WordPressのメニュー(グローバルナビ)を作成・カスタマイズする方法

こんにちは、Sakiです!
 シュガー
シュガーWordPressのメニューを作成する手順を教えてください。並べ替えなどのカスタマイズ方法も知りたいです!
WordPressのメニュー(グローバルナビ)とは、下記の画像のオレンジの枠で囲っている部分のことです。


この記事ではメニューとしていますが、他にもグローバルナビorメニュー、ヘッダーナビorメニューなどとも呼ばれています。
この部分には、固定ページやカテゴリー、好きなURLなどを設定できます!
今回はこのメニューの作成やカスタマイズ方法を、初心者向けに解説したいと思います!



ホームページでもブログでも使えるので、ぜひ参考にしてください!
WordPressのメニュー(グローバルナビ)を作成・カスタマイズする前の事前準備
WordPressのメニューを作成する前に、まずは表示させる固定ページやカテゴリーを作成しておく必要があります。



すでに用意している場合は飛ばしてください!
固定ページの作成方法
たとえばメニューの中に、プロフィールページやお問い合わせページを表示させる場合は、固定ページから専用のページを用意しておきます。
デザインなどは後からでも大丈夫ですが、表示させるためのページは作成しておきましょう!


- 管理画面「固定ページ」から「新規追加」
- タイトルを入力して「公開」



タイトルはお好きなものでOKです!
カテゴリーの作成方法
カテゴリーは、ブログ記事を投稿するときに使うものです!


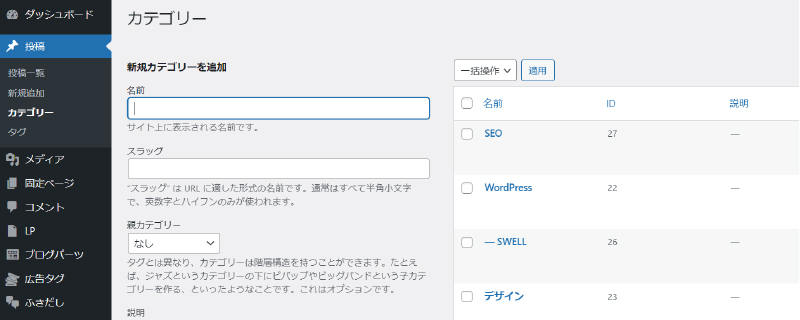
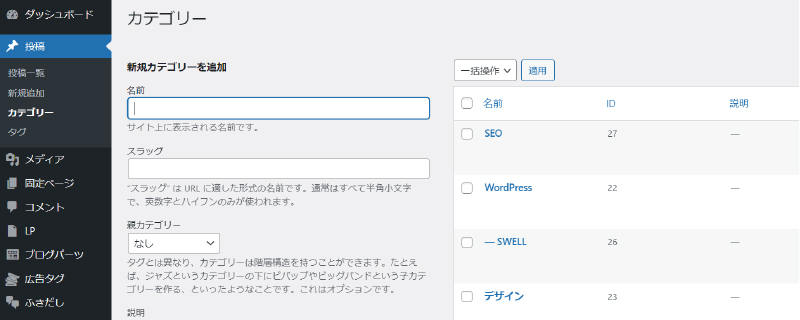
- 管理画面「投稿」→「カテゴリー」
- 「名前」にカテゴリー名を入力
- 「スラッグ」にURLに表示させる用の文字を入力
- 入力したら下の「新規カテゴリーを追加」をクリック
スラッグとは、カテゴリー名のURL上での表示名です。
たとえばカテゴリー名が「新着情報」なら、URL上では「news」と表示させるイメージです!
カテゴリーの設定方法は、下記の記事でも解説しています。


WordPressのメニュー(グローバルナビ)を作成・カスタマイズする方法
それではここから、WordPressのメニューの作成方法と、カスタマイズについて解説します!
WordPressのメニューを作成する手順


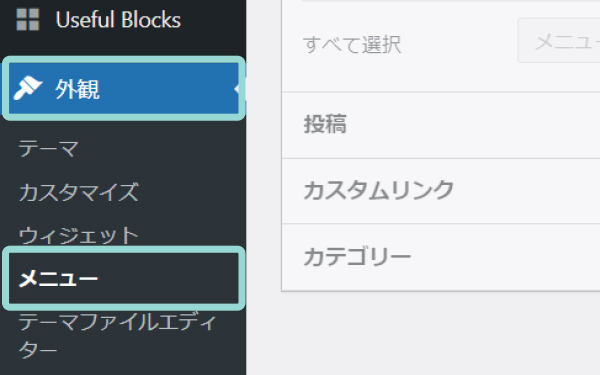
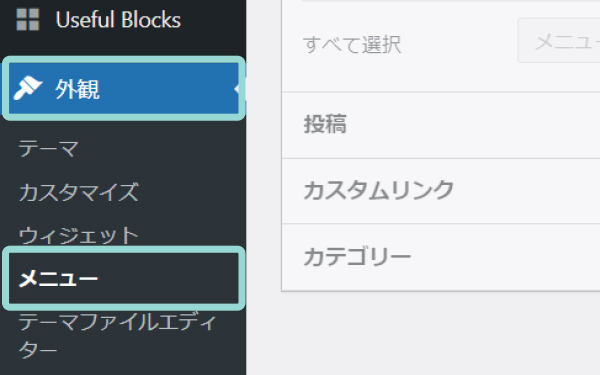
- 管理画面「外観」→「メニュー」





これがWordPressのメニューを作成、管理する場所です!
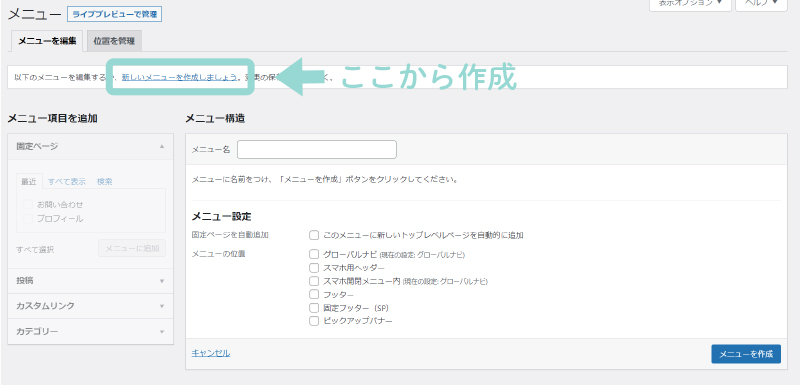
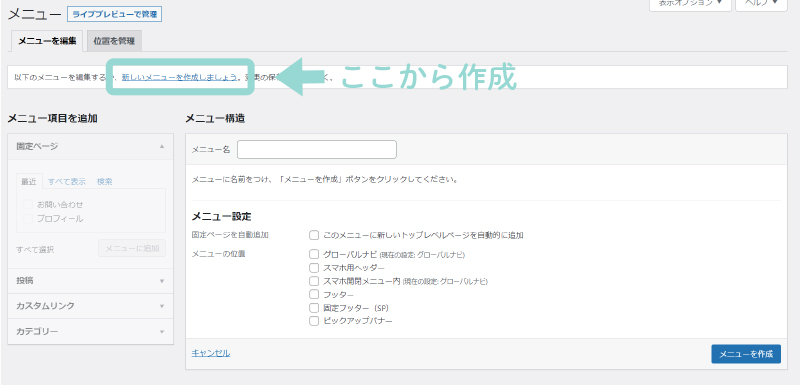
- 一番上の「新しいメニューを作成しましょう」の部分を選択


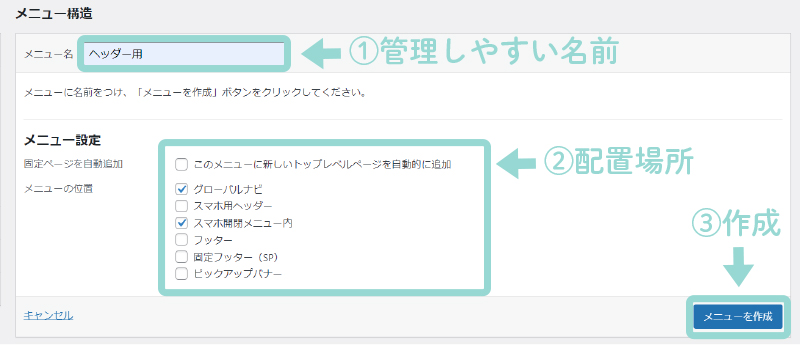
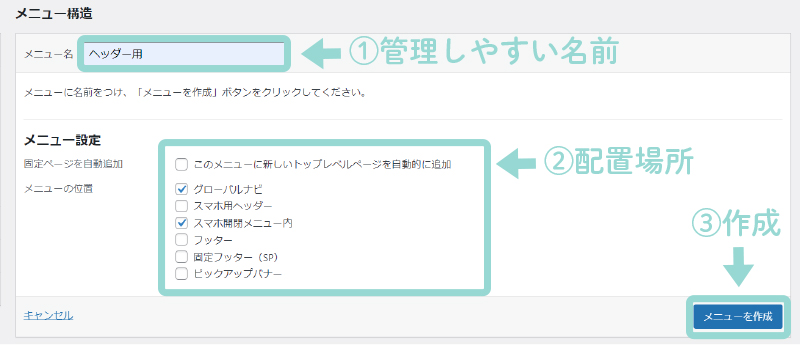
- メニューを管理する時に分かりやすい名前を入力
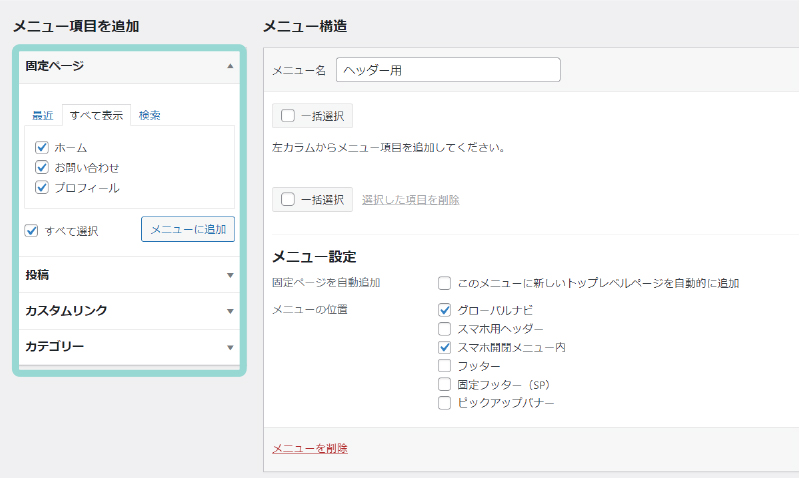
- メニューを配置する場所を選択
- 最後に「メニューを作成」をクリック
- 【グローバルナビ】→サイトの一番上の部分
- 【スマホ開閉メニュー内】→スマホ時の上に表示される三本線の部分
- 【フッター】→サイトの一番下の部分
- 【固定フッター】→スマホ時の画面下の常に表示される部分
画像では、グローバルナビ(サイトの一番上)と、スマホ開閉メニューに設定しています!
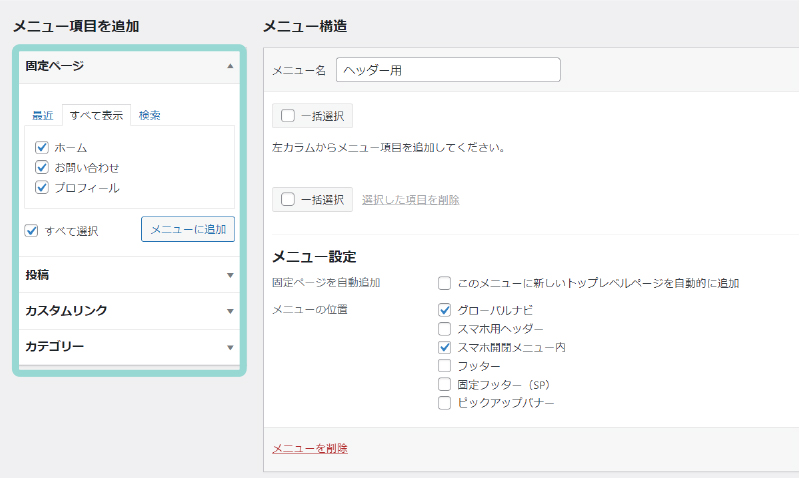
メニュー項目の追加


- 左側の「メニュー項目」から追加するものを選択
ここで固定ページやカテゴリーなど、メニューに表示させたいものを追加します。
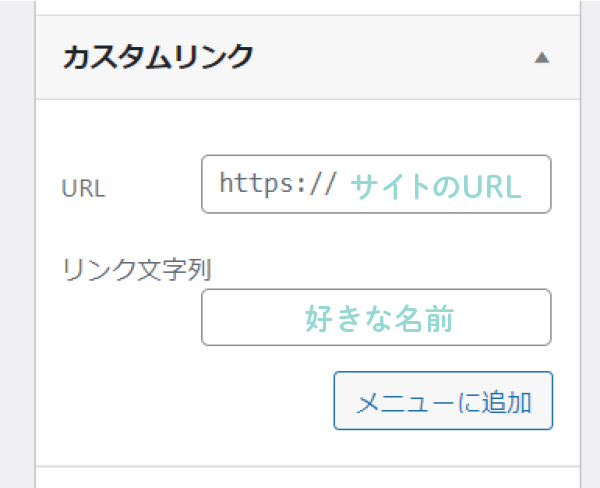
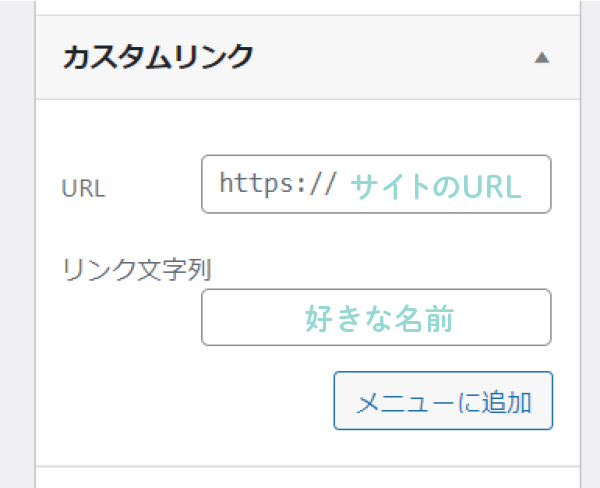
外部サイトへのリンク





予約サイトや外部ブログに繋げる場合に、使用することが多いです!
WordPressのメニューを並べ替える手順


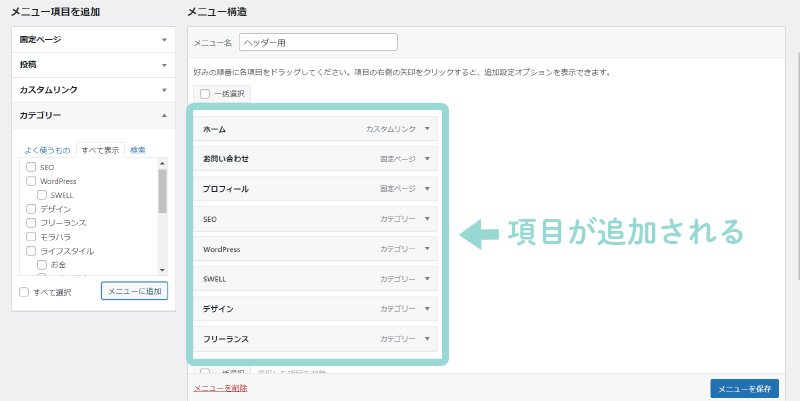
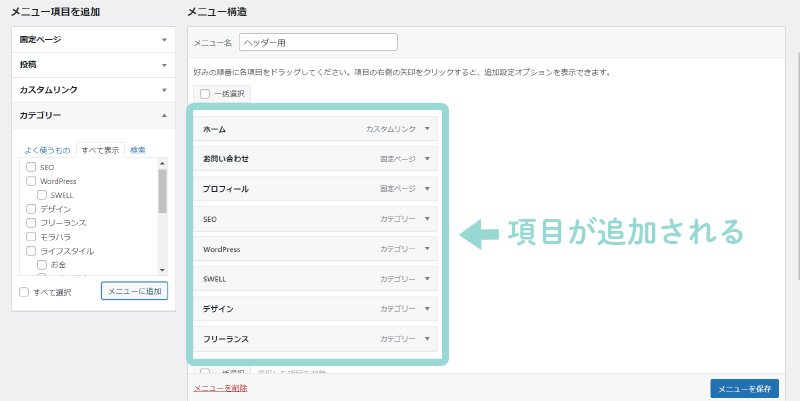
項目を追加すると、画面の右側に表示されるようになります。



選択した項目がすべて入っているか確認してください!


メニューの並べ替えは、ドラッグアンドドロップでできます。
ドラッグアンドドロップ:クリックしたまま離さずに移動
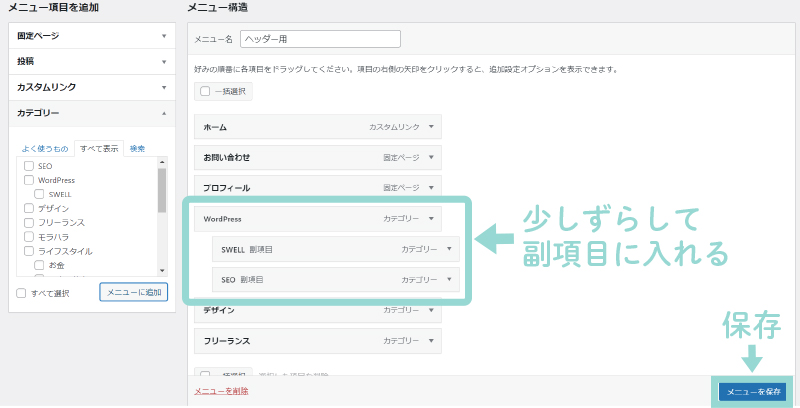
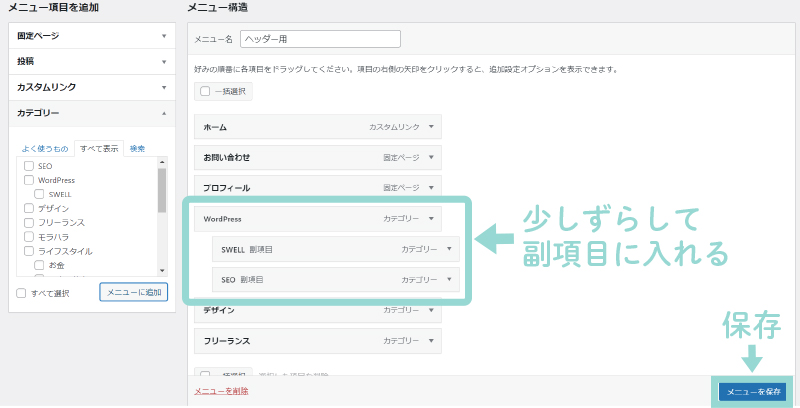
サブメニューなど2階層目に表示させる項目がある場合は、メイン項目から少し右にずらして副項目にします!
メニューの配置が決まったら、右下の「メニューを保存」をクリックして完了です!



ページを更新して、ちゃんと設定通りになっているか確認してください!
別のメニューを作成するときの手順
上で作ったグローバルナビ用とは別に、フッター用には別のメニューを表示させたい場合もあるかと思います。
そんなときは「新しいメニューを作成」から、フッター用のメニューを追加してください!



作成手順は先ほどと同じです!


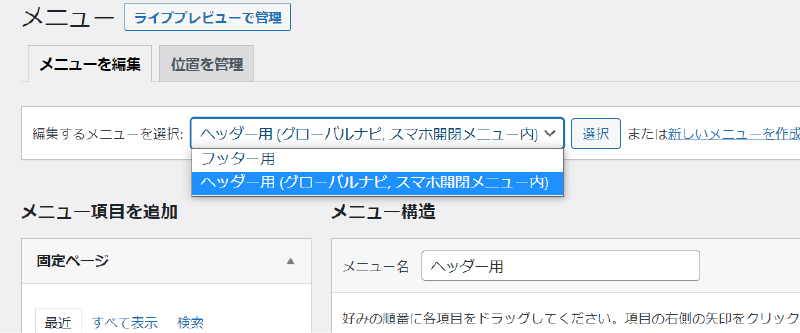
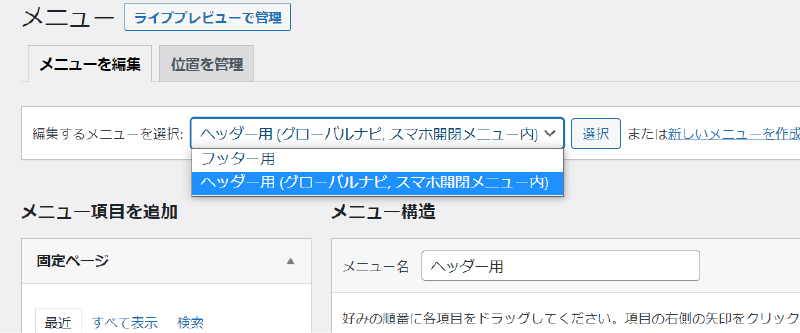
フッター用のメニューを作成したら、管理するときは上のプルダウンから選択できます。
- ヘッダー用
- フッター用
- スマホ開閉メニュー用
など、サイト設計にこだわると、いろんなメニューが増える傾向にあります。
WordPressのメニュー(グローバルナビ)はユーザーに分かりやすく作成しよう!
この記事では、WordPressのメニュー(グローバルナビ)の作成方法や、カスタマイズについて解説しました。



手順が分かれば、メニューの作成や並べ替えは、とても簡単にできるかと思います!
WordPressのメニューは、訪れたユーザーが迷うことなくサイトを周るために必要なものです。
なので、できるだけ分かりやすい設計を心がけて、ユーザーにとって見やすいメニューを作成しましょう!
下記の記事では、WordPressテーマ「SWELL」を使用している場合の、メニューの間隔を変更する手順を解説しています。
メニューの間隔が変わると、デザインの雰囲気や見やすさも変わるので、合わせて参考にしてください!



