ホームページのヘッダー画像の作り方!オシャレよりも情報を優先して!

 シュガー
シュガーホームページのヘッダー画像って自分で作れる?



もちろん、デザインの知識がなくても自分で作れるよ!しかも無料で!



じゃあヘッダー画像の作り方を教えて!



いいよ!ちなみにヘッダー画像は、オシャレさよりも情報を伝えることが大事だからね!
ホームページの1番上に表示されるヘッダー画像は、自分で、しかも無料作れます!
ただし、もしあなたがホームページを使って集客したいと考えているなら、、
オシャレさよりも、きちんと情報を伝えられるヘッダー画像を作りましょう!
この記事では、ホームページにおけるヘッダー画像の重要性と、情報を伝えられるヘッダー画像の作り方を解説します。
ホームページのヘッダー画像が重要なのはわずか3秒の判断にあり
ホームページにとってヘッダー画像はめちゃくちゃ重要なんですが、なぜかというと、
サイトに訪れたユーザーは、ファーストビューで「見るかどうか」を判断するからなんです!



しかもその時間、わずか3秒!!
ファーストビューとはつまり、最初に目に入るもののことですが、ホームページでいうと、トップページの1番上にあるヘッダー画像の部分になります。
なのでここで、
- ユーザーの心を掴めるかどうか
- ユーザーにとって必要なサイトと思ってもらえるかどうか
で勝負が決まるんです!



ヘッダー画像だけで!?と思うかもしれませんが、データ上からその結果が出ています。
ヘッダー画像はオシャレよりも情報を優先して!
ではどんなヘッダー画像がいいかというと、、オシャレなものよりも情報が伝わるものです!
たとえば肩こり解消サロンのホームページなら、それがひと目で伝わるヘッダー画像ですね。
でもよくある残念なヘッダー画像として、、
- そもそも文字がなく、美しい写真だけ
- 「癒されます」のような抽象的な言葉だけ
このようなものが多いです。
たしかに美しい写真を載せたり、「癒し」「極上」とあれば、素敵なヘッダー画像になってサイトも見てもらえそうですよね。
でもはっきり言ってそんなヘッダー画像では、なんのサイトだか分からないし、残念ながらその先は見てもらえません。
なぜかというと、自分に必要なサイトだと判断してもらえないから!
せっかくホームページに訪れてもらったのだから、きちんとサイト全体を見てもらえるように、ヘッダー画像も工夫しましょう!
ホームページのヘッダー画像を作るための事前準備
それではここからは、ホームページ全体を見てもらうための、ヘッダー画像の作り方を解説していきます!
ちなみに効果的なヘッダー画像を作るには、事前準備をしっかりするのがコツですよ♪
ホームページのヘッダー画像を作るための事前準備では、下記を行います。
- ヘッダー画像に載せる文章を書き出す
- ヘッダー画像に使う画像を用意する
ヘッダー画像に載せる文章を書き出す
まずはヘッダー画像に載せる文章を書き出しましょう。
いきなりデザインから入ると、確実に途中で手が止まるし、完成してもきちんと情報が伝わらないものになります。
なのでまずは文章を書きだして、整理することからスタートなんですが、このとき、
キャッチコピーをイメージしながら考えると、書き出しやすいですよ!
たとえば犬用のトリミングサロンのホームページなら、
- 動物病院に併設で安心できるトリミングサロン
- 噛みやすいワンちゃん受け入れ可能
- トイプードル専門
こんな感じですね。
キャッチコピーとして一言で伝えられると、見た側も印象に残りやすいので、ぜひ考えてみてください♪
ヘッダー画像に使う画像を用意する
次にヘッダー画像に使う画像の用意ですが、ここでのポイントは、ホームページの内容に合ったものを用意することです!
ヨガのホームページなら、ヨガをしている様子や、レッスン室の写真などですね。
よくある間違いとしては、、
- ヨガのサイトに緑の大地の写真
- 整体のホームページに空の写真
など、全然関係のない写真を使ってしまうことです。
でも上でも書いたように、どれだけ美しいヘッダー画像でも、何のサイトだか分からず、必要でないと判断されればそれ以上は見てもらえません。
ヘッダー画像に写真を入れる人も多いですが、写真は文字以上に印象を残すものでもあります。



せっかくいいキャッチコピーを書いていても、関係ない写真を載せるのはもったいないです(汗)
なので画像選びも手を抜かずに、ホームページに合ったものを用意してくださいね!
ちなみに画像はフリー素材でもいいですが、できれば実際のお店やサービスの写真が1番いいです。
おすすめのフリー素材サイト
もしどうしてもヘッダー画像用の写真を用意できない場合は、下記の記事でご紹介しているフリー素材サイトで探してみてください。


おしゃれな写真がたくさん見つかるので迷うかもしれませんが、、
できるだけ自分のサービスや商品など、ホームページの内容に近いものを選んでくださいね!
ヘッダー画像はホームページに合わせたデザインにしよう!
事前準備が整ったら、いよいよヘッダー画像作成に入るんですが、ちょっとその前に!
「ホームページに合わせたデザインにする」ことだけ、しっかり頭に入れておいてください!
ヘッダー画像は単体で作る場合が多いと思いますが、ホームページを見ずにヘッダー画像だけを作っていると、
完成したときには、「あれ?なんかホームページとテイストが違う?」なんてこともあります。
でもヘッダー画像はホームページの一部です。必ずホームページにデザインを合わせましょう!
ホームページ全体はやわらかいデザインなのに、ヘッダー画像はロックになってしまった!!なんてことにならないようにしてくださいね!
Canvaを使ったホームページのヘッダー画像の作り方
ここからは、実際にCanvaを使いながら、ホームページのヘッダー画像の作り方を解説します。
まだCanvaを使ったことがない方は、「Canva公式サイト」で無料登録から始めてくださいね!
それでは作成スタート♪


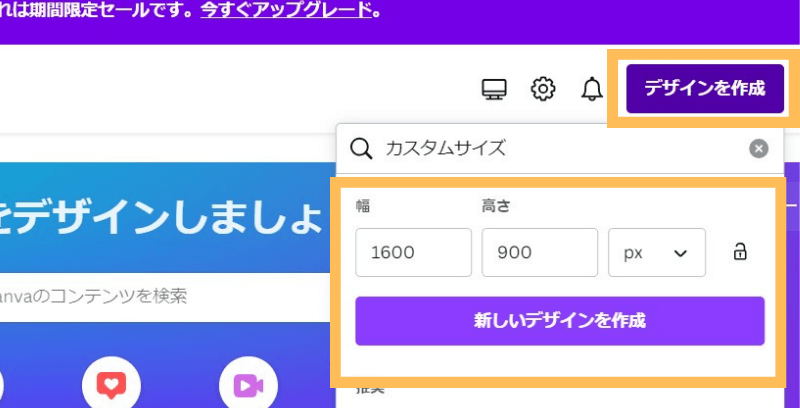
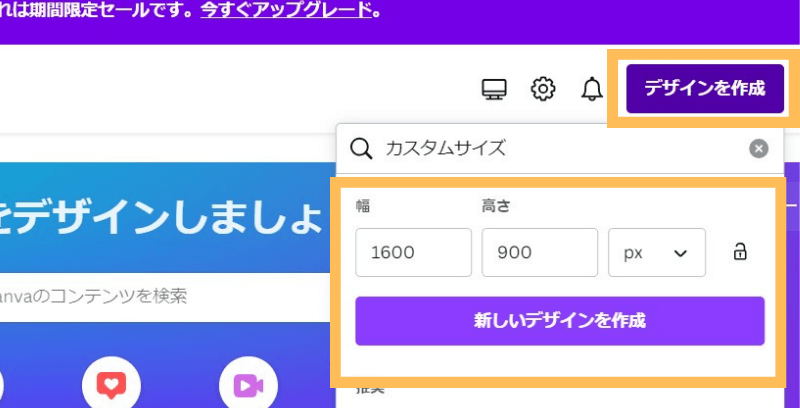
- 右上の「デザインを作成」をクリック
- ヘッダー画像のサイズを入力
- 「新しいデザインを作成」をクリック
ヘッダー画像のサイズは、ホームページのデザインや、WordPressテーマによって異なります。
今回は私は、当サイトで使っているWordPressテーマ「SWELL」の推奨サイズ、「1600×900」で作りました!


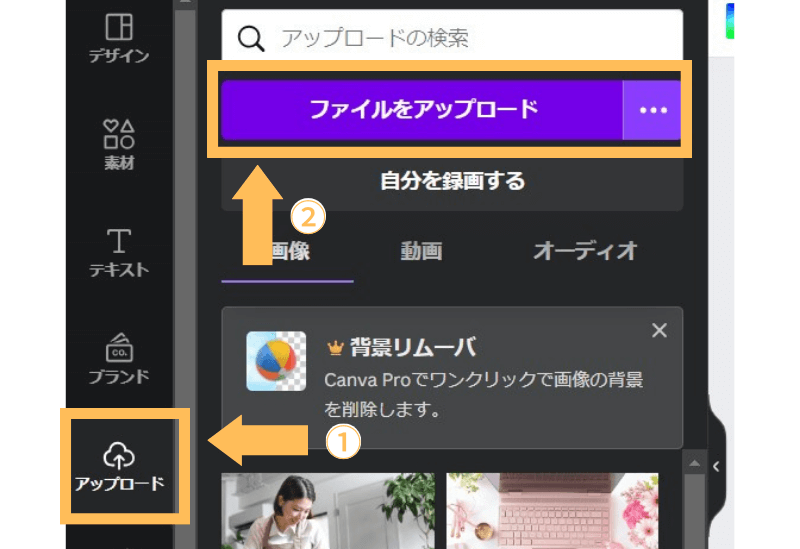
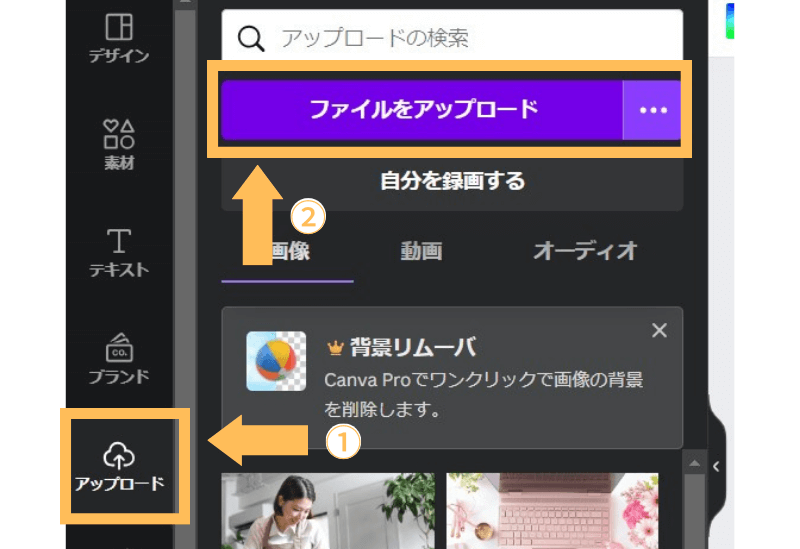
作成画面が開かれたら、
- 左側の「アップロード」を選択
- 「ファイルをアップロード」からヘッダー画像に使う画像を選択


- アートボードに合わせて画像を配置



ここでサイズや位置を調整してくださいね!


次にヘッダー画像に文字を入力していきます。
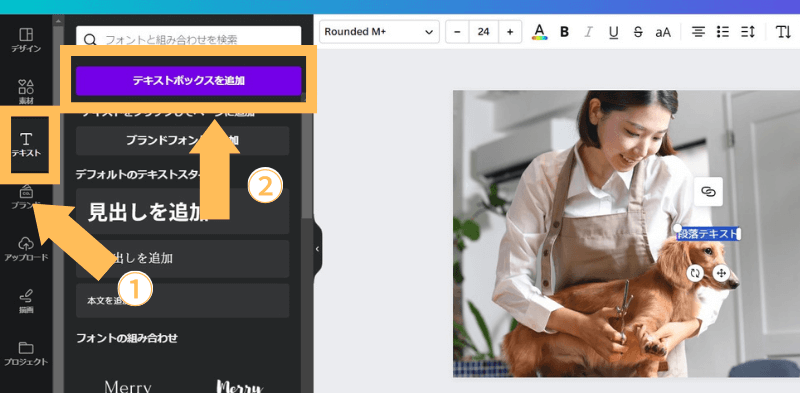
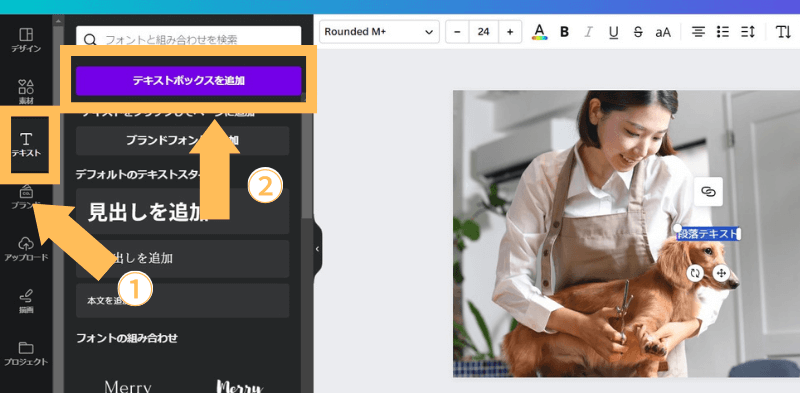
- 左側の「T テキスト」を選択
- 「テキストボックスを追加」をクリック
- アートボードの中で文字を入力する


こんな感じで文字が入りました。
ここでポイントですが、デザインする前に、まずは黒文字のままでサイズや位置を調整しましょう!
大事な情報を1番大きなサイズで、それ以外の文字は少し小さくすると、


文字のサイズや位置が決まったら、いよいよデザインしていきます♪
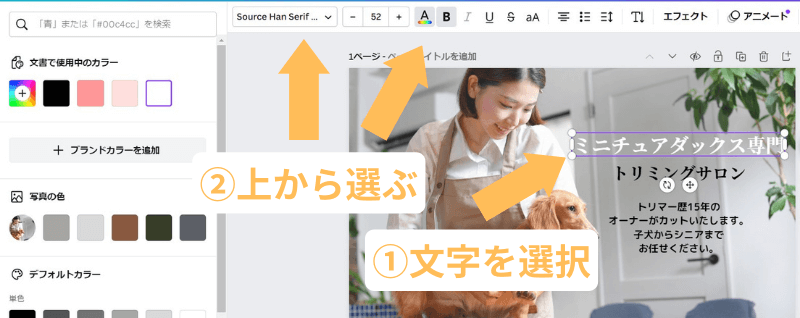
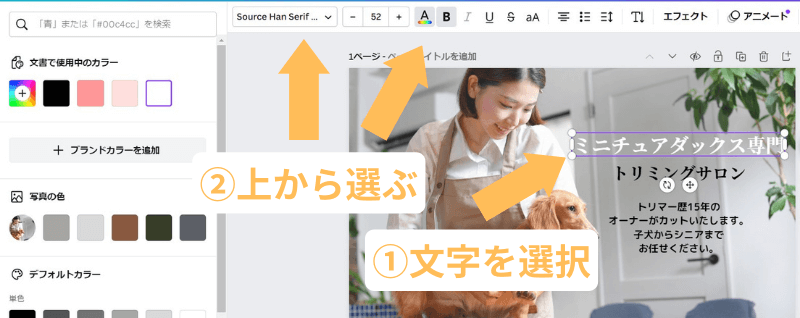
文字の色やフォントは上のバーから変更できるので、変えたい文字を選択して、お好きなものを選んでください。


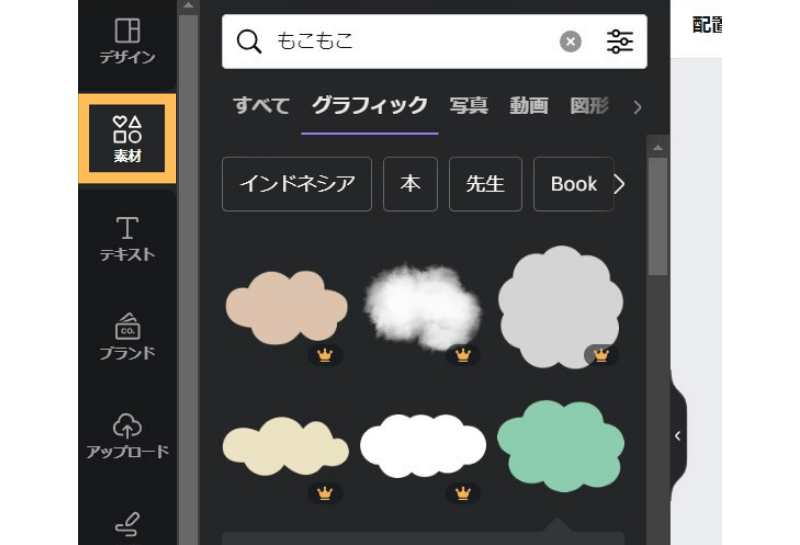
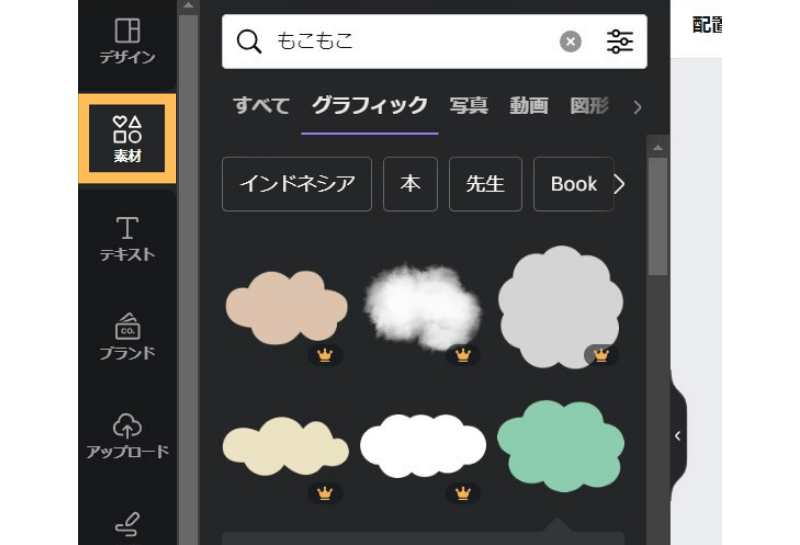
もし何か素材を使いたい場合は、左側の「素材」から、いろいろ選べますよ!



ただし王冠マークがついたものは有料なので、ついていないものを選んでくださいね。


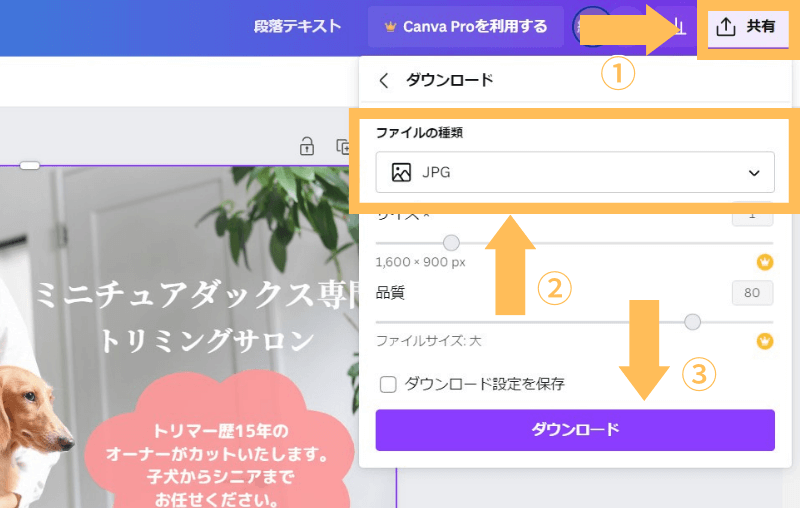
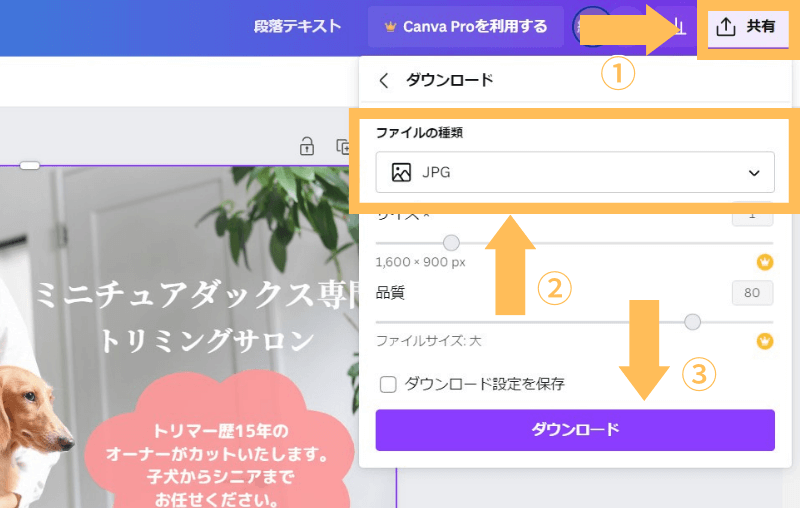
ヘッダー画像が完成したら、
- 右上の「共有」をクリック
- ファイルの種類を選ぶ
- 「ダウンロード」をクリック



これでヘッダー画像がダウンロードされるので、以上でヘッダー画像作成が完了となります!お疲れ様でした♪


ちなみに今回完成したのがこちらです!
まぁ~、オシャレかと聞かれれば、そうでもないかもしれません(笑)
でも確実に、
- 何のサイトか
- どんな人がカットするのか
- どんな犬を受け入れているのか
これらが分かると思います。
それにこれだけ材料があれば、ひと目でも「自分に必要なサイトかどうか」が判断できますよね。
きちんと判断してもらえれば、「必要」だと思った人はこの先も見てくれるようになるので、まずは第一段階クリア!となります♪
ホームページのヘッダー画像を依頼するのにおすすめのサービス
ここまで読んで、
- なんだか自分には難しそう、、
- やっぱり誰かに作ってほしい、、
このように思う方は、有料にはなりますが、サービスを利用するのがおすすめです!
依頼すれば、プロに最高のヘッダー画像を作ってもらえるし、効果的なヘッダー画像にもなりやすいです。



別に自分で作れないことは、全然悪いことではありませんよ。
誰かに任せると、時間の削減にもなるので、ヘッダー画像作成に時間をかけられない方にもおすすめです!
ココナラはオリジナルヘッダー画像を安く作ってもらえる
有料で誰かに依頼する場合は、ココナラの利用がおすすめです!
ココナラにはたくさんのプロデザイナーがいますが、ヘッダー画像ぐらいなら、けっこう安く作ってもらえます。
安いと数千円~作ってもらえて、高いと数万円~となるものの、
- 時間を削減できる
- 苦手なことをしなくていい
- 効果的なヘッダー画像が完成する
これらを考えると、メリットの方がだいぶ大きいですよ!



実は私のこのアイコンも、ココナラで作ってもらったんですよ♪
たしか3,000円ぐらいだったと思いますが、気に入ってずっと使い続けているので、元はとってるはずです!笑
プロに依頼すれば、デザインまで素敵に仕上がるので、ぜひ覗いてみてくださいね~♪
ヘッダー画像でホームページ集客を成功させよう!
この記事では、ホームページにおけるヘッダー画像の重要性と、きちんと情報を伝えられるヘッダー画像の作り方を解説しました。
ヘッダー画像は、ホームページを見るかどうかを判断される、とーっても重要な部分です。
わずか3秒の判断で勝負が決まるので、ひと目で「なんのサイトか」が分かるヘッダー画像を作りましょう!
もしホームページにバナーも載せる場合は、ぜひ下記の記事も参考にしてください。


バナーはクリックしてもらえてナンボですが、記事を参考にすることで、クリックしてもらえるバナーが作れるようになりますよ♪
今回のヘッダー画像作りを機に、ホームページも作り直した方がいいかも、、と思った場合は、下記の記事がおすすめです。


実はホームページは自分で作れますが、記事の中では集客・成約できるホームページにするためのポイントをご紹介しています♪

