WordPressのトップページに固定ページを表示する方法【サイト型に】

こんにちは、Sakiです!
 シュガー
シュガーWordPressの固定ページをトップページに表示する方法を教えてください!
このような質問にお答えします。
WordPressの固定ページをトップページに表示させて、サイト型にするのは下記の手順でできます!
- 固定ページを作成
- 表示設定で固定ページをトップページに指定する
これだけなので、初心者さんでも簡単に設定することができます!



たった2つの手順でホームページでもブログでも、自由自在なトップページにできるので、ぜひ参考にしてください!
WordPressのトップページに固定ページを表示させる方法
それではさっそく、WordPressのトップページに固定ページを表示させる手順を解説していきます!
まずは固定ページの作成からです。
固定ページの作成方法


- 管理画面の「固定ページ」を選択
- 「新規追加」をクリック



サンプルページなど、最初に入っているページがあれば削除しても大丈夫です!


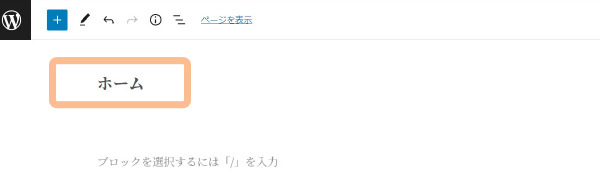
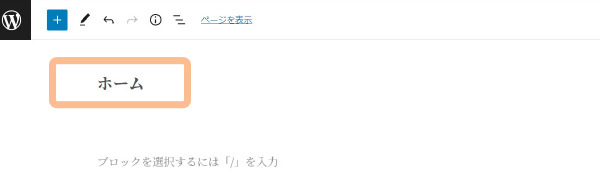
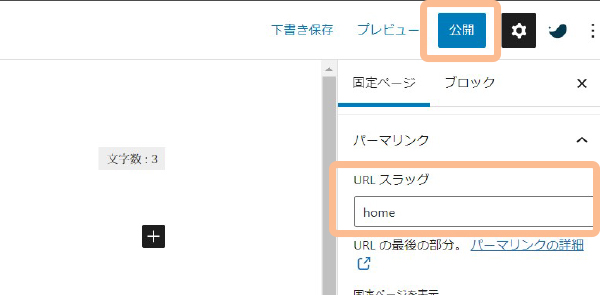
こちらが固定ページを編集する画面です。
- タイトルを入力



画像では「ホーム」と入力しましたが、お好きなタイトルで大丈夫です!


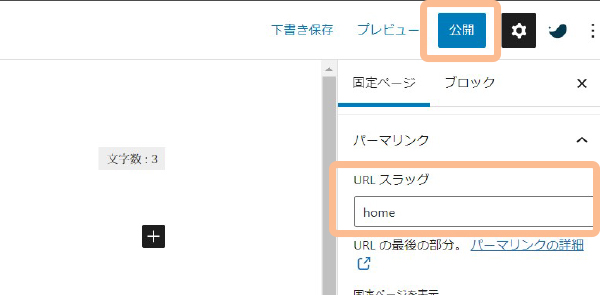
- 右側の「固定ページ」からURLスラッグを探す
- URLスラッグにはタイトルに関連する文字を入力
- 入力したら「公開」をクリック
今回はページのタイトルを「ホーム」にしたので、スラッグには「home」と入れています。
ここはURL上で表示されるもので、文字化けを避けるためにも極力「英語の小文字」での入力がおすすめです!
以上で、固定ページの作成は完了です!



次に、固定ページをトップページに表示させる設定をやっていきましょう。
WordPressで固定ページをトップページに表示させる方法
ここからは、上で作成した固定ページをトップページに表示させる手順を解説します。


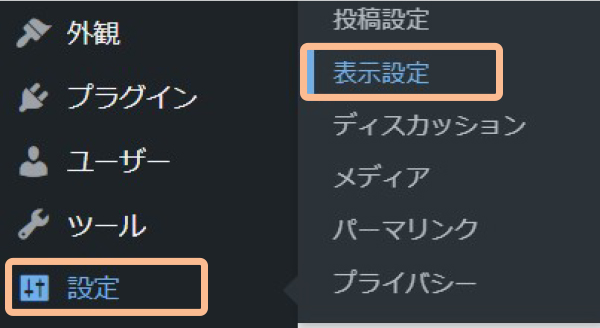
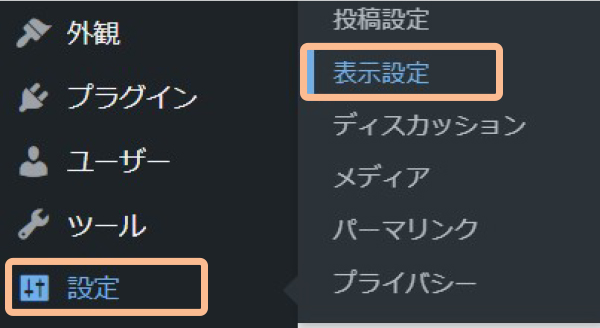
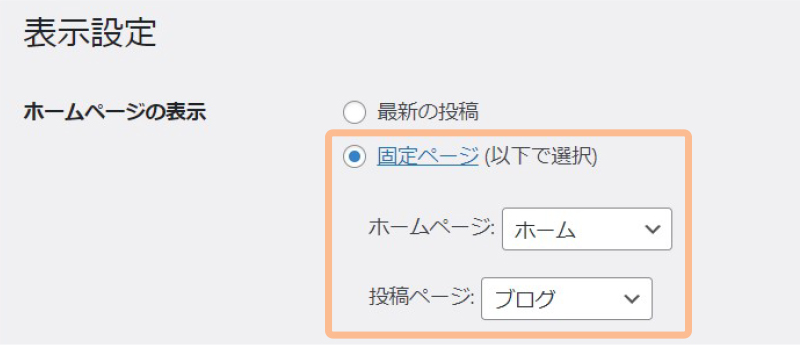
- 管理画面「設定」→「表示設定」


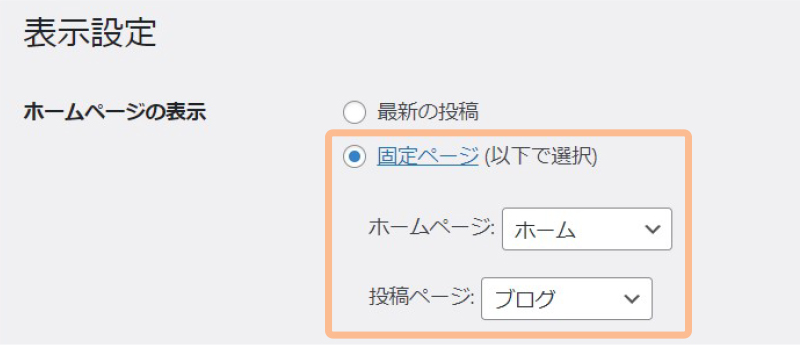
- 固定ページにチェック
- ホームページを「ホーム」に設定
- 投稿ページを「ブログ」に設定(任意)
これで「ホーム」がトップページに表示されるようになります!



今回は「ブログ」という名前にしていますが、「新着情報」や「コラム」などの名前でもOKです!
WordPressのトップページに固定ページを表示すれば自由自在なサイトができる!
WordPressをインストールした時点では、記事一覧がトップページに表示される「ブログ型」になっています。
ですがWordPressのトップページに固定ページを表示すれば、自由自在にサイトをデザインできます!
下記の記事では、WordPressテーマSWELLを使ったコーポレートサイトの作り方を解説していますが、こちらも「サイト型」の仕様になっています!
WordPressをサイト型にできると、企業サイトや会社ホームページなども、思いのままに作れるので、ぜひ挑戦してみてくださいね♪


もし企業サイトや会社ホームページを作るのであれば、デザイン以上に「設計」も大事です!
下記の記事では、設計のポイントなども解説してるので参考にしてください!



