【SWELL】メインビジュアルに余白をつけてサイズを変更する方法

こんにちは、Sakiです!
この記事では、SWELLのメインビジュアルのサイズを変更する方法を解説しています!

 Saki
Saki今回の手順での変更はこんな感じで、画像の周りに余白を付けてサイズを小さくします。
SWELLでは、メインビジュアルの高さを変える項目はありますが、横幅を変える項目はありません。
また、表示設定には「周りに余白をつける」とありますが、少しの余白しか確保できません。
なのでCSSコードを使って、周りの余白を調整し、全体的に画像のサイズを小さくします!



CSSコードといっても、この記事からコピーしたものを貼り付けるだけなので安心してくださいね!
私の備忘録ですが、参考になれば嬉しいです!
【SWELL】メインビジュアルに余白をつけてサイズを変更する方法



それではさっそく解説をはじめます!
【事前準備】カスタマイズからメインビジュアルを設定


保存して確認すると、こんな感じで大きく挿入されているかと思います。



ひとまず事前準備はこれでOKです!
スタイルシートにコードを貼り付ける
次に下記に記載しているコードをコピーして、スタイルシートに貼り付けていきます。
このとき、パソコン用とスマホ用の、2種類のコードを貼り付ける必要があります。
理由は、パソコン用のコードのみを貼り付けた場合、スマホで閲覧した際にもパソコン用で設定したコードが反映されてしまうからです。


上の画像はパソコン用のコードのみを貼り付けた場合の、スマホの表示です。
このようにとんでもなく画像の幅が狭くなってしまうので、きちんとパソコン用とスマホ用の2種類のコードを貼り付けるようにしてくださいね!



追記したものなので、画像が異なっていて申し訳ありません。
パソコン用のコード
.p-mainVisual{ /*メインビジュアルのサイズ変更(パソコン用)*/
padding-left: 100px !important; /*左側の余白*/
padding-right: 100px !important; /*右側の余白*/
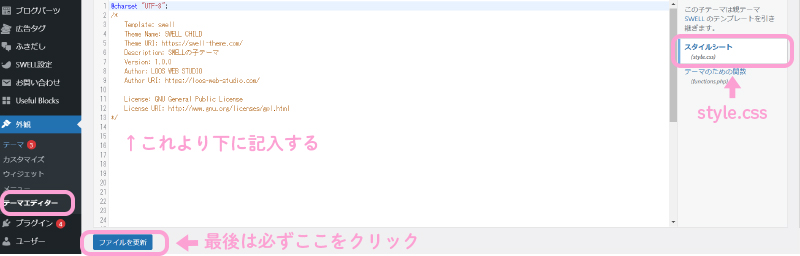
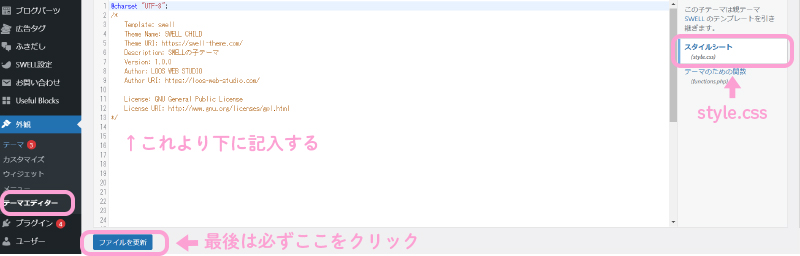
}まずはこちらのコードをコピーして、WordPressの管理画面にあるテーマエディターへ移動します。


- 管理画面「外観」より「テーマエディター」を選択
- 右側の項目で「style.css」になっているか確認
- コピーしたコードを貼り付ける
- 最後に「ファイルを更新」をクリック


画面を更新して、コードが反映されているか確認してください。



成功していれば、このように画像が一回り小さくなって表示されているはずです!
スマホ用のコード
次にスマホ用の設定ですが、やることは同じです!
/*media Queries スマホサイズ(599px)以下で適応
---------------------------------------------------------------------------------------------------*/
@media print, screen and (max-width: 599px) {
.p-mainVisual{ /*メインビジュアルのサイズ変更(スマホ用)*/
padding-left: 20px !important; /*左側の余白*/
padding-right: 20px !important; /*右側の余白*/
}
}スマホ用として、こちらのコードをコピーします。
- テーマエディターの一番下に貼り付ける
- 最後に「ファイルを更新」をクリック
スマホ画面でもきちんと反映されているか確認してください!
スマホ用には少しの余白に変更しているので、お好みの数字に調整してくださいね!



以上でメインビジュアルのサイズ変更は終わりです。お疲れ様でした!
SWELLを使ったコーポレートサイトの作り方も解説しています!
当ブログでは、他にもWordPressテーマ「SWELL」に関する記事を投稿しています。
たとえば「SWELLを使ったコーポレートサイトの作り方」の記事は人気で、デモサイトや画像を使って解説しています!
デモサイトではアロマサロンを想定していますが、文章や写真・サイトの色を変えれば、どんなコーポレートサイト・企業サイト・ホームページにも合います!
- SWELLでコーポレートサイト・企業サイトを自作したい方
- WordPressのホームページの作り方を知りたい初心者さん



このような方におすすめです!
また、下記の記事では、WordPressで企業サイトや会社ホームページを作るときの、設計やポイントを解説しています。
集客・成約できるホームページにするには「設計」がめちゃくちゃ重要なので、ぜひ参考にしてください!



もし「ホームページの自作はやっぱり大変!誰かに作ってもらいたい!」と思った場合は、ぜひエトリールデザインにお任せください!
女性向けのデザインが得意で、ホームページの運営方法までご指導しています♪
誰にでも分かりやすくを心がけてますので、パソコンが苦手な方もご安心ください^^
>>パソコン・ITが苦手な初心者向けの自分で運営できるホームページ制作

