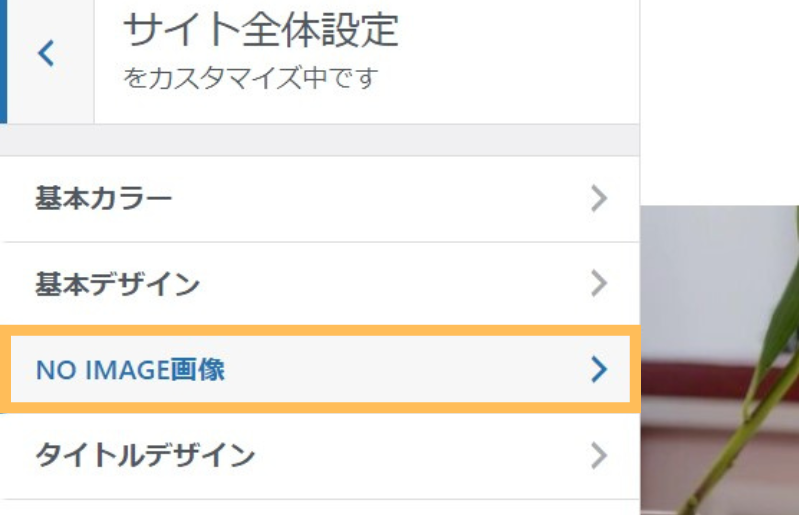
- 管理画面「外観」→「カスタマイズ」


- 「サイト全体設定」を選択


- 「NO IMAGE画像」を選択


- アイキャッチ画像に表示させる画像を設定





今回はこのような画像を追加してみました!


- 上にある「公開」をクリック


記事の一覧を表示して、設定した画像がこのように表示されていればOKです!



これでアイキャッチ画像を設定し忘れたときも安心です!
プラグインを使ってアイキャッチ画像を自動設定する方法
次に、プラグインを使ってアイキャッチ画像を自動設定する方法を解説します!
この記事で使うプラグインは「XO Featured Image Tools」です!


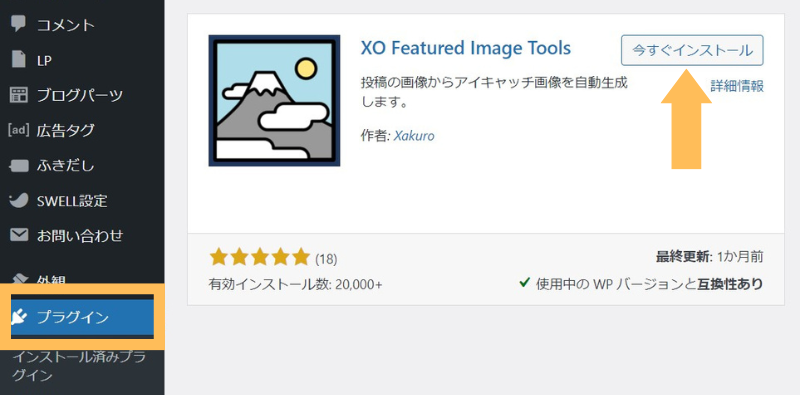
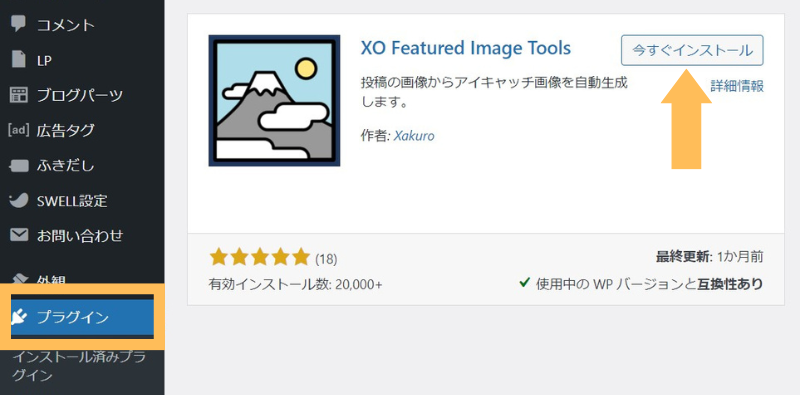
- 管理画面「プラグイン」から「XO Featured Image Tools」を検索
- 「今すぐインストール」をクリック
- 「有効化」をクリック



手順は下記の順番で、それぞれ解説していきます!
事前に設定したデフォルト画像をアイキャッチ画像にする手順


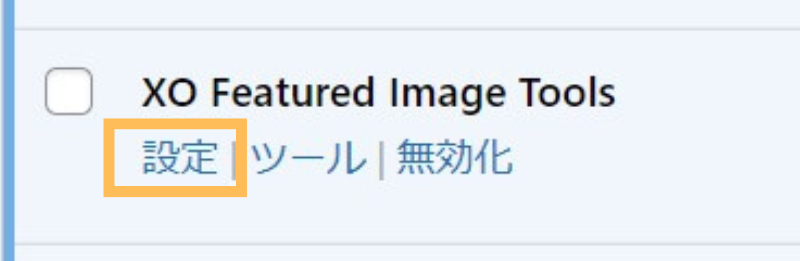
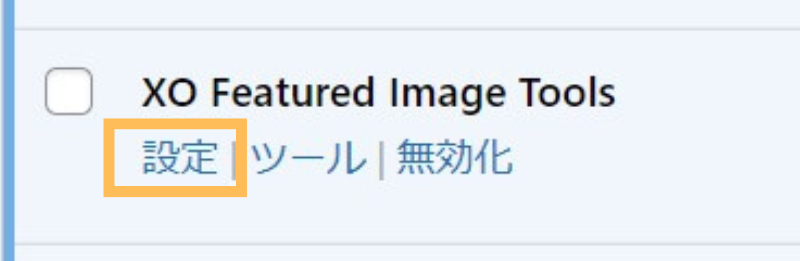
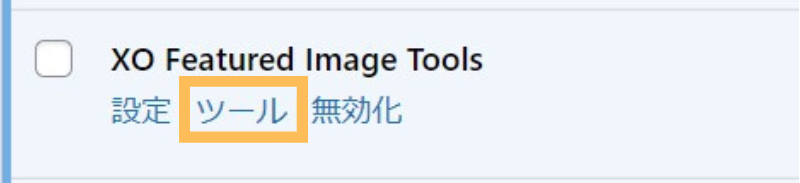
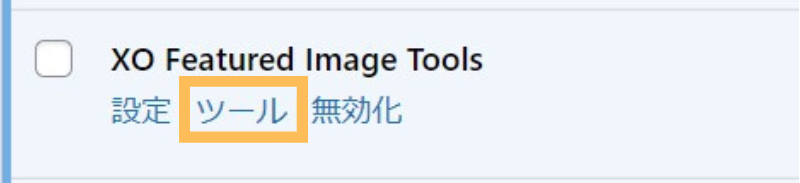
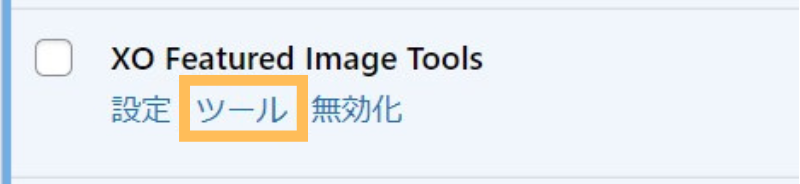
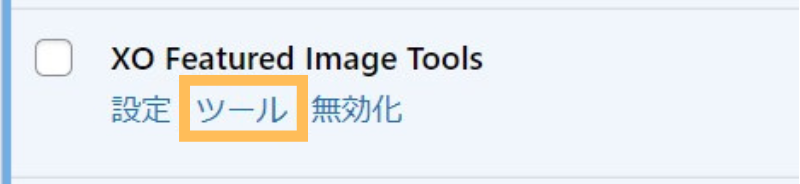
- 管理画面「プラグイン」の一覧から「XO Featured Image Tools」を探す
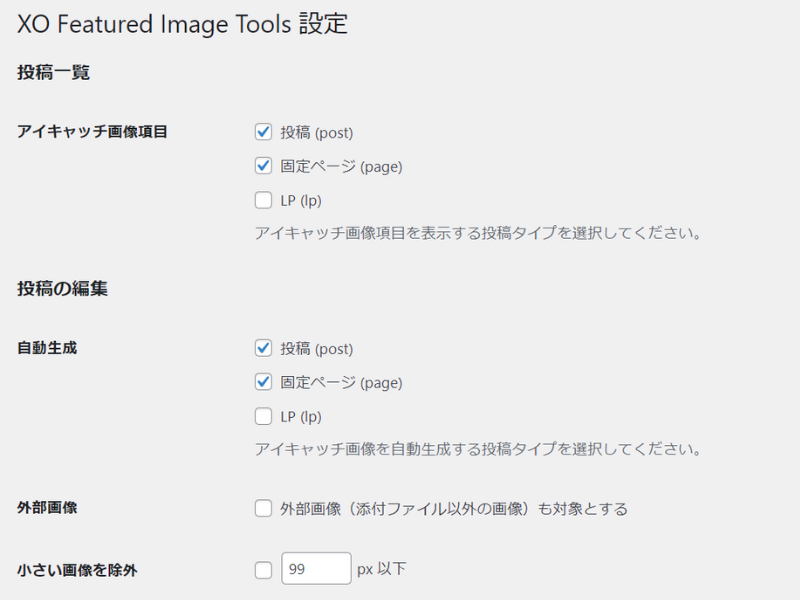
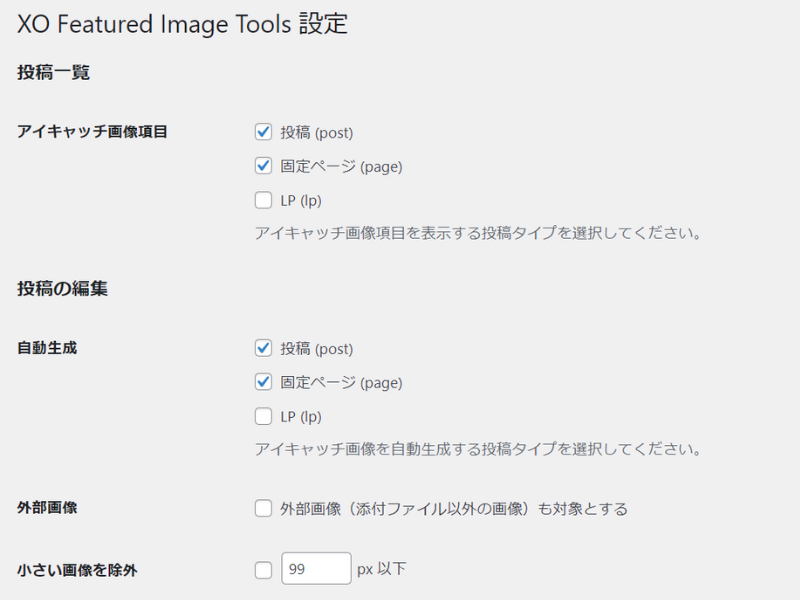
- 「設定」をクリック


- 必要な項目にチェックを入れる



今回私は何もせず、デフォルト設定のままにしています!


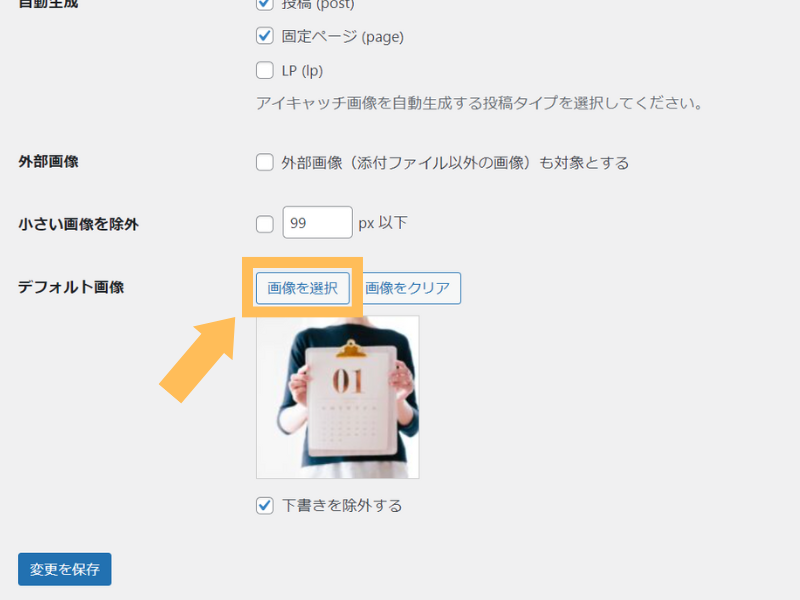
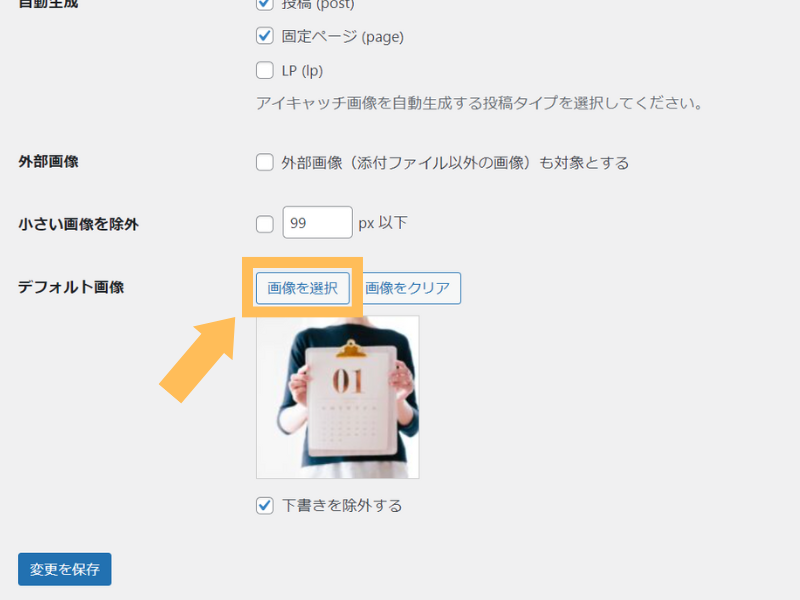
- 設定の下の方にある「デフォルト画像」から好きな画像を設定



ここに設定する画像が、アイキャッチ画像として表示されます!


- もう一度管理画面「プラグイン」から「XO Featured Image Tools」を探す
- 「ツール」をクリック


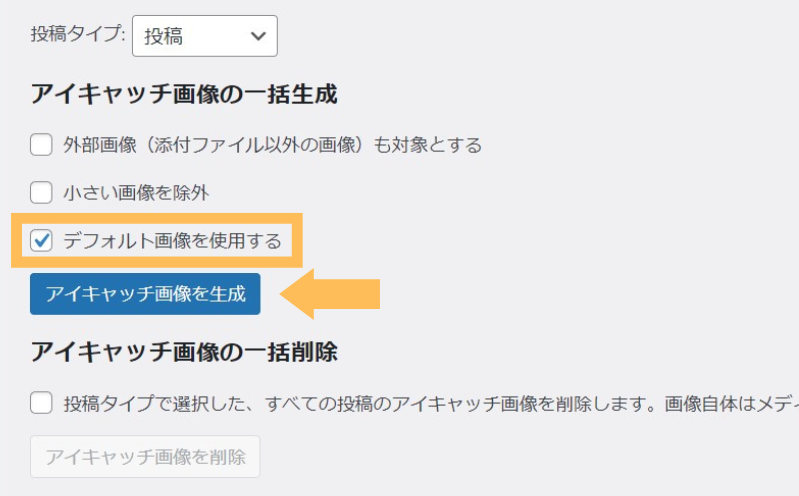
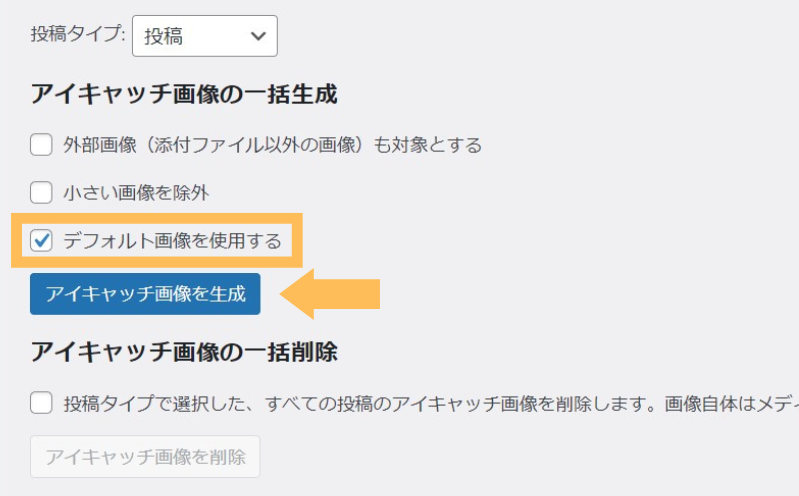
- 「アイキャッチ画像の一括生成」の「デフォルト画像を使用する」にチェック
- 「アイキャッチ画像を生成」ボタンをクリック


- ページを更新して確認



1番左の記事のように、設定したデフォルト画像が表示されていればOKです!
上で書いたとおり、本文内に画像が挿入されている場合は、本文に使った画像が優先されます。(真ん中の「テスト記事」)
デフォルト画像を設定せず、記事の本文に挿入された画像をアイキャッチ画像にする
手順は先ほどとほとんど同じですが、念のため解説しておきます!





事前に記事の本文では、こちらの画像を挿入しています!


- 管理画面「プラグイン」から「XO Featured Image Tools」を探す
- 「ツール」をクリック


- 「アイキャッチ画像を生成」ボタンをクリック
今回は何にもチェックを入れずに、生成ボタンをクリックします!


ページを更新して確認すると、本文に挿入した画像が、アイキャッチ画像になっているはずです!



以上で手順は終わりです。お疲れ様でした!
アイキャッチ画像を自動設定して見栄えをよくしよう!
この記事では、WordPressテーマ「SWELL」
アイキャッチ画像には、
- 記事一覧の見栄えをよくする
- 記事のクリック率を上げる
などの効果があります!
まずは見栄えのためにも、ぜひ「NO IMAGE」の画像から変更してみてください!
また、アイキャッチ画像には、記事のクリック率を上げる効果もあります。
ただしこれには、画像の選定や加工の工夫が必要なので、デフォルト画像では難しいです。
しかしアイキャッチ画像は意外と簡単に、しかも無料で作れます!
ぜひ下記の、ホームページやブログのアイキャッチ画像の作り方の記事を参考に作ってみてください!


アイキャッチ用の写真を探すのは、下記でご紹介しているフリー素材サイトがおすすめです!



