SWELLを使ったコーポレートサイトの作り方【サービスページ】WordPressホームページ・企業サイトに

こんにちは、Sakiです!
この記事では、WordPressテーマ「SWELL」を使ったコーポレートサイト(企業サイト)の作り方を、現役Webデザイナーが解説しています!
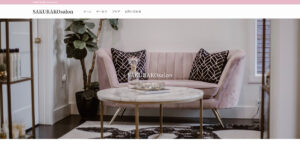
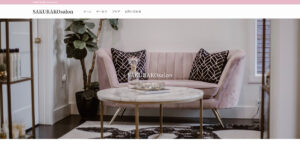
こちらのデモサイトに沿ったデザインで作っていきます!
- SWELLでコーポレートサイト・企業サイトを自作したい方
- WordPressのホームページの作り方を知りたい初心者さん
デモサイトではアロマサロンを想定していますが、文章や写真・サイトの色を変えれば、
この記事では、【サービスページ】の作り方を解説しており、下記の記事の続きの内容となっています。
 Saki
Sakiまずは下記の記事より、トップページの作成から始めてください!


SWELLでコーポレートサイト(企業サイト)を作る前の事前確認


この記事では固定ページで作成した、「サービス」ページを使って手順を進めます。
下層ページ用の固定ページの作成がまだの方は、下記の記事を参考に作成してください!


SWELLを使ったコーポレートサイト(企業サイト)「サービスページの作り方」
それではここから、SWELLを使ったコーポレートサイト(企業サイト)の、サービスページの作り方を解説します!
サービスページの全体像は、デモサイトのサービスページからご確認ください。
ブロック①「サービス紹介文の作成」
フルワイドとタイトルを追加


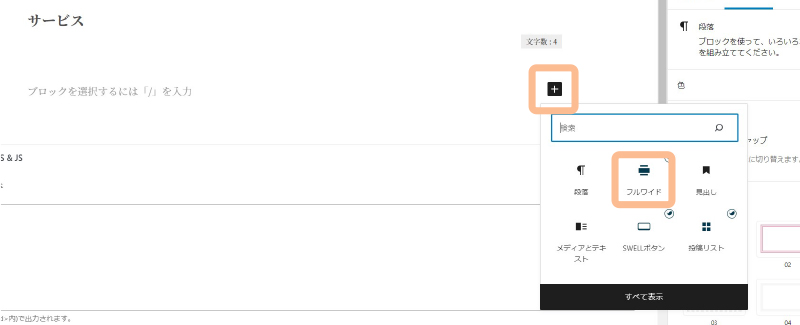
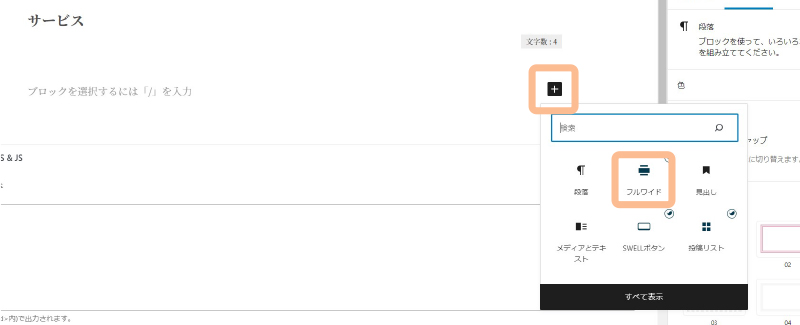
- 「+」から「フルワイド」を選択



ここで見つからなければ、「すべて表示」から探してください。


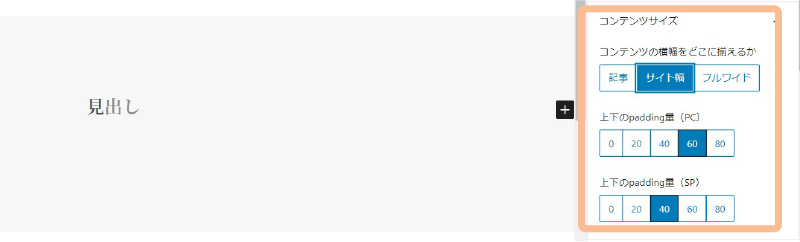
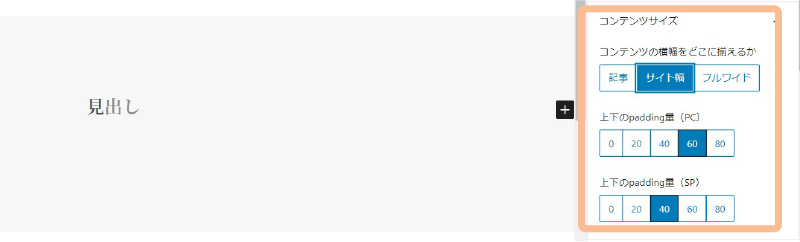
- 右側バーからサイズを設定


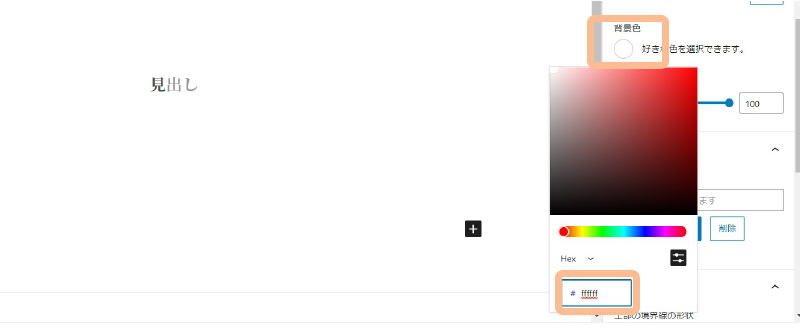
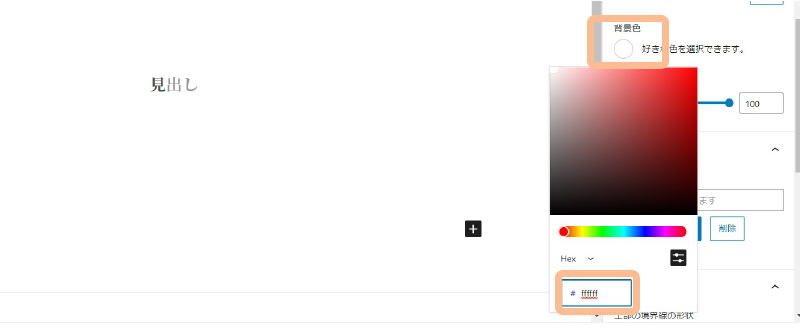
- 右側バーから背景色を設定(デモサイトは#ffffff)


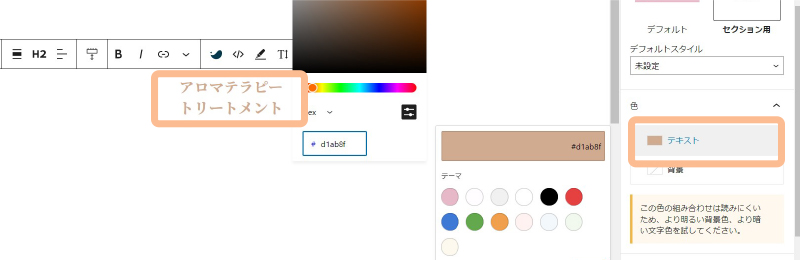
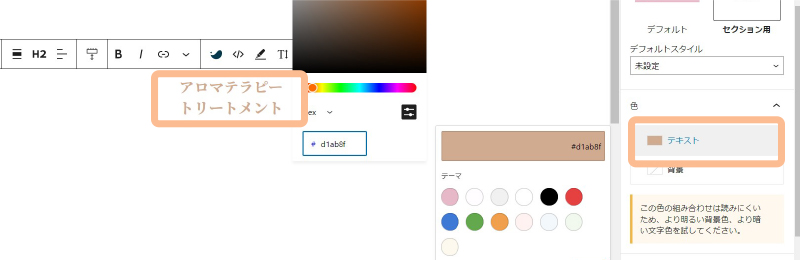
- 見出し(タイトル)を追加
- 右側バーからテキストの色を変更
カラムを追加


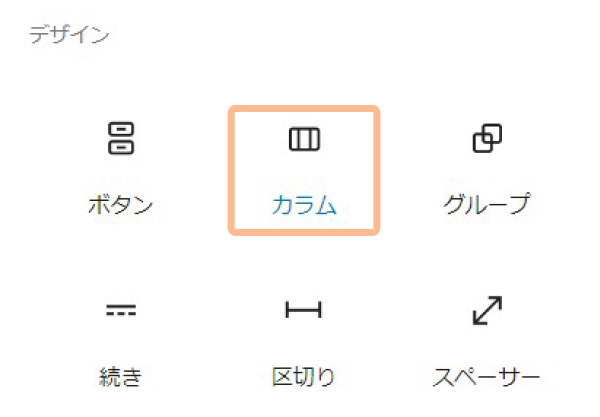
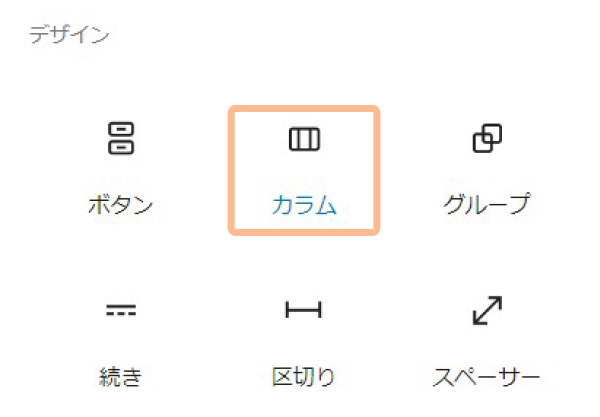
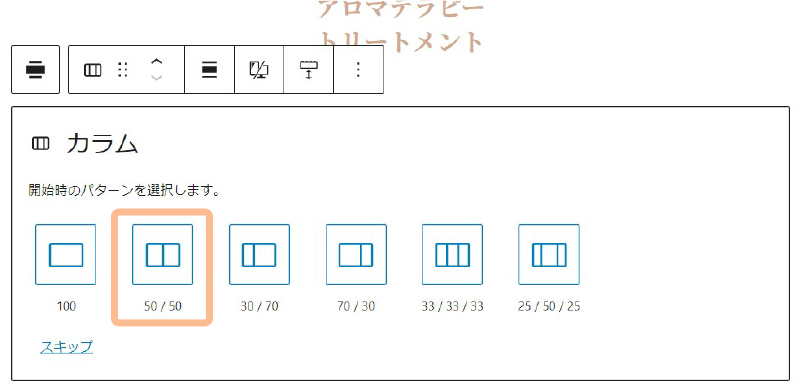
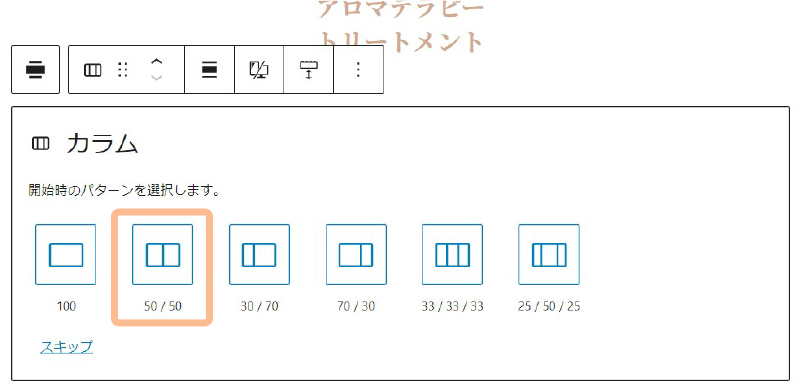
- 「+」から「カラム」を探して選択


- パターンは「50/50」を選択


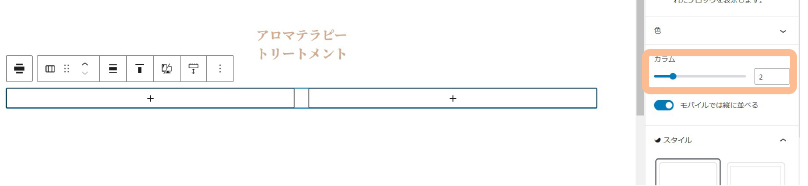
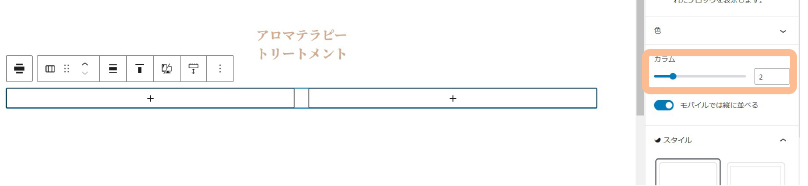
今回は「50/50」を選んだので、カラム数は2になっています。カラム数を増やしたい場合は、右側から変更もできます!


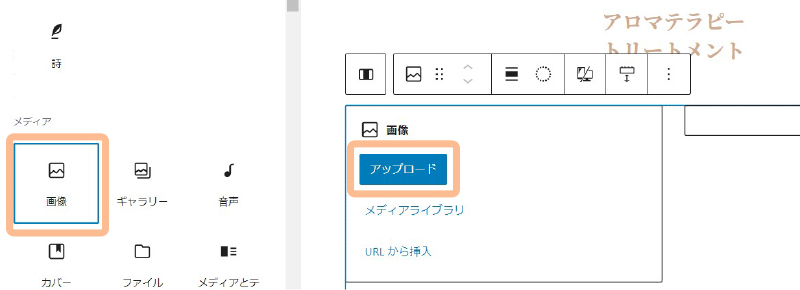
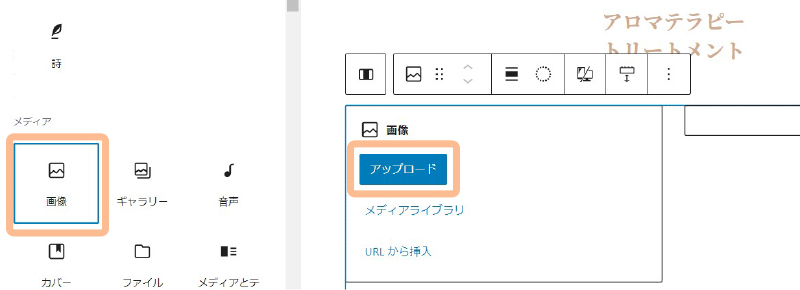
- 左側のカラムに「画像」を追加
- お好きな写真を選択





こんな感じで左側に写真が表示されればOKです!


- 右側のカラムにテキストを入力


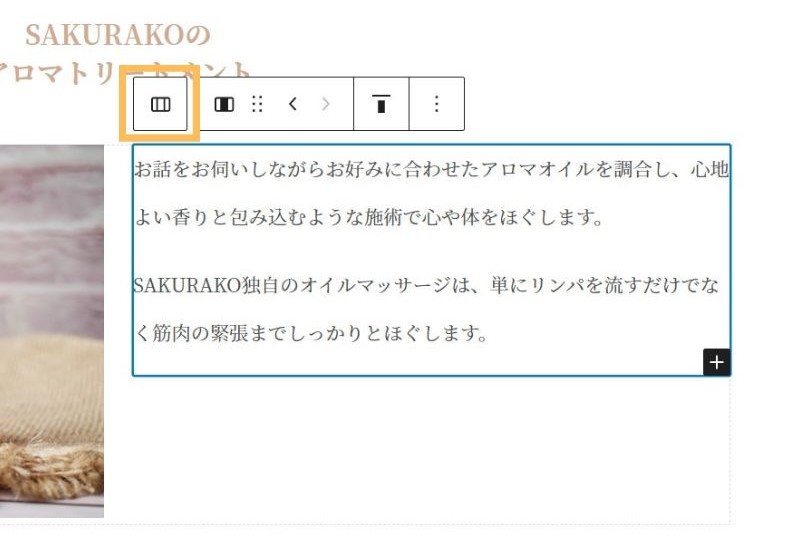
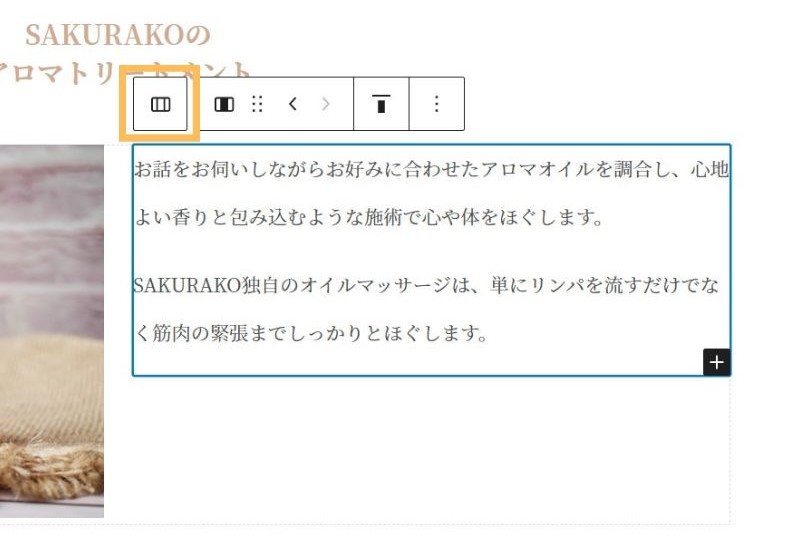
ここで、テキストが上から表示されているとバランスが悪いので、中央に寄せます。
- 右側のカラム全体を選択


- ツールバーから「中央揃え」を選択



左側の写真に対して、テキストが上下中央になっていればOKです!
ブロック②「料金表の作成」
次に料金表を作っていきます。
フルワイドとタイトルを追加


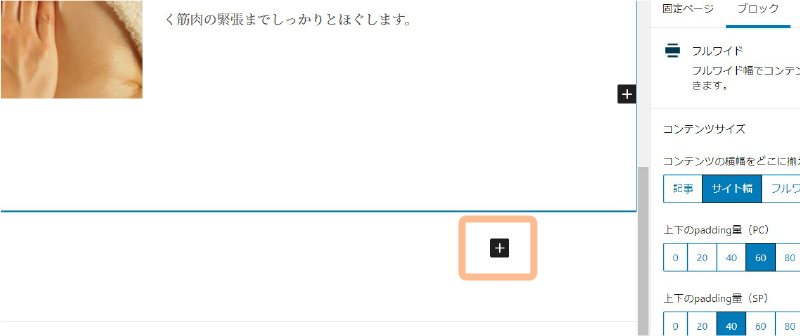
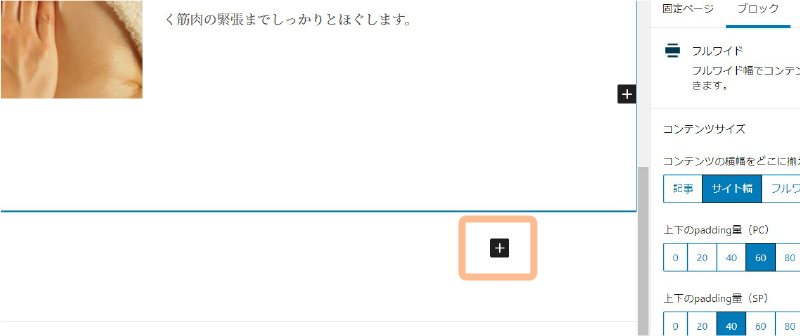
- 1つ目のフルワイドの下にある「+」を選択
- 「フルワイド」を追加
- 右側バーからサイズを設定


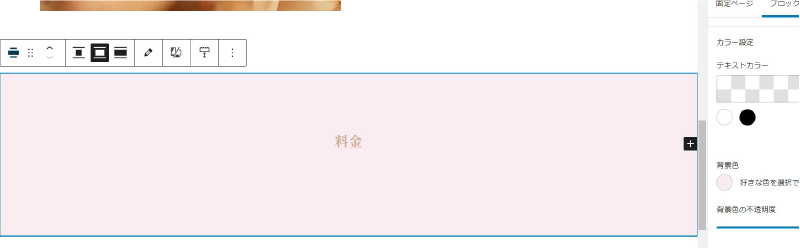
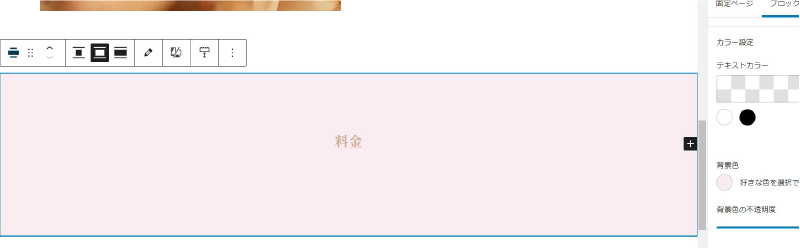
- 背景色を設定(デモサイトは#f9edf2)
- 「見出し」の部分にタイトルを追加
料金表用の見出しを追加
今回は2種類の料金表を入れるので、それぞれの見出しを付けておきます。


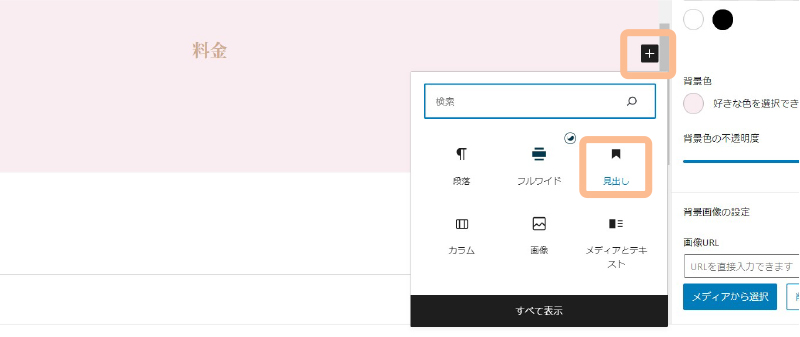
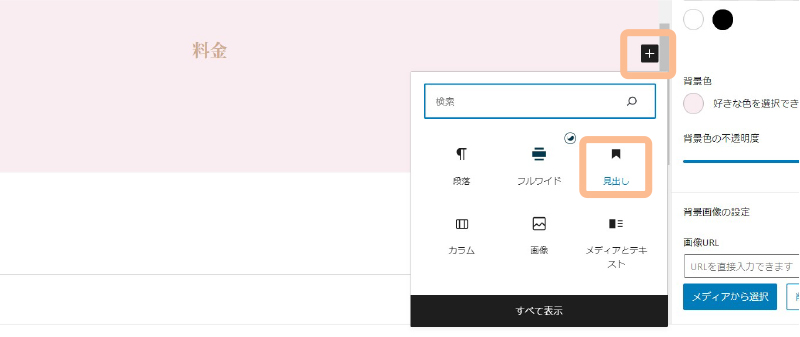
- 「+」から「見出し」を選択


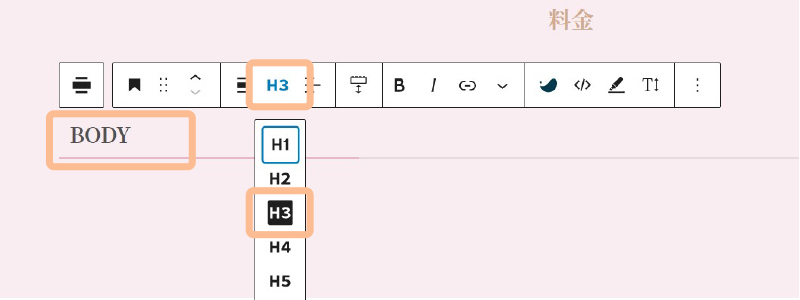
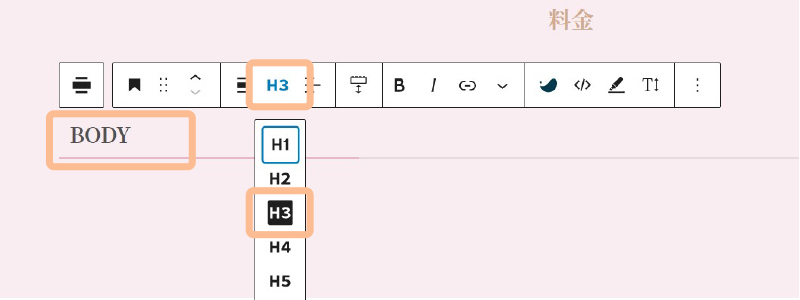
- 見出しのタイトルを入力
- ツールバーの「H2」を選択して「H3」に変更
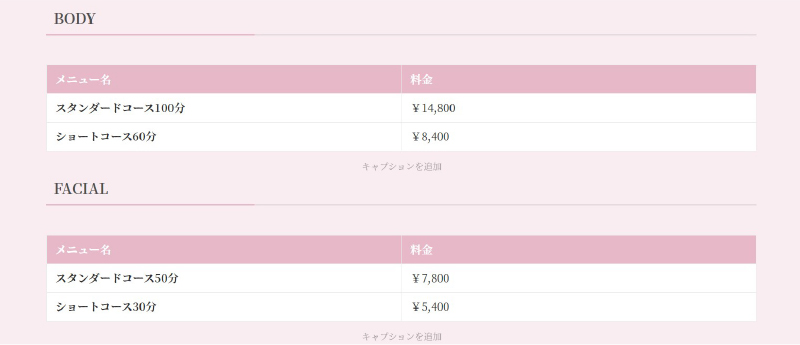
料金表の作成


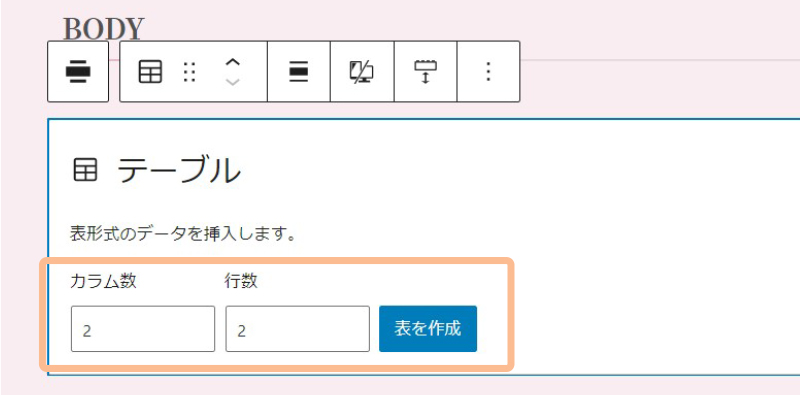
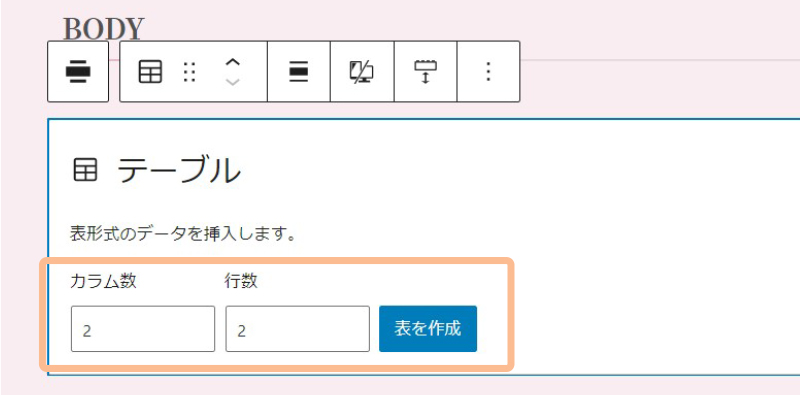
- 「+」から「テーブル」を追加


- カラム数と行数を設定して表を作成


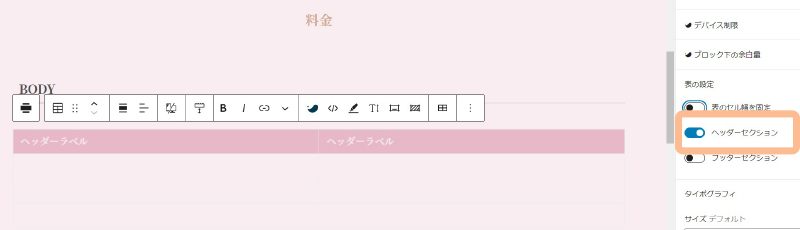
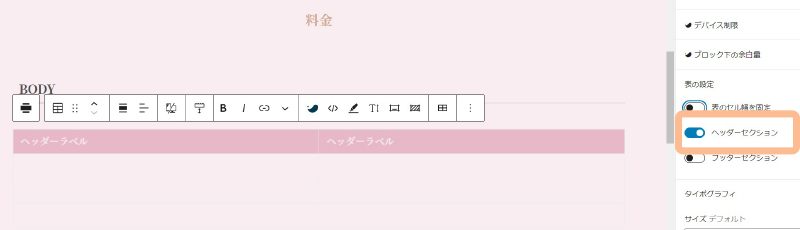
表が追加されましたが、背景色の関係で見づらくなっています。



デザインを設定して、見やすくしていきます!


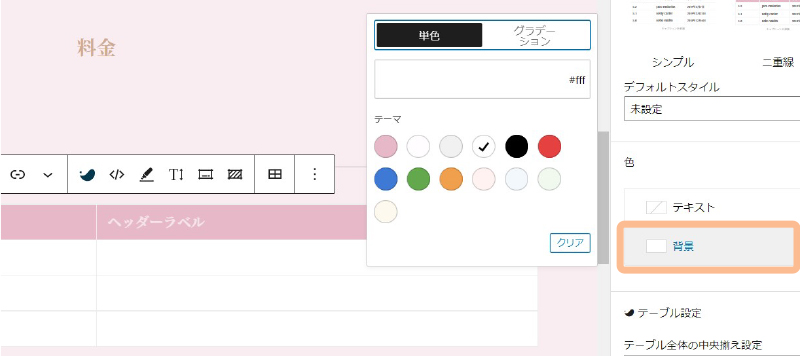
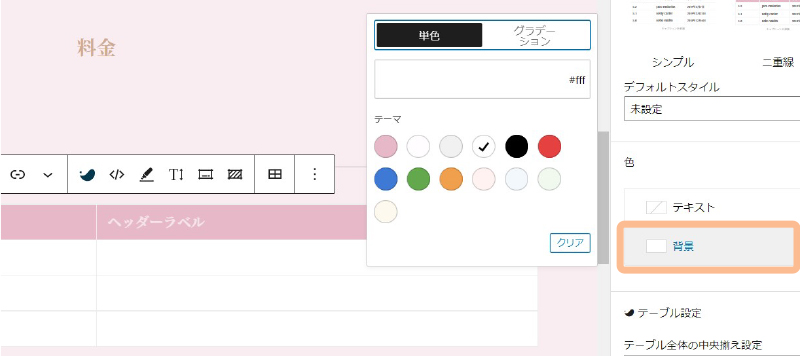
- 右側バーから「ヘッダーセクション」をオンに


- 右側バーから「背景色」を設定
表を見やすくするために、今回は背景色に白を設定しました!
カラーコードは「#ffffff」です。


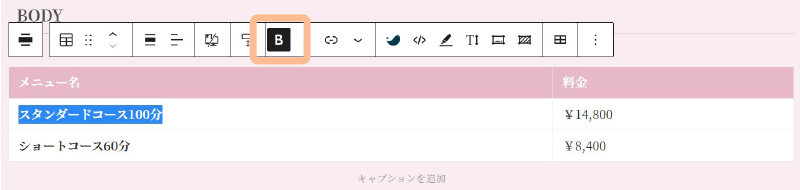
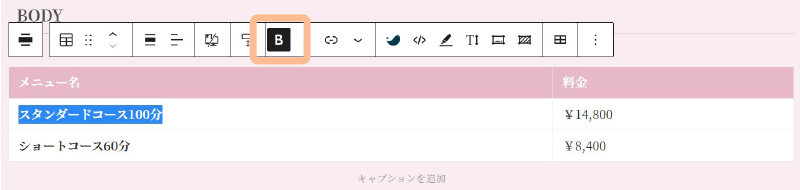
- 各メニュー名を太字にする



この設定はなくても大丈夫ですが、今回は強調させるために太字にしました!


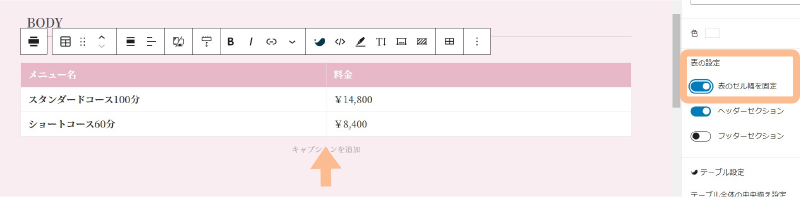
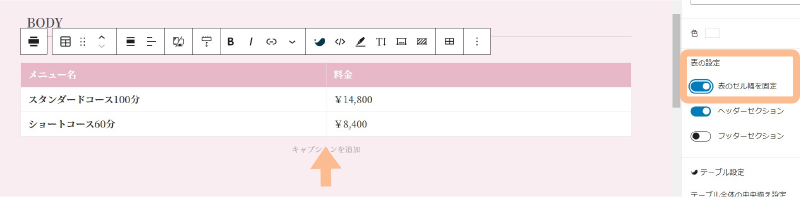
- 右側バーから「表のセル幅を固定」をオンに
表のセル幅を固定することで、区切り線が中央にきました。



こちらは列数やメニュー数に合わせて設定してください!


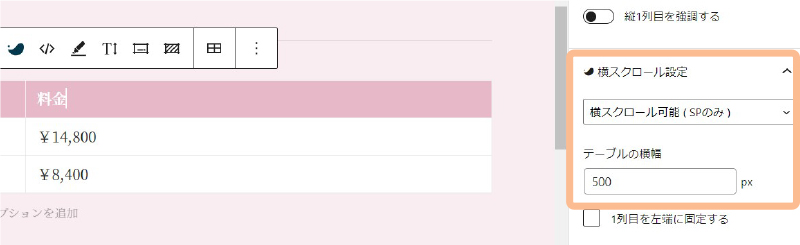
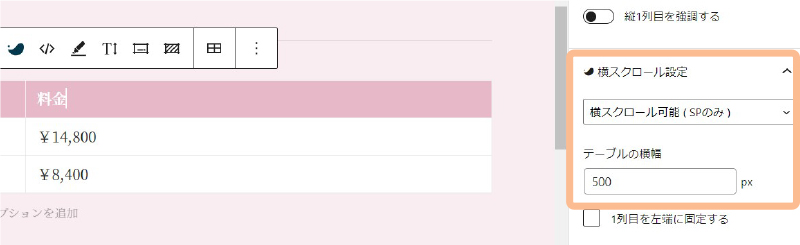
- 右側バーから「横スクロール」を「SPのみ可能」に設定
この設定をすることで、スマホからの閲覧でも表が崩れる心配がありません。
見やすさのためにも、表の幅が大きくなる時は設定しておきましょう!
料金表の複製


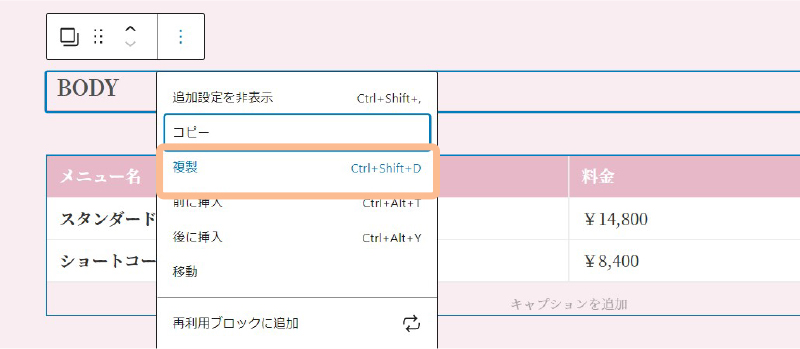
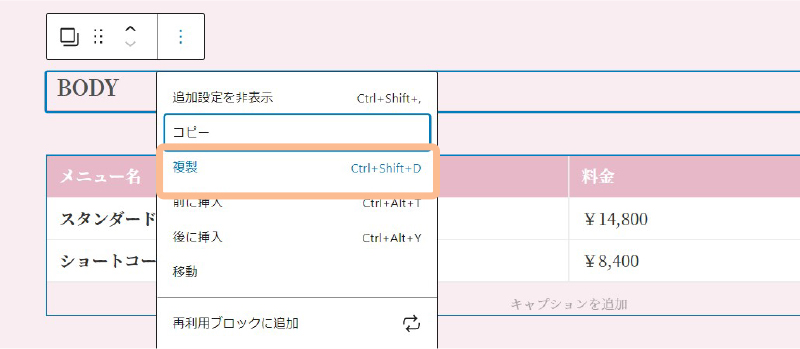
- 1つめの「見出し」と「表」の両方を選択
- ツールバーから「複製」をクリック





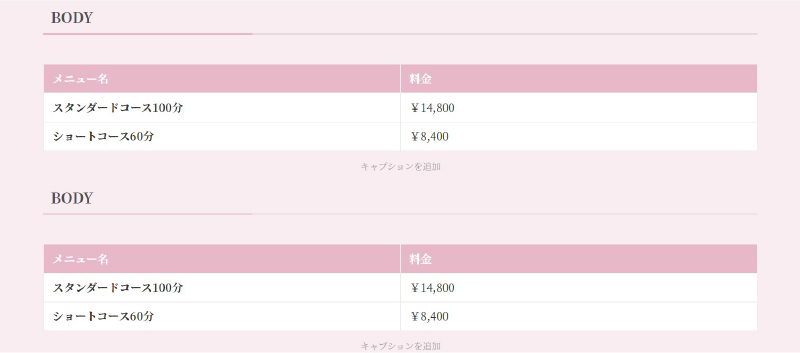
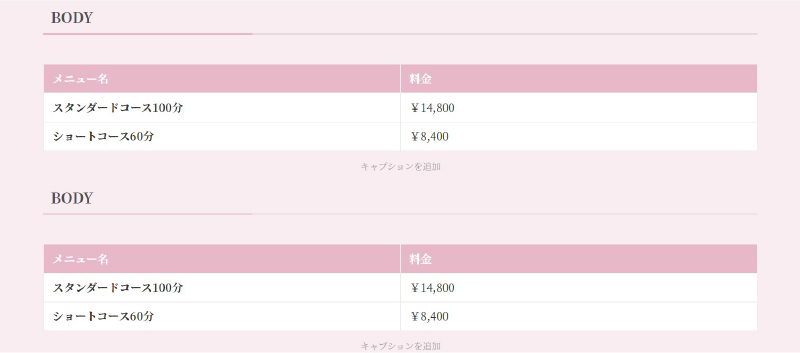
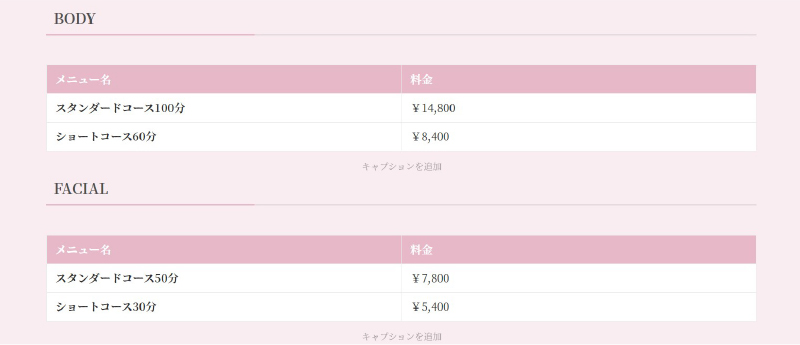
このように1つ目と同じものが追加されているはずです!


あとは2つめの料金表用に、タイトルや料金などを変更して完了です。
ブロック③「ご利用方法」


- これまでと同じ手順で、フルワイドとタイトルを追加


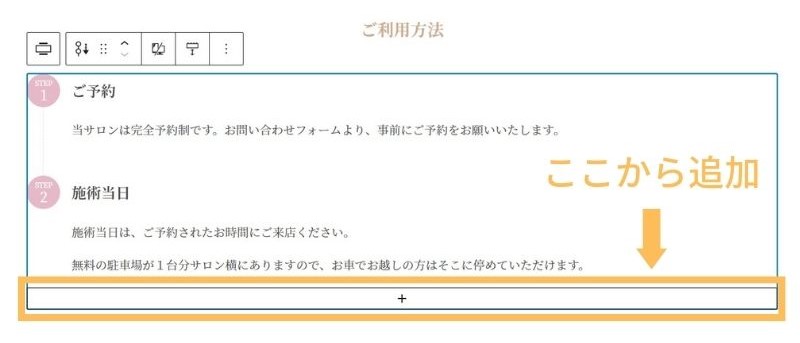
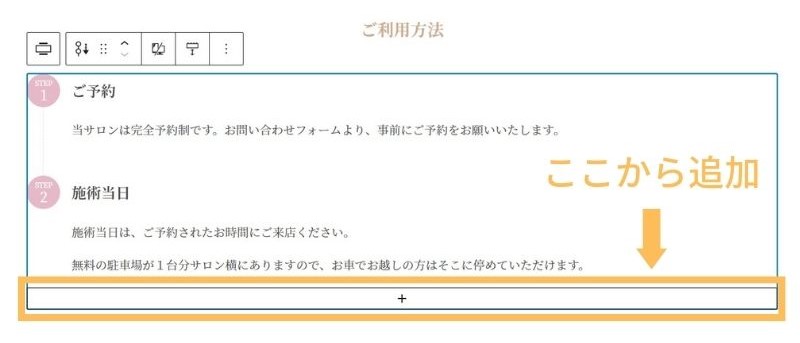
- 「+」から「ステップ」を追加


- タイトルやテキストを入力
3つめのステップを追加するときは、「ステップ」全体を選択すると、下に「+」が現れるのでそこから追加してください!


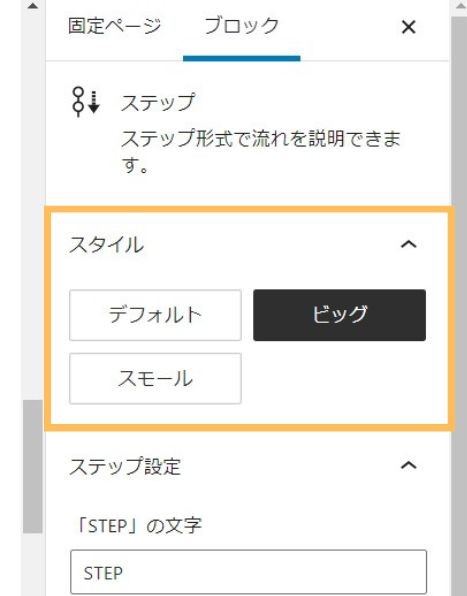
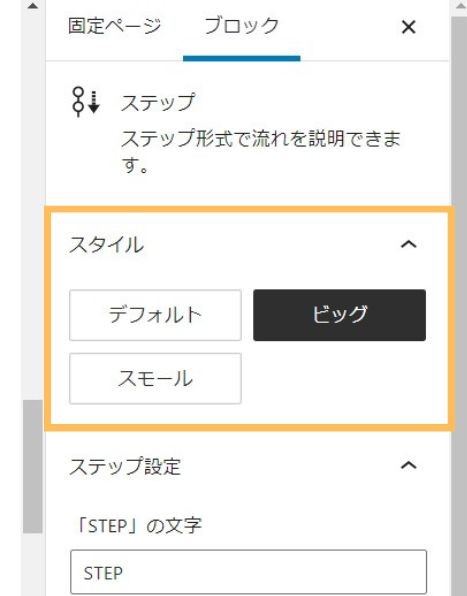
ステップのデザインなどは、右側のバーから変更できます!





今回は「ビッグ」のスタイルにしてみました!
ページを更新してサービスページ全体を確認
以上でサービスページのカスタマイズが完了です。
最後にページを更新して、サービスページ全体を確認してみましょう!



お疲れさまでした!思い通りのページはできましたか?
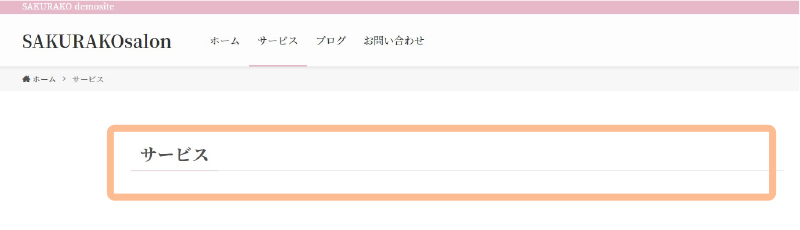
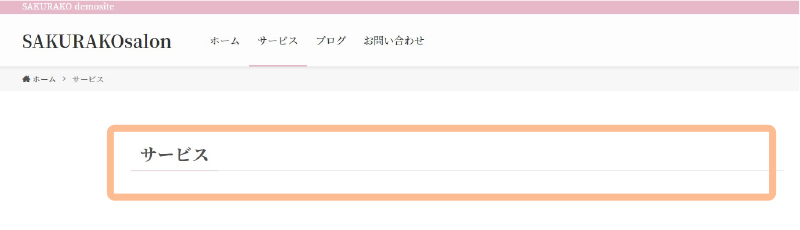
ページタイトルについて
ちなみに現在、とくに設定していない場合は、下記のようなページタイトルになっているかと思います。


この部分は簡単な設定の変更で、タイトルの下に背景画像を表示させることができます。
手順は下記の記事で解説しているので、参考にしてください!


コーポレートサイト・企業サイト・ホームページを自作ではなく依頼したい方へ



もし「ホームページの自作はやっぱり大変!誰かに作ってもらいたい!」と思った場合は、ぜひエトリールデザインにお任せください!
女性向けのデザインが得意で、ホームページの運営方法までご指導しています♪
誰にでも分かりやすくを心がけてますので、パソコンが苦手な方もご安心ください^^
>>パソコン・ITが苦手な初心者向けの自分で運営できるホームページ制作

