Webデザイナーとグラフィックデザイナーどっちがいい?両方やるのはあり?

 Saki
Sakiこんにちは、フリーランスWebデザイナーをしているSakiです!



Webデザイナーとグラフィックデザイナーの違いはなんですか?
また、どっちがいいですか?両方やるのはありですか?
Webデザイナーとグラフィックデザイナーは、どちらもデザイナーという点では同じですが、
- 制作物
- 必要なスキルや知識
- 制作時の考え方
などが異なります。
この記事では、Webデザイナーとグラフィックデザイナーの違いは?という方に、
- Webデザイナーとグラフィックデザイナーの違い
- それぞれに必要なこと
- どっちがおすすめか
- 両方やるのはありか?
について、現役Webデザイナーが解説します!



私は両方の制作ができますが、どちらも経験したうえでの向き不向きもご紹介したいと思います!
Webデザイナーとグラフィックデザイナーの違い


Webデザイナーとグラフィックデザイナーの大きな違いは、制作物です。
- Webデザイナー:ホームページやブログなどのWebサイトの制作
- グラフィックデザイナー:名刺やチラシ、パンフレットなど印刷物の制作
このように、「Webサイト」か「印刷物」かという違いがあります。
これだけでも何となくそれぞれの仕事を想像できると思いますが、もう少し具体的に解説していきます!
WEBデザイナーについて


WEBデザイナーは、ホームページやブログなどのWebサイトを制作します。
Webサイト制作の仕事内容には、
- ヒアリングや情報の整理
- サイトの構成を考える
- デザイン
- コーディング
このようなものがあります。
大きな会社ではこれらの作業が分担される場合が多いですが、小さな会社では1人で行う場合もあります。



私が制作会社に勤めていたときは、小さな会社だったので、ヒアリング以外のすべてを1人で担当していました!
ちなみに大きな会社では、それぞれの役割によって職種が異なったりもします。
- ディレクター
- デザイナー
- コーダー
- プログラマー
このような感じで分けられていますが、聞いたことがある職種もあるんじゃないでしょうか?
大きく見るとWebデザインに携わる職種ではありますが、作業分担する分専門的になるので、職種もそれぞれに分けられます!



Webサイト制作に携わる職種については、下記の記事でまとめているので参考にしてください!


グラフィックデザイナーについて


グラフィックデザイナーは、名刺やチラシなどの印刷物を制作します。



他にも商品のパッケージや、本の表紙のデザインなどの制作もありますよ!
グラフィックデザイナーの仕事内容はこちらです。
- ヒアリング
- 構成・デザイン
- 印刷会社に入稿
Webサイトはネット上にアップすれば終わりですが、グラフィックデザイナーは印刷会社に入稿までが仕事です。
そしてその入稿したものがお客様の元に届き、OKが出ることで無事に納品完了となります。
WEBデザイナーとグラフィックデザイナーに必要な知識やスキルの違い


WEBデザイナーとグラフィックデザイナーは、同じデザインといえど必要な知識やスキルが違います。



下記の項目に分けて、それぞれ解説していきます!
- 色の表現方法
- 解像度
- 制作の範囲
- 制作後の融通
- 必要なスキル
色の表現方法の違い


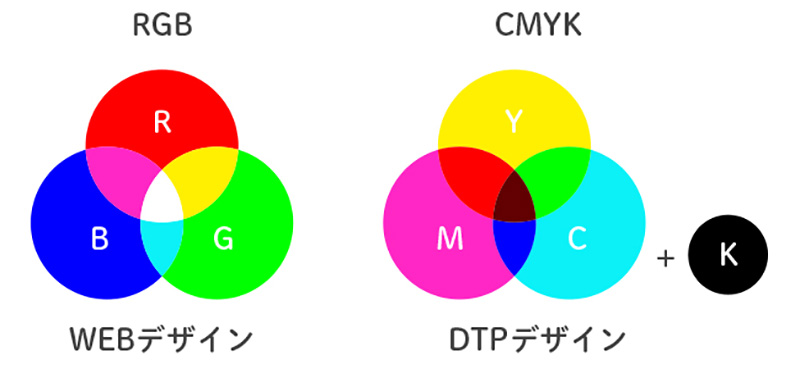
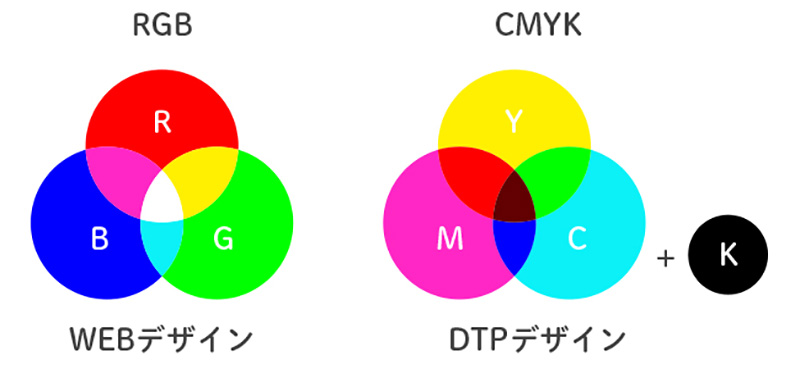
WEBデザインとグラフィックデザインでは、使用する色の表現方法が違います。
色には「RGB」と「CMYK」の2種類の表現方法がありますが、
- WEBデザイン:RGBを使用
- グラフィックデザイン:CMYKを使用
それぞれこのように使い分けます!
もし間違って印刷物でRGBを使うと、印刷したときの色具合や発色が変わってしまいます。



とくに印刷物は入稿すると取り返しがつかなくなるので、要注意です!
解像度の違い
Webデザインとグラフィックデザインでは、画像の解像度も違います。
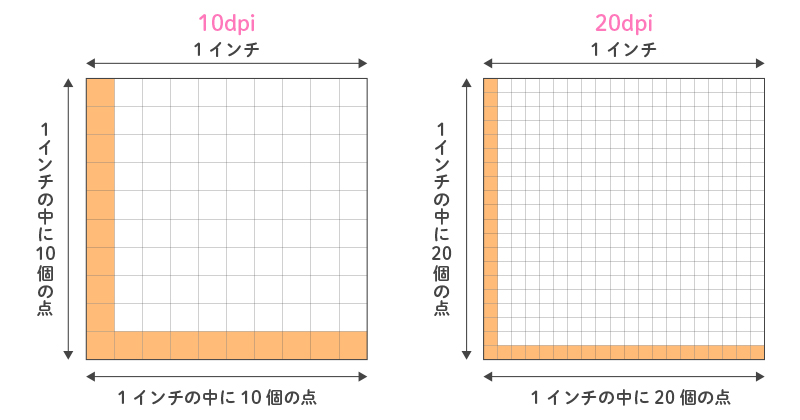
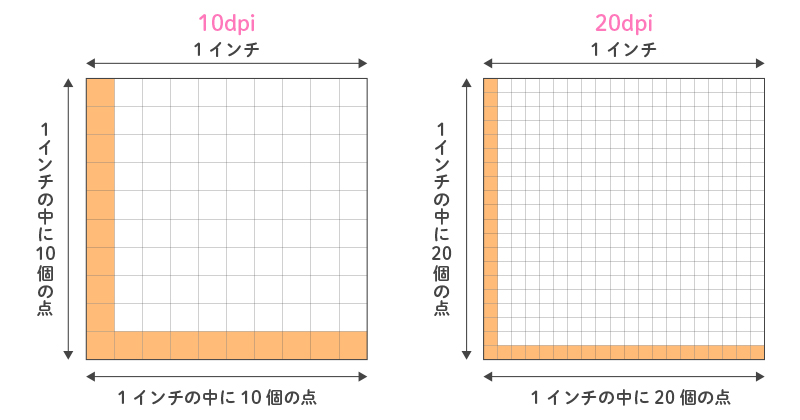
解像度は、ドット密度の「dpi」という単位で表されていて、
- WEBデザインは「72dpi」
- グラフィックデザインは「350dpi」
の解像度が必要と言われています。


上の図のように、1インチあたりの点(ドット)の数で数値が変わりますが、これによって画質も変化します。
数値が小さく点の数が少ないほど画質が荒くなり、逆に多いほど密度が高まるので綺麗に表示されます。



ドットが多いほど綺麗に表示されるなら、WEBの解像度ももっと上げればいいんじゃないの?
このような疑問を持つ方もいるかと思います。



かくいう私も最初は同じように思っており、しかもなんでWebは72dpiなんて中途半端な数値やねん!と思ってました笑
しかしWebの場合、そもそも一般的なモニターの解像度が72dpiと決まっているそうです。
なのでそれ以上数値を上げたところで、意味がないんです。
印刷物も同じような理由から300dpi~400dpiが推奨されており、それ以上でもそれ以下でもよくありません。
制作範囲や制作時の考え方の違い
Webデザインとグラフィックデザインでは、
- Webデザイン:Web上でのデザインで縦幅の長さは自由
- グラフィックデザイン:名刺やチラシのサイズに合わせて範囲が決まっている
このように制作の範囲が違います。
そして範囲が違うことで、制作するときの考え方も異なります。



それぞれ解説していきますね!
WEBデザイン
ホームページなどのWebサイトは、基本的に縦の長さが自由です。
なのでサイトやページに掲載する情報の量によって、長さが変わります。
しかしだからといって、いくらでも情報を載せて長くしてもいいわけではありません。



長すぎても読むのが大変なので、最後まで読んでもらえません。
もし10mものページがあったら、あなたは最後まで読みますか?
範囲が自由といってもむやみに長すぎるのは、読む人のためにはなりません。
- 長すぎず適度に
- もし長くなるなら読みやすいように
- ユーザーがサイト内で迷わないように
このようなことを考えて作るのが、Webサイト制作での大切な考え方です!
なのでWebデザイナーはデザインだけでなく、情報整理や構成の設計に関する知識も必要になります。
グラフィックデザイン
グラフィックデザインは、名刺やチラシのサイズに合わせて、最初から範囲が決まっています。
たとえばA4サイズのチラシなら、A4の中で情報を伝え、印象を残さなければいけません。



Webサイトに比べてかなり範囲が狭いので、本当に必要な情報だけを厳選する力が必要です。
そしてグラフィックデザイナーには、
- 小さなサイズでも読みやすいように
- 限られた範囲の中でいかに伝えられるか
このような考え方が大切になります!
制作後の融通について
制作後の融通にも、Webデザインとグラフィックデザインには違いがあります。
- Webデザイン→アップ後もすぐに修正できる
- グラフィックデザイン→印刷後は修正できない
Webデザインは、Web上にアップしてからでもすぐに修正ができます。
しかしグラフィックデザインは、印刷を終えたあとは修正ができません。
なのでたった1文字の打ち間違いでも、大きな問題になる場合もあります。



再印刷となると時間も費用も追加でかかるので、校正チェックにはめちゃくちゃ神経を使います。
ドラマで「チラシの金額が間違ってる!徹夜で修正しないと!」と言って、上からシールを貼ってるシーンを見たことないですか?
ドラマでは最後は達成感で仲間の絆が深まってますが、現実なら白い目で見られて、私なら青ざめますね。
必要なスキルの違い
Webデザイナーとグラフィックデザイナーの、スキルでの大きな違いは、
- コーディング
- 印刷に関すること
この2つです。
Webデザイナーには、HTMLやCSSのコーディングスキルが必要です。
最近はNoCode(ノーコード)も流行っていて、HTMLやCSSを使わずともサイトが作れます。
ですがやはり「知らない」のと「知ってるけどやらない」では大きな差があるので、
コーディングスキルは絶対にあった方がいいと思います!



私自身が制作の中で、HTMLとCSSを覚えて良かったと思うことが多々あります!


グラフィックデザイナーには、印刷に関する知識が必要です。
- 入稿に関すること
- 紙のこと
デザインのあとに印刷をして完成となるので、入稿方法はもちろん、紙のことも知っておかなければいけません。



印刷会社では、紙の種類や厚さなどが自由に選べます。
印刷会社によっては、無料でサンプル紙を取り寄せられるところもあります。
私も最初に紙を取り寄せて勉強しましたが、ぜひみなさんもラクスルなどで取り寄せて勉強してみてくださいね!



私は自分の名刺を印刷してみました♪
Webデザイナーとグラフィックデザイナーどっちがいい?


Webデザイナーとグラフィックデザイナーどっちがいいか、
- Webデザイナーに向いてる人
- グラフィックデザイナーに向いてる人
- 将来性で選ぶ場合
この3つで解説していきます!
Webデザイナーに向いてるのはこんな人
Webデザイナーに向いてるのは、
- シンプルめなデザインが好き
- ある程度型にはまった制作の方がいい
- コーディングが好き(拒否反応が出ない)
こんな感じの方です。



私の経験をもとにした独断です!笑
印刷物よりもホームページなどのWebサイトの方が、シンプルめなデザインが多いです。(ゲーム会社のような個性的なデザインでない限り)
なのでどちらかというと、シンプルなデザインが好きな方に合っていると思います。
またホームページはある程度、用意するページや配置の型が決まっている部分もあります。
創造性豊かよりも、ちょっと頭固めの方が向いてるんじゃないかな~と思います。(独断)



ちなみに私は頭が固いです(笑)
最初の学習は眠くもなりますが、少し慣れれば簡単なので、「絶対無理」か「そうじゃない」かで選ぶといいと思います!
Webデザイナーの向き不向きについては、下記のWebデザイナーに向いているのはどんな人?の記事でも解説しているので参考にしてください。


グラフィックデザイナーに向いてるのはこんな人
グラフィックデザイナーに向いてるのは、
- デザインの自由度高めなのが好き
- 創造性豊か
- コーディングは絶対したくない
こんな感じの方です。
まず、コーディングを絶対したくない方は、グラフィックデザイナーとして極めましょう!



絶対に無理なものは潔く諦めるのも大切です!
デザイン面では、グラフィックデザインは範囲が決まってるものの、デザイン自体は自由度が高いです。
街中にあるポスターやチラシを見てみると、シンプルなものでも案外デザインにこだわっています。
将来性で選ぶ場合
Webデザイナーとグラフィックデザイナーは、自分の好みで選ぶのもいいですが、
将来性で選ぶなら、Webデザイナーがおすすめです!
なぜかというと、
- これからも需要が増える
- 単価が高い
このような理由があるからです。
Web業界はこれからもどんどん発展するので、Webデザイナーの需要も増え続けます。



Webデザイナーは飽和と言われつつも、スキル次第で幅広いWebデザイナーを目指せます。
また、印刷物よりもWebサイト制作の方が単価が高いです。
将来的にフリーランスなど独立を目指すなら、稼げることも重要なので、なおさらWebデザイナーの方がおすすめです!



グラフィックデザイナーからWebデザイナーに転身する人も多いですよ!
Webデザイナーの将来性については下記の記事で解説しているので、気になる方はこちらも参考にしてください!


Webデザインとグラフィックデザイン両方やるのはあり?


Webデザインとグラフィックデザイン両方やるのはありか、ですが、
結論としては、両方やるのもアリです!
実際に私は制作会社に勤務していたときも、フリーランスの現在も、Webデザインとグラフィックデザイン両方をやっています。
とくにフリーランスになってからは、個人事業主のお客様が多く、1人のデザイナーがどちらも作れるのは重宝されます。
- ホームページ
- 名刺
- チラシ
- リーフレット
これらを一括で制作できると、デザインも同じもので作れるので、統一感を出せます。
また、別々の会社に依頼するよりも、1人に依頼した方が連絡の手間も減るので、助かるとのことです!
上でも解説したように、大きなスキルの違いとしては、
- コーディング
- 印刷に関すること
この2つなので、「デザイン」の面ではどちらも同じです。
印刷に関することは難しくないので、



Webデザインとグラフィックデザインの両方できれば、収入も大きく上げられるので、ぜひ挑戦してみてくださいね!
ちなみに未経験からコーディングを学習するなら、Webデザインスクールの受講がおすすめです。
安いWebデザインスクールもあるので、挫折しないためにも受講してみてくださいね!


Webデザイナーとグラフィックデザイナーどっちがいい?まとめ
今回はWebデザイナーとグラフィックデザイナーの違いや、
- それぞれに必要なこと
- どっちがおすすめか
- 両方やるのはありか?
について解説しました。
Webデザイナーとグラフィックデザイナーの大きな違いは制作物で、
- Webデザイナー:ホームページやブログなどのWebサイトの制作
- グラフィックデザイナー:名刺やチラシ、パンフレットなど印刷物の制作
それぞれこのようなものを制作します。
そしてスキル面での大きな違いは、コーディングの有無と印刷に関する知識です。
Webサイト制作も印刷物の制作も、どちらにも楽しさや、完成したときの喜びがあります!
また、どちらを目指すかは自分の性格や好みで選ぶのもいいですが、両方を目指すのもアリです。



向き不向きはやってみて分かることもあるので、ぜひ両方とも挑戦してみてくださいね!

