SWELLのブログパーツの使い方を解説!ウィジェットやフッターに使えて超便利!

こんにちは、Sakiです!
 シュガー
シュガーWordPressテーマSWELLにある「ブログパーツ」ってどんなことに使うんですか?使い方を教えてください!
このような質問にお答えします。
SWELLにある「ブログパーツは」簡単に言うと、
ウィジェットやフッターのカスタマイズが、難しいコード不要でできちゃう超便利なものです!
ホームページでもブログでも役立つので、SWELLを導入したらぜひ使ってほしい機能です!
ちなみにWordPressには「再利用ブロック」という似たような機能がありますが、違いや使い分けについても解説するので参考にしてください。



ブログパーツの基本情報については、当記事では解説していません。気になる方は、下記のSWELL公式ブログからご確認くださいね!


SWELLにあるブログパーツってなに?どんなことに使えるの?
まずはSWELLにある「ブログパーツ」について、どのようなものなのか解説します!
ブログパーツはウィジェットやフッターに使える超便利な機能
SWELLのブログパーツとは、記事内だけでなく、ウィジェットやフッターなどにも使える超便利な機能です!


この画像は当記事を書いている時点での、当サイトのヘッダーです。
ヘッダーにお問い合わせボタンを設置していますが、実はこれはブログパーツで作っているんです!


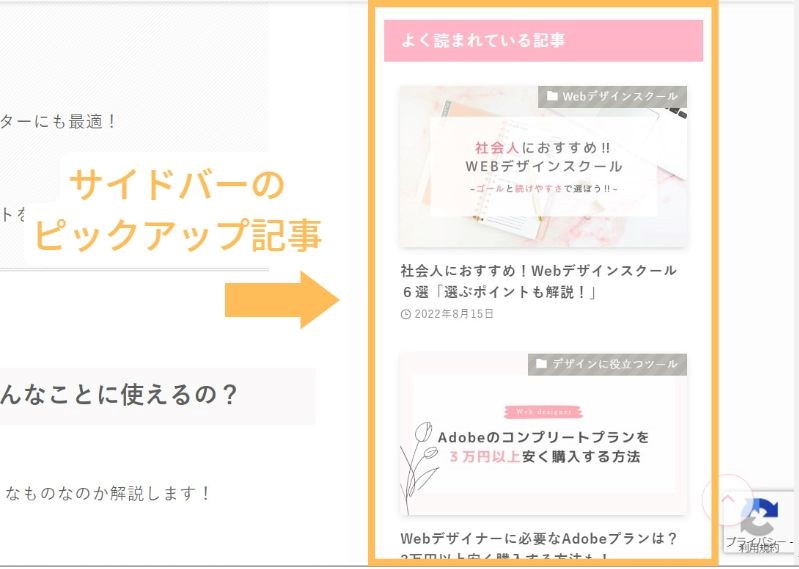
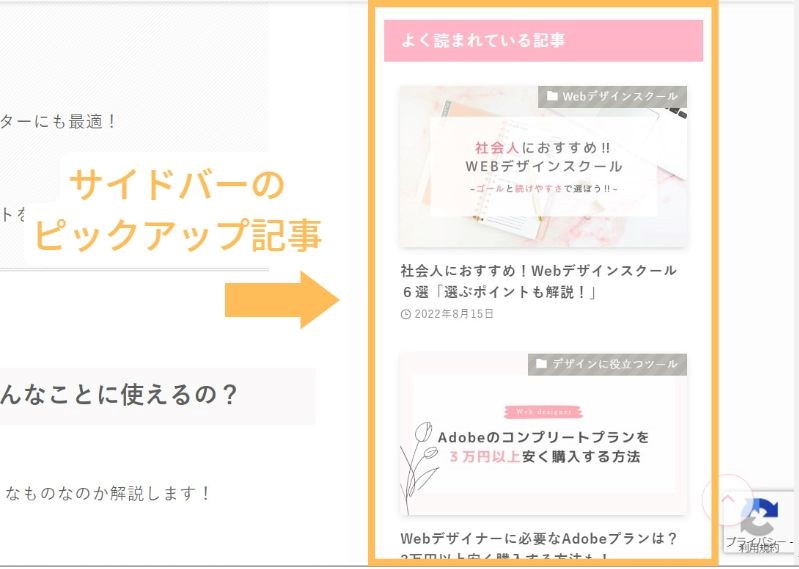
さらにこちらはサイドバーですが、「よく読まれている記事」の部分もブログパーツで作っています!





こちらはブログパーツの作成画面です!
ヘッダーのボタン設置も、サイドバーのピックアップ記事も、本来ならHTMLやCSSなどのコードを使って作らなければいけません。
ですがコードを使うには、知識がなければできないし、知識があっても結構面倒です。
ブログパーツと再利用ブロックの違いは?
SWELLのブログパーツとは別に、WordPressに元々ある「再利用ブロック」というものがあります。
この2つは似ていますが、下記のような違いがあります。
- ブログパーツ:どこでも使える、内容変更の場合は管理画面からの一括変更のみ
- 再利用ブロック:記事内のみで使える、内容変更は記事ごとでも可
ブログパーツはウィジェットやフッター、メインビジュアルでも使えますが、再利用ブロックは記事内のみでしか使えません。
これだけを見るとブログパーツの方が良さそうですが、再利用ブロックには記事ごとに内容を変更できるメリットがあります!
再利用ブロックの使い方
たとえば当ブログでもよく使っている、下記の「この記事で分かること」の場合。
- あ
- い
- う
これは各記事に合わせて内容を変更したいものです。
しかしブログパーツは変更できないので、箇条書きの「あいう」も変えることができません。
個人的なおすすめとしては、下記の使い分けがいいと思っています!
- 記事内以外でも使いたい、各場所ごとに内容を変更できなくてもOKなら「ブログパーツ」
- 記事ごとに内容を変更したい、記事内のみで使えればOKなら「再利用ブロック」
ただし再利用ブロックの注意点として、各記事ごとに内容を変更した場合は、管理画面の「再利用ブロック」で変更しても反映されない問題があります。
簡単に呼び出せて便利な再利用ブロックですが、1度記事内で内容を変更してしまうと、たとえば管理画面で「この記事で分かること」→「この記事の内容」と変更しても、その変更が反映されません。



それぞれのメリットデメリットを把握した上で、上手に使い分けてくださいね!
SWELLのブログパーツの作り方と場所別の使い方を解説!
それではここから、SWELLのブログパーツの作り方と、場所別の使い方を解説していきます!
ブログパーツの作り方


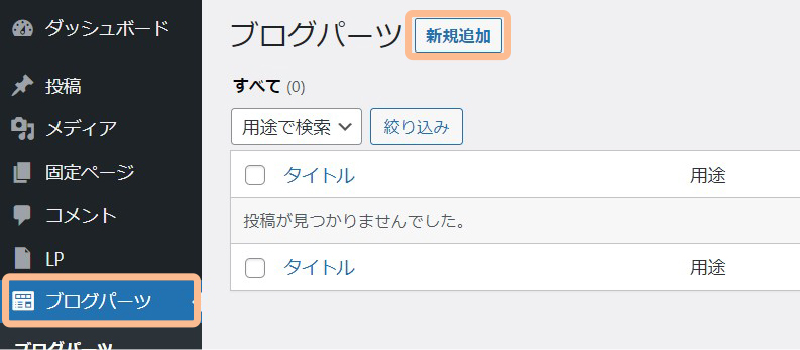
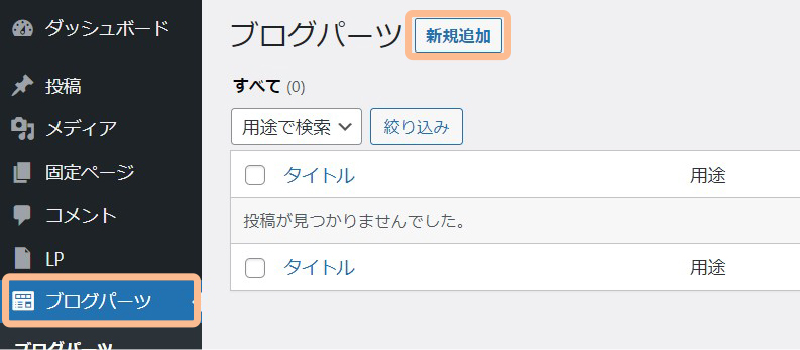
- 管理画面「ブログパーツ」→「新規追加」



ブログパーツはここから作成ができます!
修正や内容の変更があるときも、ここから行うことですべてに反映されます!
作る内容については、使う場所によってもいろいろあるので、下記で具体例を入れながら解説していきます!
- 記事内
- ウィジェット
- メインビジュアル



この順番に解説していきます!
記事内でブログパーツを使う方法
記事内でブログパーツを使う場合は、たとえば下記のような内容に使うことができます。


みなさんもブログの中で、このようなプロフィール紹介を見たことがあるんじゃないでしょうか?
作り方と使い方は下記です。
ブログパーツの作り方


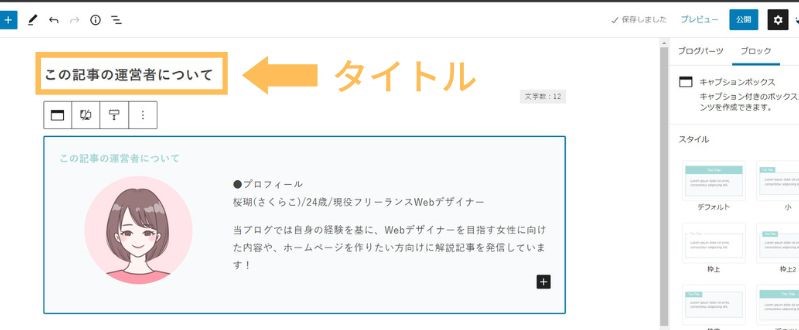
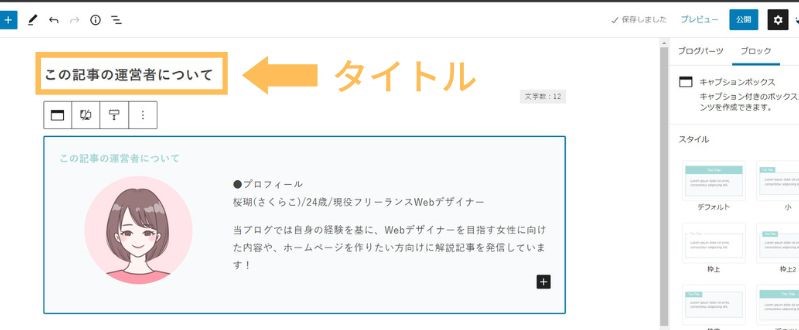
今回はSWELLの「キャプションボックス」を使って作っています!
- 管理画面のブログパーツ部分の「新規追加」から、好きなものを作成
- 完成したら右上にある「公開」をクリックしてOK



タイトルは自分が分かるものであれば、なんでも大丈夫です!
ブログパーツを記事内で使う方法


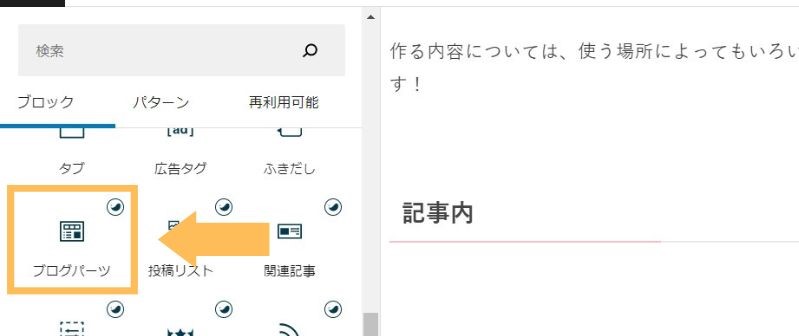
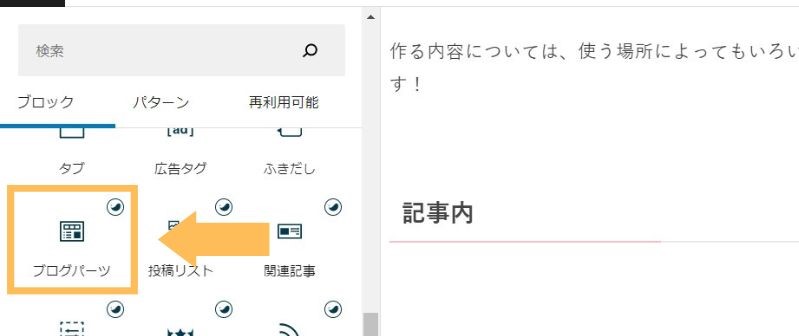
- 記事内で使うときは、記事執筆画面の左メニューの中にある「ブログパーツ」を追加します。


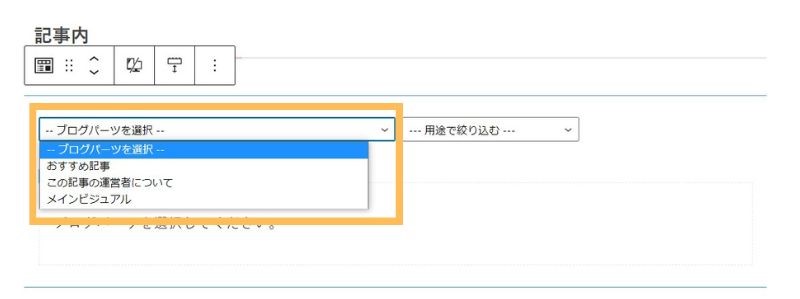
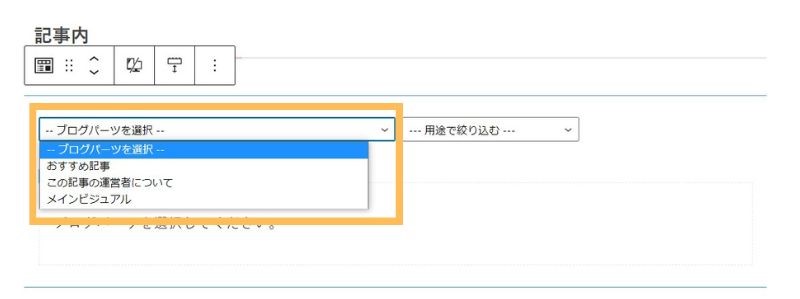
- 「ブログパーツを選択」から先ほど作ったものを選ぶ
以上で記事内へのブログパーツの挿入が完了です!
ウィジェットでブログパーツを使う方法
次はウィジェット内でブログパーツを使う方法です。
ウィジェットを利用すれば、下記の場所などに使うことができます!
- サイドバー
- フッター
- トップページ上部・下部
今回は、当ブログでもやっているように、サイドバーにピックアップ記事を入れていきたいと思います!
ちなみに元々入っているウィジェット機能には「新着記事や人気記事」はありますが、「おすすめ記事」のように自分で記事をピックアップできるものはありません。



サイドバーに入れると下記のように表示されますよ!


ここに入っている記事は私が選んだものですが、これを作っていきたいと思います!
ブログパーツの作り方


同じように管理画面のブログパーツ「新規追加」から始めます。
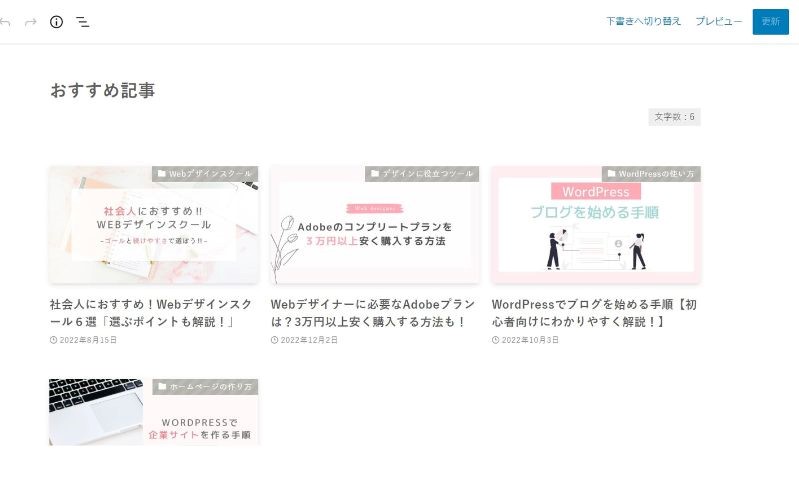
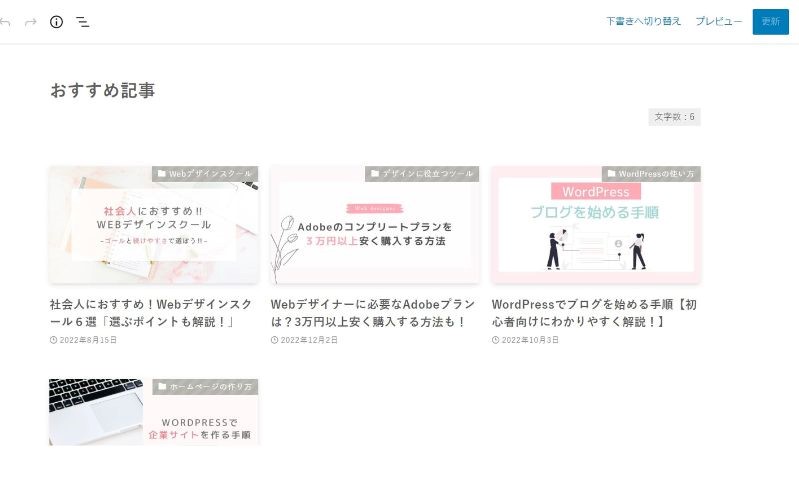
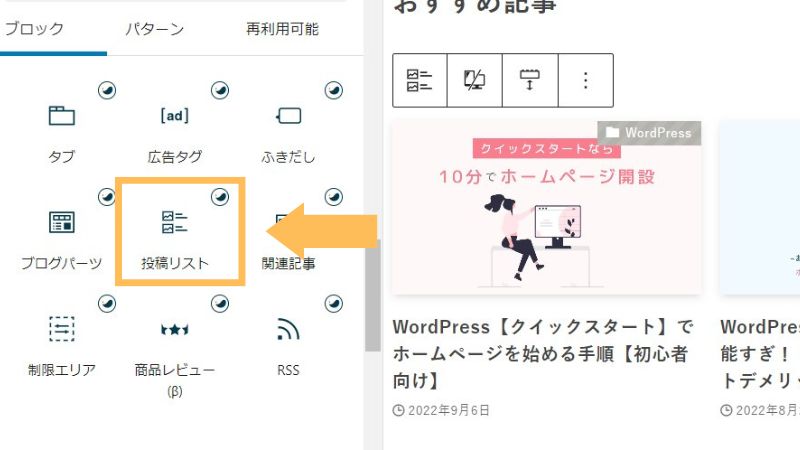
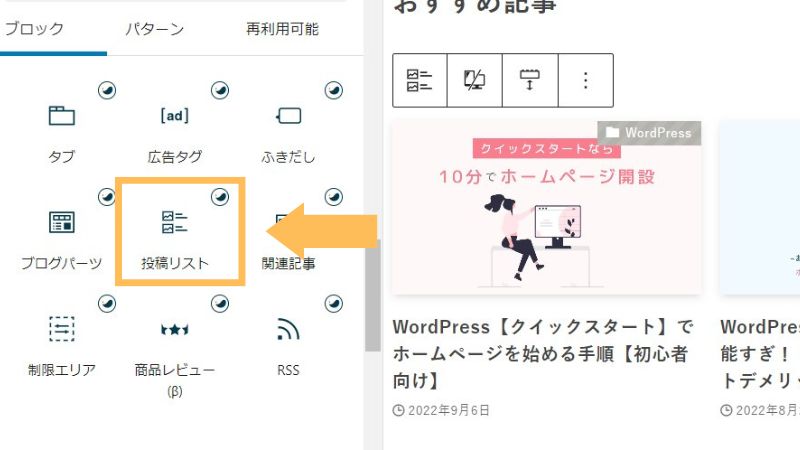
- 作成画面になったら、左のメニューから「投稿リスト」を追加


- 右側のメニュー「Settings」から、好きな表示方法に設定



表示方法は自由なので、お好きなように設定してくださいね♪


- 右側のメニュー「Pickup」から、投稿IDを入力



投稿IDは、管理画面「投稿一覧」の、各記事の右側に書いてありますよ!
ブログパーツをウィジェットで使う方法


- 管理画面「ブログパーツ」から、呼び出しコードをコピー


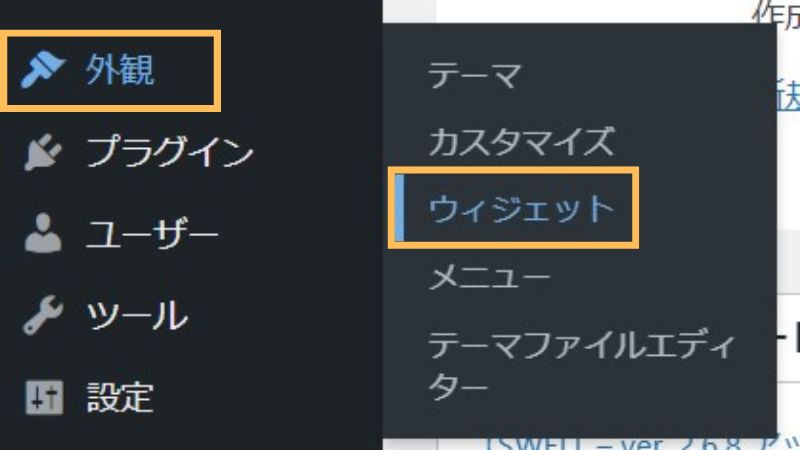
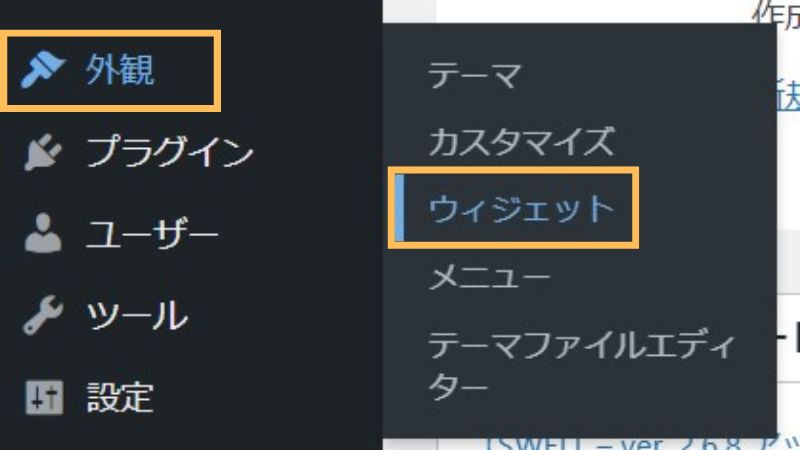
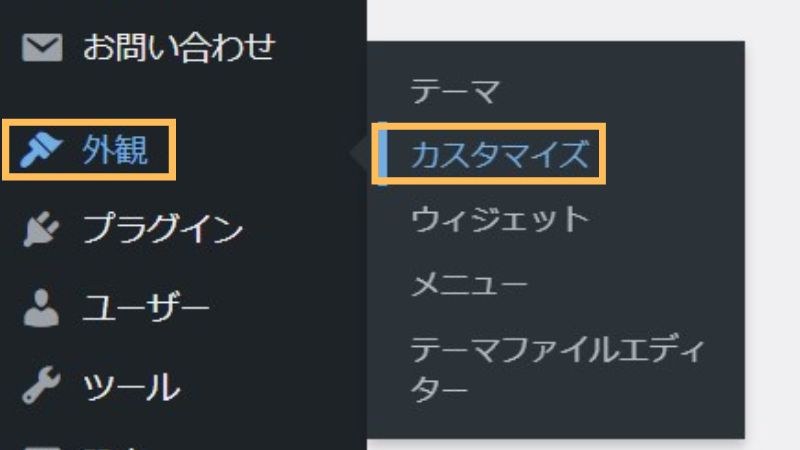
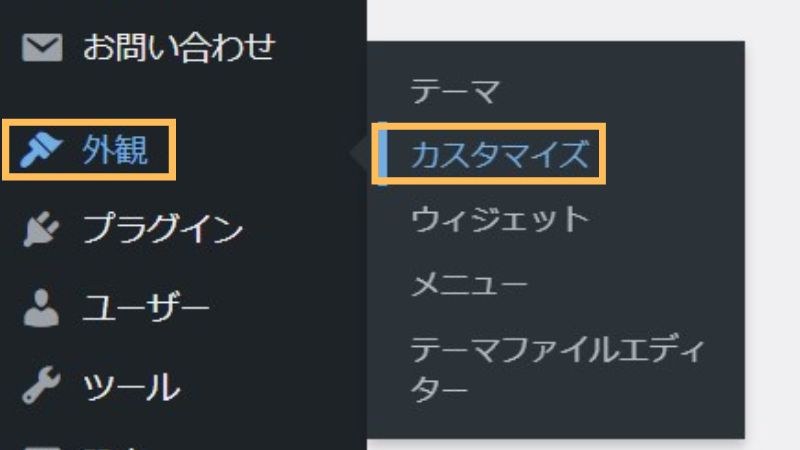
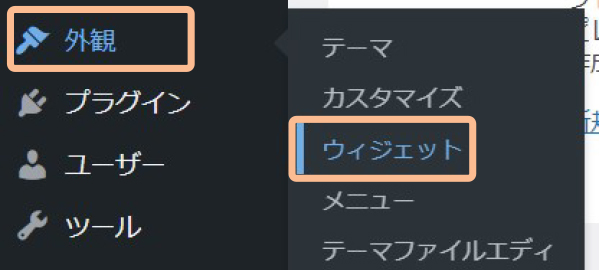
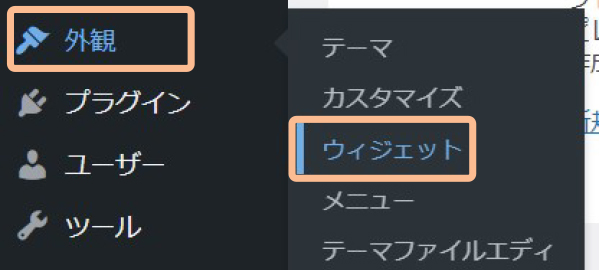
- 管理画面「外観」→ウィジェット


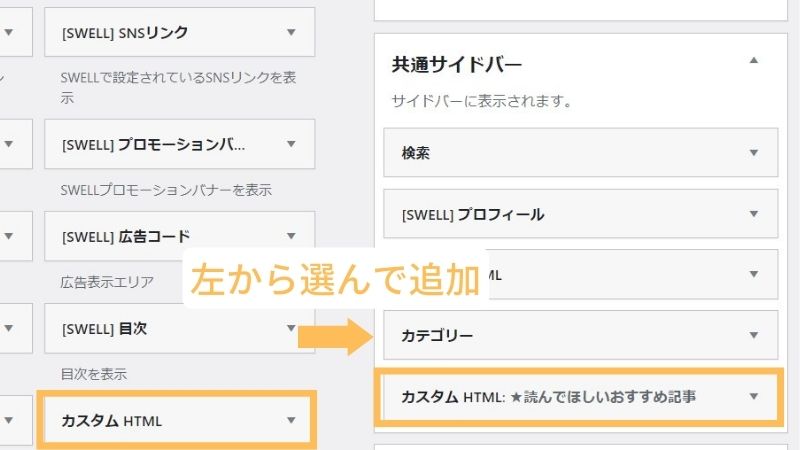
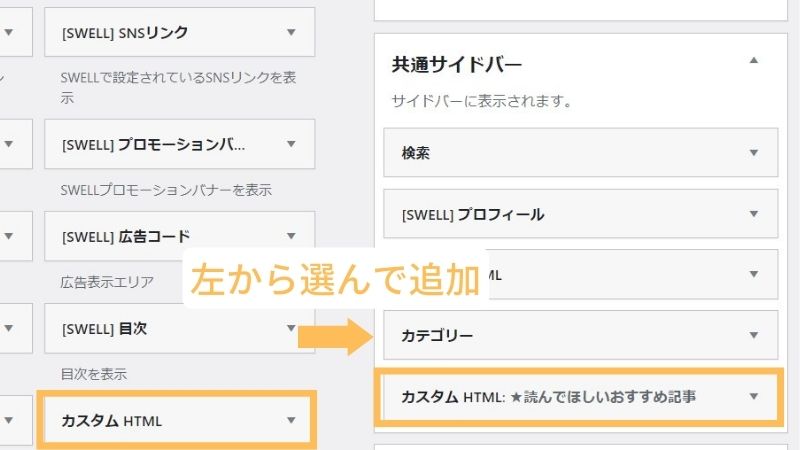
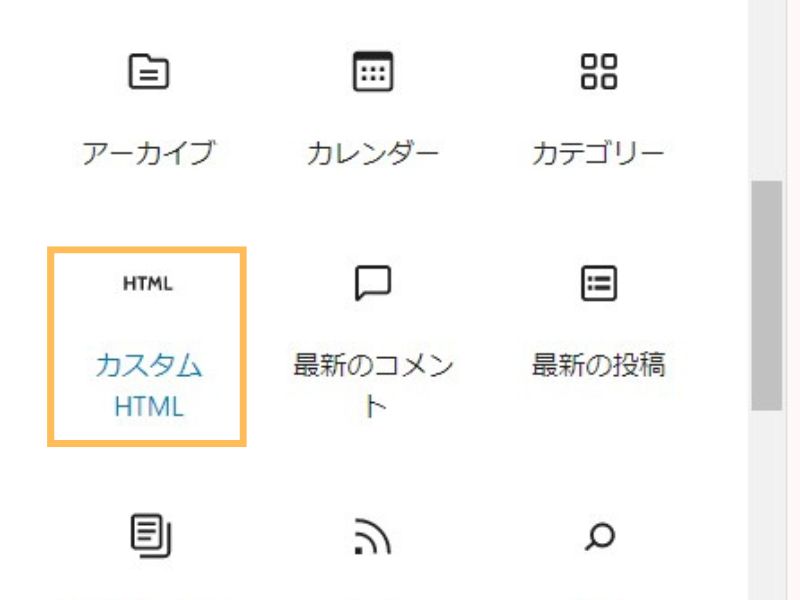
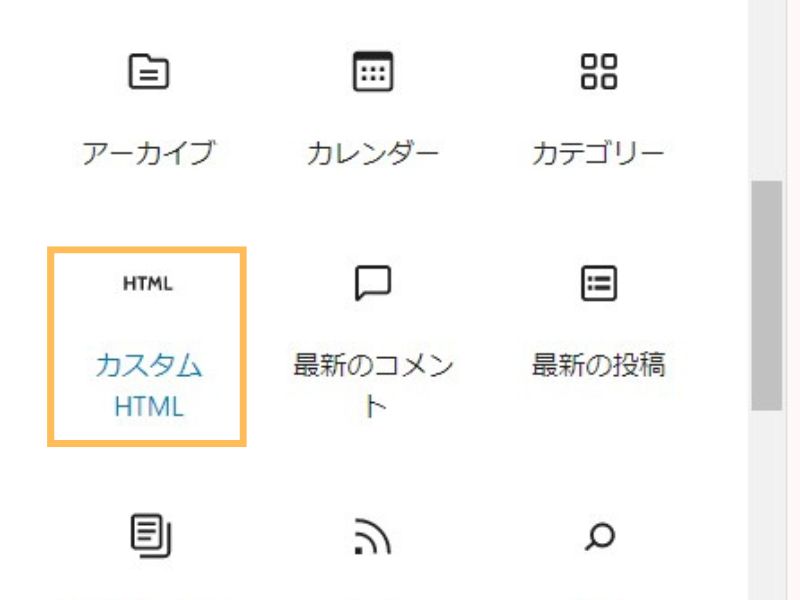
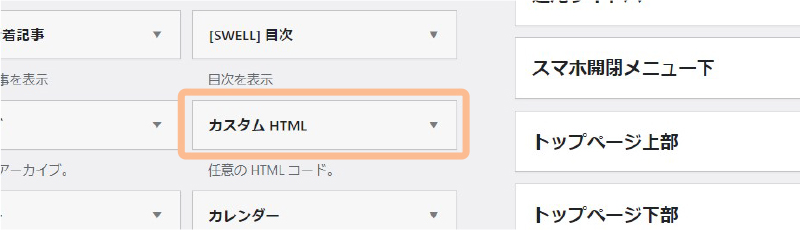
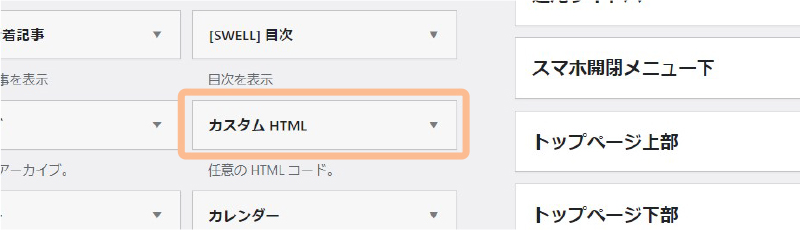
- 左側のウィジェット一覧から「カスタムHTML」を選択
- 右側の「共通サイドバー」の中に追加


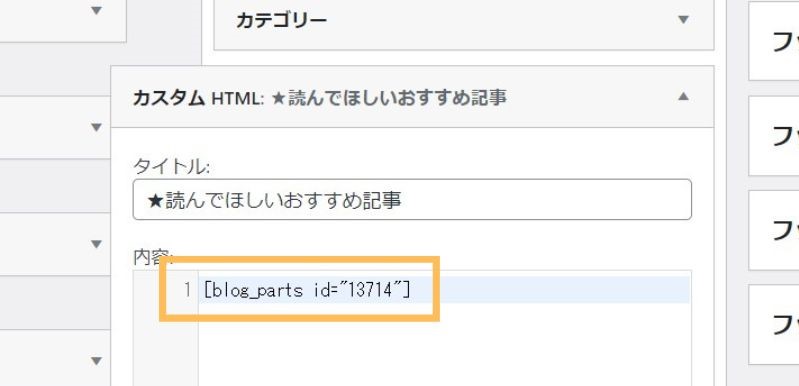
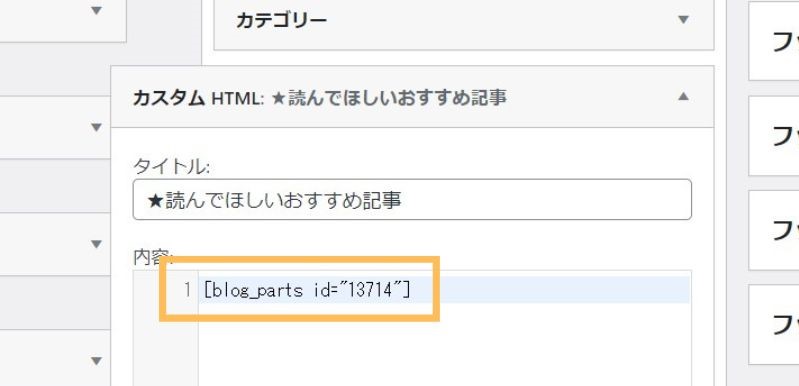
- タイトルに好きな文字を入力
- 内容の中に先ほどコピーした呼び出しコードを貼り付ける
これで保存してから更新すると、サイドバーにピックアップした記事が表示されているかと思います!



今回はサイドバーに表示させましたが、記事内やフッターへの表示もありですよ!
メインビジュアルでブログパーツを使う方法
ブログパーツはなんと、メインビジュアルでも使えます!


こちらは当ブログのメインビジュアルです。(記事執筆時点)
パッと見では、1枚の画像を挿入してるように思うかもしれません。
ですが実は、「背景の画像・真ん中の画像・右側の文字」という3構成で作ってます!
今回のようなデザインは、1枚の画像を作って入れてもいいですが、ブログパーツにすればここにボタンを入れるなどもできるので、自由度が高いです!
それではメインビジュアル用の、ブログパーツの作り方を解説していきます。
ブログパーツの作り方


- ブログパーツの作成画面を開く
- 左のメニューから「カラム」を追加(3カラム)
- 真ん中に画像、右側に文字を追加



今回は真ん中と右側のカラムしか使っていませんが、お好きなように入れてくださいね!


今回の場合だと、スマホ時の縦並びになったときに、1番左の空白カラム(スマホ時は1番上にくる)が邪魔になります。
なのでPC用とスマホ用の内容を別々に分けて作り、スマホ時に上の空白がないようにしました!
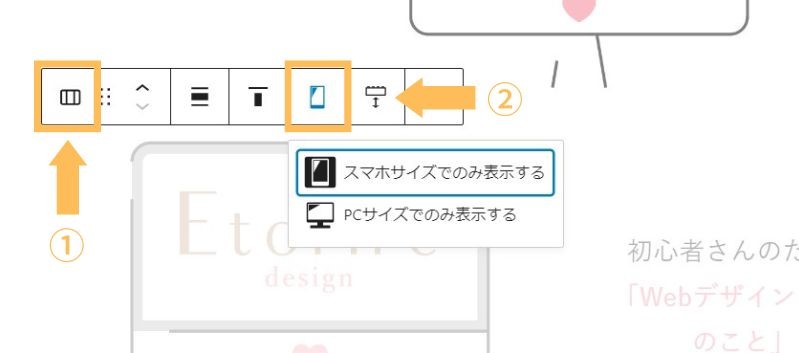
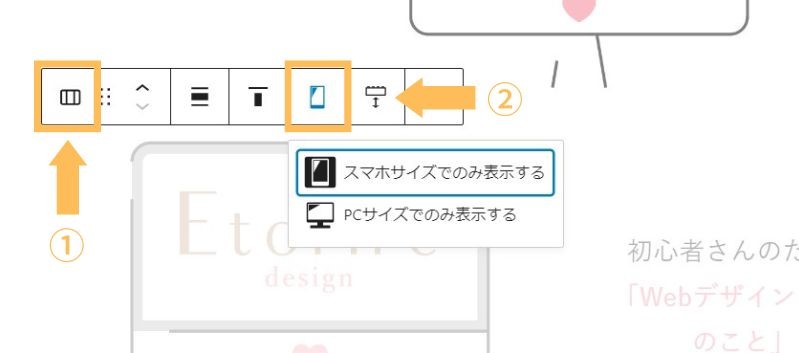
- まずは最初に作ったものをカラムごと「複製」
「複製」はカラム全体を選択したときに、ツールバーの1番右にある3つの点をクリックすると出てきます!


- カラム全体を選択した状態で、ツールバーのメニューから、上のカラムを「PCのみ」・下のカラムを「スマホのみ」に設定



以上で作成は完了です!次はメインビジュアルに表示させていきましょう!
ブログパーツをメインビジュアルで使う方法


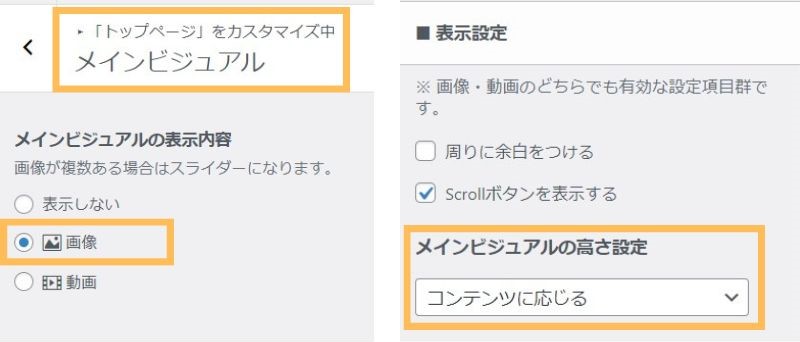
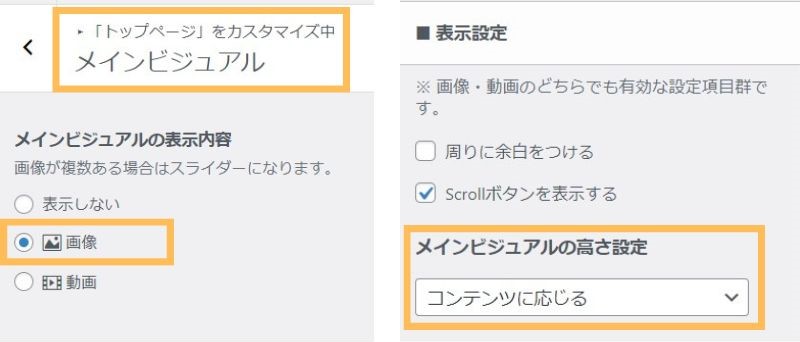
- 外観→カスタマイズ


- トップページ→メインビジュアルの項目へ移動
- 表示内容の「画像」にチェック
- 表示設定のメインビジュアルの高さを「コンテンツに応じる」



高さはお好きなものを選択していただいてOKです!


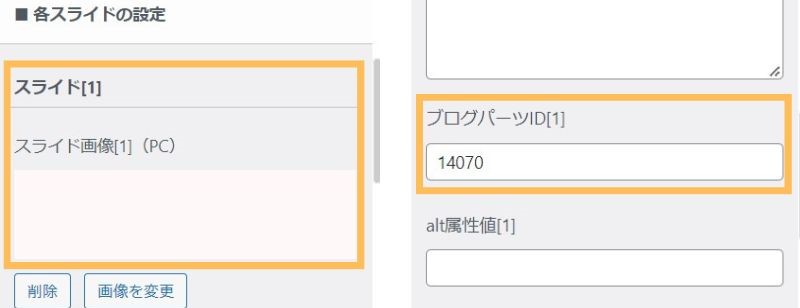
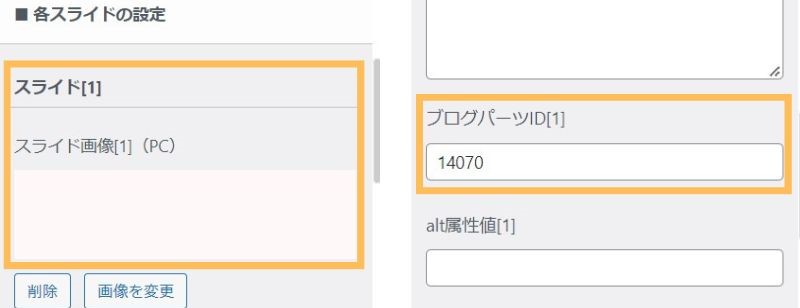
- スライド1に背景画像を追加
- ブログパーツIDに、ブログパーツの呼び出しコードを入力(数字の部分のみ)
これで保存して更新すると、背景画像の上に先ほど作ったブログパーツが表示されます!
SWELLのブログパーツはホームページのフッターにも最適!
SWELLのブログパーツは、ホームページのフッターにも最適です!
トップページだけでなく、全体のページで表示させたい内容があれば、ブログパーツでフッター部分を作ると便利です!


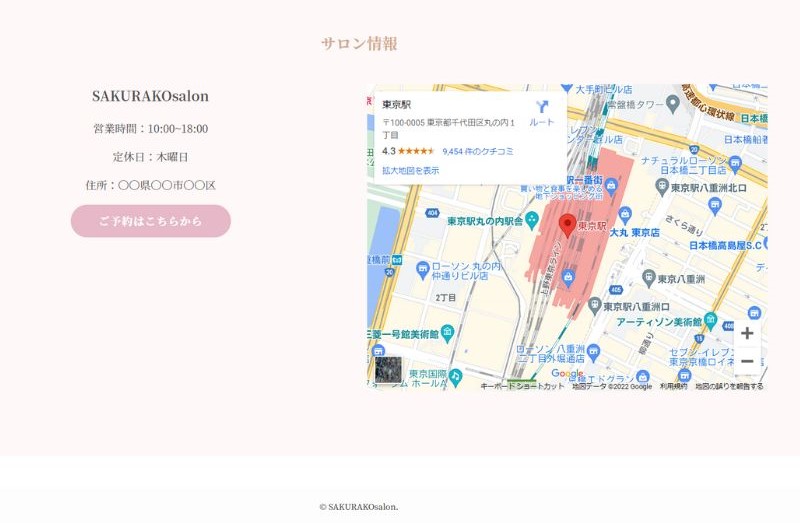
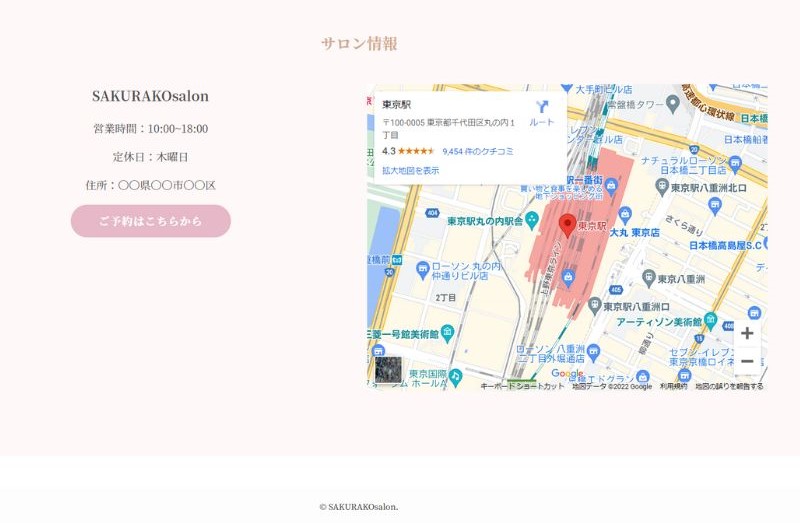
今回はこんな感じで、フッターに表示させる店舗情報を作成していきます!
ブログパーツの作成


- ①管理しやすい名前をつける
- ②+を選択
- ③「フルワイド」をクリック
フルワイドが無ければ「すべて表示」から探してくださいね!





こちらがフルワイドを追加した状態です。
ここから、サイズや背景色を設定していきます!
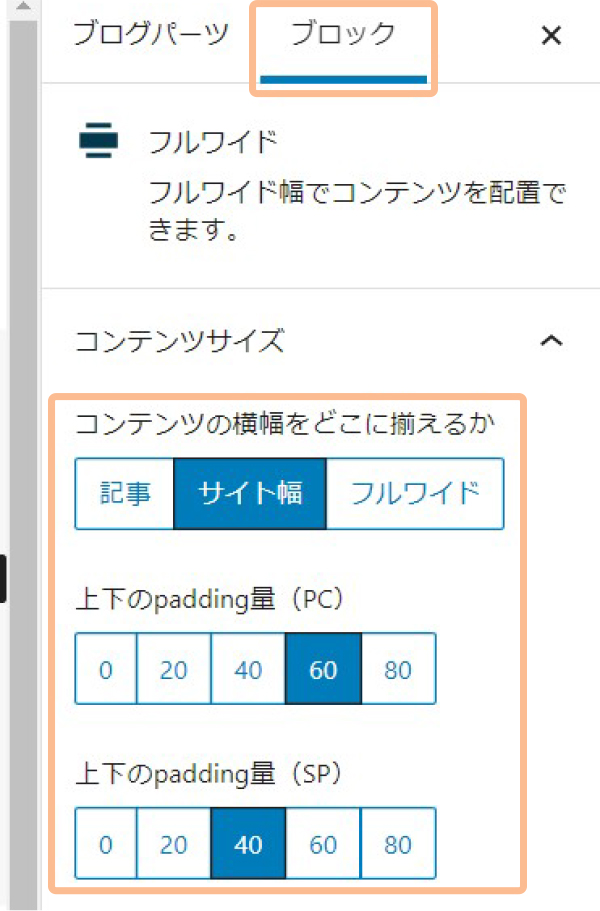
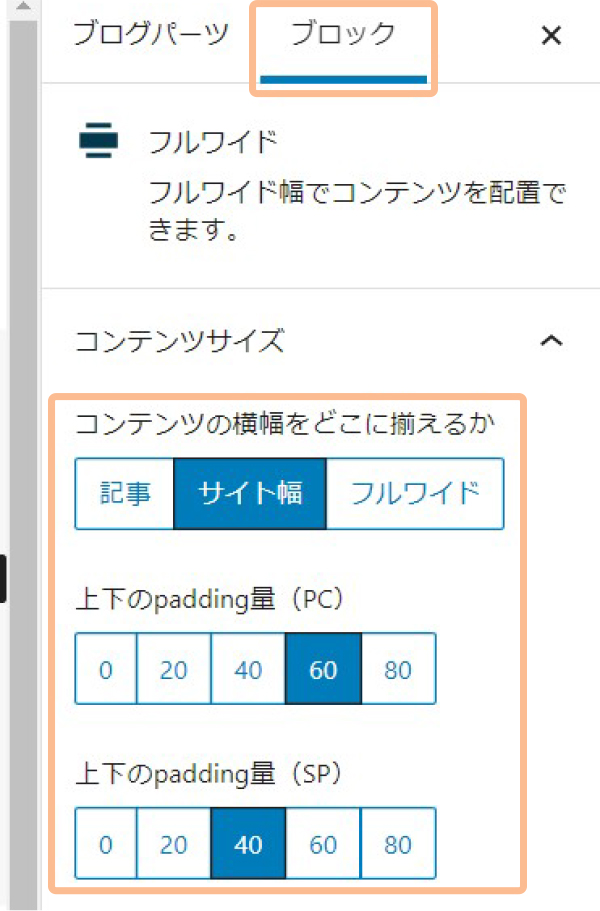
背景サイズの設定


- 右側のバーの「ブロック」を選択
- コンテンツサイズを画像のように設定



サイズはお好きなものを選んでいただいて大丈夫です!
背景色の設定


- ①背景色を選択
- ②カラーツールのマークを選択
- ③カラーコードを入力
カラーコードは、クリックで直感的に選んでも、コードの直接入力でもOKです。


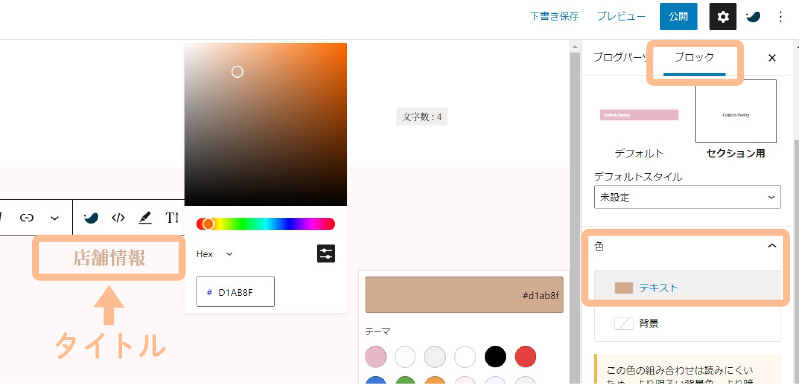
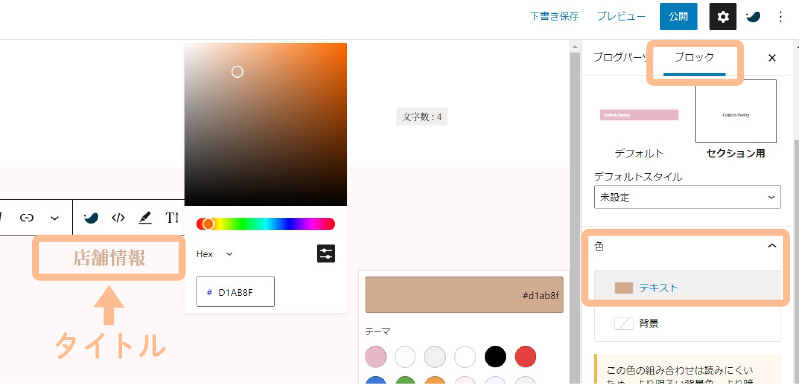
テキストの入力


- 「見出し」の部分にタイトルを入力
- 右側の「ブロック」からテキストの色を変更
タイトルは「店舗情報」じゃなくても、お好きなもので大丈夫です!



たとえばサロンなら「サロン情報」「Shop Info」なんかもありますよ!
カラムを追加


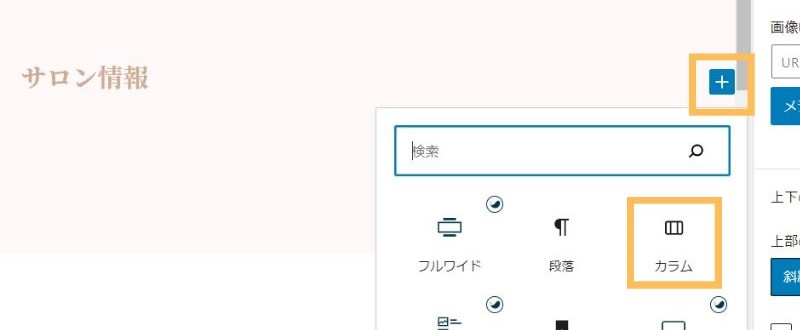
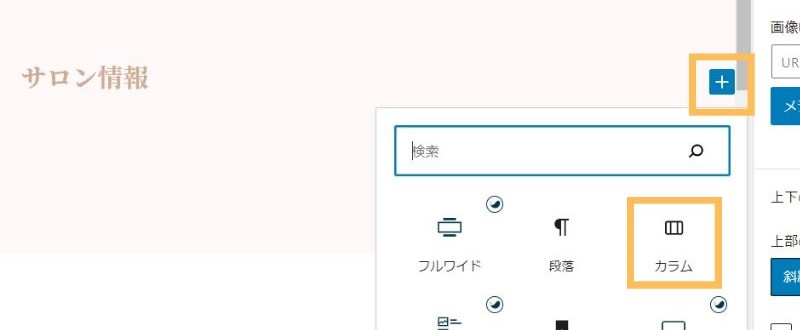
- 「+」を選択
- 「カラム」を追加


- パターンは「50/50」を選択





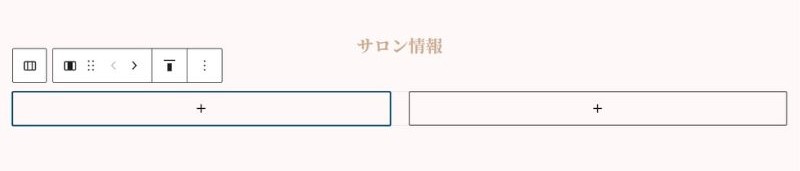
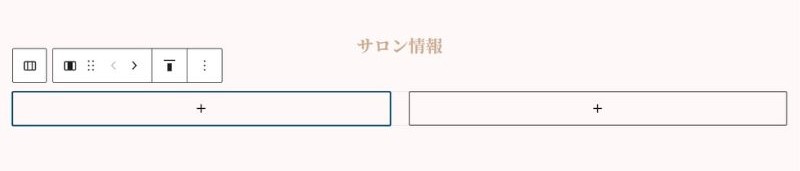
「50/50」を選択すると、このように左右に分かれたカラムが追加されます!
左側のカラムの設定


- 左のカラムに必要なテキストを入力


- 店舗名やサービス名などを入れる場合は、ツールバーの「B」で太字に設定



店舗名などは、目立つように太字にするのがおすすめです!


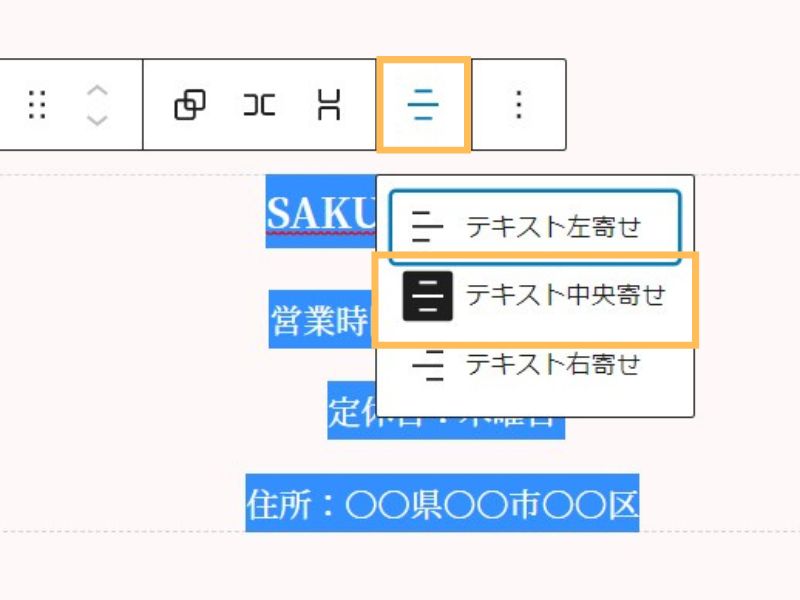
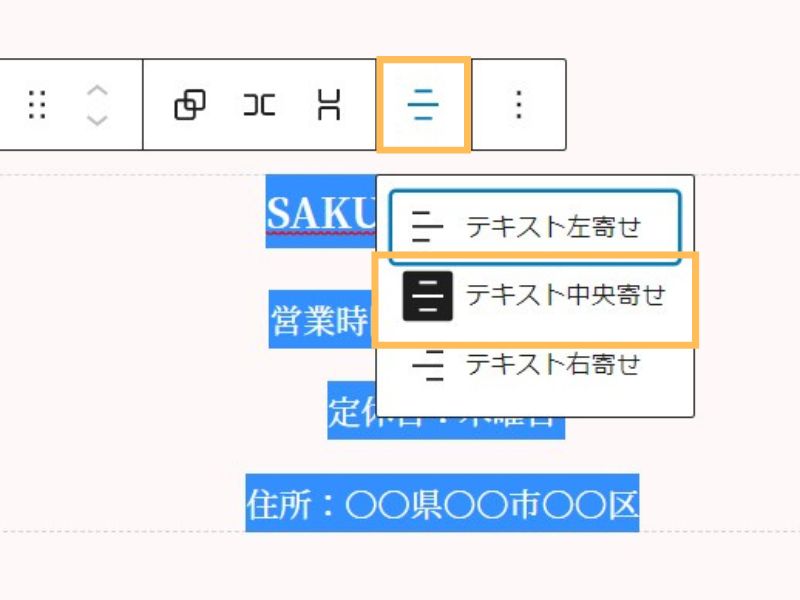
- テキストを選択して、ツールバーから文字列を「中央寄せ」に変更
ご予約ボタン
ご予約のボタンを入れることで、お問い合わせページへ誘導し、より予約に繋げやすくしておきます!



今回はお問い合わせページへの誘導ですが、他にも電話番号やLINEを追加することもあります!


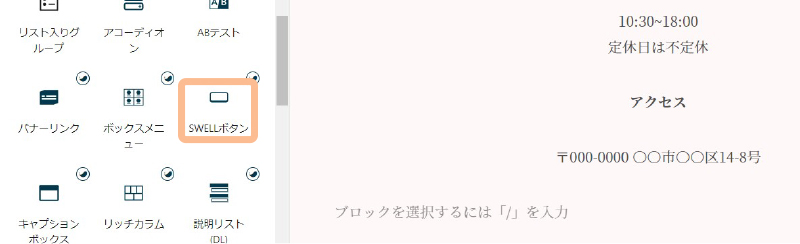
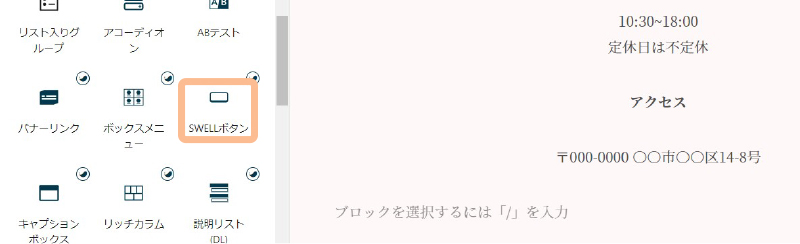
- 「SWELLボタン」を追加


- ボタンにテキストとページURLを入力



右側バーから、ボタンのサイズや色を変更できます!
ボタンのカラーは、管理画面の「SWELL設定」→「エディター設定」から、お好きなものに設定できます!
右側のカラムの設定
今回右側のカラムには、Googleマップを表示させます。


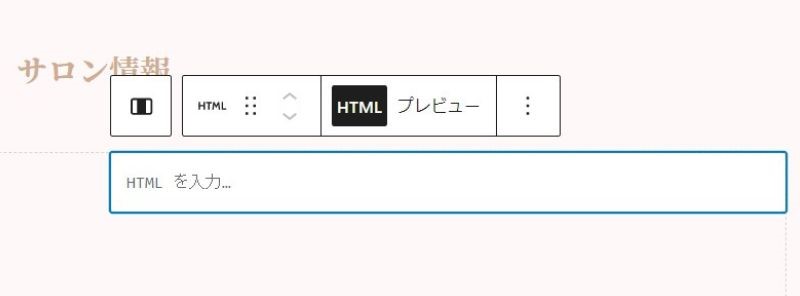
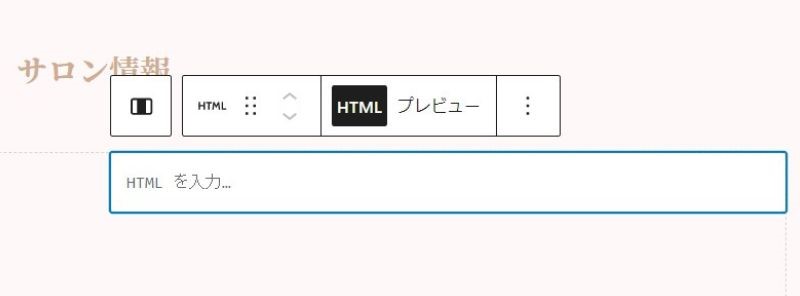
- 「カスタムHTML」を追加





このような空白の枠が追加されます!
Googleマップのコードの調べ方


- Googleでご自身の店舗などの住所を検索
- 「地図」を開く


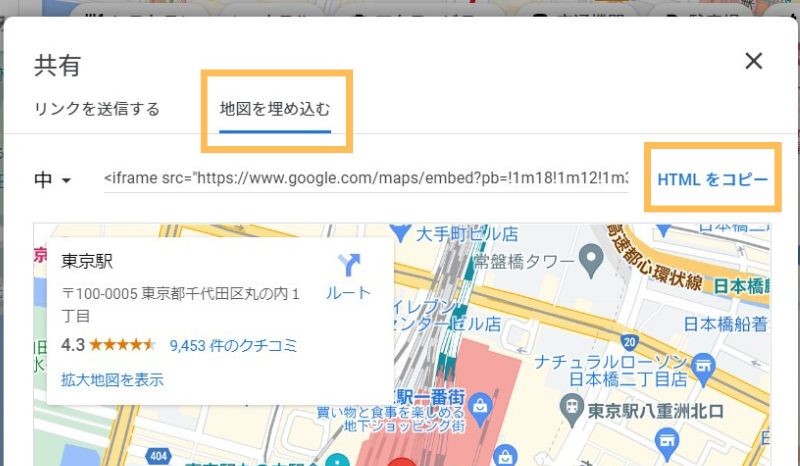
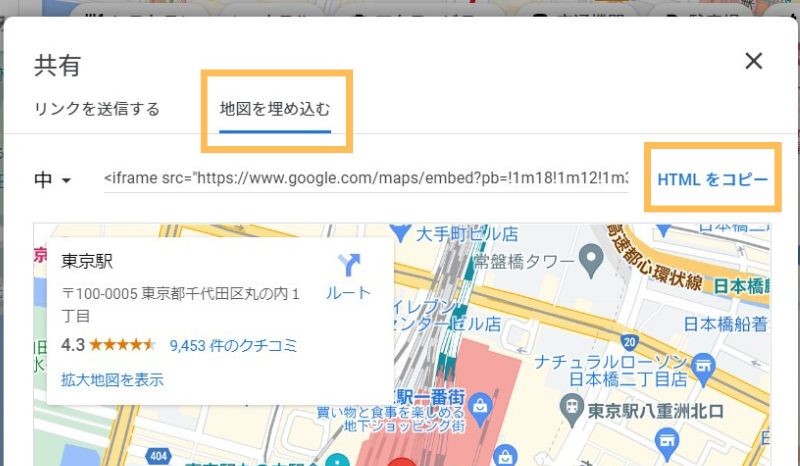
- 「共有」を選択


- 「地図を埋め込む」を選択
- 「HTMLをコピー」をクリック
HTMLコードの左側にあるプルダウンから、地図のサイズを変更できます!


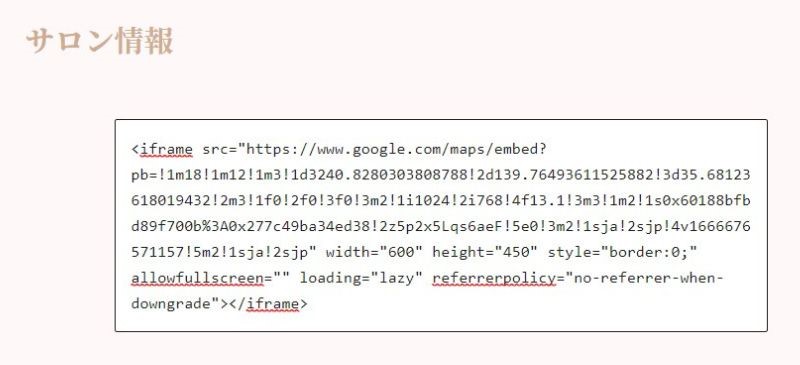
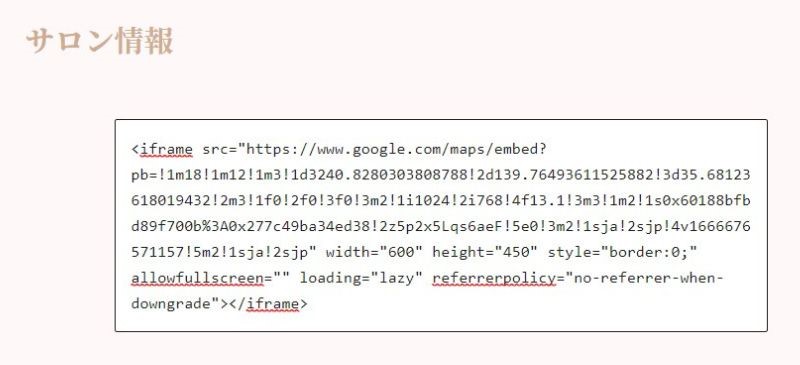
- コピーしたコードを「カスタムHTML」に貼り付ける
- 右上の「公開」をクリック



以上でブログパーツの作成は完了です。次はフッターウィジェットに、ブログパーツを呼び出しましょう!
フッターにブログパーツを呼び出す
作成したブログパーツをフッターに設置していきます。


- ブログパーツの一覧から「呼び出しコード」をコピー


- 管理画面「外観」→「ウィジェット」に移動


- 左側から「カスタムHTML」を探す
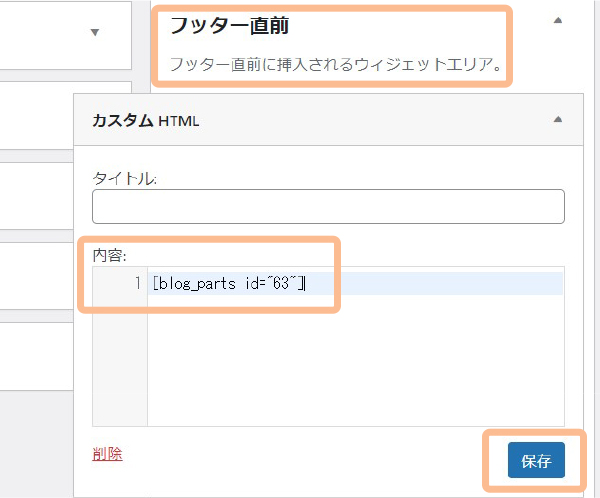
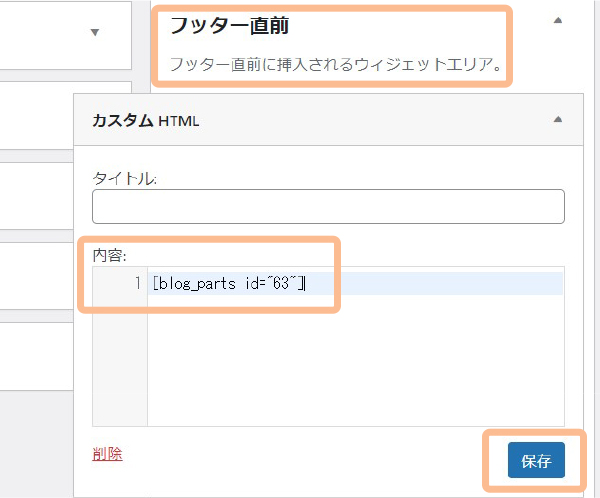
- 右側の「フッター直前」ウィジェットまで持っていく
ウィジェットまで運ぶのは、ドラッグアンドドロップ(クリックしたまま移動)で持っていくか、プルダウンを開いて選択でもできます!


- 先ほどコピーした「呼び出しコード」を貼り付ける
- 保存をクリック



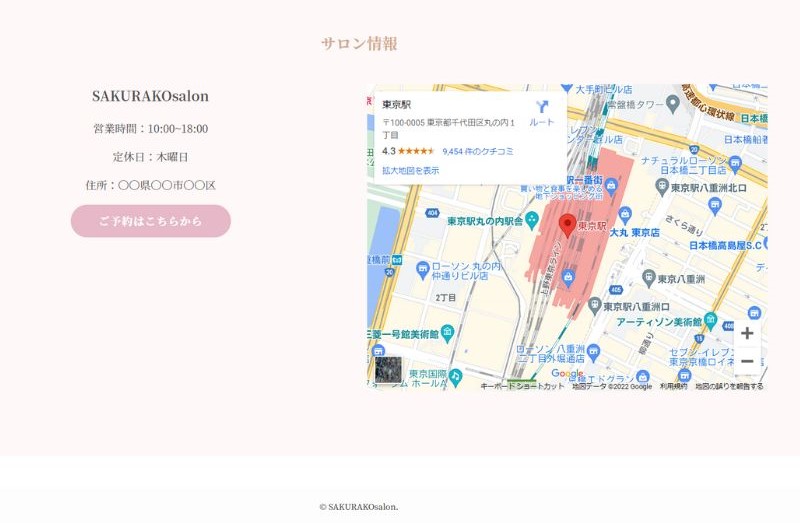
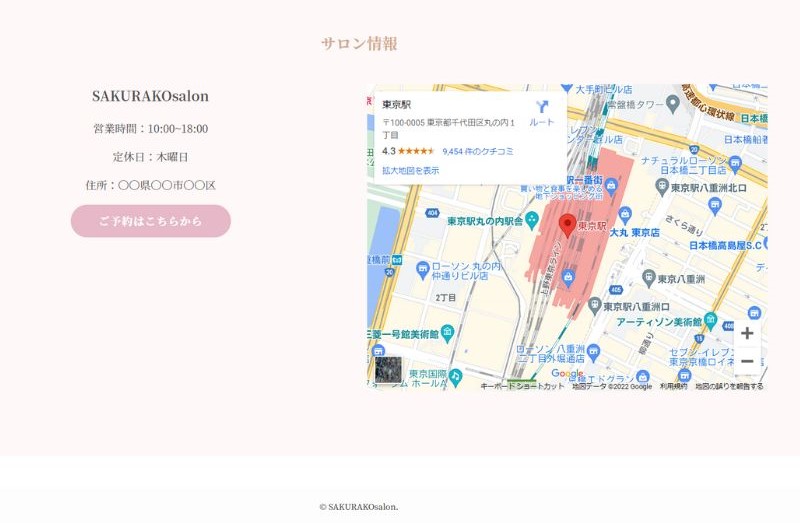
以上でブログパーツの設置は完了です。ページを更新して、表示されているか確認してください!





画像のように表示されていればOKです!お疲れさまでした!
SWELLのブログパーツを使って効率よくサイトを運営しよう
この記事では、SWELLのブログパーツの作り方や使い方について解説しました。
ブログパーツを使えば、記事内では毎回作る手間が省けるし、ウィジェットやフッターでもアレンジの幅が広がります!



ブログパーツはとても便利で役立つ機能です!
みなさんもぜひこの記事を参考にブログパーツを使いこなして、サイトの運営に活かしてくださいね!
当ブログではSWELLを使ったコーポレートサイトの作り方を解説してます!
当ブログでは、SWELLを使ったコーポレートサイトの作り方を解説しています!
こちらのデモサイトに沿ったデザインとなっており、複数の記事に分けて手順を解説しています。
- SWELLでコーポレートサイト・企業サイトを自作したい方
- WordPressのホームページの作り方を知りたい初心者さん
デモサイトではアロマサロンを想定していますが、文章や写真・サイトの色を変えれば、どんなコーポレートサイト・企業サイト・ホームページにも合います!



もし「ホームページの自作はやっぱり大変!誰かに作ってもらいたい!」と思った場合は、ぜひエトリールデザインにお任せください!
女性向けのデザインが得意で、ホームページの運営方法までご指導しています♪
誰にでも分かりやすくを心がけてますので、パソコンが苦手な方もご安心ください^^
>>パソコン・ITが苦手な初心者向けの自分で運営できるホームページ制作

