クリックしてもらえる!ホームページのバナーの作り方【初心者向け】

 シュガー
シュガーホームページのバナーを作りたい!なにか作るときのポイントはある?



バナーはクリックしてもらえてナンボ!だから「クリックしてもらえる」ものを作るのが大事だよ!



たしかにクリックしてもらえなきゃ意味ないよね!



そうそう。じゃあこの記事では、クリックしてもらうためのバナーの作り方を教えるね!
ホームページに使うバナーは、クリックしてもらえて初めて意味があります。
なのでどれだけおしゃれで素敵なバナーが完成しても、クリックしてもらえなければ意味がないのです。
この記事では、クリックしてもらうためのポイントも合わせて、バナーの基本的な作り方を解説したいと思います!
- 効果的で意味のあるバナーを作りたい人
- 自分でバナーを作りたい初心者さん
- バナー作りのコツを知りたいWebデザイナー初心者さん
この記事では、
- 無料のCanvaを使ったバナーの作り方
- 有料のIllustratorを使ったバナーの作り方
この2つの方法で解説しています。



どちらも初心者向けに解説しているので、初めて作る方も安心して参考にしてくださいね!
ホームページのバナーの作り方
ホームページのバナーの作り方では、下記の手順で進めます。
- バナーに載せる情報を書き出す
- バナーに必要な写真やイラストを準備する
- 白黒で簡単にバナーの構成を作る
- バナーをデザインする
実はデザインは最後で、その前にはまず、情報を書き出したりなどの作業があります。
なぜかというと、いきなりデザインから始めると、
- 作ってる途中で必ずつまずく
- 完成してもクリックしてもらえないバナーになる
このような理由があるからですね。



なのでまずは、この順番でバナーを作成することを頭に入れておいてください。
この順番で進めると失敗もないし、今までバナー作りが苦手だった方もスラスラ作れますよ♪
それでは①~④を詳しく解説していくので、一緒に進めましょう!


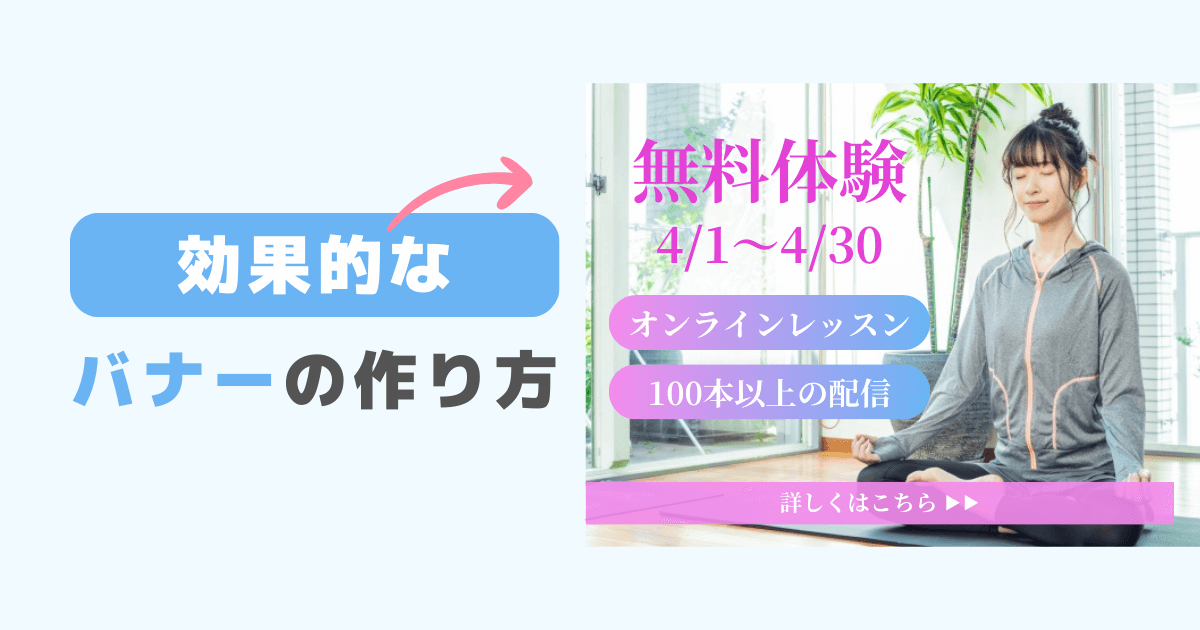
今回私は、このヨガ向けのバナーを作ると想定して、解説していきたいと思います。
①バナーに載せる情報を書き出す
私の場合は、バナーに載せる情報として、下記を書き出しました。
- 無料体験
- 4/1~4/30
- オンラインレッスン
- 100本以上の配信
- 詳しくはこちら
上から順に重要な情報としています。



情報を書き出したあとは、重要な順に並べることで、文字の大きさなども調整しやすいですよ!
②バナーに必要な写真やイラストを準備する
情報を書き出したら、次はバナーに必要な写真やイラストを準備しましょう。
事前に写真やイラストを準備しておくことで、デザインも考えやすくなります!
写真やイラストを選ぶときは、バナーの内容に関連したものを選んでくださいね。
今回私はヨガのバナーなので、ヨガをしている女性の写真を準備しました。
写真はご自身で準備できるものがあれば1番いいですが、無ければ下記の記事から探してみてください。





おしゃれな写真が見つかるサイトをご紹介しています。
今回私が使う写真も、記事でご紹介しているサイトから見つけました!
③デザインツールで構成とデザインを作る
バナーに必要なものが揃ったら、いよいよツールを使ってバナーを作り始めます。
本当ならこの項目は、
- バナーに載せる情報を書き出す
- バナーに必要な写真やイラストを準備する
- 白黒で簡単にバナーの構成を作る
- バナーをデザインする
「③白黒で簡単にバナーの構成を作る」になるんですが、ここからは実際にツールを使って解説したいので、少し進行が変わりますm(_ _)m
次の項目から、③と④を一緒に解説していくのですが、「Canva」と「Illustrator」それぞれで、解説しています。



どちらを使ってもOKなので、下記を参考に使う方を選んでください!
無料でバナーを作りたい人におすすめ!
テンプレートもあるので、バナー作成に自信がない人や、できるだけ簡単な方法で作りたい人はCanvaを使ってみてください。
Webデザイナーや、デザインにこだわりたい初心者さんにおすすめ!
Illustratorの使い方を覚えれば、チラシやパンフレット制作にも役立ちます。バナーなら簡単なので、興味があればぜひバナーから始めてみてほしいです。
どちらもおすすめのツールなので、自分に合った方を使ってくださいね!
ちなみにこれからIllustratorを契約する場合は、下記の記事の方法での購入が、3万円以上お得でおすすめです。


Illustrator以外も含まれますが、Photoshopなどもバナー作成に役立つので損はないですよ♪
Canvaを使ったホームページのバナーの作り方
それではまず、Canvaを使ったホームページのバナーの作り方から解説していきます。



Illustratorを使ってバナーを作りたい方は、「Illustratorを使ったバナーの作り方」までジャンプしてください!
ちなみにCanvaの登録がまだの方は、「Canva公式サイト」で無料登録してから始めてくださいね!


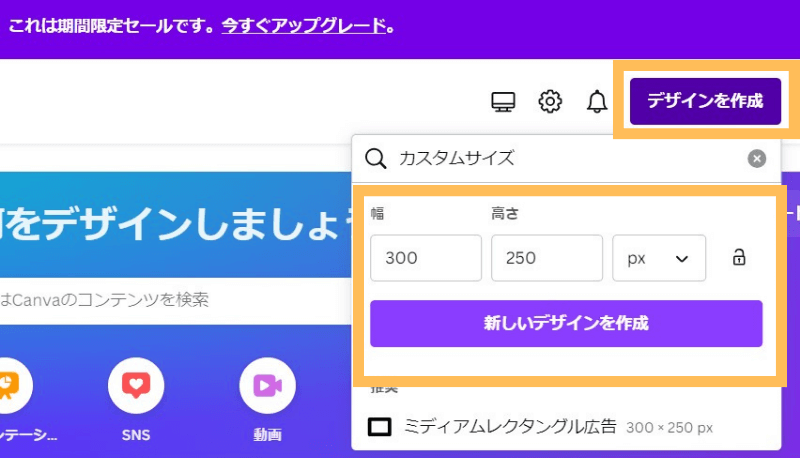
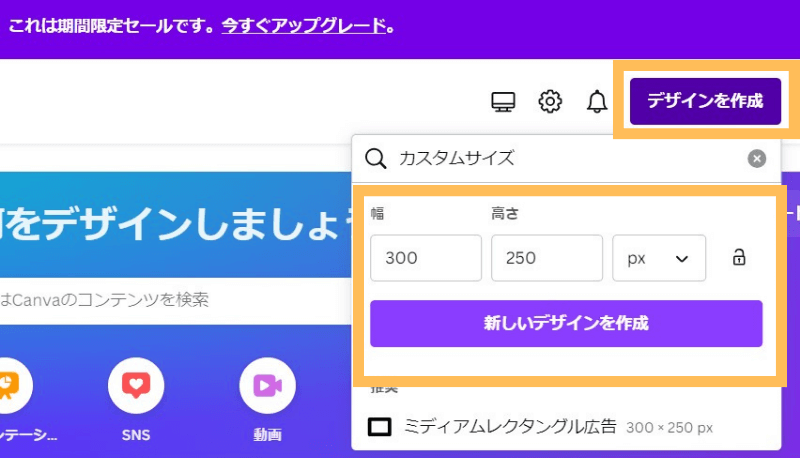
- 右上にある「デザインを作成」をクリック
- 作りたいバナーのサイズを入力して作成


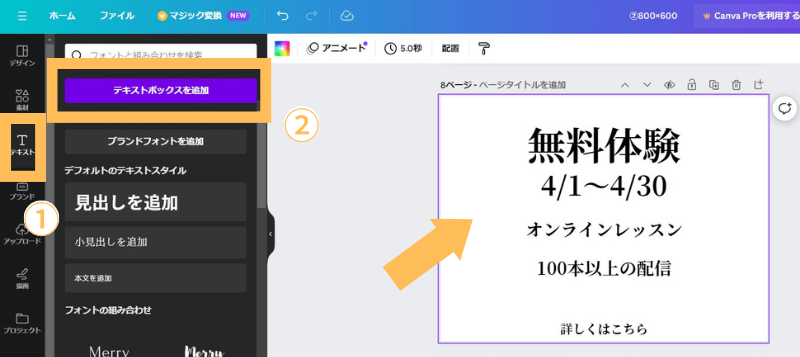
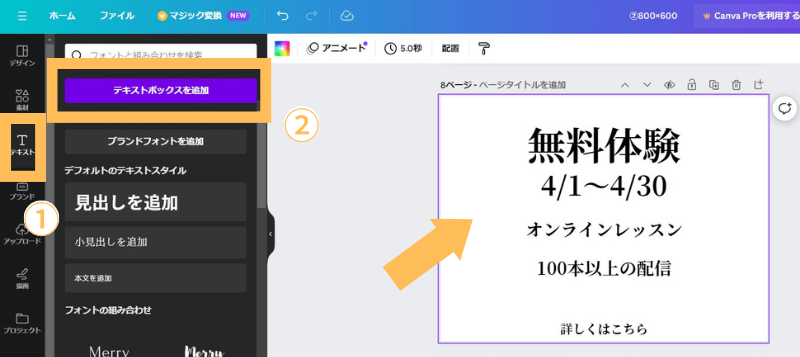
- 左側の「T テキスト」を選択
- テキストボックスを追加をクリック
- バナーに載せる文字を入力する


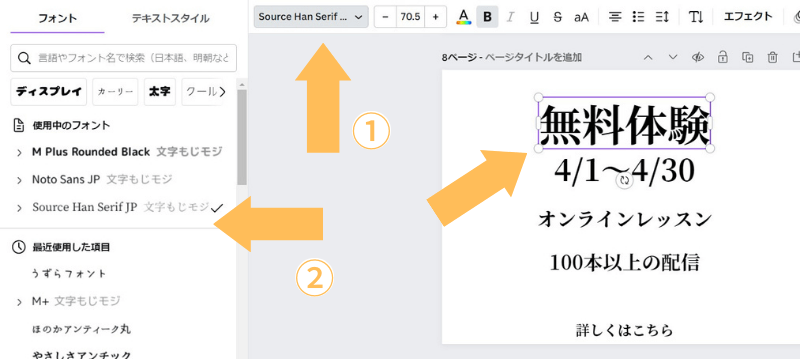
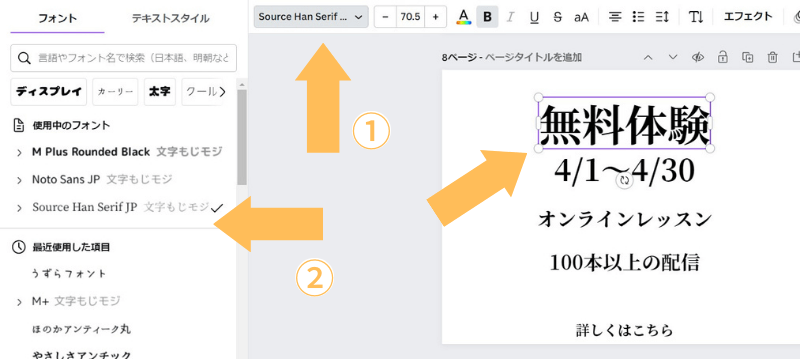
- フォントや文字サイズを変更する場合は、上のバーから選択



文字サイズは、重要な情報を大きめに。それ以外の情報は小さめにするなどで、差をつけるのがポイントです!


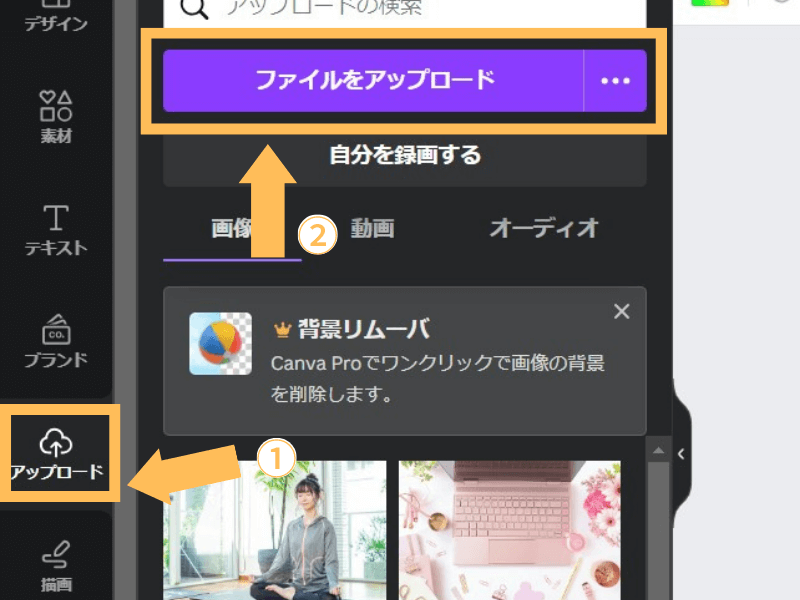
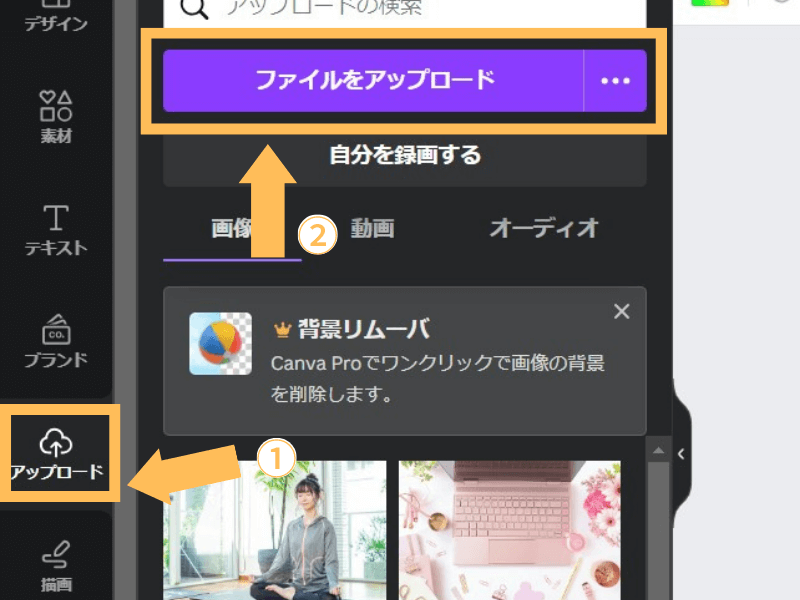
写真やイラストを追加する場合は、
- 左側の「アップロード」を選択
- 「ファイルをアップロード」のボタンをクリック


このような感じで、写真などが追加されます。
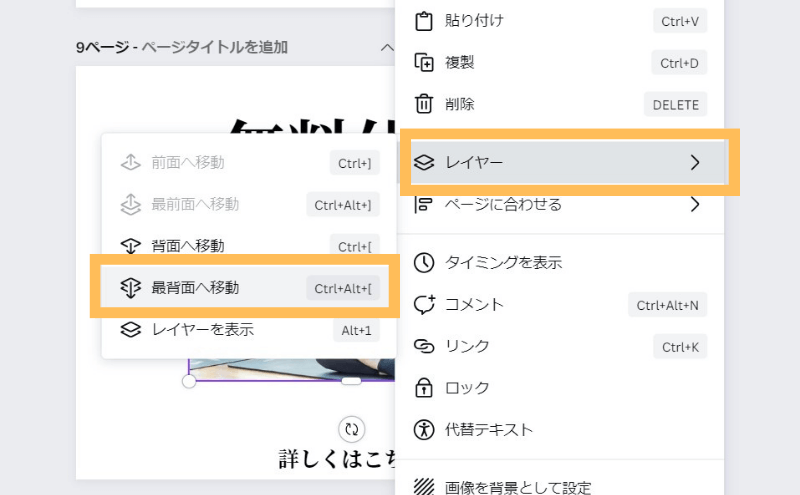
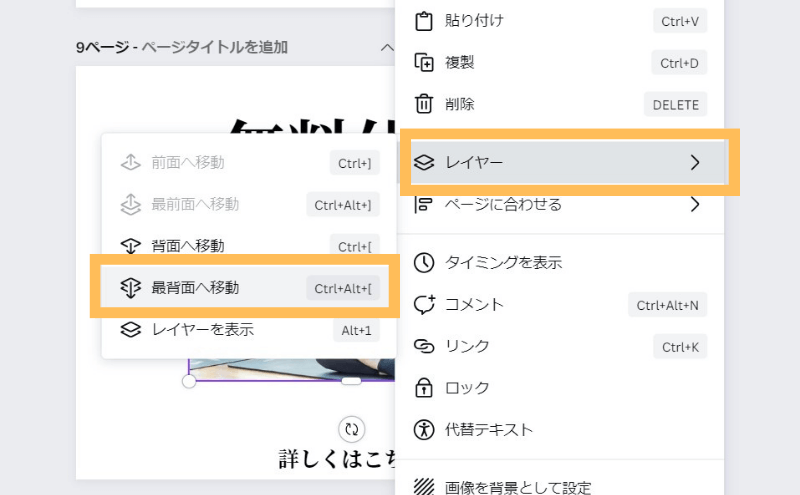
ただこの状態では、文字よりも写真の方が上になっているので、順番を変えていきます。


- 順番を変えたい素材を選択
- 右クリックでバーを出し「レイヤー」をクリック
- 「最背面へ移動」をクリック


これで素材が1番下にいくはずです!



あとはサイズや位置を、お好きなように調整してくださいね!
ただ今回の私の場合は、このままでは文字が人物の上に被っているので、文字の位置も調整したいと思います。





今回はこんな感じで、左側に文字を載せるようにしました!
文字は写真などの邪魔にならないように、でも文字の方が目立つようにするのがポイントです。
バランスが少し難しいかもしれませんが、次からは色をつけていくので、ここでしっかり固めてくださいね!


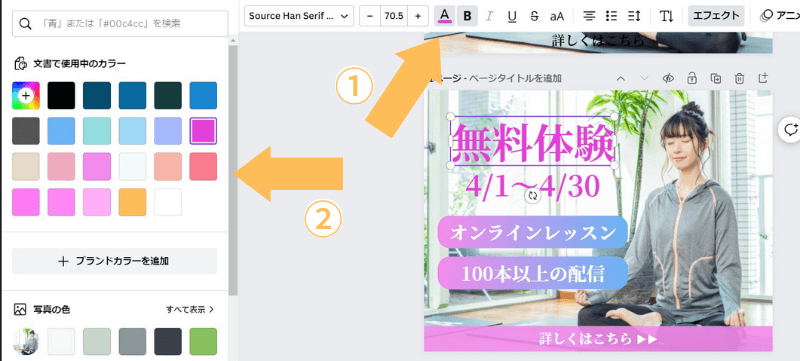
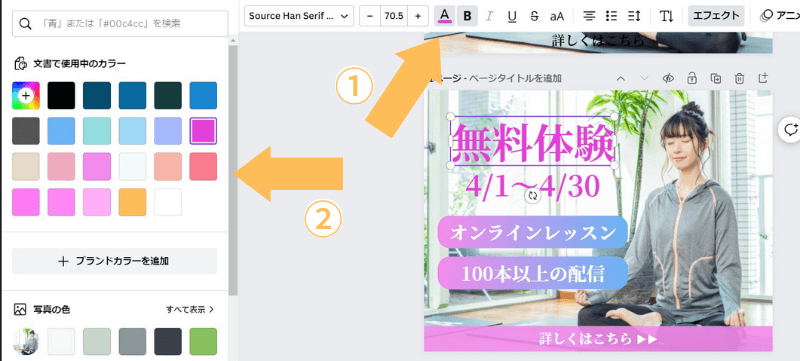
文字の色は、上のバーの「A」と書いている部分から変更できます。
記事の後半の「バナー作りのポイント」でも書いていますが、文字の色は読みやすさを意識して選んでください。



パッと見でも読みやすい色にすることで、クリックもしてもらいやすくなりますよ!
デザインが完成したら、
- 右上の「共有」→「ダウンロード」を選択
- ファイルの種類やページを選択
- 「ダウンロード」ボタンをクリック
これでバナーをダウンロードできます。
Illustratorを使ったホームページのバナーの作り方
ここからは、Illustratorを使ったホームページのバナーの作り方を解説していきます。


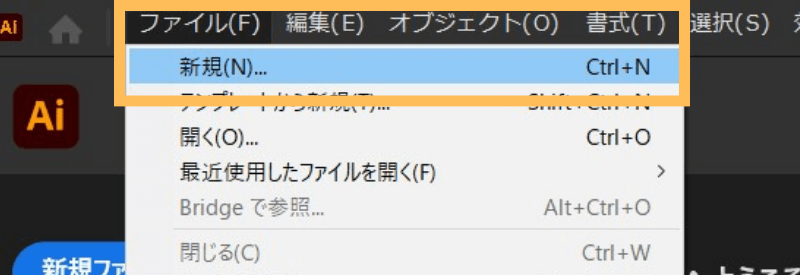
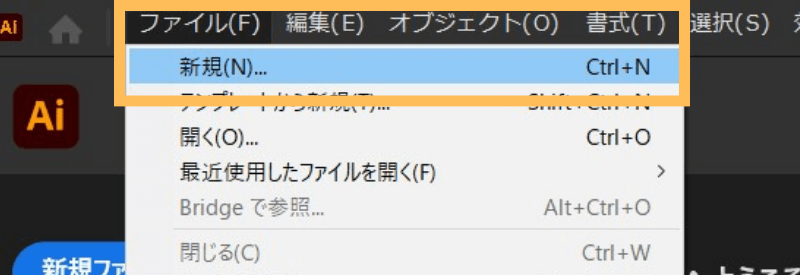
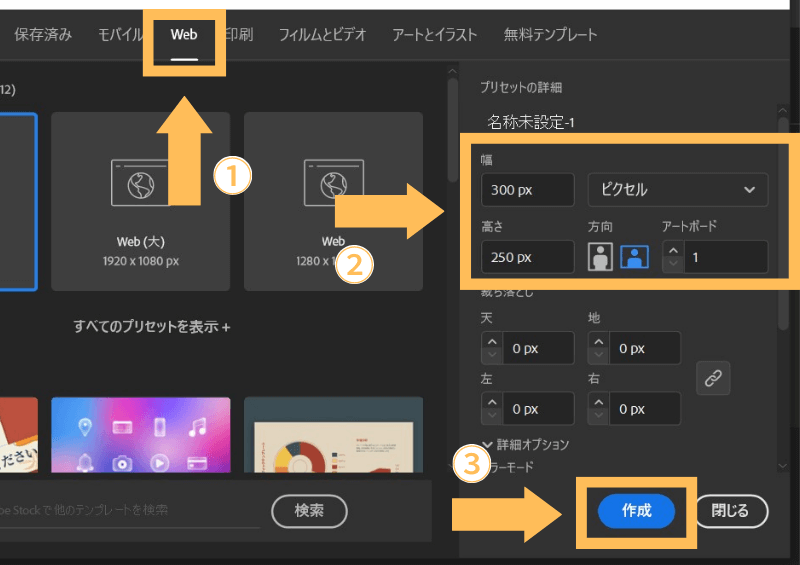
- 「ファイル」→「新規」を選択


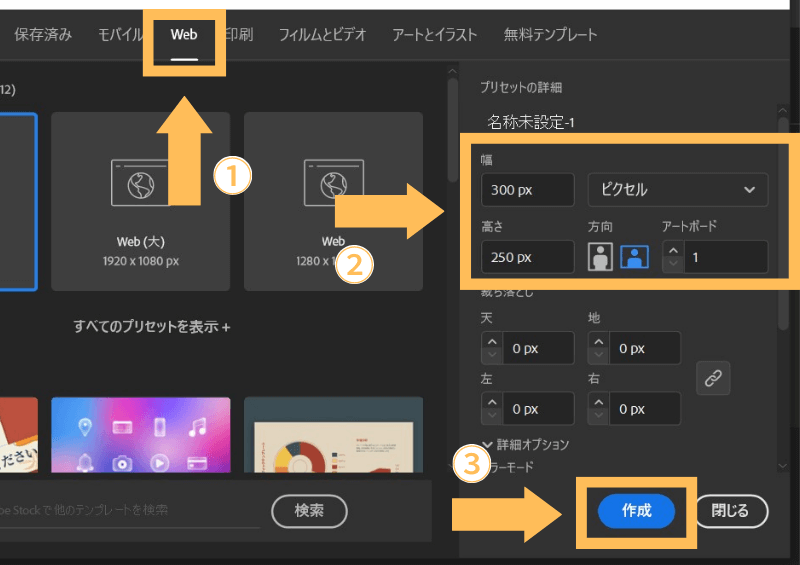
- 上の「Web」を選択
- 右側に作りたいバナーのサイズを入力
- 「作成」をクリック


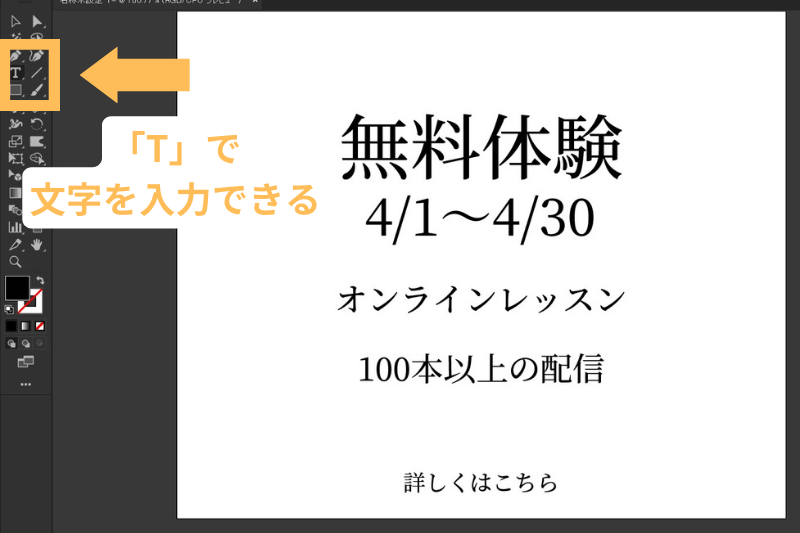
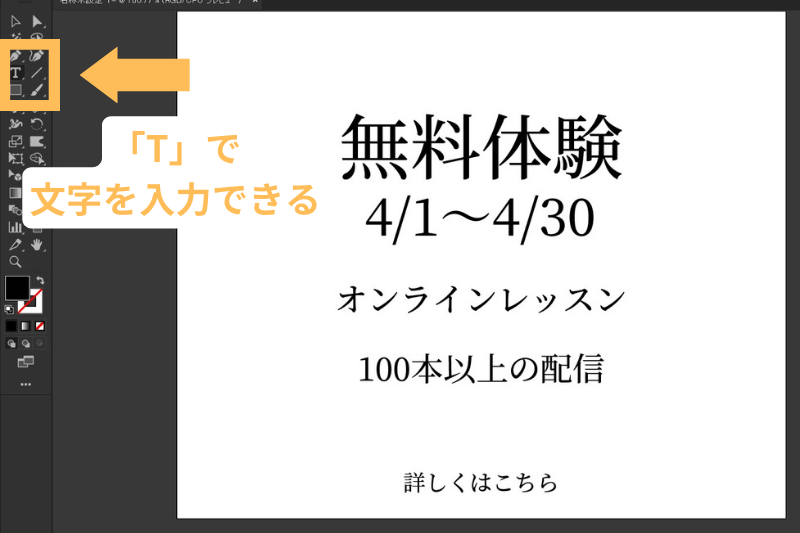
- 左側のツールから「T」を選択
- バナーに載せる文字を入力


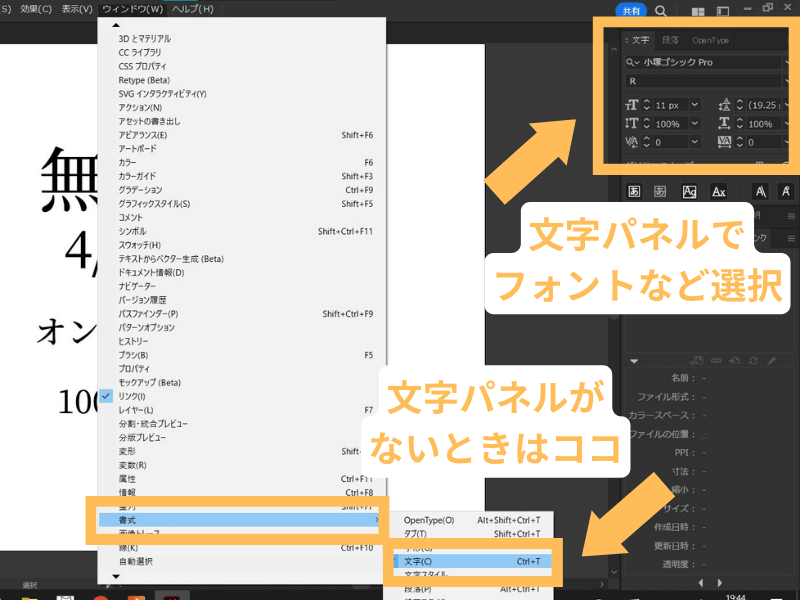
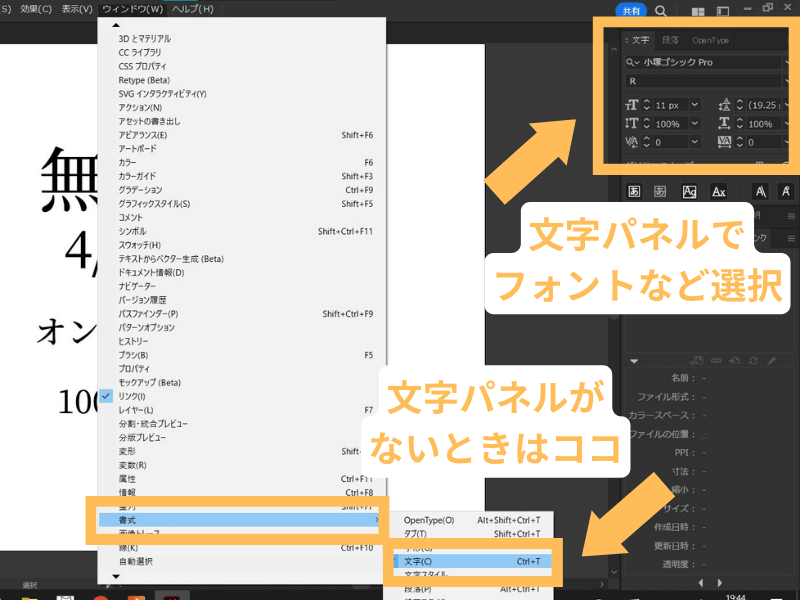
文字のサイズやフォントは、右側にある「文字パネル」から変更できます!
文字サイズは、重要な情報を大きめに。それ以外の情報は小さめにするなどで、差をつけるのがポイントです!
もし「文字パネル」が表示されていない場合は、
- 上の「ウィンドウ」を選択
- 「書式」→「文字」を選択
これで出てきます。



もしくはキーボードの、「Ctrl + T」でも出てきますよ!


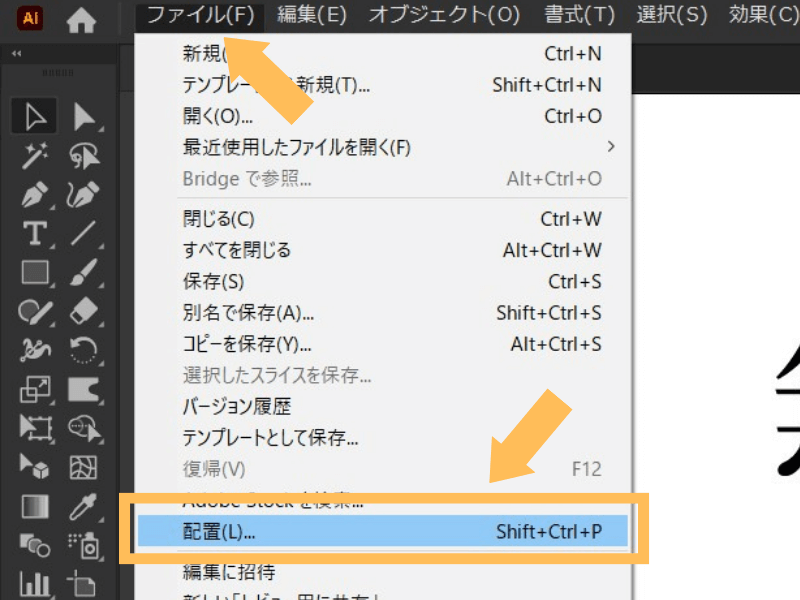
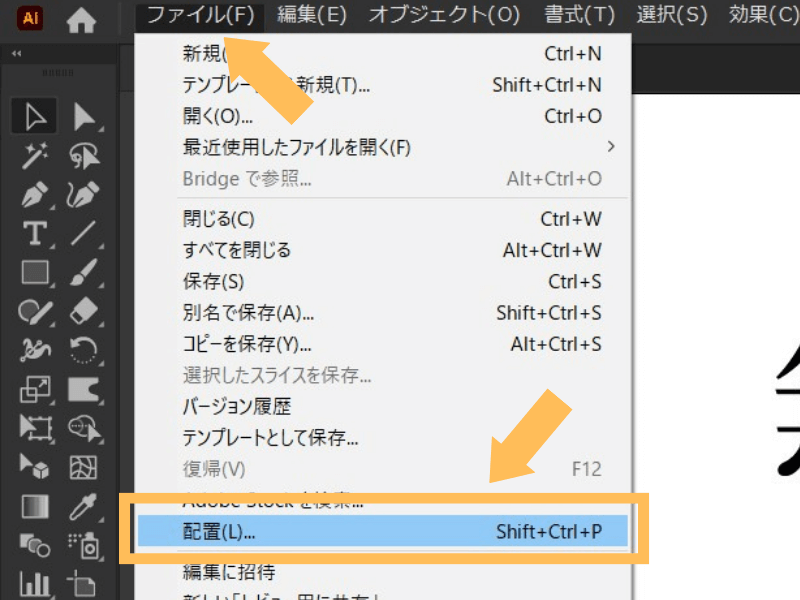
写真やイラストを追加する場合は、
- 上の「ファイル」→「配置」を選択
- 追加したい素材を選ぶ
これで写真などが追加されます。


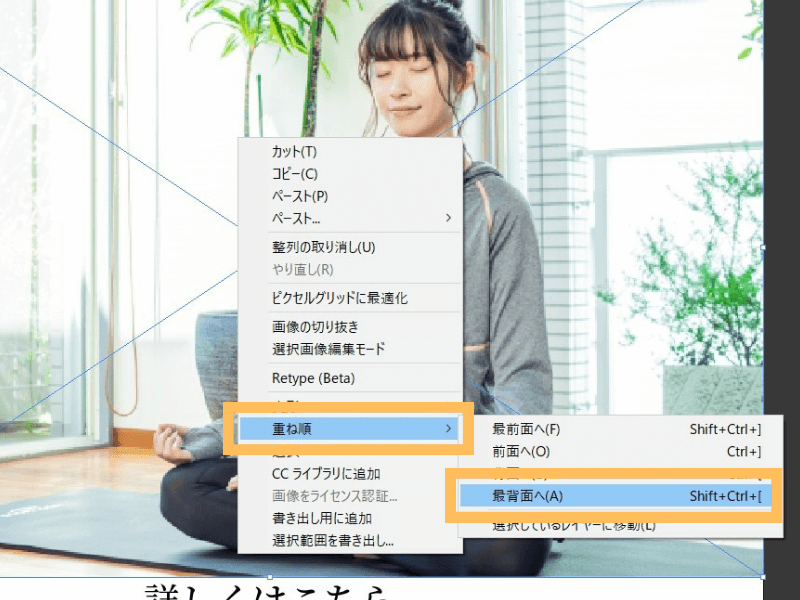
ただこの状態だと、文字よりも写真の方が上にきているので、重ね順を変更していきます。
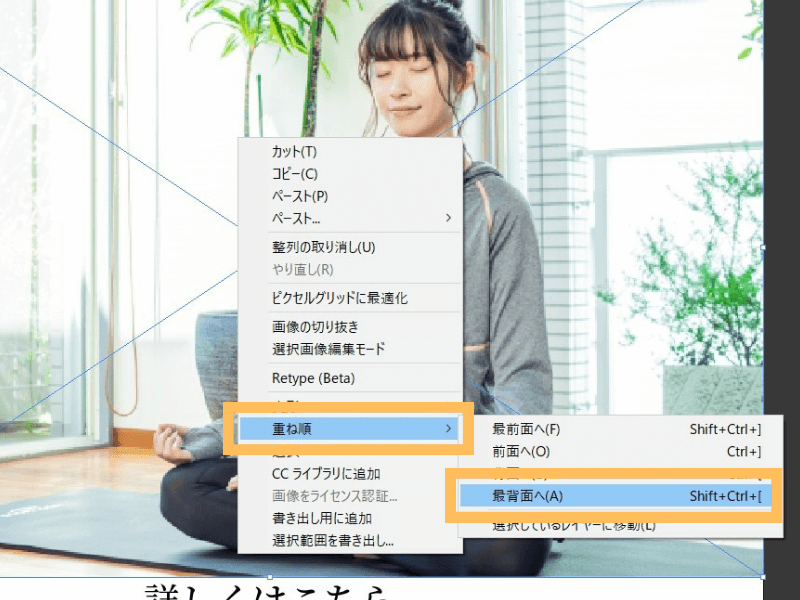
- 写真など変更したい素材を選択
- 右クリック「重ね順」→「最背面へ」をクリック



もしくはキーボードの「Shift + Ctrl + [」でもできます。
あとは写真やイラストのサイズを調整してくださいね!


ちなみにバナーサイズよりも素材の方が大きい場合は、アートボードよりもはみ出していると思います。
これだと作業しづらいので、バナーのサイズに収めておきましょう。



「クリッピングマスク」という方法をやっていきますよ!
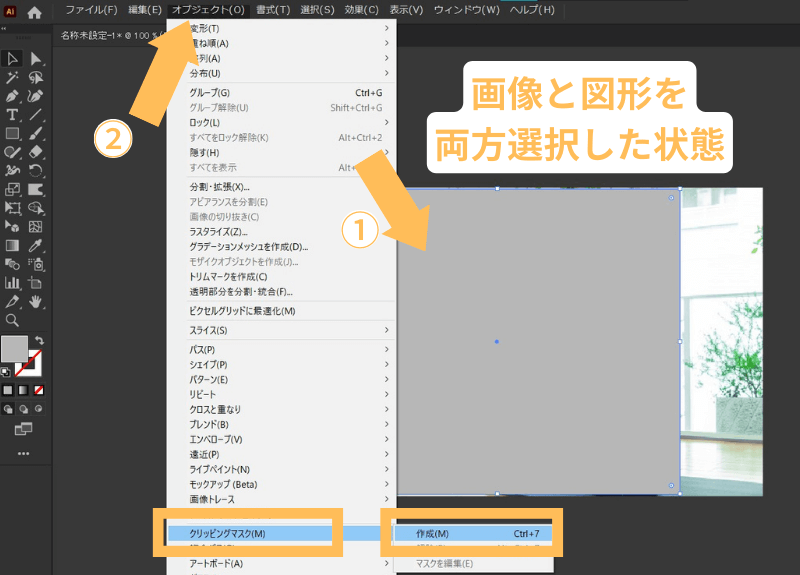
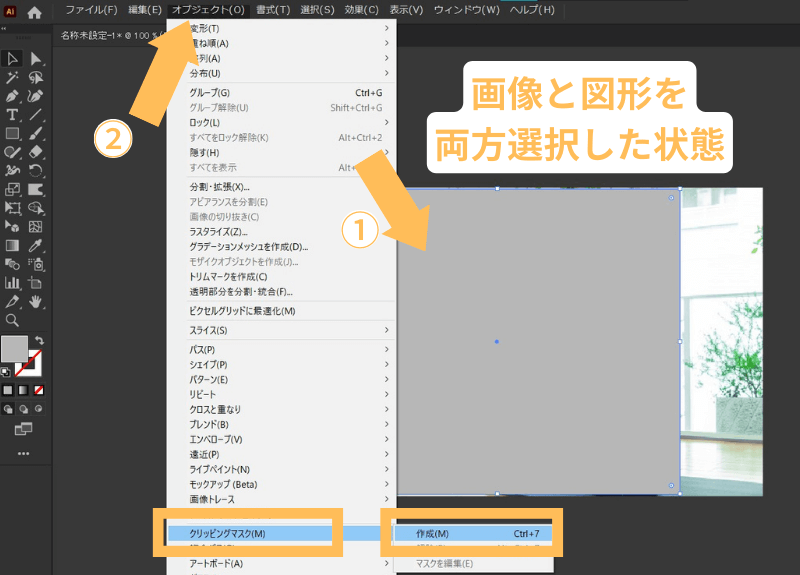
- 左側の「図形ツール」で、アートボードと同サイズの図形を作る
- 図形と素材の両方を選択
- 上の「オブジェクト」から「クリッピング」→「作成」を選択
これで図形のサイズに合わせて、素材が収まるはずです!
ちなみに2つの素材を選択するときは、「Shift」を押しながら選択すると選べますよ。


こんな感じに収まりました!
ただ今回の私の場合は、このままでは文字が人物の上に被っているので、文字の位置も調整したいと思います。





今回はこんな感じで、左側に文字を載せるようにしました!
文字は写真などの邪魔にならないように、でも文字の方が目立つようにするのがポイントです。
バランスが少し難しいかもしれませんが、次からは色をつけていくので、ここでしっかり固めてくださいね!


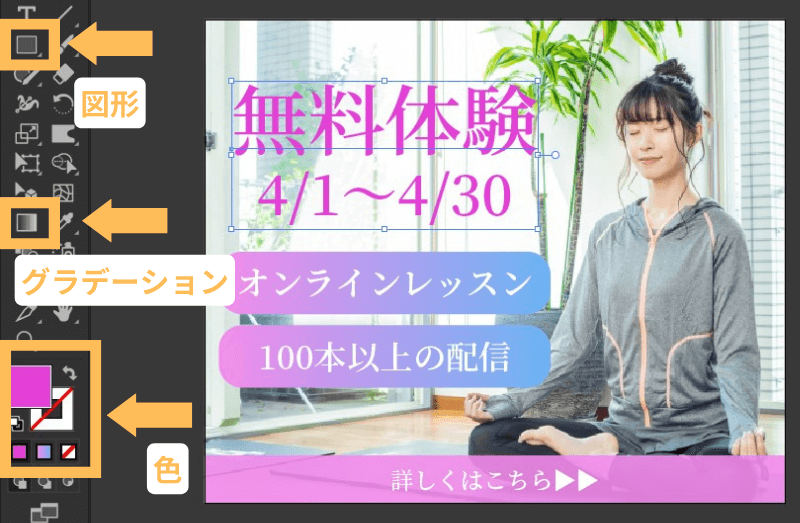
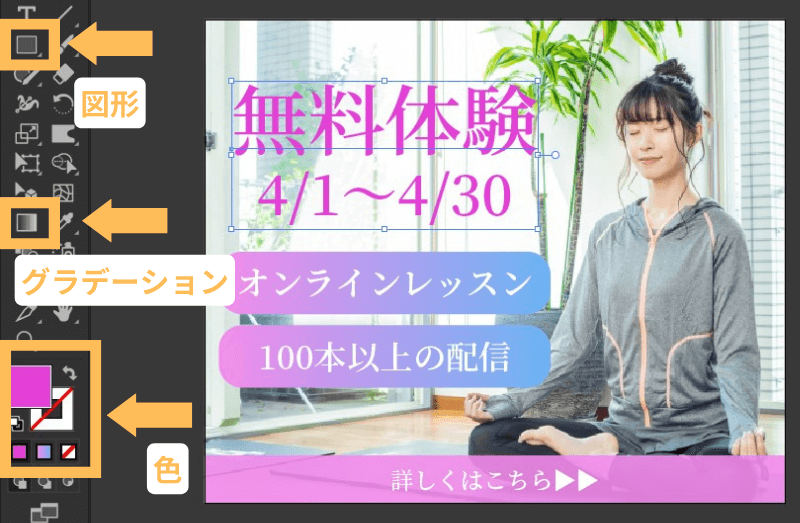
最後に色をつけたりしながら、デザインを施していきましょう!
今回使った「図形」「グラデーション」「色」は、すべて左側のツールバーにあります。



グラデーションは少し難しいかもしれませんが、色と図形だけでも変わるので、やってみてくださいね!
デザインが完成したら、
- 上の「ファイル」を選択
- 「書き出し」→「Web用に保存」を選択
- ファイルの種類を選んで「保存」をクリック
これでバナーをダウンロードできます。
ホームページの中でクリックしてもらえるバナーを作るポイント
ここからは、「ホームページの中でクリックしてもらえるバナー」を作るポイントをご紹介します。
ポイントを意識して作ることで、効果的で意味のあるバナーになりますよ!





ここでもこちらのバナーを元に、解説を進めていきます!
文字や情報は最低限にする
バナーに載せる文字や情報は、最低限にしましょう。


こちらは、最初に載せたバナーに比べて、情報量が増えています。
まあこれぐらいなら、デザイン次第では大丈夫な範囲ではあるんですが、、
それでも最初のものに比べると、情報が多く見づらくなっていますよね。
文字や情報が多いと、
- 見づらい
- どの情報が大事か分からなくなる
このような状況になります。
今パソコンで見てくれている方は問題ないかもしれませんが、スマホだとかなり見づらいと思います。
しかもこれは通常のバナーの何倍も大きいですが、本来なら下記ぐらいのサイズになりますからね。(スマホだと変わらないかもしれません)


これぐらいのサイズになっても、ひと目で判断できるほどの情報量にしておくのがポイントです!
誰でも分かる言葉を入れる
バナーの中には、できるだけ「誰でも分かる」言葉を入れましょう。
というのもホームページを見るのは、そのホームページに関する分野において、専門知識がある人ばかりではないからです。
たとえば私はWebデザイナーですが、
SEOとCTRを考えたホームページ制作やってます!
こんな風に書いても、Web関係の人でなければ、分からない人も多いと思います。
ちなみに意味を簡単に解説すると、
- SEO→Web検索からの集客に関する用語
- CTR→クリック率に関する用語
このような意味なんですが、、
たくさん集客できるホームページ制作やってます!
こんな風に書いた方が、Web関係でない人でも、誰でも分かりやすいですよね!



知識がある人向けのホームページなら用語を使うのもアリですが、そうでないなら誰でも分かる言葉を使ってくださいね!
ホームページと色やデザインを合わせる
ホームページでバナーを使う場合は、必ずホームページの色合いやデザインに合わせて作りましょう!
ただこれは少し注意も必要で、ホームページに馴染み過ぎるのもよくないと考えています。
なぜかというと、馴染み過ぎると、
- 目立たない
- 見つけてもらえない
- クリックしてもらえない
このような状態になるからです。
たとえば淡いピンクのホームページに、同じく淡いピンクのバナーだと、埋もれるのは想像できますよね。
もしホームページが淡いピンクなら、バナーは、
- 少し濃いめのピンクにする
- 淡い水色など、他の色にする
- 淡いピンクでも、写真などを使って目立たせる
このような工夫で、変化を出す必要があります。
最初にも書きましたが、バナーはクリックしてもらってナンボ!です。
なのでホームページから逸れすぎても、馴染み過ぎてもNGで、ほどよく目立つものにしましょう!
文字の読みやすさを意識する
バナーでは「文字や情報の量を最低限」にしたうえで、文字の読みやすさも意識しましょう。


こちらは文字の色味を薄く、そしてすべて同じ色にしたものです。
これだとなんとなく読みづらいですよね。すべて同じ色なことから、どれが大事な情報かも分かりません。
先ほど書いたように本来バナーは小さく、下記のサイズ感になります。


これもスマホからだと同じかもしれませんが、パソコンから見ている方は、見づらさがよく分かるかと思います。
「なんて書いてるんだ?」「なんのバナーだ?」となれば、クリックしてもらえません。
確実にバナーをクリックしてもらうためにも、
- 文字の色
- 文字の大きさ
これらを意識して作ってくださいね!
大事な情報は1番大きく、1番目立たせる、を意識するだけでも変わりますよ!
クリックしてもらえる!ホームページのバナーの作り方:まとめ
この記事では、クリックしてもらえる!ホームページのバナーの作り方について解説しました。
ホームページに使うバナーは、クリックしてもらえて初めて意味があります。
なのでどれだけおしゃれで素敵なバナーが完成しても、クリックしてもらえなければ意味がありません。
というわけで、クリックしてもらうためのバナー作りが必要なわけですが、まずは、
- バナーに載せる情報を書き出す
- バナーに必要な写真やイラストを準備する
- 白黒で簡単にバナーの構成を作る
- バナーをデザインする
この順番で作るように意識しましょう。
いきなりデザインから始める人も多いですが、効果的で意味のあるバナーにするには、上記の順番で作るのがまずは大切です。
そして、
- 文字や情報は最低限にする
- 誰でも分かる言葉を入れる
- ホームページと色やデザインを合わせる
- 文字の読みやすさを意識する
これらをポイントにデザインすることも大切です!
バナーを作るツールには、「Canva」と「Illustrator」がおすすめですが、Illustratorは下記の方法で少しでも安く購入してくださいね♪





Illustratorを使えれば、自分で名刺やチラシも作れるようになるので、コスパ的にも抜群ですよ!

